- 【android 布局】px和dp的概念和区别,什么情况下用px,dp,sp?
Maggie-hub
Androidandroiddipdppxsp区别android
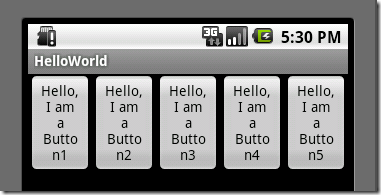
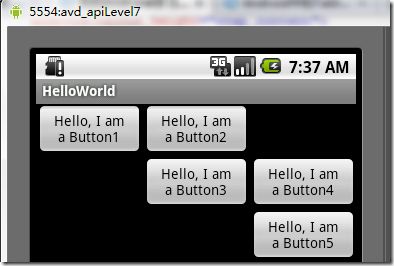
画Android布局时,我发现ImageView的属性width和height在使用dp和px时显示的图片大小不一样,那么到底使用px好还是dp好呢?一、先搞清楚px和dp的区别px表示像素,(pixel,简写px):是数码感光元件上最小的感光单位,也是数字图片上最小的不可再分割的元素。我们通常说某某相机2400万像素,就是指用这样的设备拍出来的图片总共能包含2400万个像素。dp表示像素密度或图
- Android布局优化(1)
AndroidCoderLei
Include、Merger、ViewStub用法Include使用 使用方式 被重用布局:layout_1 include标签说名 layout:必须使用,即被重用布局名称Merger:减少视图层级 Merger消除视图层次结构中多余的层级。例如:当前布局根为LinearLayout,通过include引入一个重复的根布局为LinearLayout,此时就会增加视图中的层级,可以使用Merger
- 基于Android平台的图书管理系统手机客户端开发
等天晴i
android智能手机
摘要传统WEB应用只能在PC机上使用不能做到随时随地的使用为了解决这样的不足基于Android平台的图书馆管理系统客户端就应运而生本设计阐述了在Android平台下图书馆管理系统的设计与实现过程其目的是让人们能够在基于GoogleAndroid平台的移动设备上享用传统WEB上图书馆管理系统的基本功能本系统采用C/S结构MVC软件开发模式使用android布局技术完成UI的设计基于Java语言开发完
- 制作一个多行时正确宽度的Textview,Android Textview 换行时宽度过长 右侧空白区域挤掉页面元素的解决方案
Zsama666
androidandroid
优化Android布局:创建自适应宽度的TextView引言在Android应用开发中,布局优化是提升应用性能和用户体验的关键环节之一。特别是对于那些内容密集型的应用,如何高效地展示和管理文本内容成为了一个挑战。最近,在处理一个布局问题时,我遇到了这样一个场景:TextView在内容变多并换行时,右侧占据了过多未使用的空间。为了解决这个问题,我创建了一个自定义TextView控件,它能够根据内容动
- Android布局设置layout_weight但是无效(比重、占比不起作用)
Seachal
今天在写代码的时候,测试人员反馈一个bug,一个控件的高度失效了。视图层级类似于下面的代码,(问题代码)真实境况是使用下面的方法加载的层级viewpublicViewinflate(@LayoutResintresource,@NullableViewGrouproot,booleanattachToRoot)然后我试了一下,设置固定高度android:layout_height="100dp"是
- Android布局优化 之 标签使用详解
啸饮流云
androidmergeandroid
1.为什么要使用为了避免嵌套过多无用布局,嵌套的布局会让View树的高度变得越来越高,应该尽量减少布局的层级来优化布局。2.什么情况下使用1.如果本打算用FrameLayout作为界面的根布局时,要用标签作为根节点,因为View树的ContentView本身就是个FrameLayout,如图:2.如果打算用RelateLayout或Linearlayout作为界面根布局时,界面中某些可复用的或逻辑
- Android布局控件之LinearLayout、RelativeLayout、GridLayout、ScrollView
hxh_230810
Android笔记android
线性布局(LinearLayout)orientationhorizontal:水平从左往右vertical:垂直从上到下若不指定orientation属性,默认为水平线性布局的权重指的是线性布局的下级视图各自拥有多大比例的宽高权重属性名叫layout_weight,但该属性不在LinearLayout节点设置,而在线性布局的直接下一级视图设置,表示该下级视图占据的宽高比例。layout_widt
- Android布局居中的几种方法
DevCyberX
androidAndroid
Android布局居中的几种方法在Android开发中,实现布局居中是一个常见需求。本文将介绍几种实现布局居中的方法,并提供相应的源代码。方法一:使用LinearLayout和layout_gravity属性LinearLayout是Android中常用的布局容器之一。通过设置LinearLayout的gravity属性,可以实现子视图在容器中的居中对齐。具体步骤如下:在XML布局文件中,使用Li
- Android Kotlin Jetpack Compose UI框架 完全解析,腾讯T2亲自教你
m0_66145060
程序员架构移动开发android
JetpackCompose是一款基于KotlinAPI,重新定义Android布局的一套框架,它可以更快速地实现Android原生应用。节省开发时长,减少包体积,提高应用性能。节省开发时长,减少包体积,提高应用性能。这个听起来很诱人,我们来看看它的效果如何。1.1AndroidStudio对Compose的支持强大的预览这一功能基于新版AndroidStudio对Compose的支持。新版的An
- Android布局控件之RelativeLayout详解
暖色浮余生
RelativeLayout是相对布局,相对布局指的是某个组件的位置是相对于它所以来的组件的位置android布局属性详解RelativeLayout用到的一些重要的属性:第一类:属性值为true或falseandroid:layout_centerHrizontal水平居中android:layout_centerVertical垂直居中android:layout_centerInparent
