应用场景
拍照购物服务主要应用于线上购物场景。例如,购物类App集成该服务可以提供图片搜索商品功能,用户拍摄商品图像时,可以利用该功能快速找到想要的商品。
一. 开启服务
- 在AppGallery Connect上的 我的项目 à 构建 à 机器学习服务 à 配置 à 拍照购物 里添加商品集:
- 添加完后需要联系ml相关人员来进行审核,审核通过后即可添加离线商品,这里介绍用postman来添加商品。
审核完成后的商品集:
二. 简单添加商品
- 申请accessToken:
拍照购服务会对每个访问的请求进行身份验证,所以无论是.com或.cn提交请求,都需要在请求头中包含签名(Authorization)信息。拍照购服务通过使用用户在华为应用联盟申请的clientId和clientSecre获取accessToken进行对称加密的方法来验证请求的发送者身份,accessToken有效期为一个小时。
这里的URI为https://oauth-login.cloud.hua...
clientId和clientSecre都是在AppGallery Connect中的应用信息里的参数。
请求结果示例:
HTTP/1.1 200 OK
Content-Type: text/html;charset=UTF-8
{
"access_token":"CFyJ7eTl8WIPi9603E7Ro9Icy+K0JYe2qVjS8uzwCPltlO0fC7mZ0gzZX9p8CCwAaiU17nyP+N8+ORRzjjk1EA==",
"expires_in":3600,
"token_type":"Bearer"
}- 新增商品
(1)首先将获得的token输入在Authorization的token处,TYPE选Bearer Token
(2)配置post的Headers参数
这里post的参数为服务地址+消息头,中国区的地址为 https://ml-api-drcn.ai.dbankc... 。
URI为/v1/mlkit/snapshop/set/${product-set-id}/product/add,其中${product-set-id}就是申请的商品集的名称。
HMS-APPLICATION-ID:APK的标识 app_id 华为开发者联盟申请的client_id。
X-Request-ID:请求ID 通过UUID.randomUUID()生成。
X-Package-Name:包名package_name 用户的包路径。
X-Mlkit-Version:MLKIT版本号。
(3) 最后在Body的raw中配置参数(JSON)。
{
"appPackage":"com.huawei.industrydemo.shopping",
"category": "4",
"customContent": "test",
"images": [{"imageId": "", "region": "", "url": "https://res.vmallres.com/pimages//product/6941487204656/group//800_800_2A4099A441BF0670CA0F6BA0EEF5D70E16430F99A6699CB3.png"}],
"productId": 5,
"productUrl": "https://res.vmallres.com/pimages//product/6941487204656/group//800_800_2A4099A441BF0670CA0F6BA0EEF5D70E16430F99A6699CB3.png"
}其中必须要有的参数为productId、images以及images里的url。
category :0-others,1-clothing,2-shoes,3-bags,4-digital & home appliances,5-homegoods,6-toys,7-cosmetics,8-accessories,9-food
customContent :用户自定义商品信息,查询的时候会返回该参数
productId :商品ID,用于唯一标识商品,相同商品集不能够重复;格式:只允许包含大小写字母数字、-、_
images :图片列表
productUrl :商品的Url,可选参数,查询的时候会返回该参数
(1) 以上都设置完毕就可以发送post请求了,成功后返回:
{"retCode":"0","retMsg":"Success"}
- 删除商品
既然有添加商品,这里再介绍一下删除商品,以便可以更好地调试。
(1) 第一步和上面一样都是配置Authorization。
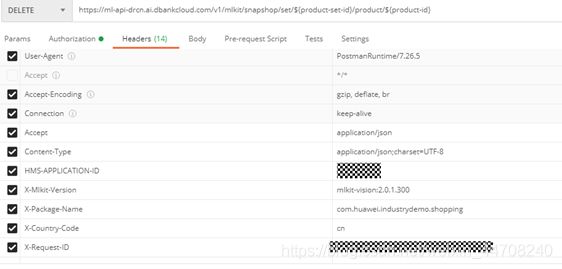
(2) 配置Headers。
这里的是DELETE请求URI为 /v1/mlkit/snapshop/set/${product-set-id}/product/${product-id}
${product-set-id}就是申请的商品集的名称,${product-id}为商品ID。
其余参数与上面的基本一致,多了个X-Country-Code:cn,填写地区信息。
(3) 删除不用配置Body的参数,上述2部完成即可发送,成功删除时返回:
{"retCode":"0","retMsg":"Success"}
三. Demo开发
- 在项目级gradle里添加maven仓
buildscript {
repositories {
google()
jcenter()
maven {url 'https://developer.huawei.com/repo/'}
}
dependencies {
...
