- 【Python爬虫】百度百科词条内容
PokiFighting
数据处理python爬虫开发语言
词条内容我这里随便选取了一个链接,用的是FBI的词条importurllib.requestimporturllib.parsefromlxmlimportetreedefquery(url):headers={'user-agent':'Mozilla/5.0(WindowsNT6.1;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/80.
- Html Day01
所以你一定要努力
一、HTML与Web标准1.1五大浏览器厂商以及浏览器内核浏览器内核备注ChromeBlinkBlink其实是WebKit的分支。在WebKit上二次开发IETridentIE、猎豹安全、360极速浏览器、百度浏览器SafariWebkit从Safari推出之时起,它的渲染引擎就是Webkit。FirefoxGecko使用不多。打开速度慢、升级频繁。OperaBlink现在跟随chrome用bli
- 前端同学必备:教你如何安装、使用Chrome的vue-devtools插件
界忆
前端编程Vue-devtools插件chromedevtools
I.介绍vue-devtools插件Vue-devtools是一个Chrome浏览器插件,它是一个浏览器调试工具,用于开发Vue.js应用程序。它可以用于Vue.js应用程序的调试,可以更好地了解应用程序的结构和状态,以及帮助快速修复代码错误。Vue-devtools插件的作用和优势如下:1.调试Vue.js应用程序:Vue-devtools是一个强大的调试工具,可以帮助开发人员正确地调试应用程序
- 软件测试笔记|web自动化测试|Web 自动化测试中,有没有修改过页面元素的属性?如何修改?
阳哥整理软件测试笔记
web自动化测试自动化
在Web自动化测试中,可以修改页面元素的属性。通常可以使用JavaScript来实现修改元素属性。以下是使用Selenium结合JavaScript修改页面元素属性的方法:fromseleniumimportwebdriverdriver=webdriver.Chrome()#打开网页driver.get("your_url_here")#找到要修改属性的元素element=driver.find
- 如何在chrome中打开、编辑、保存Office文档?
猿大师
历史背景在2015年的主流浏览器版本中,因为可以直接调用微软开源的ActiveX控件,可以实现微软Office软件的在线编辑及审阅功能,但是从2015年开始,各大主流浏览器先后取消了对NPAPI插件,导致在线编辑Office软件成为了一个难题。虽然后来有商业公司开发的相关控件,但是还是无法克服ActiveX控件固有的缺陷,不仅限制了浏览器的版本,还需要用户单独设置浏览器安全设置,导致用户体验极差。
- Python 抓取图片
weixin_30477797
python
#coding:utf-8frombs4importBeautifulSoupimportrequestsimporturllibuser_agent='Mozilla/5.0(WindowsNT6.1;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/63.0.3239.132Safari/537.36'headers={'User-Agen
- chromedriver驱动下载
小太阳☀️
Python爬虫seleniumChrome爬虫
下载各个版本的chromedriver,包括linux系统、Mac系统和Windows系统下载地址一:http://chromedriver.storage.googleapis.com/index.html下载地址二:https://npm.taobao.org/mirrors/chromedriver/
- Node.js 、Yarn、npm、Vue、Vite、Webpack 前端一套流程
叫我DPT
前端开发node.js前端npm
前端项目的搭建Vue、Vite、Webpack、Yarn、Node.js和npm的概念解释,以及它们之间的关系:Node.js:一个开源、跨平台的JavaScript运行时环境,可以让JavaScript代码在服务器端运行。它提供了一个事件驱动、非阻塞的I/O模型,使得它非常适合构建高性能的网络应用。Node.js基于ChromeV8引擎构建,能够执行JavaScript代码。npm(NodePa
- 淘宝教育的视频打不开
云雀_
CameraImageQualityTestsoftwareskill
淘宝教育的视频打不开,显示:“亲~该课程还未通过审核哦”因为在学习淘宝教育上的课程:所以想在Ubuntu16.04下观看视频;可是打不开哈Browser:google-chrome-stable(89.0.4389.82-1)尝试其它的Browser,下面的Brwoser好像可以,要用一段时间才知道好用不Browser:palemoon(29.1.1-1.gtk2)(downloadweb:htt
- SOAMANAGER 无反应/打不开
踩沙滩
ABAPabapsoamanagerchrome
输入SOAMANGER左下角提示正在启动..一闪而过,并没有弹出浏览器。因:某些版本不支持Chrome。。。解决:提前打开ie,然后输入事务码即可..或者打打补丁
- 生信学习Day-1
GJJDr
1.如何学习2.怎样解决学习中遇到的问题?a.第一步:搜索:首选-谷歌,其次-必应,大神级的搜索引擎:虫部落快搜。专业教程-搜狗微信、搜狗知乎、、githubb.第二步:如果你的问题不知该如何搜索,可在微信群中与小组成员讨论c.第三步:正确的提问3.如何搭建高效的学习平台a.效率软件:(1)浏览器-chrome浏览器简洁高效无广告,可以添加插件,比如”沙拉查词”(自行搜索),可以即时翻译。(2)电
- Python爬虫如何搞定动态Cookie?小白也能学会!
