波场trc20转账(tronWeb版本)
原创地址: https://blog.csdn.net/sail331x/article/details/112053891
准备说明
1、准备一个trc20的合约 参考波场(Tron)发行trc20代币(Shasta测试网络)
2、Java版本的可以参考 波场(Tron)trc20转账(java版本)
3、源码下载 tronweb版本转账-trc20
4、参考文档 波场文档
5、运行环境 记得添加tronweb依赖
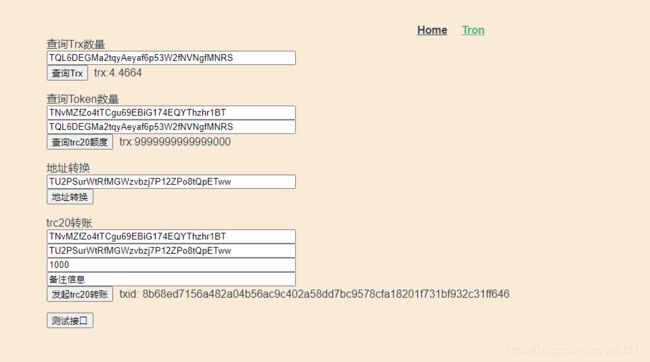
效果展示
tronweb操作合约
1、初始化tronWeb对象,如果你在初始化的时候就添加了私钥,那么在调用合约的时候,payable相关的方法就可以直接用send,后面会有说明
## nile测试网络
tronWeb = new TronWeb(
'https://api.nileex.io/',
'https://api.nileex.io/',
'https://event.nileex.io/',
// privateKey 添加了这个私钥 那么转账啥的就可以快捷转账
);
2、查询trx数量
/**
* 获取指定地址的trx数量
* @param address
* @returns {
Promise<number>}
*/
balanceOf = async function (address) {
let balance = await tronWeb.trx.getBalance(address);
return Number(tronWeb.fromSun(balance).toString());
};
3、trc20合约对象初始化
引入Trc20Token.js文件
let trc20Token = new Trc20Token(this.trc20.transaction.contract)
4、发起离线trc20交易 调用方式参考 Tron.vue的方法
a、创建交易
b、交易签名
c、广播交易
/**
* 发起交易
* @param toAddress
* @param amount
* @param remark
* @return {
Promise<void>}
*/
transfer = async function(fromAddress,privateKey,toAddress,amount,remark){
const parameter = [{
type:'address',value:toAddress},{
type:'uint256',value:amount}]
const transaction = await this.tronWeb.transactionBuilder.triggerSmartContract(this.hexAddress, "transfer(address,uint256)", {
},
parameter,this.tronWeb.address.toHex(fromAddress))
transaction.transaction.data = remark
let signedTx = await this.tronWeb.trx.sign(transaction.transaction,privateKey)
await this.tronWeb.trx.sendRawTransaction(signedTx);
return signedTx.txID
}
如果你在初始化tronWeb的时候添加了privateKey,那么就可以直接使用下面的方法进行快捷转账 调用方式参考 Tron.vue的方法
/**
* 发起交易 这个要是tronWeb中设置私钥
* @param toAddress
* @param amount
* @return {
Promise<*>}
*/
easyTransfer = async function(toAddress,amount){
let contract = await this.tronWeb.contract().at(this.hexAddress);
let txid = await contract.transfer(toAddress,amount).send();
return txid
}
关键代码展示
Trc20Token.js
import tronUtils from "@/js/tron/TronUtils";
class Trc20Token{
constructor(_contractAddr) {
this.hexAddress = tronUtils.addressToHex(_contractAddr);
this.tronWeb = tronUtils.getTronWeb()
}
getContract = function(){
return this.hexAddress;
}
/**
* 获取余额
* @param address
* @return BigNumber
*/
balanceOf = async function(address){
let contract = await this.tronWeb.contract().at(this.hexAddress);
let balance = await contract.balanceOf(address).call();
return balance
}
/**
* 发起交易
* @param toAddress
* @param amount
* @param remark
* @return {
Promise<void>}
*/
transfer = async function(fromAddress,privateKey,toAddress,amount,remark){
const parameter = [{
type:'address',value:toAddress},{
type:'uint256',value:amount}]
const transaction = await this.tronWeb.transactionBuilder.triggerSmartContract(this.hexAddress, "transfer(address,uint256)", {
},
parameter,this.tronWeb.address.toHex(fromAddress))
transaction.transaction.data = remark
let signedTx = await this.tronWeb.trx.sign(transaction.transaction,privateKey)
await this.tronWeb.trx.sendRawTransaction(signedTx);
return signedTx.txID
}
/**
* 发起交易 这个要是tronWeb中设置私钥
* @param toAddress
* @param amount
* @return {
Promise<*>}
*/
easyTransfer = async function(toAddress,amount){
let contract = await this.tronWeb.contract().at(this.hexAddress);
let txid = await contract.transfer(toAddress,amount).send();
return txid
}
}
export default Trc20Token;
TronUtils.js
// eslint-disable-next-line no-unused-vars
const TronWeb = require("tronweb")
//私钥
const privateKey='xxxxx'
const type = 'nile';
let tronWeb = null;
if(type === "nile"){
tronWeb = new TronWeb(
'https://api.nileex.io/',
'https://api.nileex.io/',
'https://event.nileex.io/',
// privateKey 添加了这个私钥 那么转账啥的就可以快捷转账
);
}else if(type === 'shasta'){
tronWeb = new TronWeb(
'https://api.shasta.trongrid.io',
'https://api.shasta.trongrid.io',
'https://api.shasta.trongrid.io',
// privateKey
);
}
class TronUtils {
constructor() {
console.log("可以修改tronWeb的构造方法,把私钥放开:"+privateKey)
}
/**
* 获取环境类型
* @return {
string}
*/
getNetType = function(){
return type
};
/**
* 获取指定地址的trx数量
* @param address
* @returns {
Promise<number>}
*/
balanceOf = async function (address) {
let balance = await tronWeb.trx.getBalance(address);
return Number(tronWeb.fromSun(balance).toString());
};
/**
* 获取当前地址
* @returns {
Promise<unknown>}
*/
getAddress = function () {
return tronWeb.address.getAddress();
};
/**
* 转换为hex地址
* @param addr
* @returns {
*}
*/
addressToHex = function (addr) {
return tronWeb.address.toHex(addr);
};
/**
* hex地址转成T开头的地址
* @param hexAddr
* @returns {
*}
*/
addressFromHex = function (hexAddr) {
return tronWeb.address.fromHex(hexAddr);
};
/**
* 创建tron地址
*/
createAccount = function () {
return tronWeb.createAccount();
};
getTronWeb = function(){
return tronWeb;
}
}
const tronUtils = new TronUtils();
export default tronUtils
写在后面
需要写合约的朋友,可以联系我哦~ wx: zhongxh886