DNN模块开发系列文章(5)——DNN中的通用控件(上)
DNN中的通用控件主要在DotNetNuke.UI命名空间下,而与模块开发紧密相关的都在DotNetNuke.UI.UserControls中,它们是开发具有DNN风格模块不可缺少的元素。
LabelControl
简介:
标签控件。这个应该是用的最多的一个控件了。主要起到在输入框前起提示作用,如果点击问号图标开可以给出详细的说明。
位置:
controls\LabelControl.ascx
属性:
ControlName:对应控件。指明该标签对应用那一个控件。如果点击标签就可以使对应的获得焦点。
Text:标签显示文本。
HelpKey:标签帮助对应的ResourceKey(在语言资源文件中获取对应值得关键字)
HelpText:标签帮助文本。在使用时如果显示指明HelpText=""将不显示标签前的问号图标。
ResourceKey:在语言资源文件中获取对应值得关键字。其实我们只要设置一个ResourceKey,在资源文件中分别用ResourceKey.Text和ResourceKey.Help就可以分别表示标签文本和帮助文本了。在其他ASP.NET控件中也可以用这个属性,DNN会自动分析这个属性,把它作为Text值。如:Lable,Button,HyperLink,ListItem(在RadioButtonList,DropDownList中可以通过指定其ListItem中ResourceKey属性实现多语言功能),具体用法可以在DNN的自带模块中找到大量例子。
Suffix:后缀,显示在标签后面的文本。如:?或:
使用方法:
1、首先在需要应用的页面中注册这个控件,如:
<%@ Register TagPrefix="dnn" TagName="Label" Src="~/controls/LabelControl.ascx" %>
2、在需要用到位置写下如下的代码,如:
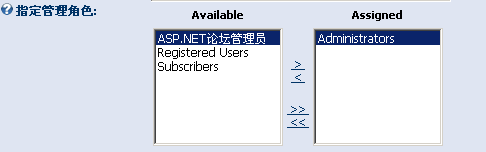
DualListControl

简介:
它是个双列表框选择控件。它适用于在一个指定的范围内选择一部所需要的内容。在DotNetNuke程序中他可以通用,而且使用简单,只用设置好相应的属性即可。例如:要做一个授权的功能的时候,就可以在Available列表中读取系统所有的角色,将需要被授权的角色移动到Assigned列表中。
位置:
controls\DualListControl.ascx
属性:
ListBoxWidth:类型String,列表框宽度
ListBoxHeight:类型String,列表框宽度
Available:类型ArrayList,可供选择的内容
Assigned:类型ArrayList,选定的内容
DataTextField:类型String,列表框文本字段
DataValueField:类型String,列表框值字段
Enabled:类型Boolean,是否有效
使用方法:
1、首先在需要应用的页面中注册这个控件,如:
<%@ Register TagPrefix="Portal" TagName="DualList" Src="~/controls/DualListControl.ascx" %>
2、在需要用到位置写下如下的代码,如:
 <
portal:duallist
id
="ctlAdminRoles"
runat
="server"
ListBoxWidth
="130"
ListBoxHeight
="130"
DataValueField
="RoleName"
DataTextField
="RoleName"
></
portal:duallist
>
<
portal:duallist
id
="ctlAdminRoles"
runat
="server"
ListBoxWidth
="130"
ListBoxHeight
="130"
DataValueField
="RoleName"
DataTextField
="RoleName"
></
portal:duallist
>
3、在后台代码中声明该控件
 Protected
WithEvents
ctlAdminRoles
As
DotNetNuke.UI.UserControls.DualListControl
Protected
WithEvents
ctlAdminRoles
As
DotNetNuke.UI.UserControls.DualListControl
4、在后台代码中分别绑定Available和Assigned的ArrayList,如:
 Dim
objRoles
As
New
RoleController
Dim
objRoles
As
New
RoleController Dim
arrSysRoles
As
New
ArrayList
Dim
arrSysRoles
As
New
ArrayList '
获取当前站点所有的角色
'
获取当前站点所有的角色
 arrSysRoles
=
objRoles.GetPortalRoles(PortalId)
arrSysRoles
=
objRoles.GetPortalRoles(PortalId)
 Dim
arrAvailableAdminRoles
As
New
ArrayList
Dim
arrAvailableAdminRoles
As
New
ArrayList Dim
arrAssignedAdminRoles
As
New
ArrayList
Dim
arrAssignedAdminRoles
As
New
ArrayList
 arrAvailableAdminRoles
=
arrSysRoles
arrAvailableAdminRoles
=
arrSysRoles '
当不是新建时,初始化已选定角色ArrayList,在可选择角色ArrayList中派出已选择部分
'
当不是新建时,初始化已选定角色ArrayList,在可选择角色ArrayList中派出已选择部分
 '
objInfo.AdminRoles是以分号分隔的角色名
'
objInfo.AdminRoles是以分号分隔的角色名
 '
ctlAdminRoles:DualListControl
'
ctlAdminRoles:DualListControl
 If
Not
objInfo
Is
Nothing
Then
If
Not
objInfo
Is
Nothing
Then
 '
获取已经选定的角色
'
获取已经选定的角色
 Dim
arrAdminRoles
As
String
()
=
objInfo.AdminRoles.Split(
"
;
"
)
Dim
arrAdminRoles
As
String
()
=
objInfo.AdminRoles.Split(
"
;
"
) Dim
RoleName
As
String
Dim
RoleName
As
String
 For
Each
RoleName
In
arrAdminRoles
For
Each
RoleName
In
arrAdminRoles Dim
objRole
As
New
RoleInfo
Dim
objRole
As
New
RoleInfo objRole.RoleName
=
RoleName
objRole.RoleName
=
RoleName arrAssignedAdminRoles.Add(objRole)
arrAssignedAdminRoles.Add(objRole) Next
Next
 For
Each
objAvailableRole
As
RoleInfo
In
arrAvailableAdminRoles
For
Each
objAvailableRole
As
RoleInfo
In
arrAvailableAdminRoles For
Each
objAssignedRole
As
RoleInfo
In
arrAssignedAdminRoles
For
Each
objAssignedRole
As
RoleInfo
In
arrAssignedAdminRoles If
objAvailableRole.RoleName
=
objAssignedRole.RoleName
Then
If
objAvailableRole.RoleName
=
objAssignedRole.RoleName
Then
 arrAvailableAdminRoles.Remove(objAvailableRole)
arrAvailableAdminRoles.Remove(objAvailableRole) End
If
End
If
 Next
Next
 Next
Next
 End
If
End
If

