一分钟开始持续集成之旅系列之:Java + GWT
前言
Google Web Toolkit(GWT)是一个开源、免费的 Web 开发框架,通过该框架,您可以使用 Java 构建复杂、高性能的 JavaScript 应用程序。
持续集成指的是,频繁地(一天多次)将代码集成到主干。它的好处主要有两个:(1)快速发现错误。(2)防止分支大幅偏离主干。持续集成的目的,就是让产品可以快速迭代,同时还能保持高质量。 —— 阮一峰
本文的示例会创建一个简单的 GWT 应用,并利用 CODING 平台持续集成能力实现自动构建、测试和发布。
准备环境
安装必要的工具,包括 Java、Maven 和 GWT SDK等。这里以 MacOS 为例说明,其他系统请自行搜索。
安装 JDK
GWT 要求 JDK 1.6 或以上版本,在 console 中执行命令 java -version 检查是否已安装,输出如下图类似内容,即表示已安装。
如果没有安装,可通过 Homebrew 工具安装,命令如下
brew tap adoptopenjdk/openjdk
brew cask install adoptopenjdk8其他平台请按照 官方指导 安装。
安装 Maven
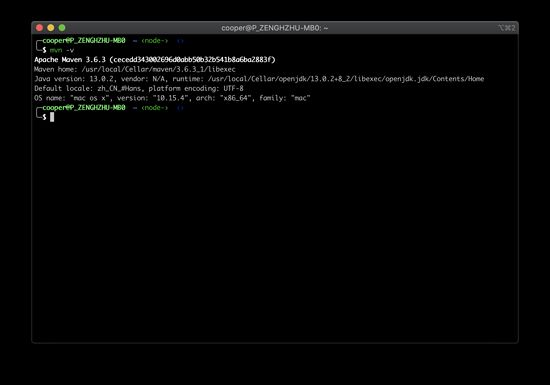
通过命令 mvn -v 检查 Maven 版本,输出类似下图即表示已安装
如果没有安装,可通过 Homebrew 工具安装,命令如下
brew instll maven其他平台请按照 官方指导 安装
安装 GWT SDK
可以通过 Homebrew 工具或者下载 GWT SDK 压缩包安装。写作本文时,GWT 最新稳定版本是 2.8.2。
(1)Homebrew 安装
brew install gwt默认安装路径为
(2)下载压缩包安装
为方便大家下载,已将官网 GWT SDK 2.8.2 版本压缩包上传到 CODING 制品库,可通过如下方式下载
curl -L "https://coding-public-generic.pkg.coding.net/demo-gwt/generic/gwt.zip?version=2.8.2" -o gwt-2.8.2.zip下载后的压缩包解压到任意目录(如 /home/user/gwt-2.8.2),并配置到 PATH 环境变量,如下所示
