AI助力90.4%双11前端模块自动生成
简介:与大家分享,我们是如何看待人工智能在前端领域的未来发展方向,如何推进智能化能力在智能生成代码平台 imgcook 上的应用落地和迭代升级助力今年双 11 会场 90.4% 新模块的代码智能生成,编码效率提升 68% 的。
作者 | 淘系-苏川
2017 年,一篇论文 pix2code: Generating Code from a Graphical User Interface Screenshot 引起业界关注,论文讲述了使用深度学习技术实现从一张 UI 截图识别生成 UI 结构描述,然后将 UI 结构描述转成 HTML 代码。有人认为这种从 UI 截图直接生成代码的意义不大,AI 和 Sketch 软件本来就是用数据结构保存设计文件的结构描述,不需要通过机器学习来获取,而且生成的代码不确定性很大。也有一部分人对这个思路给予肯定,提出让深度学习模型学习 UI 界面特征,还可以做 UI 智能设计。
随后基于 pix2code 开发的 Screenshot2Code 项目进入 Github 排行榜第一名,该工具能够自动将 UI 截图转成 HTML 代码,该项目作者号称 3 年后人工智能会彻底改变前端开发,对此也有不少用户表示质疑,认为前端技术复杂框架各异,仅 HTML 代码无法满足需求。
2018 年,微软 AI Lab 开源了草图转代码工具 Sketch2Code ,一些人认为生成代码效果不理想不适用于生产环境,但也有人认为代码自动生成还处于初级阶段,未来发展值得想象。
2019 年,阿里巴巴对外开放智能生成代码平台 imgcook,可以通过识别设计稿(Sketch/PSD/图片)智能生成 React、Vue、Flutter、小程序等不同种类的代码,并在同年双 11 大促中自动生成了 79.34% 的前端代码,智能生成代码不再只是一个线下实验产品,而是真正产生了价值。
每当这些新的自动生成代码产品发布,网络上总会出现“人工智能会不会取代前端”“一大批前端程序员要失业了”这些讨论。
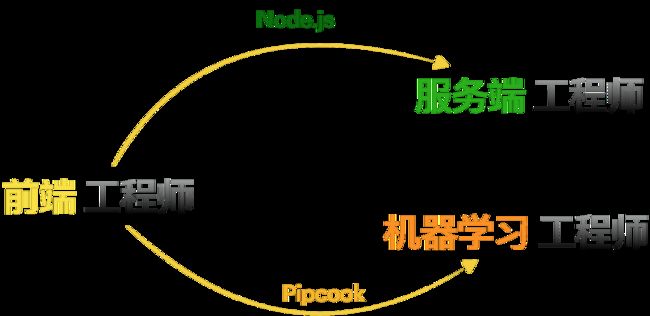
那人工智能到底会不会取代前端?人工智能在未来很长的一段时间内不会取代前端,但是会改变前端。一是会改变在前端智能化方向的前端领域探索者,他们除了可以成为 Nodejs 服务端工程师,还可以成为机器学习工程师,为前端智能化领域创造更多的价值和成果;二是会改变享受前端智能化成果的前端开发者,改变他们的研发方式,例如代码智能生成、代码智能推荐、代码智能纠错、UI 自动化测试等可以帮助他们完成大量简单重复的工作,可以把更多的时间放在更有价值的事情上。
本篇文章将给大家分享作为前端智能化领域的探索者,我们是如何看待人工智能在前端领域的未来发展方向,如何推进智能化能力在智能生成代码平台 imgcook 上的应用落地和迭代升级助力今年双 11 会场 90.4% 新模块的代码智能生成,编码效率提升 68% 的。
阶段性成果
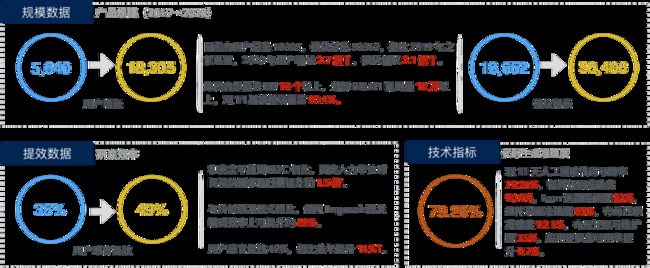
imgcook 官网首页平均每月 PV 6519, 平均每月 UV 3059。相比于 2019 年, 2020 年月平均 PV 和 UV 均是 2019 年的 2.5 倍。
imgcook 用户共有 18305 个,其中社区用户占比 77%,阿里集团内用户占比 23%。imgcook 模块共有 56406 个,其中外部模块占比 68%,内部模块占比 32%。相比 2019 年之前总量,2020 年用户增长 2.7 倍,模块增长 2.1 倍。
