- metaRTC8.0,一个全新架构的webRTC SDK库
metaRTC
webrtc音视频
概述metaRTC8.0是metaRTC开源以来架构变化最大的一个版本,是metaIPC3.0等高性能的基础。metaRTC8.0是一个全新架构版本,并非在metaRTC7.0版本上简单升级,在QOS/语音对讲/内存占用/视频文件录制读取等方面新增多个模块,在弱网对抗/语音对讲/内存优化等效果上有显著提升。metaRTC8.0在一年多的开发中进行了近200次迭代,metaRTC8.0社区版计划在2
- metaRTC/webRTC QOS 方案与实践
metaRTC
metaRTC解决方案webrtcqos
概述质量服务(QOS/QualityofService)是指利用各种技术方案提高网络通信质量的技术,网络通信质量需要解决下面两个问题:网络问题:UDP/不稳定网络/弱网下的丢包/延时/乱序/抖动数据量问题:发送数据量超带宽负载和平滑发送拥塞控制是各种技术方案的数据基础,丢包恢复解决丢包问题,抗乱序抖动解决网络乱序抖动问题,流量控制解决平滑发送数据/数据超带宽负载/延时问题。拥塞控制(Congest
- metaRTC5.0 API编程指南(一)
metaRTC
metaRTCc++c语言webrtc
概述metaRTC5.0版本API进行了重构,本篇文章将介绍webrtc传输调用流程和例子。metaRTC5.0版本提供了C++和纯C两种接口。纯C接口YangPeerConnection头文件:include/yangrtc/YangPeerConnection.htypedefstruct{void*conn;YangAVInfo*avinfo;YangStreamConfigstreamco
- WebRTC之LiveKit的基础入门使用(入门必看)
tabzzz
前端webrtcweb3typescript
LiveKit本文主要是讲解在Next13+中如何使用LiveKit来实现简单的音视频通话,想了解更多的还是要去官方文档去掌握更复杂、高级的使用方法。什么是LiveKitLiveKit是一个开源的实时通信平台,基于WebRTC,主要用于构建高质量的音视频通话、实时数据传输和互动应用。LiveKit除了方便以外的大优势就是它提供了丰富的API和SDK,支持多种平台,包括Web、iOS、Android
- jetpack compose 开发架构选择探讨(一)
iffly-csdn
jetpackcomposeandroidjetpackcomposemvvmmvi
jetpackcompose开发架构选择探讨(一)最近jetpackcompose发布了正式版本,在jetpackcompose刚出来的时候就一直有在关注这个全新的ui框架,但是一直没有基于它去做一个完整的项目,只是去了解这个框架的原理、特性等,最近基于jetpackcompose做了一个webrtc的视频通话项目(webrtc_compose),在项目开发过程中进一步加深了对jetpackcom
- 基于webrtc的多人连麦直播开源框架 Janus-gateway-iOS
天宇365
ios日常笔记iosobjective-c
低延时、地卡顿、高音画质是直播技术方向追求的方向,webrtc属于业内良心开源项目,绝大多数连麦直播技术基于此项目,连麦技术架构有Mesh、MCU、SFU三种技术架构。三种技术架构优缺点各异,大家可以自行查阅。但是基于目前的直播状况,现在最合适的,也是使用比较多的是SFU架构。但是SFU架构除了客户端的webrtc需要完成,更重要的服务器也需要搭建。如果你需要多人连麦直播 Janus-gatew
- jswebrtc 支持 SRS 的 Webrtc 播放器
王小工
前端webrtcjs
WebRTCWebRTC(WebReal-TimeCommunication)是一项实时通讯技术,它允许网络应用或站点在不借助中间媒介的情况下,建立浏览器之间点对点(Peer-to-Peer)的连接,实现视频流、音频流或其他任意数据的传输。WebRTC整体架构从上到下一共分为三层:WebAPI层:暴露给开发人员的用于开发WebRTC应用的JavaScriptAPI,如RTCPeerConnecti
- 搭建WebRTC服务器
音视频开发老马
音视频开发webrtc音视频
