1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (模拟试题第五套) 附答案
转载请备注来源: https://blog.csdn.net/weixin_43853746/article/details/109992935
# 官方信息网站
1+X Web考证信息成绩查询系统
工信部: 关于首批1+X证书制度试点院校名单的公告
1+X Web 前端开发职业技能等级标准.pdf
# 前言
2020 12月 1+X Web 前端开发中级 模拟题大致就更这么多,我的重心不在这里,就不花太多时间在这里面了。但是,说说1+X Web前端开发等级考证这个证书,总有人跑到网上问:这个证书有没有用? 这个证书含金量高不高?
# 关于考不考
因为这个是工信部从2019年才开始实施试点的,目前还在各大院校试点中,就目前情况来看,知名度并不是很高,有没有用现在无法一锤定音,看它以后办的怎么样把,软考以前也是慢慢地才知名起来。能考就考吧,据所知,大部分学校报考,基本不用交什么报考费(小部分学校,个别除外,如果要缴费的看自己需要…) 反正不损失什么,就算以后没什么用就当给自己做的一次测试吧。
# 关于理论题
就这去年和今年考的那几批的试题来看,考得很基础,对于选择题基本上都是基础的知识点和概念之类的,记住多看看基础,在我发的这几套试题认真做,中级基础的知识点都在这里面了。
# 关于实操题
中级实操的考核是在初级的基础上,重点考察下面几个部分,所以下面五个知识点差不多一个知识点一道大题,一般实操有四道大题,打√的都是重点考的知识点(极少可能只有三道):
- 前端静态搭建(html+css+js )
- 深入浅出MySQL数据库(php与MySQL数据库操作)√
- PHP 技术与应用 (PHP Laravel 框架应用) √
- Web前后端交互技术(php)√
- 响应式开发技术(bootstrap响应式题型)√
# 关于答题技巧
实操就是自己读懂程序代码,理清相关文件,进行填空,补齐代码,实现功能。技巧:整体看一下整体相关文件,有一个大概的了解,理清思路,程序代码“上下前后连接”,记不得样式单词找样式单词看一下前后代码,找变量尽量copy,防止自己稍不留神敲错
了解 1+X Web前端开发等级考证的看这里戳这里
目录
- 试题一(30分)
- 试题二(30分)
- 试题四(20分)
- 试题四(20分)
- 实操考试评分细则:
2020年下半年 Web前端开发中级 实操考试
考生姓名:——————————— 准考证号:——————————
试题一(30分)
阅读下列说明、效果图和HTML代码,进行静态网页开发,填写(1)至(15)代码。
【说明】
这是一个响应式完成,用bootstrap4完成。
项目名称为callio,采用Bootstrap框架,包含首页index.html、css文件夹、js文件夹、img文件夹,其中,css文件夹包含style.css文件和bootstrap.min.css文件;js文件夹包含jquery.min.js文件和bootstrap.min.js文件;img文件夹包含用到的图片。
首页(index.html)使用Bootstrap响应式布局,PC端和移动端能够自适应显示,内容分为四部分:
一是【页头】,包括网页标题和导航栏,导航栏使用了下拉插件,显示时为菜单,在移动端显示为折叠导航栏;
二是【轮播图】,图片切换时呈现由大缩小的动画;
三是【网站介绍】,主要是介绍分类,采用栅格系统布局,以图片和标题的形式展示,鼠标经过图片放大,且不能溢出;
四是【表单提交】,利用弹性盒子实现表单左侧的介绍相对于表单的高度垂直对居
【效果图】
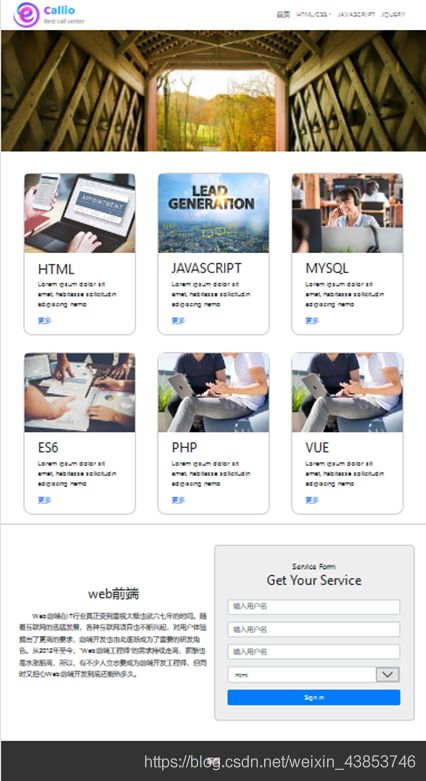
(1)index.html在PC端效果如图1-1所示。

图1-1
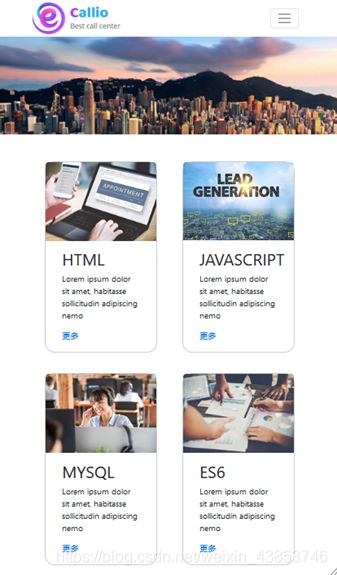
(2)index.html在移动端效果如图1-2所示。

图1-2
【代码:首页index.html】
<!DOCTYPE html>
<html>
<head>
<title>callio</title>
<meta charset="utf-8">
<meta name="viewport" content="width=__(1)__, initial-scale=1, shrink-to-fit=no">
<link rel="__(2)_____" type="text/css" href="css/bootstrap.min.css">
<link rel="__(2)_____" type="text/css" href="css/style.css">
</head>
<body>
<!-- 头部 -->
<div class="__(3)______">
<div class="row ___(4)_ _ __">
<a class="navbar-brand">
<img src="img/logo.png">
</a>
<nav class="navbar navbar-expand-lg ___(5)____">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target='#navToggler'>
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navToggler">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link active">首页</a>
</li>
<li class="nav-item">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">HTML/CSS</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">HTML</a>
<a class="dropdown-item" href="#">CSS</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">HTML5</a>
