- h5小游戏定制开发
红匣子实力推荐
随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台
- [移动端自动化] AppAgent介绍
大卫软件测试
自动化
AUITestAgentAUITestAgent/README_zh.mdatmain·bz-lab/AUITestAgent(github.com)1/MobileAgentX-PLUG/MobileAgent:Mobile-Agent:ThePowerfulMobileDeviceOperationAssistantFamily(github.com)2/AppAgentAppAgent/RE
- 若依后端正常启动但是uniapp移动端提示后端接口异常
大可大可抖
uni-app
pc端能用模拟器也能正常连接接口,手机端真机调试连不上接口解决:1.先看config.js的填自己的ip地址module.exports={//baseUrl:'https://vue.ruoyi.vip/prod-api',baseUrl:"http://192.168.101.5:8080",}2.网络环境问题(防火墙)点击属性然后选择专用
- 移动订货小程序哪个好 批发订货系统源码哪个好
多用户商城系统
订货系统源码移动订货小程序批发订货系统订货系统源码
订货小程序就是依托微信小程序的订货系统,微信小程序订货系统相较于其他终端的订货方式,能够更快进入商城,对经销商而言更为方便。今天,我们一起盘点三个主流的移动订货小程序,看看哪个移动订货小程序好。第一、核货宝订货小程序核货宝是商淘科技旗下的订货系统,可为批发企业提供不同客户不同商品、不同客户不同价格快速订货和商家账期管理。功能介绍:客户批发订货的专属数字化订货系统,可以移动端订货。与传统手写开单相比
- SpringBoot整合ES搜索引擎 实现网站热搜词及热度计算
码踏云端
springbootElasticsearchspringbootelasticsearch后端热搜词热度计算java
博主简介:历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于
- 我与新媒体
小富yyd
1.我对新媒体的认识我对新媒体的认识就是比如传统媒体、网络媒体、移动端媒体、数字电视、数字报刊。新媒体则是通过现代化移动互联网手段,通过微信、微博等新兴媒体平台进行营销、宣传、推广等的一系列运营活动。新媒体可分为广义和狭义两个方面来理解。广义:新媒体可以看作在各种数字技术和网络技术支持下,以互联网、宽带局域网和无线通信网等为渠道,利用计算机、手机和数字电视等各种网络终端,向用户提供信息和娱乐服务的
- Axure移动端原型模板实例100+,APP原型设计模版,高保真高交互含大组件库
默林工作室
AxureRP原型模板axure原型模板
作品概况页面数量:共100+页(长期更新中…)源文件格式:rp格式,兼容AxureRP9/10,非程序软件无源代码适用领域:APP、小程序、H5作品特色本品为「移动端原型模板实例100+」,属于APP+H5+小程序的页面实例原型模板,主要运用了中继器+动态面板,栏目丰富样式多多,高保真高交互高复用(带仿真交互),可以快速组装成美观大方的原型图。该原型模板的页面尺寸为375×812像素,推荐演示设备
- web前端达到什么水平,才能找到工作?
cj瑾瑜
前端htmljavascriptcsscss3
一、前端是什么?前端即网站前台部分,也叫前端开发,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。(核心技术:HTML、CSS、JavaScript)核心技术是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时,HTML将元素进行定义
- Rust 编程语言构建出跨平台应用开源框架 Dioxus
百态老人
rust开源开发语言
是的,Rust编程语言确实构建了一个跨平台应用开源框架Dioxus。Dioxus是一个可移植、高性能的框架,用于在Rust中构建跨平台的用户界面。它支持多种平台的应用开发,包括网页前端、桌面应用、静态网站、移动端应用和TUI程序等。Dioxus的核心特点之一是其声明式编程风格,类似于React框架,但提供了更高效的性能和更好的开发者体验。此外,Dioxus还具有原生桌面支持、强大的状态管理、快速异
- 【App】React Native
卿卿qing
reactnativereact.jsjavascript
ReactNative的优势:开发体验好用统一的代码规范开发移动端程序,不用关注移动端的差异.开发成本低开发一次,可以生成Android和IOS俩个系统上的App学习成本低只要掌握JavaScript和React就可以进行移动端开发ReactNative的不足:不成熟性能差整体性能仍不如原生兼容性差设计底层的功能,需要针对Android和IOS双端单独开发ReactNative的核心组件核心组件R
- 优酷酷喵会员与优酷VIP会员区别,酷喵会员可以几个人使用?
