移动开发人员必看:在移动产品的开发过程中有哪些四两拨千斤的技巧跟技能点?
今天分享的这篇文章,从头到尾满满的都是干货,诚意十足,或许文中的代码对我们来说没什么实际意义,但是其中的思路值得我们学习。
这篇文章的贡献者不要求署名,那么容我以第一人称的视角进行陈述,并感谢他对这次分享所做的努力。
开发规范
每个开发者都有自己书写代码的习惯和风格,但是大多数项目往往都是由不同的开发者参与、协作开发的,如果放任每个人使用自己独有的代码风格和习惯,最后的结果肯定是工作量会越来越大,项目进度越来越慢,代码也会越来越臃肿,不便阅读,也不利于后期的维护。
我们知道,当一个团队开始制定并实行编码规范的话,错误不仅会变得更加显而易见,并且可以更精确的地定位到它。
做好规范,程序员就可以从视觉规范中了解到哪些控件是可以一次性写好并能重复调用。在规范的辅助下,程序员在搭建全局共用元素时规则会更加清晰明了,如按钮、行间距、字体大小、色值等等,这样可以为团队解决不少问题,并提升工作效率。
Tiny 团队深知规范的重要性,很早就建立了一套比较成熟的开发规范,以此来增强团队的开发协作,提高代码质量。
更便捷的 loading 效果
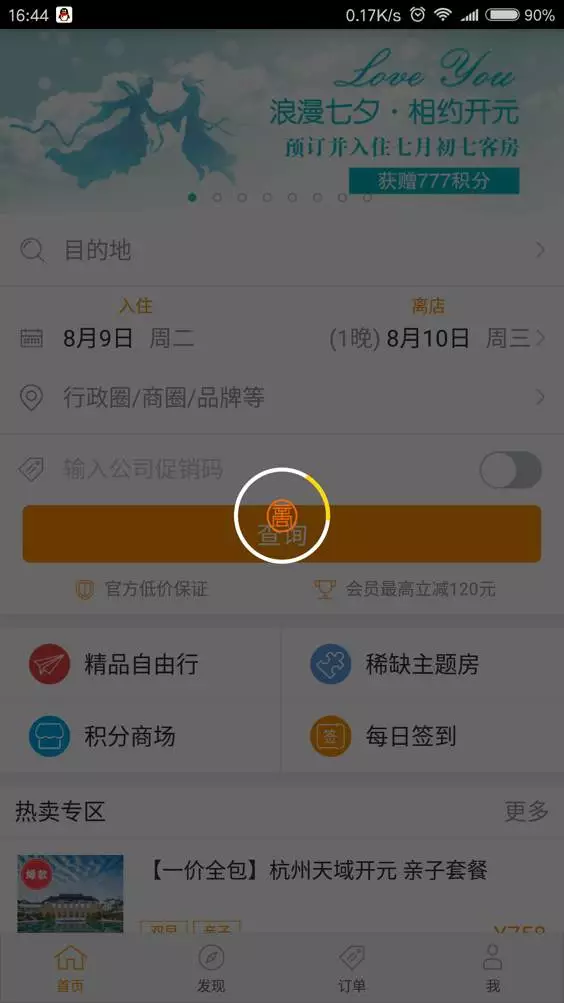
都说好的交互设计的评判标准之一是“别让我等”,但互联网产品总是受制于实际场景的限制,移动端产品则更为明显,wifi环境未必每次都是那么顺利。因此“别让我等”更像是种奢望,我们倒应该思考的是“如何优雅而不令人烦躁的等”。与之最直接关联的就是 app 加载页面的设计,在此次项目中,平台对此绞尽脑汁,经过多方面的权衡之后,我们采用了下面这种办法:
首先在工程的任意位置加入两个文件 progress.tml、progress.css,其布局样式跟其他页面别无二致,按照设计图正常编写即可;编写好后,如果在其他页面需要使用这个 loading 效果,只需要在那个页面的 js 中加入 window.lock() 这一行代码即可,如果想结束 loading,则可以用 window.unlock(),听起来好像很神奇。
request 封装
静态页面编写完毕之后就需要请求服务器数据,一般通过调用接口来实现,必不可少的就会用到 request 请求,如果直接使用的话,就会造成很多的重复劳动,还很容易出错,维护起来也非常麻烦,本着能写一次,就不要写第二次的精神,我们对这类请求进行了封装。
TinyBuilder 平台封装了很多有用的组件,可以让开发者更专注于核心业务的开发,少造轮子,使开发更快更方便,封装组件的过程是一个很复杂很繁琐的过程,这个过程就让我们平台的大神来实现吧,你只需要调用即可,如何调用,请往下看:
sendRequest('index.xxx',tranData,sucIndexHomePage,errIndexHomePage);
function sucIndexHomePage(){
//dosuccess;
}
function errIndexHomePage (){
//doerror;
}看到没有,调用太简单,就几行代码的事情。
然而,网络请求服务器数据的时候,往往有几率会产生这样一个问题——当返回的数据不规范而导致渲染页面出错时,loading 效果就解除不了了,app 会非常尴尬的陷入 crash 了,用户需要会重启 app 进入系统继续操作亦或者骂一句辣鸡之后狠心卸载,不管是哪个结果,明显都不是我们想要的。
该如何是好?我想,应该是这样,像一个男人一样去战斗吧,像捕获 Java 异常一样,在 JavaScript 中使用 try catch 语句来捕获异常吧,语句的具体示例如下:
request.success = function(data){
try{
var dic01 = eval('(' + data + ')');
}catch(e){
alert('返回数据格式错误!');
window.unlock();