<a class="dropdown-item" href="#">CSS3</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link">JAVASCRIPT</a>
</li>
<li class="nav-item">
<a class="nav-link">JQUERY</a>
</li>
</ul>
</div>
</nav>
</div>
</div>
<!-- 轮播图 -->
<div id="" class="__(6)____ slide carousel-scale" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/banner1.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/banner2.jpg" class="d-block w-100" alt="...">
</div>
</div>
</div>
<!-- 列表展示 -->
<section class="list">
<div class="container">
<div class="row">
<div class="__(7)__"><!--中屏以上显示3列,小屏显示2列,最小屏显示1列 -->
<div class="item">
<div class="thumb">
<img src="img/service01.jpg">
</div>
<h2>HTML</h2>
<p>Lorem ipsum dolor sit amet, habitasse sollicitudin adipiscing nemo</p>
<a href="">更多</a>
</div>
</div>
<div class="__(7)__">
<div class="item">
<div class="thumb">
<img src="img/service02.jpg">
</div>
<h2>JAVASCRIPT</h2>
<p>Lorem ipsum dolor sit amet, habitasse sollicitudin adipiscing nemo</p>
<a href="">更多</a>
</div>
</div>
<div class="__(7)__">
<div class="item">
<div class="thumb">
<img src="img/service03.jpg">
</div>
<h2>MYSQL</h2>
<p>Lorem ipsum dolor sit amet, habitasse sollicitudin adipiscing nemo</p>
<a href="">更多</a>
</div>
</div>
<div class="__(7)__">
<div class="item">
<div class="thumb">
<img src="img/service04.jpg">
</div>
<h2>ES6</h2>
<p>Lorem ipsum dolor sit amet, habitasse sollicitudin adipiscing nemo</p>
<a href="">更多</a>
</div>
</div>
<div class="__(7)__">
<div class="item">
<div class="thumb">
<img src="img/service05.jpg">
</div>
<h2>PHP</h2>
<p>Lorem ipsum dolor sit amet, habitasse sollicitudin adipiscing nemo</p>
<a href="">更多</a>
</div>
</div>
<div class="__(7)__">
<div class="item">
<div class="thumb">
<img src="img/service05.jpg">
</div>
<h2>VUE</h2>
<p>Lorem ipsum dolor sit amet, habitasse sollicitudin adipiscing nemo</p>
<a href="">更多</a>
</div>
</div>
</div>
</div>
</section>
<section class="message">
<div class="container">
<div class="row">
<div class="col-12 col-md-6 d-flex __(8)_ ___ description"><!-- 以下内容要垂直对齐-->
<div class="row">
<h2 class="col-12">web前端</h2>
<p class="col-12">Web前端在IT行业真正受到重视大概也就六七年的时间。随着互联网的迅猛发展,各种互联网项目也不断兴起,对用户体验提出了更高的要求,前端开发也由此逐渐成为了重要的研发角色。从2012年至今,“Web前端工程师”的需求持续走高,薪酬也是水涨船高,所以,有不少人立志要成为前端开发工程师,但同时又担心Web前端开发到底还能热多久。</p>
</div>
</div>
<div class="col-12 col-md-6 form">
<h2>
<span>Service Form</span>
Get Your Service
</h2>
<form>
<div class="form-group">
<input type="text" class="__(9)___" placeholder="输入用户名">
</div>
<div class="form-group">
<input type="text" class="__(9)___" placeholder="输入用户名">
</div>
<div class="form-group">
<input type="text" class="__(9)___" placeholder="输入用户名">
</div>
<div class="form-group">