小小编007
优酷酷喵会员与优酷VIP会员的最大区别就是酷喵会员可在电视端直接登录使用,VIP会员只能在手机移动端使用。当然酷喵会员的价格年卡要200多,VIP会员一年只有100多。优酷VIP会员权益:可在电脑、手机、ipad登录享受观影特权(版权原因除外)、功能特权、身份特权、直播特权(版权原因除外)、客服特权五大类别超值会员特权,也包含点播节目5折优惠、全站视频跳过或关闭广告、上万小时付费节目免费看、会员专
- 移动WEB开发(第四天)__响应式布局
加蓓努力我先飞
5.移动web开发资料前端
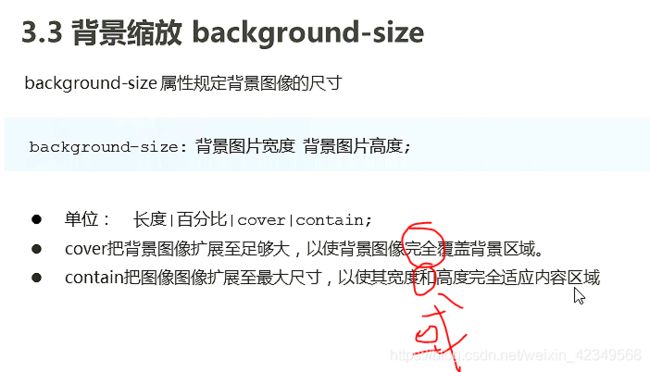
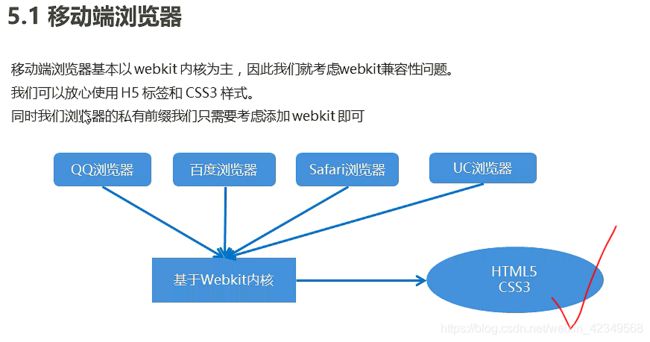
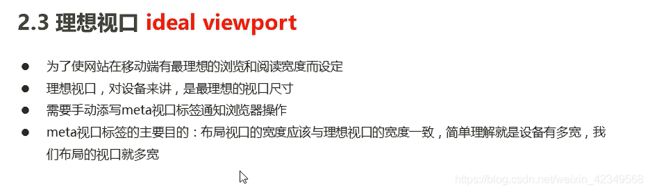
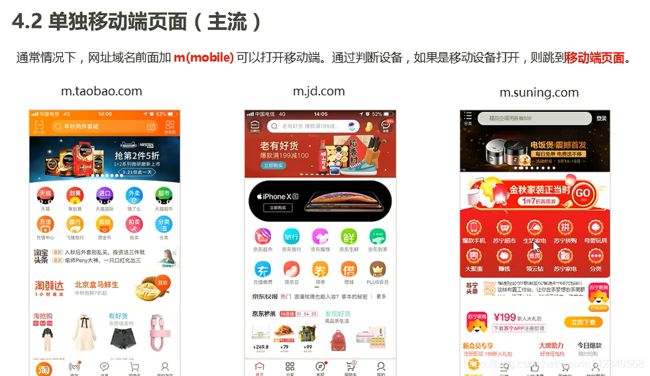
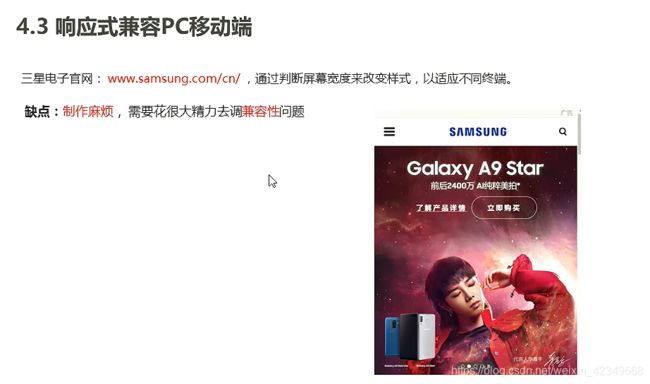
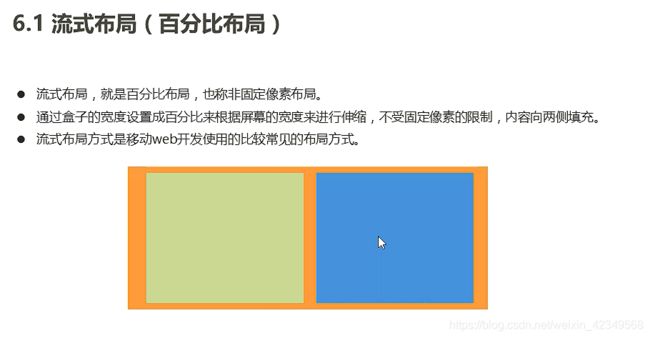
移动WEB开发(第四天)__响应式布局移动端WEB开发之响应式布局1.0响应式开发原理1.1响应式开发原理1.2响应式布局容器2.0bootstrap的介绍2.1Bootstrap简介2.2bootstrap优点2.3版本简介2.4bootstrap基本使用2.5bootstrap布局容器2.6bootstrap栅格系统3.0阿里百秀案例制作3.1技术选型移动端WEB开发之响应式布局1.0响应式开
- 一个Android开发者的React Native之路
青灯明月
RNAndroidReactandroidreactnative
这是一个Android开发者一个月以来学习ReactNative的一些经验和感悟,如有错漏之处敬请指出~1.什么是ReactNativeReactNative是Facebook在2015年开源的一个项目,用官方的话来解释就是:ReactNativeletsyoubuildmobileappsusingonlyJavaScriptReactNative让你只用JavaScript就能编写移动端App
- 手机京东优惠券码兑换:如何轻松获取与利用?