return false;结合 TinyBuilder 真机预览的功能,在应用调试阶段,通过 JavaScript 中的 try catch 语句来捕获异常,及早排除 app 中造成系统奔溃的隐患,总比到了用户手中时不时给你闹奔溃的好,要真那样,你也就欲哭无泪了。
中文字符串及webview处理
对于中文字符特别是特殊字符的处理,比如{},&等,在网络传输和页面解析的时候一般都比较费劲,所以一般都会使用 encodeURIComponent() 进行编码,解码的时候再使用 decodeURIComponent() 进行解码,但需要注意的事是,转码后再进行网络传输的过程中,空格会被替换成+号,所以我们在使用的过程前一定要先做一步处理。
var introduction=isNull(dic.data.obj.mobileInfo)?'':decodeURIComponent(dic.data.obj.mobileInfo.replace(/\+/g,' '));另外,在这里不推荐使用 encodeURI() 和 decodeURI()。
移除标签
为了方便这种布局的代码编写——标签都是成对编写的,当遇到单个的情况时,就需要单独的来处理。一般的,我们采用的办法是通过移除最后一个,来实现想要的效果,代码如下所示:
if(dic.data.list.length <= pageSize && dic.data.list.length%2==1){
window.setTimeout(function(){
if($('group_specialRecommend_'+obj[obj.length-1].id2)!=null){
removeChild('parent_span_specialRecommend_'+obj[obj.length-1].id2,'group_specialRecommend_'+obj[obj.length-1].id2);
}
},300);这段代码实现的原理就是标签成对加载,当出现单个的标签情况时候依旧按照成对的逻辑加载,由于加载页面渲染需要时间,我们预留300毫秒等待页面先渲染,渲完完成后采用 removeChild() 方法移除最后一对标签里的最后一个标签,实现如图效果:
vpanel,hpanel 与 div,span
Tiny 团队为了让 app 的性能更加出色,对一些标签进行了完善,在 vpanel,hpanel、 div,和 span 标签中,我们建议在开发实践中更多的使用 vpanel 和 hpanel 两大标签,具体原因如下所示:
以上两个标签在子元素高宽不确定的情况下,会平均分配标签内剩余的高宽,这对于很多场景是非常有帮助的,比如用于展示个人信息相同宽高的标签。 我们实现了文字自适应屏幕的功能,可以根据屏幕宽度来判断需要显示多少文字,这对于不适用文本域的控件而言,是一个很完美的解决方案,方案具体如下: 今天的分享到这里就可以告一段落了,以后我们会继续分享更多在 TinyBuilder 移动框架下如何更高效的开发app 的心得技巧,欢迎各位在后台留言勾搭小编。 标签有相同之处,的区别在于:当容器里面的内容超过容器本身的大小时,少。vbox 和 hbox
自适应
function AdaptiveScreen(name){
var widthPer = $('Tml_body').getWidth()/2;
if(widthPer>=200){
if(name.length>22){
name=name.slice(0,22)+'...';
}
}else if(widthPer<200 && widthPer>=180){
if(name.length>16){
name=name.slice(0,16)+'...';
}
}else if(widthPer<180 && widthPer>=159){
if(name.length>13){
name=name.slice(0,13)+'...';
}
}else if(widthPer < 159){
if(name.length>9){
name=name.slice(0,9)+'...';
}
}
return name;
}