<select id="inputState" class="__(9)___">
<option selected>html</option>
<option>css</option>
</select>
</div>
<div class="form-group">
<button type="submit" class="__(9)___ btn btn-primary">Sign in</button>
</div>
</form>
</div>
</div>
</div>
</section>
<footer class="container-fruild bottom">
版权
</footer>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/popper.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
</body>
</html>
【代码:CSS文件style.css】
.carousel-scale .carousel-item img{
transform: ___(10)____;/*放大到1.12倍*/
}
.carousel-scale .carousel-item.active img {
animation: scaleUpDown 1s ___(11)_ __ cubic-bezier(0.250, 0.460, 0.450, 0.940);/*让动画保持最终状态*/
}
@keyframes scaleUpDown {
__(12)____ {
transform: scale(1.12);
}
__(13)____ {
-webkit-transform: scale(1);
transform: scale(1);
}
}
.list{
margin-top:2rem;
}
.list .item{
margin:20px 10px;
padding-bottom: 20px;
border:1px solid #ccc;
_____(14)____;/*设置边框圆角,四个角都是20px*/
}
.list .item .thumb{
overflow: hidden;
margin-bottom:1rem;
}
.list .item .thumb img{
width: 100%;
transition: all .8s;
}
.list .item:hover .thumb img{
transform: scale(1.2);
}
.list .item h2,.list .item p,.list .item a{
padding:0 2rem;
}
.message{
padding:3rem 0;
border-top:1px solid #ccc;
}
.message .form{
border:1px solid #ccc;
padding:20px 30px;
border-radius: 10px;
background-color: #eee;
}
.message .form h2{
padding:20px 0;
text-align: center;
}
.message .form h2 span{
display: block;
font-size: 18px;
font-weight: normal;
}
.description h2{
text-align: center;
line-height:70px;
}
.description p{
line-height: 28px;
____(15)__ ___;//文字首页缩进
}
.bottom{
height: 6rem;
line-height: 6rem;
text-align: center;
background-color: #333;
color:#fff;
}
【问题】(30分,每空2分)
进行静态网页开发,补全代码,在(1)至(15)处填入正确的内容。
试题二(30分)
阅读下列说明、效果图和代码,进行动态网页开发,回答问题1至问题4。
【说明】
在我们的生活中,当加载的内容看完后,再次下拉,就会加载出更多的内容,本项目实现下拉加载功能,应用HTML、CSS、AJAX、JSON、PHP等技术。项目名称为news,包含主页index.html、style.css和adminList.php文件,其中,主页面index.html显示新闻内容;style.css为主页样式文件;adminList.php为主页提供数据,返回JSON格式数据。
主页分为两个部分:焦点图和新闻列表,当滚动条触底,通过ajax发送请求到adminList.php,adminList.php返回JSON格式的数据。在主页上通过ajax拿到数据后,使用JQuery进行DOM操作,实现动态加载数据。如图3-1所示。
【效果图】

图3-1
【代码:主页index.html】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表页</title>
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery.min.js"></script>
</head>
<body>
<div class="box"></div>
<div class="list">
<div class="title">新闻列表</div>
<ul>
</ul>
</div>
<script src="js/index.js"></script>
</body>
</html>
【代码:style.css】
body,h1,h2,h3,h4,h5,h6,p,ol,ul,dl,dd{
margin: 0;
padding: 0;
}
ul,ol{
list-style: none;
}
a{
text-decoration: none;
}
.box{
width: 100%;
height: 300px;
background: url("../img/timg.jpg") center;
}
.list{
width: 700px;
margin:0 auto 50px;