图灵学者
python精华python爬虫github
目录1、动态Cookie基础1.1Cookie与Session的区别1.2动态Cookie生成原理2、requests.Session方法2.1Session对象保持2.2处理登录与Cookie刷新2.3长连接与状态保持策略3、Selenium结合ChromeDriver实战3.1安装配置Selenium3.2动态抓取&处理Cookie4、requests-Session结合Selenium技巧4
- java面试--http和https的区别
望山。
面试题httphttps
先来观察这两张图,第一张访问域名http://www.12306.cn,谷歌浏览器提示不安全链接,第二张是https://kyfw.12306.cn/otn/regist/init,浏览器显示安全,为什么会这样子呢?2017年1月发布的Chrome56浏览器开始把收集密码或信用卡数据的HTTP页面标记为“不安全”,若用户使用2017年10月推出的Chrome62,带有输入数据的HTTP页面和所有以
- 【网络安全】漏洞挖掘之会话管理缺陷
秋说
网络安全web安全漏洞挖掘会话管理
未经许可,不得转载。文章目录正文正文目标:example.com该站点允许存在主要邮箱和次要邮箱。在尝试使用次要邮箱和密码登录时,由于账户最初是通过主邮箱创建的,无法登录。于是,我通过次要邮箱使用GoogleOAuth进行登录。令人意外的是,我成功通过GoogleOAuth登录了该账户。接着,我在两个浏览器上登录了同一个账户:Chrome浏览器使用主邮箱(
[email protected])和
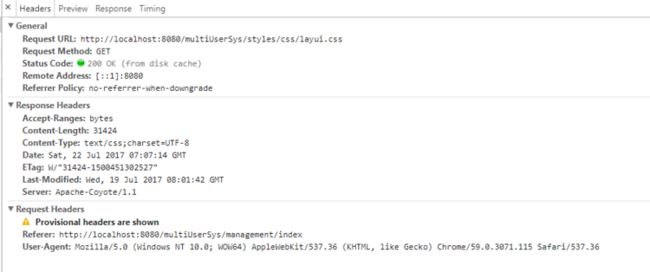
- python selenium chrome获取每个请求内容_selenium 获取请求返回内容的解决方案
weixin_39735166
pythonseleniumchrome获取每个请求内容
提出问题之前我的一篇博客说的是怎么利用selenium来做自动化监控。当出现异常时,我们需要记录页面源码、网络请求数据、截图等信息来方便我们诊断问题,基本上就够用了。但是,这两天遇到一个棘手的异常,时不时页面会弹出:“系统繁忙,请稍候再试!”,这时候我们去看网络请求数据,结果状态码全部都是200,没有其它信息,这压根没法定位不了问题。这就说明:网络出现异常的时候,仅靠状态码是不够的。我们最好能拿到
- WebKit 简介及工作流程深度解析
不知名靓仔
webkitchromesafariedge
WebKit是一个开源的浏览器引擎,最初由苹果公司为Safari浏览器开发,后来被多个浏览器和应用采纳,如早期的Chrome和众多移动平台上的浏览器。WebKit不仅仅是一个渲染引擎,它集成了HTML、CSS、JavaScript的解析与渲染能力,以及网络资源加载、图形处理、排版布局等功能,为用户提供丰富的网页浏览体验。本文将深入探讨WebKit的核心组件以及其复杂的工作流程。WebKit核心架构
- 探索 Puppeteer-Screen-Recorder:高效网页录屏工具
白威东
探索Puppeteer-Screen-Recorder:高效网页录屏工具puppeteer-screen-recorder项目地址:https://gitcode.com/gh_mirrors/pu/puppeteer-screen-recorder项目介绍Puppeteer-Screen-Recorder是一款基于Puppeteer的插件,利用原生的ChromeDevToolsProtocol实
- Puppeteer-Sharp:无头浏览器.NET API探索
井唯喜
Puppeteer-Sharp:无头浏览器.NETAPI探索puppeteer-sharp项目地址:https://gitcode.com/gh_mirrors/pup/puppeteer-sharp项目介绍Puppeteer-Sharp是一个.NET版本的官方Node.jsPuppeteer库的移植。它允许开发者在.NET环境下远程控制Chromium或Chrome浏览器,进行网页操作、截图、生