PATH=$PATH:/home/user/gwt-2.8.2/
export PATH以上任一方式安装后,可执行如下命令测试是否安装成功
webAppCreator输出如下
Intellij IDEA 开启 GWT 支持
IDEA 默认支持创建 GWT 应用,本文使用命令行工具创建项目,不依赖具体 IDE,通过 IDE 创建 GWT 应用的方式可参见 Intellij IDEA 相关介绍。
步骤一 创建 GWT 应用
使用命令行工具创建 GWT Maven 项目
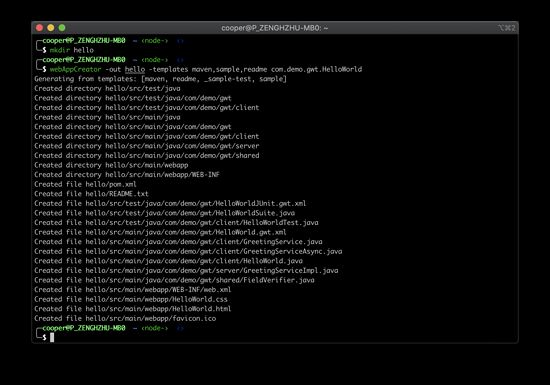
webAppCreator -out hello -templates maven,sample,readme com.demo.gwt.HelloWorld
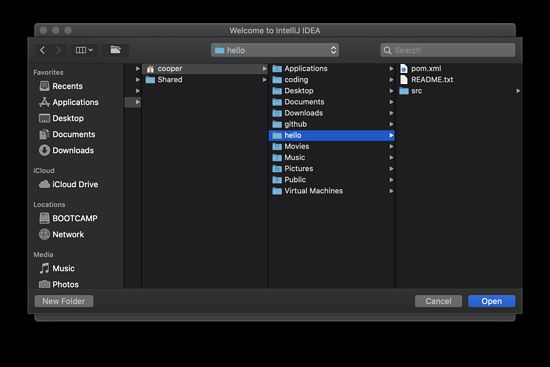
在 IDEA 中打开上面创建的项目,依次点击:
File --> Open --> hello(项目名)
打开后可以看到项目目录结构:
步骤二 运行 GWT 应用
GWT 项目文件主要由四部分组成(见下表),可以根据自己的需要修改,为避免增加复杂度,这里不做修改。
内容说明位置模块描述符用于配置 GWT 应用,XML 格式src/main/java/com/demo/gwt/HelloWorld.gwt.xml公共资源GWT 模块引用的文件,如 HTML 页面、CSS 样式或图像src/main/webapp客户端代码实现应用程序业务逻辑的 Java 代码,GWT 编译器将其转换为 JavaScript,最终在浏览器中运行src/main/java/com/demo/gwt/client服务端代码可选的,如果应用不需要服务端处理,不用提供src/main/java/com/demo/gwt/server
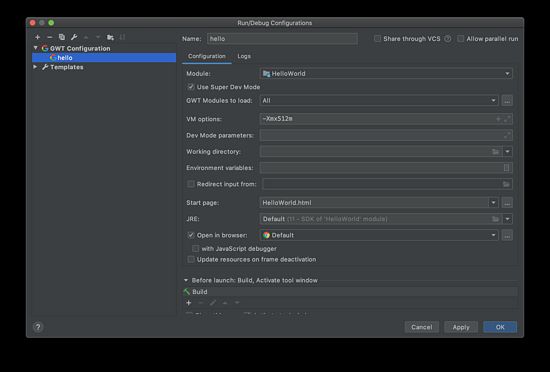
在 IDEA 菜单栏中选择编辑配置,打开运行配置弹窗,添加 GWT 配置。修改配置名,选择 HelloWorld 模块,然后点击 OK 保存配置并退出弹窗。
