【Web技术】网站留言系统开发,及留言信息实时发送至指定邮箱
【Web技术】网站留言系统开发,及留言信息实时发送至指定邮箱
关键字:HTML PHP JavaScript CSS
文章目录
-
- 【Web技术】网站留言系统开发,及留言信息实时发送至指定邮箱
-
- 0 简述
- 1 背景及需求分析
- 2 可行性研究
- 3 基础知识
-
- 3.1 前端HTML网页设计技术
-
- <form>标签
- 表格
- <input>标记及其属性
- 下拉列表框:<select>、<option>
- 多行文本框<textarea>标记
- 3.2 JavaScript脚本语言
-
- 数据类型
- 变量
- 运算符
- 控制语句
- 函数定义
- JavaScript的事件
- 在HTML中引用(指定)事件处理函数
- JavaScript的对象
- window对象
- location对象
- history对象
- document对象
- (1)获取表单域对象
- (2)获取表单域的值
- ① 获取文本域、文本框、密码框的值
- ② 获取复选框的值
- ③ 获取单选按钮的值
- ④ 获取列表框的值
- 3.3 PHP基本技术
- 4 系统编码实现
-
- 4.1 前端展示代码
- 4.2 输入验证
- 4.3 邮件发送
- 5 效果展示
-
- 5.1 主页展示
- 5.2 填写不规范展示
- 5.3 提交成功展示
- 6 后记
- 7 参考资料
0 简述
企业等各个行业,都会通过网站来展示公司信息、产品等信息,以达到吸引客户的目的。
而留言板,是大部分网站通常会设置的模块。一般情况下,留言板的基本功能分为以下几个类型:
- 用户留言信息保存到数据库,管理员登录后台查阅;
- 客服实时在线,客户留言实时回复;
- 用户留言信息发送至客服邮箱
- 其他
相比较于前三种情况,第一种需要登录才能查阅留言信息,有可能耽误重要客户的信息,第二种最好,不过费用也较高。所以权衡利弊,对于一般的企业,第三种,或者第一种和第三种结合的效果会较好。
下面就讲述利用PHP的Mailer构造简易表单发送至指定邮箱的留言系统。
1 背景及需求分析
假设某图书资料销售公司需要开发一套顾客留言系统,以便用户及时反馈书籍使用过程,遇到的各种与图书有关的问题,如题目答案错误、缺页漏印等。
其中要求用户必须反馈的信息有:
- 反馈的图书资料名称
- 该图书出现的问题
为了便于统计,规定姓名(或昵称)、QQ、手机三项信息必须填写一项。
2 可行性研究
本系统就是一个简单的留言系统。具体如下:
- 技术方面:采用Web技术,使用HTML、JS、PHP等编程语言;
- 经济方面:系统很小,基本上没多大的花费;
- 操作方面:界面操作简单,交互性要好。
3 基础知识
3.1 前端HTML网页设计技术
首先使用HTML的<form>、<table>等标签,构造表格,以及使用<input>标签来设置文本等输入框,从而构建整个项目的界面。
具体用到的基本知识如下:
-
<form>标签
表单使用<form>和</form>来定义,其属性有:name、method、action、target等。
基本语法:
<form name="表单名称" method="提交方法" action="处理程序"> …… …… form> -
表格
表格是由<table>、<tr>、<td>或<th>标记来定义的,分别表示表格、表格行、单元格。
基本语法:
<table> <caption>表格标题caption> <tr><th>列名一th><th>列名二th>…...tr> <tr><td>数据一td><td>数据二td>…...tr> …… table>表格属性(<table>属性):
属性 用途 属性 用途 width 表格宽度 cellpadding 边距 height 表格高度 cellspacing 间距 align 表格水平对齐方式 bgcolor 表格背景颜色 border 表格边框厚度 background 表格背景图像 表格行属性(<tr>属性):
属性 用途 align 单元格水平对齐方式 valign 单元格中内容的垂直对齐方式 bgcolor 背景颜色 <td>、 <tr>属性:
属性 用途 属性 用途 align 水平对齐方式 valign 垂直对齐方式 background 背景图像 bgcolor 背景颜色 colspan 跨列数目 rowspan 跨行数目 height 高度 width 宽度 -
<input>标记及其属性
<input>标记主要有六个属性:type,name,size,value,maxlength,check。
基本语法:
<input name="输入域名称" type="域类型" value="输入域的值">其中,name和type是必选的两个属性:
-
name:属性的值是响应程序(由form标记中的action属性指定)中的变量名;
-
type:主要有9种类型,如下
-
文本域,格式如下:
<input type="text" name="文本字段名称" maxlength=" " size=" " value=" ">size与maxlength属性用来定义此区域显示的尺寸大小与输入的最大字符数。
-
密码域,格式如下:
<input type="password" name="密码字段名称" size=" " maxlength=" " value=" " >当用户输入密码时,区域内将会显示“*”号代替用户输入的内容。
-
单选按钮,格式如下:
