Vscode个性化设置教程——颜色,字体,粒子特效,个性化动漫背景
不知道你使用vscode编辑器后,有没有自己设置过个性化的工作界面?
该篇是关于vscode个性化的设置,该篇为小白准备,让我们开启一段个性化的设置之旅吧
文章目录
-
- 个性化方法一:个性化颜色
- 个性化方法二:布置鼠标效果,满天小星星
- 个性化方法三:代码个性化字体
- 个性化方法四:设置个性化背景
-
- (1)快速布置应用 (入门上手)
- (2)自定义壁纸(进阶操作)
-
- step1:思路分析
- step2:点击步骤
- step3:修改数据
- step4:操作演示
个性化方法一:个性化颜色
初次使用vscode可能是一套简单的白底黑字界面,想要黑色,红色,绚蓝色,怎么办呢?
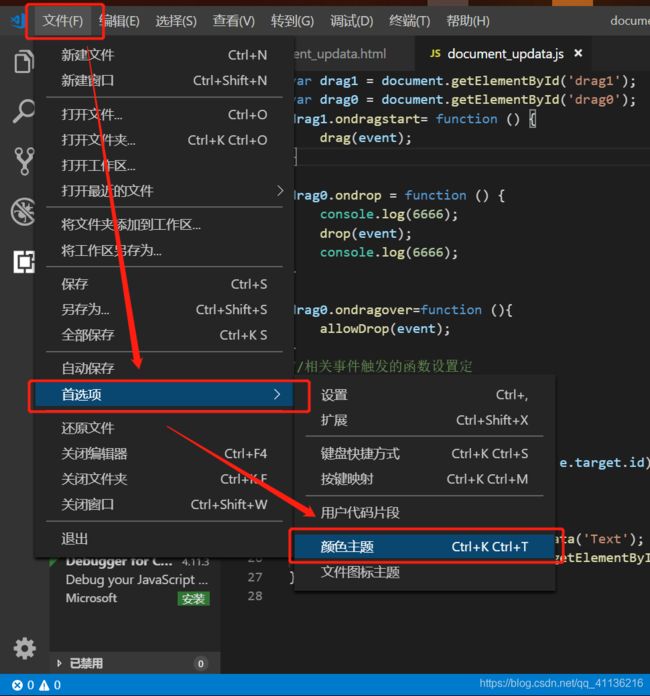
点击步骤:
文件->首选项->颜色主题
(快捷键:ctrl+K / ctrl+T)

个性化方法二:布置鼠标效果,满天小星星
是不是经常在一些网站看见蜘蛛网粒子的效果
通过插件商城下载并安装一个名为nest的插件可以达到蜘蛛网粒子的布置效果

个性化方法三:代码个性化字体
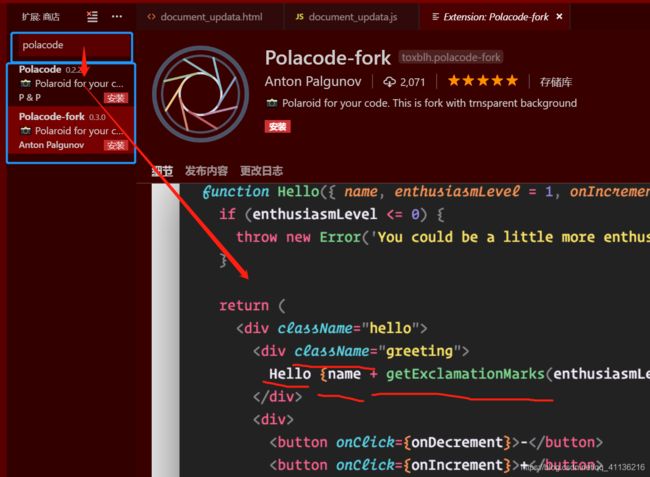
下载并安装polacode插件可以让你的代码个性化,斜体,书写体

个性化方法四:设置个性化背景
(1)快速布置应用 (入门上手)
在插件商城搜索并安装background插件,可以让你的工作界面的背景瞬间多出个动漫人物
效果如下图:

(2)自定义壁纸(进阶操作)
那么,如果不想要这款壁纸,想放置自己的壁纸,怎么办呢?(进阶操作)
设置有以下几点 >>>
step1:思路分析
首先,我们更据插件的发布内容来看

要想修改默认配置,就进入到插件相应的json文件中进行更改
step2:点击步骤
文件->首选项->设置
在设置中找到用户设置,点击扩展,找到plugin background插件后,点击在settings.json中编辑,如图所示:

step3:修改数据
接下来我们根据该插件的发布内容提供的设置参数来更改数据,
以下是我设置1张图片的settings.json设置
"update.enableWindowsBackgroundUpdates": true,
//自己定制背景图,最多3个,特别注意,文件路径是file:///+文件路径
"background.customImages": ["file:///F:/SAG/wampserver/www/SharingArk/picture/my_account/assistant.png"],
// 是否使用前景图,这样会使图片放在代码的顶部
"background.useFront": false,
//使用默认图片,这里我们为了能呈现自己设置的图片,设置为否
"background.useDefault": false,
//每一个背景图的独有样式,设置单个样式用background.style
"background.style":{
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "90% 100%",
"background-size":"30%,30%",
"background-repeat": "no-repeat",
"opacity": 1
}
step4:操作演示
1,找到扩展插件plugin background 的setting.json
2,复制代码后粘贴改下图片文件名为你计算机上所存在的,重启vscode后既可以看见效果
大概效果如下 >>>
以下我设置2张图片的settings.json设置
"update.enableWindowsBackgroundUpdates": true,
"background.customImages": ["file:///F:/SAG/wamp64/www/SAGweb_top/picture/my_account/assistant.png","file:///F:/SAGwebother/chanke/ck_item/game_slot_machines/img/2d3.png"],
// 是否使用前景图,这样会使图片放在代码的顶部
"background.useFront": false,
//使用默认图片,这里我们为了能呈现自己设置的图片,设置为否
"background.useDefault": false,
//每一个背景图的独有样式,设置多个样式用background.styles,而且要再写一个样式的格式为第二张图配置样式,如下所示
"background.styles":[
//第一张图的样式
{
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "90% 100%",
"background-size":"30%,30%",
"background-repeat": "no-repeat",
"opacity": 1
},
//第二图的样式
{
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "90% 100%",
"background-size":"30%,30%",
"background-repeat": "no-repeat",
"opacity": 1
}
]
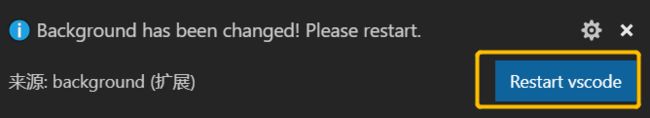
设置完成后点击右下角的重启插件就可以看见效果

大概效果如下 >>>
如果把上司的头像设置成工作背景,就感觉有人在看着你一样,工作效率肯能加倍上升哦!(我的电脑只有动漫,所以放不了上级的头像,你们可以去试一下,写个代码有人一直看你,真的很精神)