- Android布局之三——Table Layout
zhanghaidang
androidtablelayouthtmlencoding扩展
又是一周没有学习了,废话不多说,直接上XML文件代码:注意:这类似于一个HTML表的结构。TableLayout类似于HTML元素的table;TableRow的类似于HTML元素的tr;但对于单元格,您可以使用任何一种组件。在这个例子中,一个TextView相当于一个单元格。TableRow与TableRow之间的View用来绘制一条水平线。TableLayoutxmlns:android="h
- 2020-08-13android布局文件显示异常design editor is unavailable until a successful build
fjasmin
问题:该显示布局文件的地方,却显示了designeditorisunavailableuntilasuccessfulbuild。方法:在gradle.properties中添加:android.enableAapt2=false
- Android进阶之性能优化
拨云见日aaa
一、性能优化分类布局优化绘制优化内存泄漏优化响应速度优化ListView优化Bitmap优化线程优化二、布局优化尽量减少布局的嵌套解决办法:多嵌套的情况下可以使用RelativeLayout布局层级相同的情况下使用LinearLayout,它比RelativeLayout更高效使用和标签以及参考:Android布局优化之标签include,viewstub,merge三、绘制优化避免在onDraw
- Android布局优化
PerryWong
作为android应用来讲,无论应用本身多么美观,功能多么强大,内容多么丰富。但如果App本身打开界面缓慢超过手机16ms刷新一次页面的时间,就会产生卡顿。用户体验都会变得极差,导致用户量减少。所以我们在开发过程中同样要注重布局优化。标签在Layout布局中如果有你想要引用的布局时,若该布局在不同的布局是公共布局,我们会多次使用到。这时可以使用标签。并且便于统一的修改与查看。非常简单只要在你所需要
- android布局DSL,dsly-android
姜雪军
android布局DSL
LeoricLeoric是一个Android上的黑科技保活方法的PoC,它可以对抗在任意Android版本上的force-stop杀进程。Leoric是Dota中的英雄"骷髅王",本项目名取自骷髅王的大招「重生」。重现方法虽然理论上这个方法可以支持任意的Android版本,但本PoC在Android9.0及Android10上测试过。具体使用方式参见demo项目。实现原理应对方法下面是一种简单的方
- android布局DSL,Android Gradle构建-理解DSL语言以及运行机制
weixin_39923157
android布局DSL
前言这篇文章可能跟Android的关系不是很深,主要介绍Groovy是如何一步步解析Android的DSL语言,这样你在配置一些Gradle文件的时候可以更加得心应手。阅读本文之前你需要具有一点Android基础,并且需要了解一些Groovy语言的基本特性,例如Closure、[],def等含义。Groovy是一种运行在JVM虚拟机上的脚本语言,能够与Java语言无缝结合,如果想了解Groovy可
- android布局DSL,android plugin dsl 部分整理
awpak78
android布局DSL
最基本的build.gradleapplyplugin:'com.android.application'android{compileSdkVersion23buildToolsVersion"23.0.2"defaultConfig{minSdkVersion8targetSdkVersion23versionCode1versionName"1.0"}buildTypes{debug{sig
- android textView 占位符
清汤白面
在Android布局中进行使用到空格,以便实现文字的对齐。那么在Android中如何表示一个空格呢?空格: ;窄空格: 一个汉字宽度的空格: 【用两个空格()占一个汉字的宽度时,两个空格比一个汉字略窄,三个空格()比一个汉字略宽】在实际使用中需要灵活使用和 的组合。上面这种在部分手机上有不同的效果。若是中文,最好还是用 半个中文字更准确点, 一个中文字
- Android布局 Toast
grgehn
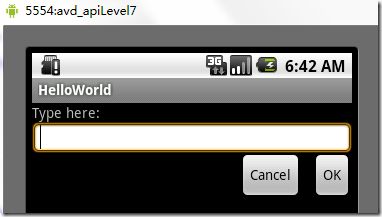
一.Toast是Android中用来显示信息的一种机制。Toast是一个类,也是一个View视图,快速的为用户显示少量的信息,Toast在应用程序上浮动显示信息给用户。和Dialog不一样的是,Toast是没有焦点的,而且Toast显示的时间有限,过一定的时间就会自动消失。二.Toast.makeText(getApplicationContext(),"您的验证码错误",Toast.LENGTH
- Android布局切圆角
因为我的心
一、前言:通常,要想使布局文件以圆角方式显示,最简便的方式是通过CardView进行包装。但是CardView设置圆角后四个角都是同样的弧度,有时候我们接到的需求是指给其中某些角指定圆角,或者给每个角指定不同的弧度,CardView就无法满足了。以下代码便可实现该功能,给任意角指定任意弧度:1、自定义FrameLayout/***cornerFrameLayout.youcancontrolrad
- 性能优化之布局优化
养猪的木木
Android布局优化1.布局复用在写页面的时候如果出现了同一个页面效果很多页面都要使用到的情况就需要考虑布局复用的方式了。Android考虑到布局重用提供了和这两个标签。该标签允许在一个布局中引入另外一个布局,比如很对页面里经常会有一个标题栏的布局用来显示页面标题或者菜单按钮一类的,像这这样复用次数较多的就可以将这部分的布局代码提取出来写入到一个单独的布局文件中,在要显示的页面通过include