<input type="radio" name=" " value=" " checked />checked属性用来设置该单选按钮默认状态是否被选中。当有多个互斥的单选按钮时,设置相同的name值。
-
复选框,格式如下:
<input type="checkbox" name=" " value=" " checked />checked属性用来设置该复选框默认状态是否被选中,当有多个复选框时,可设置相同的name值,也可以设置不同的name值。
-
提交按钮,格式如下:
<input type="submit" name=" " value=" "/>将表单内容提交给服务器的按钮。
-
取消按钮,格式如下:
将表单内容全部清楚,重新填写的按钮。
-
图像按钮,格式如下:
<input type="image" src="图片"/>使用图像代替submit按钮,图像的源文件名由src属性指定。
-
文件域,格式如下:
<input type="file" name=" " size=" " maxlength=" ">上传文件。
-
隐藏域,格式如下:
<input type="hidden" name=" " value=" " />用户不能在其中输入信息,用来预设某些要传递的信息。
-
-
下拉列表框:<select>、<option>
在表单中,通过<select>和<option>标记可设计一个下拉式的列表或带有滚动条的列表,用户可以在列表中选中一个或多个选项。
基本语法:
<select name="" size="" multiple> <option value="" selected>…option> <option value="">…option> …… select> -
多行文本框<textarea>标记
基本语法:
<textarea name="" rows="" cols="" wrap="off|virtual|physical"> 初始值 textarea>其中: rows设置输入域的行数,
cols设置输入域的列数,
wrap设置是否自动换行。
3.2 JavaScript脚本语言
当用户输入一定的信息后,需要对输入的数据进行验证,以及响应响应按钮的点击事件,从而达到一系列的动作。
具体用到的基本知识如下:
-
数据类型
JavaScript有主要数据类型有:int、float、string(字符串)、boolean、null(空类型)。
-
变量
(1)变量声明,格式如下:
var 变量名[=值]; (变量声明可以省略)(2)数组的声明:数组的声明有三种方式
var array1=new Array(); //array1是一个默认长度的数组 var array2=new Array(10); //array2是长度为10的数组 var array3=new Array("aa",12,true); //array1是一个长度为3的数组,且元素类型不同 -
运算符
在JavaScript中提供了算术运算符、关系运算符、逻辑运算符、字符串运算符、位操作运算符、赋值运算符和条件运算符等运算符。这些运算符与Java语言中的支持的算符运算符及其功能相同。
-
控制语句
JavaScript中的控制语句有:分支语句(if、switch),循环语句(while 、do-while、for),这些语句的语法规则和使用与Java语言中的要求一样。
-
函数定义
在JavaScript中,函数声明有两种方法:
1. 变量式声明
var f = function () { /* function body */ }; 2. 函数表达式
function f() { /* function body*/ }在JavaScript定义函数,有两种实现方式:
1. 在Web页面中直接嵌入JavaScript
使用
<script language="javascript"> ………… </script> 封装代码,必须放在
<head> ………… head> 之间。
2. 链接外部JavaScript文件
<script language="javascript" scr="url"></script> -
JavaScript的事件
事件 事件处理函数名 何时触发 blur onBlur 元素或窗口本身失去焦点时触发 change onChange 当表单元素获取焦点,且内容值发生改变时触发 click onClick 单击鼠标左键时触发 focus onFocus 任何元素或窗口本身获得焦点时触发 keydown onKeydown 键盘键被按下时触发,如果一直按着某键,则会不断触发 load onLoad 页面载入后,在window对象上触发;所有框架都载入后,在框架集上触发; 标记指定的对象完全载入后,在其上触发 select onSelect 选中文本时触发 submit onSubmit 单击提交按钮时,在上触发 unload onUnload 页面完全卸载后,在window对象上触发; 或者所有框架都卸载后,在框架集上触发 -
在HTML中引用(指定)事件处理函数
在HTML中指定事件处理程序,需要在HTML标记中添加相应的事件处理程序的属性,并在其中指定作为属性值的代码或是函数名称。
使用格式:
<标签 各有关属性及其属性值 on事件名称="函数名称(参数)"> //例如: <input type="Button" value="警告对话框" onclick="test()"> -
JavaScript的对象
JavaScript中设有内置对象,常用的内置对象:
String,
Date