}
.list .title{
font-size: 22px;
line-height: 60px;
}
.list ul{
____(1)____;/*设置盒子投影,颜色为#CCC,模糊度为15px*/
}
.list ul li{
position: relative;
padding:20px;
border-bottom:1px dashed #ccc;
}
.list ul li h2{
width: 500px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-weight: normal;
font-size: 16px;
}
.list ul li h2 a{
color:#333;
}
.list ul li span{
position: absolute;
top:20px;
right:20px;
}
【代码:adminList.php】
// header ("Content-type: text/html; charset=utf-8")
$servername = "localhost";
$username = "root";
$password = "123456";
// 创建连接
$conn = __(2)____($servername, $username, $password);
// 检测连接
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
mysqli_query($conn,'set names utf8');
// 查询数据库
mysqli_select_db($conn,"list");
// 求信息总数
$sqlCount="____(3)____";# 查询所有数据的sql语句
$resultC = ___(4)____(__(5)___, __(6)____);# 执行数据库
$count=mysqli_num_rows($resultC);
$num=$_GET["num"];
$pageCount=$_GET["pageCount"];
$start=_____(7)____;#求开始查询的索引值
// 返回指定数据
$sql = "___(8)______";#返回指定数据的sql语句
$result = mysqli_query($conn, $sql);
$res = array('count'=>$count);
$jarr=array();
// 遍历数据
while($row = _____(9)_____($result))
{
array_push($jarr,$row);
}
$res = array(
'count'=>$count,
'list'=>$jarr
);
echo json_encode($res);
mysqli_close($conn);
?>
【代码:index.js】
$(function(){
var num=1;//当前页数
var pageCount=7;//每页显示的数量
var pageNum=0;//总页数
function ajaxDate(num){
$.ajax({
url: 'http://localhost/second/adminList.php',
type: 'get',
dataType: 'json',
data: {
___(10)_____//传递的参数
},
success:function(res){
pageNum=___(11)_______;//请求的总页数
res.list.forEach(function(data){
var str="" +
""
+data.title+""+
""+ data.time+""+
"";
___(12)_______;//将字符串追加到指定的位置
})
}
})
}
ajaxDate(num);
$(window).scroll(function(){
var sTop=____(13)__;//获取滚动条卷进去的距离,用jquery
var sHeight=____(14)_____;//获取可视区域的高度,用jquery
var bodyH=______(15)________;//获取页面所有内容的高度,用jquery
if(___(16)_____){
//请写出判断条件
num++;
if(____(17)____){
//请写出判断条件
console.log(num);
___(18)______;//调用函数请求加载数据
}
}
})
})
【问题】(27分,每空1.5分)
进行动态网页开发,补全代码,在(1)至(18)处填入正确的内容。
试题四(20分)
阅读下列说明,用MySQL操作数据库。填写(1)至(10)代码。
【说明】
给项目“信息管理系统”设计一个数据库,采用MySQL数据库。主要创建产品信息管理模块,主要有新闻分类和新闻信息两个表。
【MySQL数据库操作:创建数据库脚本db.sql】
系统使用MySQL数据库,数据库名为info_manage,表名为newtype。newtype表包含序号、分类名称、时间,其中,序号为自增字段和主键。另一表明为news,news表包含序号、新闻标题、新闻内容、时间。补充下列(1)和(4),以下是对(1)-(4)的说明。
(1) 删除已经存在的数据库
(2) 创建数据库info_manage
(3) id为自增字段
(4) 默认是当前时间
(5) 设置主键
____(1)____ DATABASE IF EXISTS user_center;
______(2)_________;
USE info_manage;
CREATE TABLE `newtype`
(
`id` int (4) NOT NULL (3) COMMENT '序号',
`typename` varchar (16) NOT NULL COMMENT '分类名称',
`time` datetime DEFAULT ___(4)____ COMMENT '创建时间',
(5) (`id`)
)ENGINE= InnoDB DEFAULT CHARSET= utf8;
CREATE TABLE `news`
(
