vue-cli 4.x使用element-ui
当前最新版本的脚手架为 vue-cli 4.x 最新的vue版本为 3.x
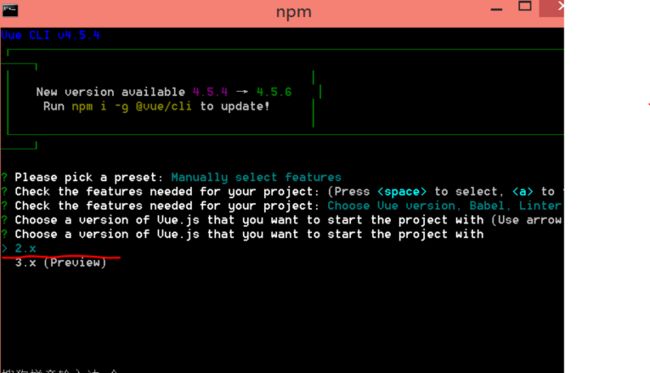
如果项目中使用了element-ui,暂无法兼容VUE3;在脚手架创建项目时,需选择安装VUE2版本,
脚手架安装
官网介绍
清理npm缓存:npm cache clean -f
卸载原有版本:npm uninstall vue-cli -g
安装新版本:npm install -g @vue/cli
查看vue版本:vue --version
问题1:
版本更新失败
解决办法:
找到npm安装模块的路径、然后把有关vue的几个配置(vue.cmd)删除掉。然后重新安装 @vue/cli。
问题2:
*无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。*
解决方式:
1.查看全局安装的路径npm config ls
prefix = "C:\\ProgramUser\\nvm\\dev\\npm"
2.将路径加入环境变量

2.创建项目
3.拷贝业务代码, 元项目 src 的内容 到新初始的项目中
4.启动项目npm run serve,并根据报错信息安装缺失依赖
5.在 Vue-cli4.x 中使用 sass / scss的具体步骤
6.eslint添加配置以满足当前,不修改业务代码也不报eslint的错误
7.报错:ESLint is disabled since its execution has not been approved or denied yet. Use the light bulb menu to open the approval dialog.eslint 解决
8.Vue3不支持eventBus,那么官方推荐的做法是使用第三方库 vue-happy-bus、mitt、tiny-emitter
9.vue3.x修改端口号配置vue.config.js
10.设置路径别名 vue.config.js 配置chainWebpack
11.相对路径找不到对应字体库
路径取了别名,使用@import导入时需要在前面加~:@import "~assets/font/iconfont.css";
没有取别名的时候直接导入:@import "../assets/font/iconfont.css";
vue3相对路径的方式引入图片报错:These relative modules were not found: * ./img/status-blue.svg
路径取了别名,使用@import导入时需要在前面加~:url("~src/scss/img/status-blue.svg");
没有取别名的时候直接导入:@import url("../img/status-blue.svg");
[vue-cli 4.x 实现自动导入scss变量](https://www.cnblogs.com/kongbaifeiye/p/12149028.html)
[参照官网配置](https://cli.vuejs.org/zh/guide/webpack.html#%E4%BF%AE%E6%94%B9-loader-%E9%80%89%E9%A1%B9)
11.报错 VueCompilerError: v-if/else branches must use unique keys.
12.报错 "export 'default' (imported as 'Vue') was not found in 'vue'
// vue2 const app = new Vue({})
import { createApp } from 'vue'
const app = createApp(App)13.报错 vuex createStore is not a function
14.报错VueCompilerError: v-if/else branches must use unique keys
VUE3中如果手动提供键,那么每个分支必须使用唯一的键,这是一个重大的改变。在大多数情况下,您可以删除这些键 摘自官网
Yes
No
Yes
No
Yes
No报错 Refused to load the image 'http://xx:8007/favicon.ico'
module.exports = {
pwa: {
iconPaths: {
favicon32: 'favicon.ico',
favicon16: 'favicon.ico',
appleTouchIcon: 'favicon.ico',
maskIcon: 'favicon.ico',
msTileImage: 'favicon.ico'
}}
};