浏览器的文档对象:window 、navigator、screen、history、location、 documen等对象。
-
window对象
方 法 描 述 alert() 弹出一个警告对话框 confirm() 显示一个确认对话框,单击“确认”按钮时返回true,否则返回false prompt() 弹出一个提示对话框,并要求输入一个简单的字符串 setTimeout(timer) 在经过指定的时间后执行代码 clearTimeout() 取消对指定代码的延迟执行 setInterval() 周期执行指定的代码 clearInterval() 停止周期性地执行代码 -
location对象
Location对象实现网页页面的跳转。在HTML中使用标记<a></a>来实现页面的跳转,在JavaScript中,利用location对象实现页面的自动跳转。
使用格式:
window.location.href="网页路径";例如跳转到搜狐网页:
window.location.href="http://www.sohu.com"; -
history对象
history对象可以访问浏览器窗口的浏览历史,通过go、back、forward等方法控制浏览器的前进和后退。
属性、方法 含义 Length属性 浏览历史记录的总数 go(index)方法 从浏览历史中加载URL,index参数是加载URL的相对路径,index为负数时,表示当前地址之前的浏览记录,index正数时,表示当前地址之后的浏览记录 forward()方法 从浏览历史中加载下一个URL,相当于history.go(1) back()方法 从浏览历史中加载上一个URL, 相当于history.go(-1) -
document对象
每个HTML文档被加载后都会在内存中初始化一个document对象,该对象存放整个网页HTML内容,从该对象中,可获取页面表单的各种信息。
(1)获取表单域对象
获得表单域对象的主要方法:通过表单访问、直接访问。
假设有表单: 则获取输入域对象:
① 通过表单访问
var fObj=document.form1.t1; var fObj=document.form1.elements[“t1”] var fObj=document.forms[0].t1; ② 直接访问
var fObj=document.getElementsByName("t1")[0]; var fObj=document.getElementById("t1"); var fObj=document.all("t1").value(2)获取表单域的值
由于表单域类型不同,其获取表单域值的方法也不同,常用的方法有(若表单域对象为fObj):
① 获取文本域、文本框、密码框的值
var v=fObj.value;② 获取复选框的值
例如:对于如下的一组复选框:
<input type="checkbox" name="c1" value="1"/> <input type="checkbox" name="c1" value="2"/> 利用JavaScript取值的方法:
var fObj=document.form1.c1; //form1为表单的名字 var s=""; for(var i=0;i<fObj.length;++i){ if(fObj[i].checked==true) s=s+fObj[i].value; }③ 获取单选按钮的值
例如:对于如下的一组单选按钮:
<input type="radio" name="p" checked/>加 <input type="radio" name="p"/>减 利用JavaScript取值的方法如下:
var fObj=document.form1.p; //form1为表单的名字 for(var i=0;i<fObj.length;++i) if(fObj[i].checked) break; switch(i){ case 0:……; break; case 1: ……; break; case 2: ……; break; case 3: ……;④ 获取列表框的值
对于单选列表框,用如下方法取出值:
var index=fObj.selectedIndex; //fObj为列表对象,取出所选项的索引,索引从0开始 var val=fObj.options[index].value; // 取出所选项目的值对于多选列表,取值需要循环:
var fObj=document.form1.s1; //form1为表单的名字 var s=""; for(var i=0;i<fObj.options.length;++i){ if(fObj[i].options[i].selected==true) s=s+fObj.options[i].value; }
-
3.3 PHP基本技术
PHP 是一种创建动态交互性站点的强有力的服务器端脚本语言。其功能除了基本界面展示之外,大部分是用来进行底层数据处理。
-
基础PHP语法
PHP 脚本可放置于文档中的任何位置。
PHP 脚本以 结尾:
// 此处是 PHP 代码 ?> -
PHP 变量规则
变量以 $ 符号开头,其后是变量的名称
变量名称必须以字母或下划线开头
变量名称不能以数字开头
变量名称只能包含字母数字字符和下划线(A-z、0-9 以及 _)
变量名称对大小写敏感($y 与 $Y 是两个不同的变量)
注:PHP 变量名称对大小写敏感!$txt="Hello world!"; $x=5; $y=10.5; ?> -