氧惠_飞智666999
手机已经成为我们日常生活中不可或缺的一部分。而在手机上进行网购,更是成为了一种新的消费趋势。京东作为国内领先的电商平台,自然也在移动端提供了丰富的购物体验。其中,手机京东优惠券码兑换便是一项备受消费者喜爱的功能。那么,如何轻松获取与利用手机京东优惠券码呢?本文将为您一一揭晓。3个怪异的现象,正在冲击"一夫一妻制",动摇家庭根基!未来这3种婚姻模式,可能“取代”传统婚姻制度《人民日报》金句:"万般皆
- 全面兼容各端的动画库PAG,对标Lottie
张海龙_China
开发技术积累android
感谢Tencent开源了PAG库,终于有了国人自己的动画库了,该库兼容:移动端,桌面端,,WEB端,还有小程序端,真可谓用心了,而且PAG库相对其他库,使用的pag文件更小,更流畅,而且PAG还兼容Lottie迁移过来的素材,PAG有自己合成素材的工具,使用起来也非常简单,文档也非常情况,感觉非常贴心!!PAG库官网:https://pag.art/docs/sdk.htmlPAGGitHub:h
- 开源旅游网站系统排名
situcms_
php产品运营小程序
**NO:1思途旅游网站管理系统**思途cms可以称得上是旅游网站系统中元老级的选手,它基于LAMP平台设计,网站采用PHP+MySQL,开源不加密,支持电脑端网站、移动端网站、微信小程序、微信端和app等10端合一,无年费,高频率定时的免费系统升级。同时提供大量模板供选择(包含多款免费模板)可以后台快速安装自由更换,根据业务需要变换风格。思途cms产品可以拆分购买,较为灵活,同时也提供私人定制,
- 新浪爱问正规开户咋收费,新浪爱问问答推广怎么做呢
河南贝杰文化传媒有限公司
新浪爱问正规开户咋收费,新浪爱问问答推广怎么做呢?新浪爱问业务咨询QQ:532504880(微信同号)。新浪爱问是新浪完全自主研发的搜索产品,充分体现人性化应用的产品理念,为广大网民提供全新搜索服务。爱问致力于把其定位成一项真正能帮助广大网民解决问题的服务。爱问的宗旨是:用户可以在这个平台上无所不问,而爱问的最终诉求则是能做到有问必答。一、新浪爱问用户量多少?新浪爱问区分为PC端和移动端两种展现方
- 移动端测试
渔jy
Android系统及应用androidlinux