1、服务组成1、AppRTC房间服务,代码:github.com/webrtc/appr…2、Collider信令服务,AppRTC源码里自带3、CoTurn打洞服务,代码:github.com/coturn/cotu…打包资源:链接:pan.baidu.com/s/1ulx1FVRN…提取码:3e5f2、前期准备1、操作系统:Centos64bits2、Googlewebrtc的服务器Demo:
- 深入剖析webrtc事件机制 sigslot
头快撑不住了
源码解析webrtcwebrtc音视频
一、什么是信号槽在构建大型C++项目过程中,如何在各个类之间高效且安全地传递数据或事件是一项具有挑战性的任务。最直接但并不推荐的方法是使用全局变量。虽然这种方法简单易用,但它会导致命名冲突,难以维护,且全局变量的值容易在不知情的情况下被意外修改。另一种常见的方式是使用回调函数。在这种情况下,类A会注册类B的回调函数。然而,这种方法的缺点在于对象的声明周期难以控制,经常会出现回调函数触发时,对象已经
- WebRTC实现rtsp流在浏览器中播放
qq_21138747
webrtc前端
一般诸如海康威视,大华等监控视频流都是推送的rtsp或rtmp流,这些都是无法在浏览器中直接播放的。因此出现了以下几种方法实现在浏览器端播放。处理该问题的主流方法大概分为以下几种PS(由于浏览器的更迭以及Flash不在被支持,所以依赖IE和Flash的方法如使用IE浏览器配合VLC插件,通过video.js配合Flash实现网页播放此处不作介绍)通过Nginx+ffmpeg+nginx-http-
- 原生html+js播放flv直播视频流【vue等皆可用】
Odinpeng
javascripthtmlvue.jswebrtc
一、前言最近着手了一个新需求:将某记录仪的实时视频在页面展现。实现步骤:通过WebRtc将直播视频转码为flv/rtsp格式流;通过Vlc或代码中的视频播放器播放视频。常见播放flv直播视频流软件如:VLC、PotPlayer等,好用但无法嵌入代码。在此介绍一种使用原生html+js即可实现直播视频流播放的方式,内网外网皆可用。二、实现引入Bilibili开源Flash视频(FLV)播放器方式一:
- 推荐Monibuca/webrtc插件:新一代实时通信解决方案
戴洵珠Gerald
推荐Monibuca/webrtc插件:新一代实时通信解决方案项目简介Monibuca/plugin-webrtc是基于Monibuca框架的一个WebRTC插件,旨在提供高效、稳定且可定制化的实时通信服务。此项目将WebRTC的强大功能与Monibuca的模块化设计相结合,使开发者能够轻松构建视频会议、直播互动、在线教育等实时应用。技术分析Monibuca框架Monibuca是一个高度模块化和可
- 【AR.js】初步认识与官方示例的使用
o0o_-_
ARarjavascript开发语言
说在前面测试浏览器:MicrosoftEdge(PC版本97.0.1072.55)/Firefox(Android)github库:AR.jsAR系列文章:这里go版本:goversiongo1.17.3windows/amd64其他:本文的关注点在于官方用例。关于AR.js这里他们有三种实现:基于标记、基于特征点、以及基于地理位置;前面两种差不大多。优点:只要有支持webrtc以及webgl的浏
- AR.js 开发与使用指南
Hello.Reader
javascript前端arjavascript开发语言
1.AR.js简介AR.js是基于Web技术的AR库,依赖于WebGL和WebRTC,可以在大多数现代浏览器上运行。它的主要优势在于不需要安装任何插件或应用程序,用户只需通过浏览器即可体验AR效果。AR.js提供了Marker-based(基于标记的)和Location-based(基于位置的)两种模式,适用于多种场景。2.环境搭建在开始开发之前,我们需要先搭建开发环境。以下是搭建AR.js开发环
- ARM/Linux嵌入式面经(十八):TP-Link联洲
TrustZone_Hcoco
ARM/Linux嵌入式面试arm开发linuxandroid架构嵌入式
文章目录虚拟内存,页表,copyonwrite面试题1:面试题2:面试题3:进程和线程的区别红黑树和b+树的应用红黑树的应用B+树的应用视频会议用了哪些协议1.H.323协议2.SIP协议(会话发起协议)3.WebRTC(网页实时通信)4.其他协议io多路复用(select,poll,epoll)面试题linux软连接和硬链接区别1.链接方式2.存储空间3.跨文件系统4.链接对象5.删除行为6.命
- 音频采集spring_ws_webrtc (html采集麦克风转gb711并发送广播播放)完整案例