classpath 'com.huawei.agconnect:agcp:1.4.1.300'
}
}
allprojects {
repositories {
google()
jcenter()
maven {url 'https://developer.huawei.com/repo/'}
}
}- 在应用级的build.gradle里面加上SDK依赖
dependencies{
// 引入拍照购物服务SDK
implementation 'com.huawei.hms:ml-computer-vision-cloud:2.0.3.300'
}
在apply plugin: 'com.android.application' 的下面加上:
apply plugin: 'com.huawei.agconnect'- 在AndroidManifest.xml文件里面申请必要的权限
- 获得照片后,创建拍照购物分析器,进行图片分析
MLApplication.getInstance().setApiKey(AGConnectServicesConfig.fromContext(this).getString("client/api_key"));
MLRemoteProductVisionSearchAnalyzerSetting setting = new MLRemoteProductVisionSearchAnalyzerSetting.Factory() // 设置最多返回的商品信息数。
.setLargestNumOfReturns(2) // 设置商品集ID。
.setProductSetId("demo") // 设置站点区域
.setRegion(MLRemoteProductVisionSearchAnalyzerSetting.REGION_DR_CHINA)
.create();
MLRemoteProductVisionSearchAnalyzer analyzer =
MLAnalyzerFactory.getInstance().getRemoteProductVisionSearchAnalyzer(setting);// 通过bitmap创建MLFrame,bitmap为通过拍照获得的图片。
MLFrame frame = new MLFrame.Creator().setBitmap(photo).create();//进行图片检测
Task> task = analyzer.asyncAnalyseFrame(frame);
task.addOnSuccessListener(new OnSuccessListener>() {
@Override
public void onSuccess(List productVisionSearchList) {
if (productVisionSearchList == null || productVisionSearchList.size() == 0) {
return;
}
for (MLProductVisionSearch productVisionSearch : productVisionSearchList) {
for (MLVisionSearchProduct product : productVisionSearch.getProductList()) { // 识别成功的处理逻辑,这里是获取商品的url显示图片
String url = product.getProductUrl();
if (url != null && !(url.equals(""))) {
MyAsyncTask asyncTask = new MyAsyncTask(resultImg);
asyncTask.execute(url);
resultText.setText(product.getCustomContent());
} }
}
}
}).addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(Exception e) { // 识别失败的处理逻辑
MLException mlException = (MLException) e;
Log.e(TAG, "error " + "error code: " + mlException.getErrCode() + "\n" + "error message: "
+ mlException.getMessage());
}
}); - 识别完成,停止分析器,释放检测资源。
if (analyzer != null) {
analyzer.stop();
}四. 效果动图:
欲了解更多详情,请参阅:
华为开发者联盟官网:https://developer.huawei.com/consumer/cn/hms?ha_source=hms1
获取开发指导文档:https://developer.huawei.com/consumer/cn/doc/development?ha_source=hms1
参与开发者讨论请到Reddit社区:https://www.reddit.com/r/HuaweiDevelopers/
下载demo和示例代码请到Github:https://github.com/HMS-Core
解决集成问题请到Stack Overflow:https://stackoverflow.com/questions/tagged/huawei-mobile-services?tab=Newest
原文链接:https://developer.huawei.com/consumer/cn/forum/topic/0201436704554280219?fid=18
原作者:胡椒