三种移动端产品类型介绍移动端应用的测试其自身特点,和其他传统测试又有一些独特的测试方法与思路。移动端应用又可以进一步细分为三大类:WebApp指的是移动端的Web浏览器,其实和PC端的Web浏览器没有任何区别,只不过Web浏览器所依附的操作系统不再是Windows和Linux了,而是iOS和Android了。WebApp采用的技术主要是,传统的HTML、JavaScript、CSS等Web技术栈,
- 掌财社:在html5中使用video进行全屏播放与自动播放的代码方法总结!
weixin_45378258
HTML
今天由于在之前小编在项目中遇到的有关于:“在html5中使用video进行全屏播放与自动播放的代码方法总结!”这方面的内容,所以今天就来和大家分享有关于这方面的相关内容!近期开始开发公司新版官网,首页顶部(header)是一个全屏播放的小视频,现简单总结如下:页面代码:其中php简单判断了一下是否是移动设备,移动设备不展示视频(如果移动端展示的话,需要解决iOS上无法自动播放的问题):ps:如果H
- HTML、CSS实现树状图
凉风听雪
CSS炫酷使用htmlcss前端
效果图:源码:(未做移动端自适应)Document海关数据海关数据类型海关申报数据贸易提单数据进口数据出口数据过境数据海运数据空运数据搜索方式产品hs编码小语种查询进口商出口商提单号口岸时间国别数据查询提关单记录买家实时监控同行实时监控出口全球分析进口商分析出口商分析产品分析供应国分析进口国分析开发工具公司概况联系邮箱领英联系WhatsApp进出口详情分析展会记录LBS地理信息B2B店铺社媒动态社
- 南京网站设计手机用的网站
做网站建设制作设计小程序
经验分享
近年来,随着移动互联网的快速发展,越来越多的用户通过手机浏览网页,这使得网站设计逐渐向移动端倾斜。在南京,网站设计特别注重适配手机端,这不仅是用户体验的提升,也是市场竞争的需要。一个响应式的网站能够在各种设备上流畅运行,保证用户无论是在电脑还是手机上都能享受到统一且优质的体验。首先,南京的网站设计在视觉效果上进行了迎合手机用户的优化。相比于PC端,手机屏幕的尺寸较小,这要求设计师必须更加注重色彩、
- HTML文档中折行的使用,10_h5是如何做移动端适配的?折行的时候如何实现不断行...