选择上面创建的 GWT 运行配置,单击运行,IDEA 会自动打开浏览器,运行应用。
步骤三 利用持续集成进行自动构建、测试、发布
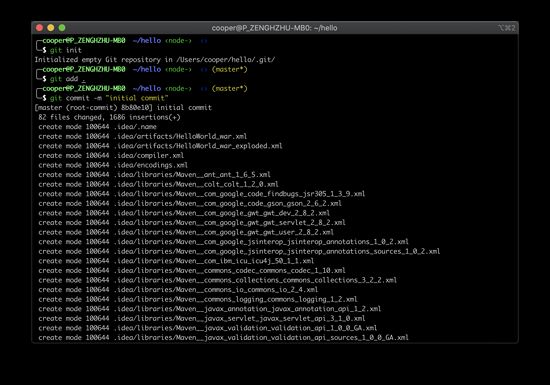
(1)本地初始化 git 仓库
在项目根目录执行 git 初始化命令
git init
(2)准备 CODING 项目
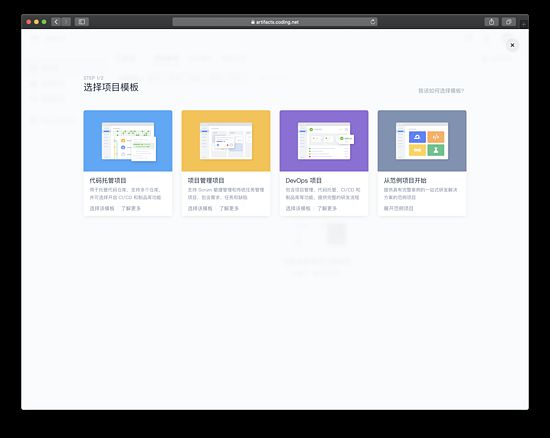
在 CODING 平台创建项目,选择 DevOps 模板。
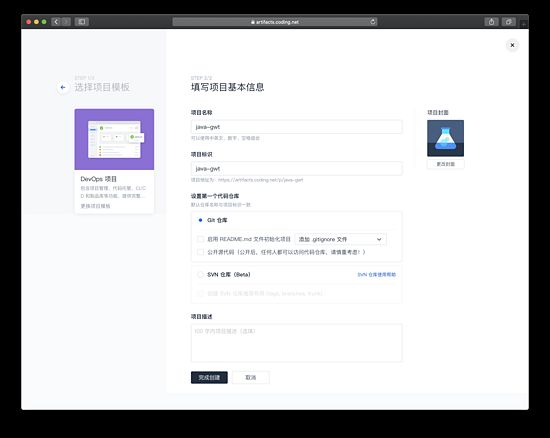
在填写项目基本信息页面,为了使用本地 git 仓库,这里不勾选 启用 README.md 文件初始化项目。
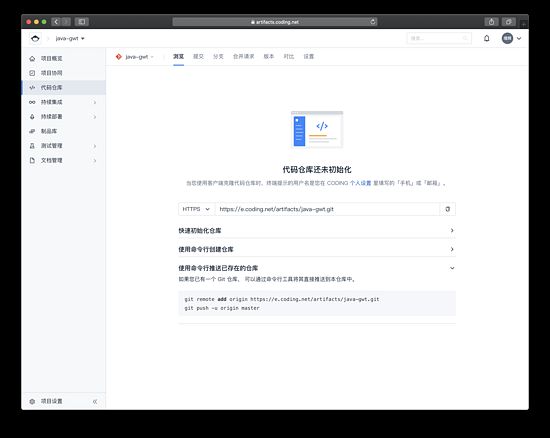
上面创建的 CODING 项目没有初始化代码仓库,可以按照指引按照自己的需要进行初始化,这里选择 使用命令行推送已存在的仓库 。
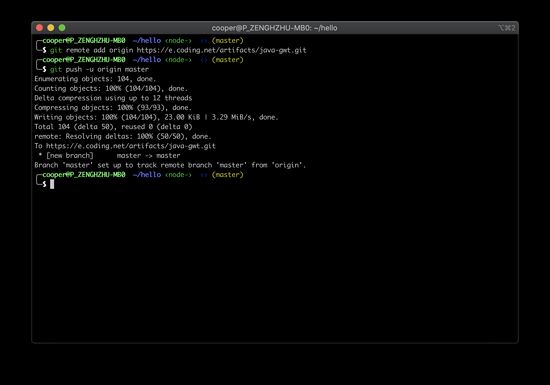
根据指引将本地代码仓库推送到 CODING 平台。
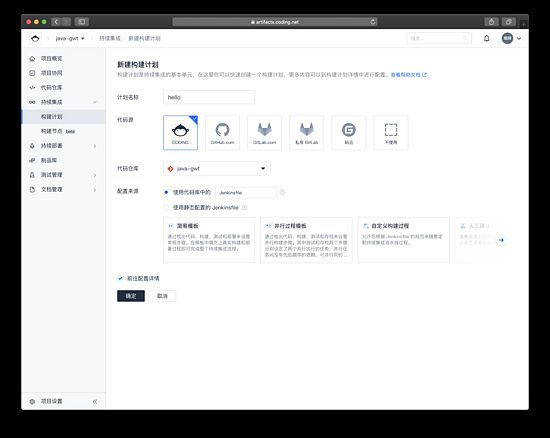
在 构建 页面创建新的构建计划,为方便管理构建计划,这里选择使用代码仓库中的 Jenkinsfile。
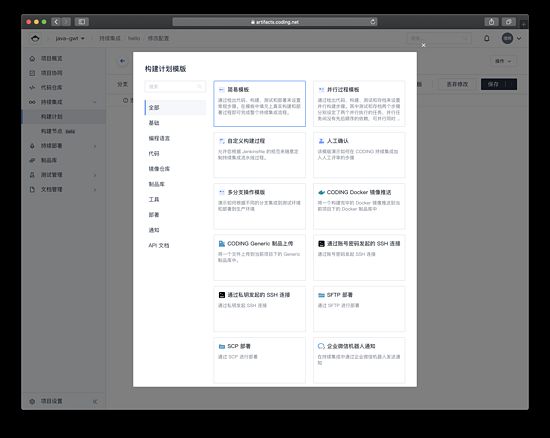
点击使用模板,可根据自己需要选择合适模板,这里选择 简易模板 。
保存构建计划后,系统会自动将构建模板对应的 Jenkinsfile 推送到仓库,默认为 master 分支。
本地执行 git pull 命令拉取代码,修改 Jenkinsfile 文件。我们希望平台可以自动构建、测试,最后发布到制品库,修改后的内容如下所示
def ARTIFACT_ID = ""
def VERSION = ""
pipeline {
agent any
stages {
stage('检出') {
steps {
checkout([
$class: 'GitSCM', branches: [[name: env.GIT_BUILD_REF]],
userRemoteConfigs: [[
url: env.GIT_REPO_URL,