echo 语句
echo 是一个语言结构,有无括号均可使用:echo 或 echo()。
显示字符串:
echo "PHP is fun!
";
echo "Hello world!
";
echo "I'm about to learn PHP!
";
echo "This", " string", " was", " made", " with multiple parameters.";
?>
显示变量:
$txt1="Learn PHP";
$txt2="cxh";
$cars=array("Volvo","BMW","SAAB");
echo $txt1;
echo "
";
echo "Study PHP at $txt2";
echo "My car is a {
$cars[0]}";
?>
PHP字符串是以“.”,即小数点连接。
-
字符编码转换
由于一般网页的编码是UTF-8格式,而邮件不支持这种格式的编码(会收到乱码),所以需要进行编码转换。
实例如下:
$phone2 = iconv('UTF-8','GB2312',$phoneltemp); //UTF-8编码转换成GB2312 $succeed2 = iconv('GB2312','UTF-8',$succeed); //与上一句相反
4 系统编码实现
4.1 前端展示代码
该部分主要展示整个页面前端显示的表单的实现代码。主要采用HTML语言编码。
详细代码如下:
<html>
<head>
<meta charset="utf-8">
<title>某某留言系统title>
<script language="javascript" src="judgement.js">script>
<style>
.error {
color: #FF0000; text-align: left;}
style>
<--保证手机端显示正常-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimun-scale=1.0,maximum-scale=1.0,user-scalable=no">
head>
<--设置背景色和背景图片-->
<body background="logo.png" style="background-color:blanchedalmond;">
<div align="center"> <h2>某某留言系统h2> div>
<form action="send.php" method="post">
<table border="0" align="center" width="0" cellpadding="10" cellspacing="0">
<tr>
<td align="right" nowrap="nowrap">姓名昵称:td>
<td><input type="text" name="name" id="name" style="width:90%" placeholder="前三项请必填一项及以上">td>
tr>
<tr>
<td align="right">QQ号码:td>
<td><input type="email" name="email" id="email" style="width:90%" placeholder="前三项请必填一项及以上">td>
tr>
<tr>
<td align="right">手机号码:td>
<td><input type="text" name="phone" id="phone" style="width:90%" placeholder="前三项请必填一项及以上">td>
tr>
<tr>
<td align="right">反馈资料:td>
<td><select name="bookSelect" id="bookSelect" size="1" style="width:90%">
<option>请选择反馈书籍option>
<option>高等数学Aoption>
<option>高等数学Boption>
<option>线性代数option>
<option>概率论option>
<option>大学物理Aoption>
<option>大学物理Boption>
<option>复变函数option>
<option>电路分析option>
<option>电路原理option>
<option>物理化学option>
<option>电子与电工Boption>
<option>电子与电工Coption>
<option>理论力学option>
<option>材料力学option>
<option>工程力学option>
<option>无机化学option>
<option>有机化学Coption>
<option>金属工艺学option>
<option>其他option>
select>
<a class="error"> *a>
td>
tr>
<tr>
<td align="right">反馈信息:td>
<td> <textarea name="comments" id="comments" rows="8" style="width: 90%" placeholder="如:第2套题的第8题正确答案应该是A、第18页的第5题答案解析有误、第20页的第18道大题的第二问答案错误,正确答案应该是5等等。">textarea><a class="error"> *a>td>
tr>
<tr>
<td colspan="3" align="center" height="40">