- NestedScrollView属性fillViewport解决android布局不能撑满全屏的问题 android:fillViewport=“true“无效问题
喜欢听风的人
android
NestedScrollView的子布局不能撑满整个屏幕,而是包裹内容,按照wrap_content来计算,哪怕写的match_parent也没用;解决办法:添加属性:android:fillViewport="true".....android:fillViewport="true"不生效有时候这个属性可能不起作用,导致内容无法填充整个区域。本文将介绍一种解决这个问题的方法。解决步骤下面是解决a
- 2022-02-18 Android LinearLayout布局常用的实现居中、左对齐、右对齐
Donald Linux
AndroidAppDevelopandroidwebviewjava
一、效果一,居中、左对齐、右对齐。二、单个控件靠右三、效果三四、参考文章Android布局控件-LinearLayout详解-简书Android学习——LinearLayout布局实现居中、左对齐、右对齐-最咸的鱼-博客园
- Android布局之约束布局-ConstraintLayout
Thomas.Ma
adnroidandroid
文章目录androidx库和support库为什么要使用ConstraintLayout?约束布局的约束类型1.Relativepositioning--相对定位2.Margins-外边距3.Centeringpositioningandbias居中定位和偏移居中定位:居中偏移bias4.Circularpositioning圆形定位5.Visibilitybehavior可见性行为6.Dimen
- 手把手教你在Android项目中接入Flutter,在Flutter中使用Android布局
yihanss
Android开发Android技能提升androidflutterandroidstudio
开头在flutter开发中,始终会有下面两个无法避免的问题:原生项目往flutter迁移,就需要在原生项目中接入flutterflutter项目中要使用到一些比较成熟的应用,就无法避免去用到原生的各种成熟库,比如音视频之类的这篇文章,将会对上面两种情况,分别进行介绍在Android中接入flutter界面在android项目中需要将flutter以module的形式接入创建fluttermodul
- android中gravity什么意思,【Android】“android:gravity”和“android:layout_gravity”属性解释...
抓根
在学习Android布局的过程中,我经常会混淆android:gravity和android:layout_gravity这两个属性,因为它们就差一点点而已。因此,特以此文记录一下关于这两者的知识点。简单的说法android:gravity:view里面的内容在这个view中的位置android:layout_gravity:这个view相对于它父view的位置简单的做法在某个Activity的x
- Android开发-android:gravity和android:layout_Gravity属性的用法
liranke
Android开发技术与实践androidgravitylayout_GravityGravityandroidGravity
1简介:在编写Android布局文件的时候,有两个非常容易混淆的属性,即android:gravity和android:layout_Gravity,本篇介绍它们在使用时的区别。2android:gravity和android:layout_Gravity的最主要的区别:android:gravity:是控件内部的对齐方式。可以理解为,本控件会影响到子控件的显示;android:layout_gr
- android解析布局树,android布局文件解析成view树浅析
火辣健身
android解析布局树
拿这个布局为例,让我们跟随eclipse进入解析xml成view树的代码;先上一段熟悉的代码:/**Calledwhentheactivityisfirstcreated.*/@OverridepublicvoidonCreate(BundlesavedInstanceState){super.onCreate(savedInstanceState);//1、该方法最终也会调用到LayoutInf
- android垂直排列元素_五大Android布局方式浅析
叶子虫
android垂直排列元素
Android布局是应用界面开发的重要一环,在Android中,共有五种布局方式,分别是:FrameLayout(框架布局),LinearLayout(线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局),TableLayout(表格布局).一、FrameLayout这个布局可以看成是墙脚堆东西,有一个四方的矩形的左上角墙脚,我们放了第一个东西,要再放一个
- Android布局管理器浅析
裂缝中的阳光JDG
AndroidUI设计androidui应用界面
在Android应用开发中,为了更好地管理Android应用的用户界面里的各组件,Android提供了布局管理器来实现Android应用的图形用户界面平台无关性,其中所有布局管理器的父类为ViewGroup。一般来说,推荐使用布局管理器来管理组件的分布、大小,而不是直接设置组件位置和大小。在开发当中,最常用的方法是预先设置好容器边距(分布)、大小,然后其包含的组件使用"fill_match"或"w
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l