 ctlAdminRoles.Available
=
arrAvailableAdminRoles
ctlAdminRoles.Available
=
arrAvailableAdminRoles ctlAdminRoles.Assigned
=
arrAssignedAdminRoles
ctlAdminRoles.Assigned
=
arrAssignedAdminRoles ctlAdminRoles.DataBind()
ctlAdminRoles.DataBind()
5、从控件中获取选定项
 '
strAdminRoles:以分号分隔的角色名
'
strAdminRoles:以分号分隔的角色名
 '
ctlAdminRoles:DualListControl
'
ctlAdminRoles:DualListControl
 Dim
strAdminRoles
As
String
=
String
.Empty
Dim
strAdminRoles
As
String
=
String
.Empty For
Each
objItem
As
ListItem
In
ctlAdminRoles.Assigned
For
Each
objItem
As
ListItem
In
ctlAdminRoles.Assigned strAdminRoles
=
strAdminRoles
+
"
;
"
+
objItem.Text
strAdminRoles
=
strAdminRoles
+
"
;
"
+
objItem.Text Next
Next
 strAdminRoles
=
strAdminRoles.Substring(
1
)
strAdminRoles
=
strAdminRoles.Substring(
1
)
ModuleAuditControl
简介:显示创建人和创建时间的控件。
位置:controls\ModuleAuditControl.ascx
属性:
CreatedByUser:创建人。在DNN3.3.x版可以直接输入用户ID就可以显示用户名了。
CreatedDate:创建时间。
使用方法:
1、首先在需要应用的页面中注册这个控件,如:
<%@ Register TagPrefix="Portal" TagName="Audit" Src="~/controls/ModuleAuditControl.ascx" %>
2、在需要用到位置写下如下的代码,如:
 <
portal:Audit
id
="ctlAudit"
runat
="server"
/>
<
portal:Audit
id
="ctlAudit"
runat
="server"
/>

3、在后台代码中声明该控件和使用这个控件
ctlAudit.CreatedDate = objArticle.CreatedDate.ToString
ctlAudit.CreatedByUser = objArticle.CreatedByUser.ToString
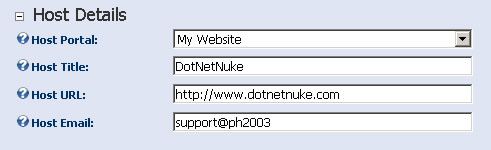
SectionHeadControl
简介:
可以选择将一部分功能显示的控件,分组到一个table中。并用这个控件实现折叠和展开这组控件。DNN在页面设置、主机设置用的很多。如果你开发的模块有许多要输入的字段,不妨也用用这个控件,把要输入的信息分组,把一些较少用到字段折叠,起到简化界面的作用。
位置:
controls\SectionHeadControl.ascx
属性:
CssClass:样式
IncludeRule:是否在这个选择标签下显示一个水平线<hr>。
IsExpanded:指示初始是否展开控件。
JavaScript:指定展开折叠功能所用到JavaScript函数,这先不用设置默认就好了。
MaxImageUrl:展开时显示图标地址。默认即可。
MinImageUrl:折叠时显示图标地址。默认即可。
ResourceKey:在语言资源文件中获取对应值得关键字。
Text:选择标签文字。这些不需要写,指定ResourceKey,并在资源文件中给出相应的值就可以了。
Section:需要展开和折叠的控件ID,一般是table或div。如果要要使用这个功能,这些table和div必须runat="server"。
使用方法:
1、首先在需要应用的页面中注册这个控件,如:
<%@ Register TagPrefix="dnn" TagName="SectionHead" Src="~/controls/SectionHeadControl.ascx" %>
2、在需要用到位置写下如下的代码,如:
section ="tblAuthorize" resourcekey ="dshAuthorize" />
< table id ="tblAuthorize" runat ="server" >< tr >< td > 要折叠或展开的内容 </ td ></ tr ></ table >
由于这篇文章的篇幅已经比较长了,还有TextEditor、UrlControl和URLTrackingControl这三个控件,内容也比较多就分到《DNN模块开发系列文章(6)——DNN中的通用控件(下)》中给大家介绍吧。
系列文章导航:
《 DNN模块开发系列文章(1)——分析设计》
《 DNN模块开发系列文章(2)——建立模块开发项目》
《 DNN模块开发系列文章(3)——在DNN中添加模块定义》
《 DNN模块开发系列文章(4)——与模块开发相关的类》
《 DNN模块开发系列文章(5)——DNN中的通用控件(上)》