java之书
Java技术栈综合Java知识点汇总与案例音视频springwebrtcgb711pcm
下载地址:http://www.gxcode.top/code项目说明springboot+webscoekt+webrtc项目通过前端webrtc采集麦克风声音,通过websocket发送后台,然后处理成g711-alaw字节数据发生给广播UDP并播放。后台处理项目使用线程池(5个线程)接受webrtc数据并处理g711-alaw字节数组放到Map容器中,在开一个线程实时获取Map容器中数据通过
- WebRTC 实时通信:构建高效网页视频通话的秘诀
liuxin33445566
webrtc音视频
标题:WebRTC实时通信:构建高效网页视频通话的秘诀WebRTC(WebReal-TimeCommunications),即网页实时通信技术,是一种支持浏览器间无需额外插件即可实现音视频实时通信的API。本文将深入探讨WebRTC的基本概念、关键技术,并通过示例代码展示如何在网页中实现实时视频通话功能,让您快速掌握WebRTC的精髓。一、WebRTC简介WebRTC是一个开源项目,由Google
- 探秘Sharing:一个高效、安全的开源文件共享平台
郦岚彬Steward
探秘Sharing:一个高效、安全的开源文件共享平台项目简介是一个由unAlpha团队开发的开源文件共享项目,旨在提供简单、快捷且安全的文件存储和分享服务。该项目利用现代Web技术和区块链思想,实现了去中心化的文件管理,让数据主权回归用户。技术解析基于WebRTC的数据传输Sharing利用WebRTC技术进行点对点的数据传输,减少了服务器的压力,同时也提升了传输速度。这种方式可以绕过传统的HTT
- 探索未来文件共享的新境界:Peermesh
许煦津
探索未来文件共享的新境界:Peermesh在数字时代,我们对于文件共享的需求日益增长,尤其是在安全性与效率之间寻求平衡点的时候。今天,我们为您介绍一个前沿的开源项目——Peermesh,它利用现代浏览器的力量和WebRTC技术,为您的数据传输提供了全新的解决方案。项目介绍Peermesh是一个基于WebRTC构建的完全去中心化的文件分享平台。通过创建一个“网格URL”,您能够启动一个对等网络,实现
- WebRTC 视频对话
weixin_30722589
移动开发gitxcode
今天聊一下WebRTC。很多开发者,可能会觉得有些陌生,或者直接感觉繁杂。因为WebRTC在iOS上的应用,只是编译都让人很是头痛。这些话,到此为止,以防让了解者失去信心。我们只传播正能量,再多的困难都是可以解决的。本博客会不断更新增加内容,不要怕长。首先看一下定义。WebRTC,名称源自网页实时通信(WebReal-TimeCommunication)的缩写,是一个支持网页浏览器进行实时语音对话
- WebRTC 中带宽估计与拥塞控制算法
逆风了我
WebRTCwebrtc
WebRTC中的带宽估计与拥塞控制算法有很多,以下是其中几种:-GCC(GoogleCongestionControl):基于丢包的带宽估计,其基本思想是根据丢包的多少来判断网络的拥塞程度。丢包越多则认为网络越拥塞,发送速率就需要降低;如果没有丢包,则说明网络状况较好,可以提高发送码率以探测是否有更多的带宽可用。-Goog-REMB:基于接收端的延迟算法,利用延迟值,通过卡尔曼滤波器估计出下一时刻
- 简单介绍一下WebRTC中NACK机制
逆风了我
WebRTCwebrtc
WebRTC中的NACK(NegativeAcknowledgement)是一种用于实时通信的网络协议,用于在传输过程中检测和纠正丢包。当接收方检测到数据包丢失时,它会发送一个NACK消息给发送方,请求重新发送丢失的数据包。NACK的工作原理如下:1.接收方在接收到数据包后,会检查序列号以确定是否有丢失的数据包。2.如果发现有丢失的数据包,接收方会发送一个NACK消息给发送方,指示需要重新发送丢失
- 视频直播系统架构的设计与实现
007php007
后端架构API系统架构架构微服务音视频phpjavagolang
视频直播系统作为一种实时性强、用户互动性高的应用,其架构设计至关重要。本文将介绍如何设计和实现一个稳定、高性能的直播系统架构,以提供良好的用户体验和可靠的服务。1.系统架构概述-介绍视频直播系统的整体架构,包括客户端、服务器端、流媒体服务器等组成部分,并解释它们之间的交互关系。2.实时传输协议选择-探讨不同的实时传输协议,如RTMP、HLS、WebRTC等,以及它们在直播系统中的应用场景和优缺点。
