如何用前端chart组件展示DolphinDB数据?
数据图表前端组件在物联网和实时监控的场景有广泛的应用,当前比较流行的有Echarts、HighCharts等组件。本文主要讲解如何通过DolphinDB的Web数据接口和JavaScript来展示 DolphinDB time-series database 的数据。
DolphinDB提供了基于HTTPS协议的接口,可以通过HTTP的post方式提交查询语句并返回JSON格式的结果。具体用法可以参考DolphinDB Web API。
DolphinDB的返回数据格式是列式的JSON字符串。例如,一个表返回JSON如下:
{
"sessionID": "3691974869",
"userId": "admin",
"resultCode": "0",
"msg": "",
"object": [{
"name": "",
"form": "table",
"size": "11",
"value": [{
"name": "second_time",
"form": "vector",
"type": "second",
"size": "11",
"value": ["13:03:50", "13:03:51", "13:03:52", "13:03:53", "13:03:54", "13:03:55", "13:03:56", "13:03:57", "13:03:58", "13:03:59", "13:04:00"]
}, {
"name": "ec",
"form": "vector",
"type": "double",
"size": "11",
"value": [1.019094, 0.971753, 0.962792, 1.014048, 0.991746, 1.016851, 0.98674, 1.00463, 0.991642, 1.018987, 1.008604]
}]
}]
}Echarts前端组件所需的数据格式如下:
option = {
xAxis: {
data: ["13:03:50", "13:03:51", "13:03:52", "13:03:53", "13:03:54", "13:03:55", "13:03:56", "13:03:57", "13:03:58", "13:03:59", "13:04:00"]
},
yAxis: {
type: 'value'
},
series: [{
data: [1.019094, 0.971753, 0.962792, 1.014048, 0.991746, 1.016851, 0.98674, 1.00463, 0.991642, 1.018987, 1.008604],
type: 'line'
}]
};从两者的结构来看,只需要将DolphinDB的返回结果稍作转换即可满足Echarts的数据格式规范。使用DolphinDB Web API开发包可以使转换更加简单。
下面通过例子介绍如何使用Echarts和HighCharts组件来展示DolphinDB中的数据。
1. Echarts代码示例
假设以下场景:工厂有10台设备,每一毫秒采集温度值数据并写入DolphinDB分布式数据表中,并在网页中展示出每秒钟平均温度线状图。
在DolphinDB中通过脚本模拟生成10秒钟的数据。
data = table(100000:0, `devId`time`ec,[INT,TIMESTAMP,DOUBLE]);
data.tableInsert(take(1..10,10000),add((1..10000),now()) , norm(1,0.5,10000))
share data as iotTable通过JavaScript脚本从DolphinDB获取数据,并转换为Echarts所需的格式。这里使用了DolphinDB JavaScript的接口开发包(下载地址:https://github.com/dolphindb/api-json),并引入DolphinDBConnection.js和DolphinDBEntity.js两个js文件。
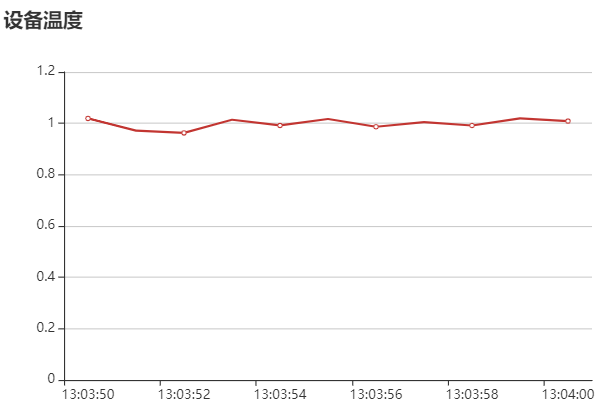
代码运行的结果如下图所示:
2. HighCharts代码示例
使用HighCharts展示DolphinDB数据的方式与Echarts类似。下面是HighCharts的示例脚本。
运行结果如下图所示:
使用过程中有任何问题,可以加入DolphinDB技术交流群,智臾科技:DolphinDB技术交流群,内含二维码。