- Puppeteer-Sign:自动化网页签名解决方案
杭臣磊Sibley
Puppeteer-Sign:自动化网页签名解决方案项目简介是一个基于谷歌的Puppeteer库开发的工具,用于自动化处理网页表单的签名过程。它模拟了真实用户的交互行为,可以用于需要电子签名的各种场景,比如在线合同签署、文档审批等。项目以JavaScript编写,易于集成到Web应用或者CI/CD流程中。技术分析Puppeteer库Puppeteer是由GoogleChrome团队维护的一个Nod
- 谷歌浏览器ChromeDriver 128,129,130驱动下载
下东西不要币多好
Pythonpython
可以试试这个页面:https://googlechromelabs.github.io/chrome-for-testing/#stable我需要的128.0.6613.120就是在这里找到的,浏览器,驱动都能下
- Java+selenium+chrome+linux/windows实现数据获取
fox_初始化
Javaseleniumchrome测试工具javalinuxwindows
背景:在进行业务数据获取或者自动化测试时,通常会使用模拟chrome方式启动页面,然后获取页面的数据。在本地可以使用windows的chromedriver.exe进行打开chrome页面、点击等操作。在linux下通常使用无界面无弹窗的方式进行操作。接下来是实现方案。代码层面:关键工具类:ChromeDriverUtilpublicclassChromeDriverUtil{publicWebD
- JavaScript Promise
我是一个粉刷酱
浏览器支持推荐使用Chrome以及Firefox浏览器开局放图,忍不住吐槽一下----垃圾IE!!。什么是PromiseThePromiseobjectrepresentstheeventualcompletion(orfailure)ofanasynchronousoperation,anditsresultingvalue.Promise对象表示异步操作的最终完成(或失败)及其结果值。也就是说
- MAC配置chromedriver
疯狂小代码
macos
最近被Mac系统快搞疯了,环境变量,文件路径的的问题,记录一下~进入命令行工具,确定当前的SHELL环境:echo$SHELL根据自己的SHELL环境选择执行命令:如果显示/bin/bash,则vim~/.bash_profile如果显示/bin/zsh,则vim~/.zshrc注意:现在大多数Mac都是zsh了,好像是升级版什么的,我的是zsh,但是我用bash_profile去配置了环境变量,
- selenium启动浏览器时,控制台报错WebDriverException: Message: 'chromedriver' executable needs to be in PATH
疯狂小代码
学习心得Python
1、1、安装完Python、selenium后,下载Chrome浏览器对应版本的chromedriver,并将chromedriver放到了谷歌浏览器的安装目录下,在运行代码时,没有如期启动浏览器,控制台提示以上错误2、只看到了控制台的第一条信息,以为Chromedriver不匹配导致出错,仔细观察后,最后一条信息才是关键(手动捂脸),chromedriver找不到文件的路径,将chromedri
- 如何在Web浏览器存储中存储数据-解释了localStorage和sessionStorage
cumian9828
javapython数据库mysqlphp
Inordertomanagedatahandledbyyourwebapplication,youdonotnecessarilyneedadatabase.TherespectiveBrowserStoragefeaturesaresupportedbyChrome(version4andhigher),MozillaFirefox(version3.5andhigher)andInterne