`id` int (4) NOT NULL (3) COMMENT '序号',
`title` varchar (16) NOT NULL COMMENT '新闻标题',
`body` text(20000) COMMENT '新闻内容',
`time` datetime DEFAULT ___(4)____ COMMENT '创建时间',
(5) (`id`)
)ENGINE= InnoDB DEFAULT CHARSET= utf8;
【MySQL数据库操作:初始化数据脚本init.sql】
在MySQL数据库中,向info_manage数据库中newtype表插入信息分类数据,插入数据脚本如下。
USE info_manage;
_____(6)______ newtype(typename) value('行业新闻');
_____(6)______ newtype(typename) value('集团新闻');
_____(6)______ newtype(typename) value('通知公告');
【MySQL数据库操作:修改news表】
在news表中,字段‘新闻分类’未创建,现需要修改news表,将‘新闻分类’字段插入到字段‘新闻标题’后,修改表脚本如下。
USE info_manage;
___(7)____ table news __(8)___ newtype int(4) ___(9)___ title;
【MySQL数据库操作:修改news表】
由于newtype输入的是数字,为了提高用户体验,现在需要将所有信息的分类名显示,显示的字段有新闻序号,新闻标题,新闻分类名。执行脚本如下:
USE info_manage;
create view newsinfo as select n.id,n.title,t.typename from news as n,newtype as t where __(10)____;
【问题】(30分,每空1.5分)
进行动态网页开发,补全代码,在(1)至(10)处填入正确的内容。
试题四(20分)
阅读下列说明、效果图和代码,进行动态网页开发,回答问题1至问题4。
【说明】
该程序为一个问卷调查系统,使用PHP的Laravel框架编程,项目名称为XXX,核心文件包括路由文件web.php、模板文件(信息展示模板news.blade.php)、控制器文件newscontroller.php。实现批量删除功能。
【效果图】
(1)信息展示模板页面:对应模板文件news.blade.php
先选中需要删除的数据,点击“批量删除”按钮,如图4-1所示。

图4-1
【问题】基于Laravel框架,回答下列问题,填写(1)至(10)。
【web.php】
Route::get('/', function () {
return view('welcome');
});
// 后台首页
Route::___(1)_ ___(['namespace'=>'Admin','prefix'=>'admin'],function(){
// 后台商品管理模块
Route::resource('goods','GoodsController');
Route::get('news_ajax',"Newscontroller@aajax");
});
【GoodsController.php】
将数据库中的数据展示到news.blade.php文件上,请根据页面目录结构并分析代码,填写(2)-(4)
namespace _____(2)__ ___;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
___(3)_ __; //使用数据库
class GoodsController extends Controller{
// 定义list方法
public function index(){
$data=DB::table('product')->get();
return view('admin.news')->___(4)_____("data",$data);//返回结果数据
}
}
【Newscontroller.php】
当点击‘批量删除’时,需要请求一个地址从数据库中删除选中的数据。分析相关的控制器文件和模板文件,填写(5)-(7)
namespace App\Http\Controllers\admin;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use DB;
class Newscontroller extends Controller{
public function aajax(){
//获取到ajax传来的需要删除的id
$id = $_GET['str'];
//把传来的所有id改为数组形式 explode 字符串转数组
$str = __(5)__ _(",",$id);
//利用循环将需要删除的id 一个一个进行执行sql;
foreach($str as $v){
DB::delete(“delete from product where id=?”,[$v]);
DB::table('product')->_ ___(6)______->delete();//删除数据的条件
}
___(7)_____;//返回删除的数据id
}
}
2、信息展示模板news.blade.php
在信息展示模板文件news.blade.php中,使用for循环显示信息,显示需要数据由GoodsController类中index()返回时传递,点击‘批量删除按钮’,批量删除选中的数据,分析index()方法和模板文件,填写(8)-(10)。
_____(8)____('muban.admin')
@section('content')
<div class="content">
<table>
____(9)_ __
<tr>
<td align="center">
<input type="checkbox" name="box" value="{
{
$v->id}}" class="box"/>
</td>
<td>{
{
$v->id}}</td>
<td>{
{
$v->title}}</td>