<input type="button" name="button" value=" 提交 " onclick="validate()"/>
td>
tr>
table>
form>
body>
html>
4.2 输入验证
本部分对用户输入的表单信息进行校验,主要采用JavaScript编程语言实现。
详细代码如下所示:
// JavaScript Document
function validate(){
var name=document.forms[0].name.value;
var email=document.forms[0].email.value;
var phone = document.forms[0].phone.value;
var index=bookSelect.selectedIndex;
var message=document.forms[0].comments.value;
//var reg2= /\w+([-+.']\w+)*@\w+([-.]\w+)*.\w+([-.]\w+)*/;
if(name.length<=0 && email.length<=0 && phone.length<=0)
alert("姓名或昵称、QQ、手机请至少填一项!");
//else if(!reg2.test(email) && email.length>0 )
// alert("邮件格式不正确!");
else if(index==0)
alert("请选择反馈资料!");
else if(message.length<=0)
alert("请输入反馈信息!");
else
document.forms[0].submit();
}
4.3 邮件发送
这部分实现的功能是将用户在前端输入的表单信息,并且通过输入验证的程序后,将文本信息汇总,通过PHPMailer发送至指定的邮箱。
该部分主要使用PHP语言实现,其中结合部分HTML。
详细代码如下所示:
require 'PHPMailerAutoload.php'; //这里需要使用第三方的邮件发送包
$mail = new PHPMailer();
$mail->Encoding = "base64";
$mail->isSMTP(); // 使用SMTP服务
$mail->CharSet = "GB2312"; //应该使用"UTF-8"编码,但邮件收到乱码,所以使用GB2312;
$mail->Host = "smtp.163.com"; // 发送方的SMTP服务器地址
$mail->SMTPAuth = true; // 是否使用身份验证
$mail->Username = "****@163.com"; // 发送方的163邮箱用户名
$mail->Password = "yourpassword"; // 发送方的邮箱授权码
$mail->SMTPSecure = "ssl"; // 使用ssl协议方式
$mail->Port = 465; // 163邮箱的ssl协议方式端口号是465/994
//$mail->isHTML(true);
$mail->setFrom("****@163.com","邮件主题"); // 设置发件人信息
$mail->addAddress("收件人[email protected]",""); // 设置收件人信息,可设置多个,复制粘贴此行修改邮箱地址即可
$mail->addAddress("收件人2@**.com",""); // 设置收件人信息,可设置多个,复制粘贴此行修改邮箱地址即可
$mail->addAddress("**@**.com",""); // 设置收件人信息,可设置多个,复制粘贴此行修改邮箱地址即可
$mail->addReplyTo("***@163.com","Reply"); // 设置回复人信息,指的是收件人收到邮件后,如果要回复,回复邮件将发送到的邮箱地址
//$mail->addCC("[email protected]"); // 设置邮件抄送人,可以只写地址,上述的设置也可以只写地址
//$mail->addBCC("[email protected]"); // 设置秘密抄送人
//$mail->addAttachment("bug0.jpg"); // 添加附件
//下面是将前面表单中填写的数据进行转码。
$nametemp = $_POST['name'];
$name2 = iconv('UTF-8','GB2312',$nametemp);
$emailtemp = $_POST['email'];
$email2 = iconv('UTF-8','GB2312',$emailtemp);
$phoneltemp = $_POST['phone'];
$phone2 = iconv('UTF-8','GB2312',$phoneltemp);
$bookSelecttemp = $_POST['bookSelect'];
$bookSelect2 = iconv('UTF-8','GB2312',$bookSelecttemp);
$commentstemp = $_POST['comments'];
$comments2 = iconv('UTF-8','GB2312',$commentstemp);
//下面是将数据汇总发送至邮箱
$mail->Subject = "网页收到新留言啦~~"; // 邮件标题
$mail->Body = " 用户姓名:".$name2."