credentialsId: env.CREDENTIALS_ID
]]
])
script {
def pom = readMavenPom()
ARTIFACT_ID = pom.getArtifactId()
VERSION = pom.getVersion()
}
}
}
stage('构建') {
steps {
sh 'mvn package'
archiveArtifacts(artifacts: "target/${ARTIFACT_ID}-${VERSION}.war", fingerprint: true)
}
}
stage('测试') {
steps {
sh 'mvn gwt:test'
}
}
stage('发布到 generic 制品库') {
steps {
codingArtifactsGeneric(
files: "${ARTIFACT_ID}-${VERSION}.war",
repoName: "${env.GENERIC_REPO_NAME}",
version: "${VERSION}",
workspace: "/root/workspace/target"
)
}
}
}
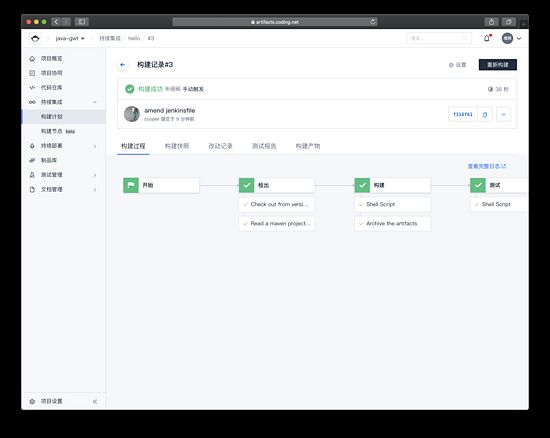
}修改后提交并推送到远程仓库,在 构建 页面点击 立即构建 按钮即可触发构建,也可按需要配置自动构建触发规则,详情见 CODING 帮助文档 。构建完成后会收到通知,可以点开构建详情查看详细日志。
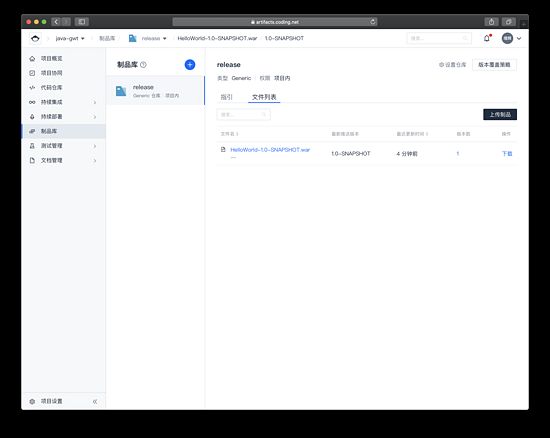
打开 制品库 页面可以看到自动发布的文件。
总结
在本次教程中,我们创建了简单的 GWT 应用,熟悉了 GWT 项目结构及其命令行工具的使用,并且借助 CODING 平台提供的持续集成能力实现了应用的自动构建、测试和发布。 CODING 提供的持续集成能力远比教程中展示的要强大,有兴趣的同学可以阅读 官方文档 详细了解,相信可以为您的工作提供帮助,创造更好的效益。
示例代码可以在https://coding-public.coding.net/public/demo-gwt/demo-gwt/git/filesCODING 公开源代码仓库 获取。