- mac上配置chromedriver环境
Carrie_7788
搭建环境mac
一、命令行输入:vim~/.bash_profileexportPATH=$PATH:[chromedriver所在路径]二、重启命令行,验证是否配置成功输入chromedriver,回车,如果展示了驱动版本号,则配置成功了。
- web自动化时,关闭浏览器“正受自动化控制“提示语和关闭保存密码提示框
吴少凡
pythonpytestpycharmselenium
1、问题描述:问题1:期望关闭"Chrome正在被自动测试软件控制"提示语问题2:关闭谷歌浏览器--是否保存密码弹窗2、解决fromselenium.webdriver.chrome.optionsimportOptionsfromseleniumimportwebdriveroptions=Options()#1、取消chrome受自动控制提示---加上'enable-automation',禁
- 使用Python实现12306自动化抢票
柳绿花红云淡风轻
pythonpythonselenium软件测试
今天实现用python实现自动访问12306网站并抢票准确工作1.下载Chrome驱动,需要与chrome版本保持一致如何查看chrome浏览器版本-百度经验(baidu.com)2.下载代码中的相关包,主要selenuim、splinter注意事项:sleep设置时注意爬取速度限制,chrome版本与驱动器版本需要保持一致,由于12306图片验证码复杂,登录时需要手动选择验证图片。如何查看城市的
- Vue-devtools安装
zhouhao_180
方法一:1、下载安装包到本地https://github.com/vuejs/vue-devtools2、打开下载好的文件夹,按住shift+鼠标右键,选择在此处打开Powershell窗口3、执行命令npminstall4、执行命令npmrunbuild这一步一定不要忘了,没有执行这一步的话,项目文件夹shells>chrome文件夹里会少一个src文件夹,这里会报错:无法加载背景脚本"buil
- 解决浏览器自动将http网址转https
柳絮吹成雪
httphttps网络协议
删除浏览器自动使用https的方式在浏览器地址栏输入:chrome://net-internals/#hstsPS:如果是edge浏览器可输入:edge://net-internals/#hsts在Deletedomainsecuritypolicies搜索框下,输入要删除的域名,然后点击delete解决方法:第一步点击地址栏旁边的锁,打开网站设置第二步划到最下面找到-不安全内容(默认为屏蔽状态)
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod
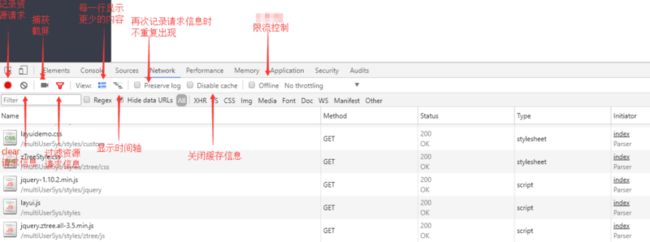
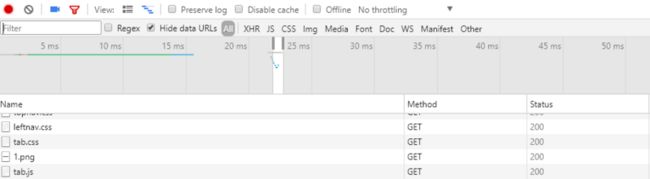
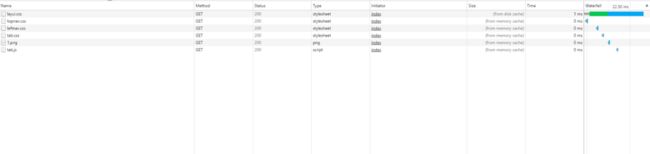
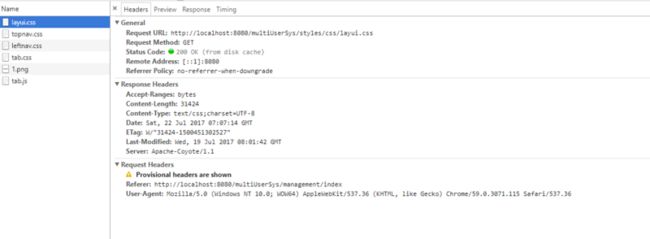
 记录按钮 处于打开状态时会在此面板进行网络连接的信息记录,关闭后则不会记录。
记录按钮 处于打开状态时会在此面板进行网络连接的信息记录,关闭后则不会记录。 清除按钮 清除当前的网络连接记录信息。(点击一下就能清空)
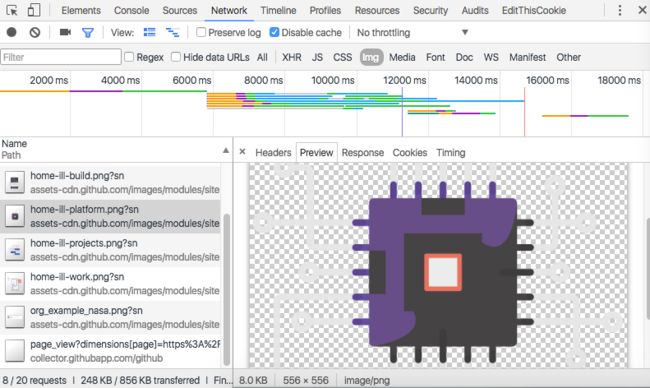
清除按钮 清除当前的网络连接记录信息。(点击一下就能清空) 捕获截屏 记录页面加载过程中一些时间点的页面渲染情况,截图根据可视窗口截取,如下图所示。
捕获截屏 记录页面加载过程中一些时间点的页面渲染情况,截图根据可视窗口截取,如下图所示。 过滤器 能够自定义筛选条件,找到自己想要资源信息,如下图所示。
过滤器 能够自定义筛选条件,找到自己想要资源信息,如下图所示。 显示详细信息
显示详细信息 显示时间流
显示时间流 是否保留日志
是否保留日志  是否进行缓存
是否进行缓存