<td>{
{
$v->pric}}</td>
<td>删除</td>
<tr>
@endforeach
</table>
<input type="button" value="批量删除" id="but">
</div>
<script>
$("#but").click(function(){
//获取到所有的input
var box = $("input[name='box']");
//去所有的input长度
length =box.length;
// alert(length);
var str ="";
for(var i=0;i<length;i++){
//如果数组中的checked 为true 就将他的id进行拼接
if(box[i].checked==true){
str =str+","+box[i].value;
}
}
//将拼接的字符串第一个,号删除
str= str.substr(1);
//ajax 将id传入后台
$.ajax({
url:"______(10)__{
{url(“admin/ news_ajax”)}}___",
type:"get",
data:{
str:str},
success:function (a) {
a.forEach(function(ele){
$("input").each(function(){
if($(this).val()==ele){
$(this).parents("tr").remove();
}
})
})
}
})
})
</script>
@endsection
实操考试评分细则:
试题一(30分)(每空2分,共30分)
【问题】(30分)
(1)device-width
(2)stylesheet
(3)container
(4)justify-content-between
(5)navbar-light
(6)carousel
(7)col-md-4 col-sm-6 col-12
(8)align-items-center
(9)form-control
(10)scale(1.12)
(11)forwards
(12)from或者0%
(13)to或者100%
(14)border-radius: 20px;
(15)text-indent: 2em;
试题二(30分)(1-12每空1.5分,13-18每空2分 共30分)
【问题】(30分)
(1)box-shadow: 0 0 15px #ccc
(2)new mysqli
(3)SELECT * from news (不区分大小写)
(4)mysqli_query
(5) c o n n ( 6 ) conn (6) conn(6)sqlCount
(7)( n u m − 1 ) ∗ num-1)* num−1)∗pageCount
(8)SELECT * from news limit s t a r t , start, start,pageCount
(9)mysqli_fetch_array
(10)num: num,pageCount:pageCount
(11)Math.ceil(res.count/pageCount)
(12)$ (".list ul").append(str)
(13)$ (this).scrollTop()
(14)$ (this).height()
(15)$(document).height()
(16)sTop+sHeight>bodyH-1(这里的数值不是唯一的,可以是任意数字)
(17)num<=pageNum或者pageNum>=num
(18)ajaxDate(num)
试题三(20分)(每空2分,共20分)
【问题】(20分)
(1)DROP(不区分大小写)
(2)CREATE DATABASE info_manage
(3)auto_increment
(4)current_timestamp
(5)primary key
(6)insert into
(7)alter
(8)add
(9)after
(10)n.newtype=t.id
试题四(20分)(每空2分,共20分)
【问题】(20分)
(1)group
(2)App\Http\Controllers\Admin
(3)use DB
(4)with
(5)explode
(6)where(‘id’,"=","$v")
(7)return $ str
(8)@ extends
(9)@foreach($ data as $v)
(10){ {url(‘admin/news_ajax’)}}
考点知识回顾:
一. 1+X Web前端中级必考 | PHP 技术与应用
二. 1+X Web前端等级考证 | 详解jQuery基础
三. 1+X Web前端等级考证 | 深入浅出MySQL数据库
四. 1+X Web前端等级考证 | Web中级12月最新模拟题
…
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷1) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷1) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷2) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷2) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷3) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷3) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷4) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷4) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷5) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷5) 附答案
有时间会持续更新关于1+X 方面的~~