- Sora:新一代实时音视频通信框架
GT开发算法工程师
实时音视频chatgptjavascript人工智能
一、Sora简介Sora是一个开源的实时音视频通信框架,旨在提供高效、稳定、可扩展的音视频通信解决方案。它基于WebRTC技术,支持跨平台、跨浏览器的实时音视频通信,并且具备低延迟、高并发、易集成等特点。--点击进入Sora(一定要科学哦,不会的私信)目录一、Sora简介二、Sora特点与优势用Sora生成的视频:三、Sora问答问:Sora与WebRTC有什么关系?问:Sora适用于哪些场景?四
- webrtc发送端-数据上报架构(上)
bigonelby
github:https://github.com/bigonelby/webrtcUml/tree/master/latestwebrtc-发送端-webrtc数据统计框架.drawio.png这个图介绍了webrtc中数据上报的架构主要由三部分构成:搜集信息;构建上报;上报回调首先是搜集信息。核心类是RTCStatsCollector,从命名上可以看出非常贴切,就是Stats的搜集者。有个通用
- Edge浏览器js获取ip地址。
zhjwang
js获取ip地址的几种方式:1.activex(edge放弃)2.WebRTC-------RTCDataChannels(edge不支持:https://developer.microsoft.com/en-us/microsoft-edge/platform/status/rtcdatachannels/)3.通过第三方接口(新浪,搜狐等)(不稳定,而且走网关出去,获取到的是公网IP,意义不大
- webrtc采集音频数据
一叶知秋0830
首先通过nodejs搭建web服务器,搭建好后将服务启动。然后在public目录下新建一个audio目录,在audio目录下创建一个index.html文件,代码内容如下:webrtc采集音频数据然后在audio目录下新建一个js目录,在js目录下创建一个client.js文件,代码内容如下:'usestrict'varaudioPlayer=$("#audioPlayer")[0];if(!na
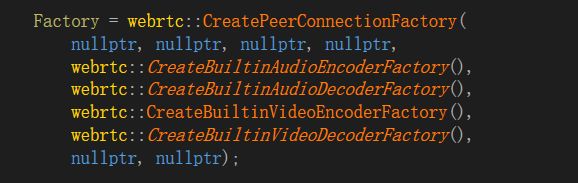
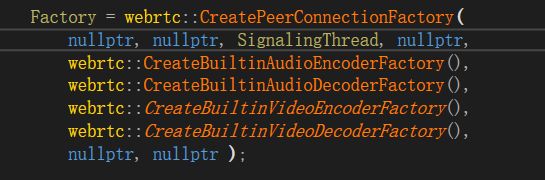
- mediasoup-broadcaster-demo 编译
自由侠
cmake.-Bbuild-DLIBWEBRTC_INCLUDE_PATH:PATH="/home/yq/share/src/mediasoup/client/libwebrtc/src"-DLIBWEBRTC_BINARY_PATH:PATH="/home/yq/share/src/mediasoup/client/libwebrtc/src/out/mybuild-m79/obj"-DOPEN
- 【前后端的那些事】webrtc入门demo(代码)
飞哥不鸽
webrtc
文章目录前端代码apivue界面后端modelwebsocketconfigresource龙年到了,先祝福各位龙年快乐,事业有成!最近在搞webrtc,想到【前后端的那些事】好久都没有更新了,所以打算先把最近编写的小demo发出来。p2pwebrtc的demo在编写的时需要编写人员以不同的客户端角度出发编写代码,因此对编码造成一定的障碍,详细的介绍文章不是特别好写,所以我打算先把demo代码先分
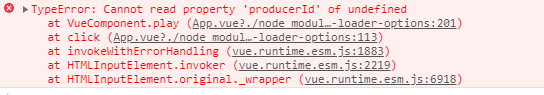
- Failed to construct ‘RTCIceCandidate‘ sdpMid and sdpMLineIndex are both null
飞哥不鸽
javaandroid开发语言
最近在搞webrtc,在编写函数处理远端传递来的candidate时报错了,具体信息如下。国内关于webrtc的资料很少,所以去国外社区转了一圈,回来记录一下报错的解决方案其实这个bug也好解决,根据报错信息可以判断是RTCIceCandidate的sdpMid和sdpMlineIndex为null了,看了看RTCIceCandidate的原码,基本就能判断出应该是对端传递candidate的时候
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio
![]()