QQ号码:".$email2."
手机号码:".$phone2."
反馈资料:".$bookSelect2."
反馈信息:".$comments2; // 邮件正文
//定义成功或出错弹窗显示的文本信息
$falied = "信息发送失败,请联系网站管理员!";
$falied2 = iconv('GB2312','UTF-8',$falied);
$succeed = "信息发送成功,我们已经收到您的反馈信息。本页面将关闭,请返回。感谢支持!";
$succeed2 = iconv('GB2312','UTF-8',$succeed);
//发送邮件
//如果没成功,弹窗显示错误信息
if(!$mail->send()){
echo "";
//echo "Mailer Error: ".$mail->ErrorInfo; // 输出错误信息
}
//反之成功,显示发送成功文本信息,并将网页关闭,防止用户多次点击提交
else{
echo "";
}
?>
5 效果展示
首先请看运行效果展示。
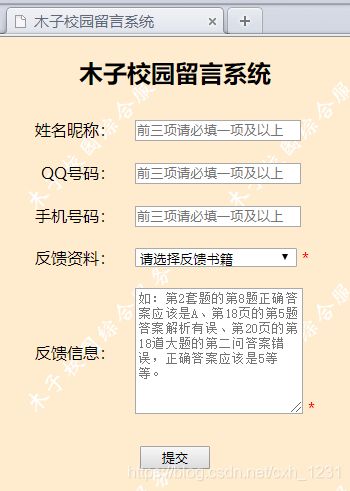
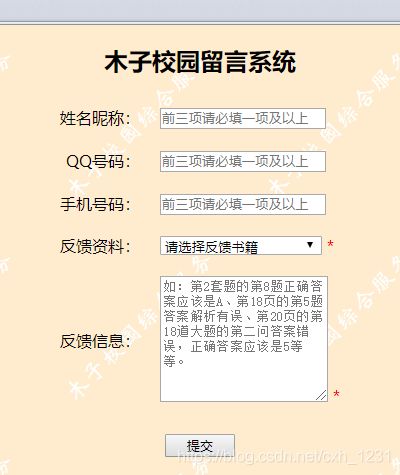
5.1 主页展示
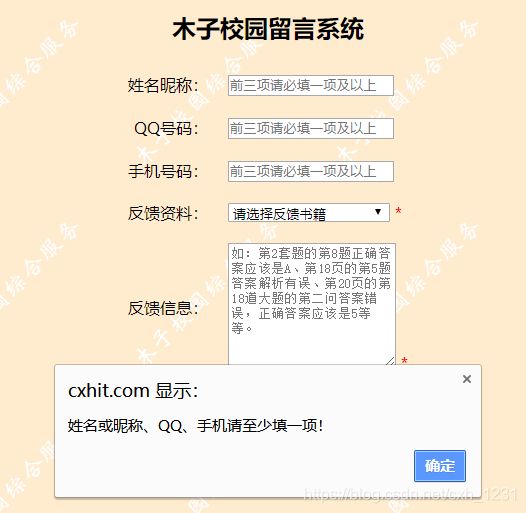
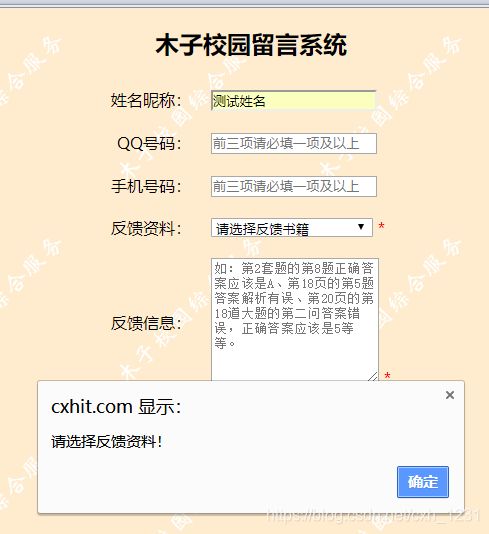
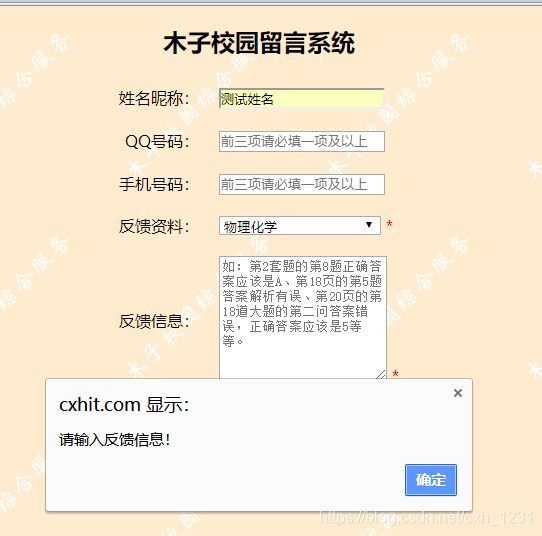
5.2 填写不规范展示
如果不按规定来填写,启动输入验证程序,校验弹窗
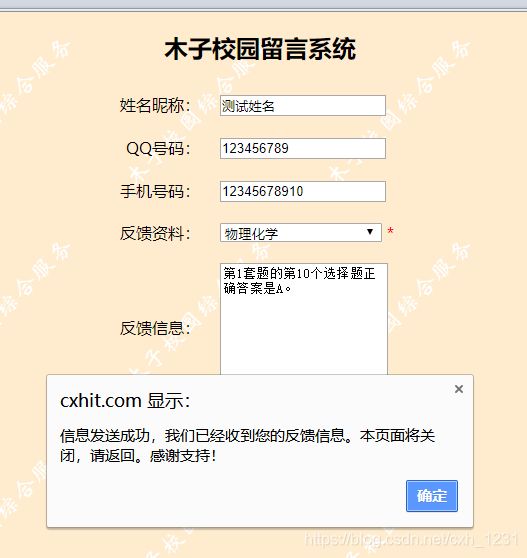
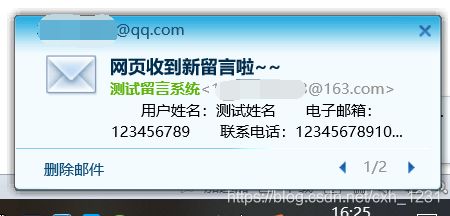
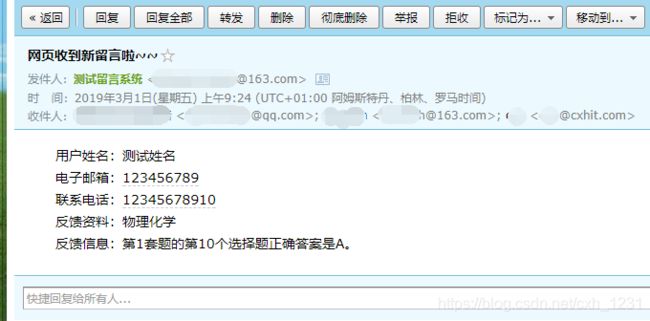
5.3 提交成功展示
6 后记
本系统编写起来难度不大,且适用范围很广,实用性高。
7 参考资料
[1] Java Web应用开发技术与案例教程. 张继军 编著. 机械工业出版社
[2] CSDN其他博客