Mr.Zzzzzzz
HTML文档中折行的使用
一、百分比适配1、要点元素的宽度使用了百分比来定宽,根据屏幕的宽度进行自适应适合页面内容结构均匀分配,固定高度,结构不是很复杂,注意要设置viewport视口内容宽度等于设备的宽度使用百分比定宽的元素,百分比参考的是该元素最近的,定了宽度的父元素2、示例固定高度,宽度自适应,100%比做适配*{padding:0;margin:0;}body{font-size:16px;overflow:hid
- 【海外自媒体运营】ins
自行车上的邮差
Ins营销快速入门指南——原文来自:https://zhuanlan.zhihu.com/p/54016350Ins(照片墙)是一款运行在移动端上的社交应用,以一种快速、美妙和有趣的方式将我们随时抓拍下的图片彼此分享。分享的时候可以采用它自带的十几种滤镜效果,同时可以分享到Facebook,Twitter等社交媒体。Ins有10亿多个活跃账户,其中5亿用户每天都在活跃。4亿个账户每天都在使用故事(
- 移动端拖动元素导致页面返回上一层
技术钱
javascript笔记javascriptjquery
在开发移动端时候遇到了一个问题,拖着滑动元素会触发手机自带的事件,导致滑动不了或者是切屏了,目前找到了以下的解决方法:html{touch-action:none;touch-action:pan-y;}varstartX,startY;document.addEventListener("touchstart",function(e){startX=e.targetTouches[0].page
- 瑞吉外卖——购物车(移动端)
小杰不想秃头
瑞吉外卖项目javaajax开发语言
需求分析移动端用户可以将菜品或套餐加入购物车。对于菜品来说,如果添加了菜品口味信息,则需要选择规格后才能加入购物车;对于套餐来说,可以直接点击加号将当前套餐加入购物车。在购物车中可以修改套餐或菜品的数量,也可以清空购物车。数据模型需要操作shopping_cart表。代码开发前后端交互过程:点击加入购物车或者加号按钮,页面发送ajax请求,将菜品或套餐加入购物车。点击购物车按钮,页面发送ajax请
- 区分PC端还是移动端
praycis
varos=function(){varua=navigator.userAgent,isWindowsPhone=/(?:WindowsPhone)/.test(ua),isSymbian=/(?:SymbianOS)/.test(ua)||isWindowsPhone,isAndroid=/(?:Android)/.test(ua),isFireFox=/(?:Firefox)/.test(u
- 移动端测试知识概览
384bdb547ea6
一、移动端测试是什么1、移动端测试是指对移动应用进行的测试,即实体的特性满足需求的程度二、移动端测试分类1、APP功能测试:(1)业务逻辑正确性测试:依据产品文档设计测试用例,加上隐性需求用例(2)兼容性测试:系统版本、屏幕分辨率、网络状态(3)异常测试:热启动应用:应用由后台转换为前台的过程、网络切换和中断恢复、电话和信息中断恢复(4)升级安装卸载测试:升级:临近版本升级、跨版本升级、保证升级后
- 软件和APP之间的线下活动为何区别大?
钟毓文
移动端时代,公司办公的软件都开始朝着手机端进军。此前参加了一些企业办公软件的宣讲会,发现企业软件的线下活动都比较正统严肃,大多是教育式输出的方式。因大多数都是针对企业(利益结合驱动力的客户),企业付费购买软件,让精明的企业家愿意从口袋中掏钱必须要严谨,同时要用案例来论证自己软件能够帮助企业解决企业许多办公问题,化解内部运作的不必要争端。但APP的线下活动,大多数是用户自发组织的,或者是分会的地域形
- JS基础-ClassList -移动端插件的引入-touch事件-sessionStorage 和 localStorage
垦利不
javascript开发语言ecmascript
目录1.classList属性添加类删除类切换类检查类是否存在替换类移动端touch事件2.消除点击延迟Fastclick插件的引入引入FastClick初始化3.Swiper插件的引入和使用通过CDN引入通过npm安装(vue中建议)使用SwiperHTML结构初始化Swiper4.zyMedia插件简介4.1下载与引入4.2使用4.3js初始化4.4参数说明5.bootstrap的安装和使用5
- 前端框架有哪些?
赎罪゛
前端框架前端javascript
熟悉掌握HTML、服务器端脚本语言、CSS和JavaScript之后,学习Web框架可以加快Web开发速度,节约时间。PHP程序员可选的框架包括CakePHP、CodeIgniter、Zend等,Python程序员喜欢使用Django和webpy,Ruby程序员常用RoR。随着Web越来越规范和标准的统一,Web组件化技术不断革新,移动端开发不断升华,以下是一些常见开源前端框架:Bootstrap
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option