社区覆盖公司至少 150 家,集团内部覆盖 BU 10 个以上,双 11 会场新增模块覆盖度 90.4%,无人工辅助情况下智能生成的代码被保留发布上线的占比 79.26%,编码效率(模块复杂度和研发耗时比值)提升 68%。
与 2019 年相比,用户感官提效提升 14%;和完全不使用 D2C 相比,固定人力单位时间模块需求吞吐量提升约 1.5 倍。与传统研发模式相比,使用 imgcook 研发链路编码效率可提升约 68%。
技术产品体系升级
技术原理简介
我们先来了解下 imgcook 智能生成代码的原理, imgcook 能够自动生成代码主要是做了两件事: 从视觉稿中识别信息,然后将这些信息表达成代码。
本质是通过设计工具插件从设计稿中提取 JSON 描述信息,通过规则系统、计算机视觉和机器学习等智能还原技术对 JSON 进行处理和转换,最终得到一个符合代码结构和代码语义的 JSON,再用一个 DSL 转换器,转换为前端代码。DSL 转换器就是一个 JS 函数,输入是一个JSON,输出就是我们需要的代码。例如 React DSL 的输出就是符合 React 开发规范的 React 代码。
其中核心部分在于 JSON to JSON 这部分。设计稿中只有图像、文本这些元信息,位置信息是绝对坐标,并且设计稿中的样式与 Web 页面中的样式表现存在差异,例如 sketch 中透明度 opacity 属性不会影响子节点,但在网页中 opacity 会影响子节点,而人工编写的代码具有各种布局类型、DOM 结构需要合理可维护、代码需要语义化、组件化、循环等信息。
如何能智能生成像人工编写这样的代码,这是智能还原这部分要解决的事情。我们把 D2C 智能还原部分做了能力分层,每一层的输入和输出都是 JSON,智能还原部分的本质是一层一层的做 JSON 转换,这就是整个智能还原的流程。如果需要对生成的 JSON 做修改,可以通过 imgcook 编辑器可视化干预,最终通过 DSL 开放层将得到的符合代码结构和语义的 JSON 转换为代码。
智能还原的核心链路构成了 D2C 的核心技术体系,并通过度量体系来衡量核心还原能力和研发提效效果。下层依托算法工程体系提供核心技术体系中智能化能力的底层服务,包括样本制造、算法工程服务、前端算法工程框架,上层通过 D2C 研发体系承接智能还原的后置链路,通过提供可视化干预能力满足用户二次迭代的需求,并通过将工程链路内置到 imgcook 平台实现一站式开发、调试、预览和发布来提升整体的工程效率。再加上支持自定义 DSL、自定义开发物料等扩展性很强的自定义能力形成的开放体系一起构成了整个 D2C 架构,服务于阿里内部 C 端、小程序、中后台等以及外部社区各种不同的业务场景。
今年在前端智能化大背景下,对 D2C 技术体系全链路进行了智能化能力升级,并为前端同学带来了让前端工程师能成为机器学习工程师的前端算法工程框架 Pipcook 和解决样本收集问题的样本制造机 Samplecook。同时带来了营销模块研发链路产品化升级,助力全链路研发提效。
智能化能力升级
智能化能力分层定义
《汽车驾驶自动化分级标准》基于驾驶自动化系统能够执行动态驾驶任务的程度,根据在执行动态驾驶任务中的角色分配以及有无设计运行条件限制,将驾驶自动化分成 0 至 5 级。在高级别的自动驾驶中,驾驶员的角色向乘客转变。这种明确的标准有助于各类企业更有针对性展开研发和技术部署的工作。
参考自动驾驶分级标准,基于 D2C 系统能够自动生成代码的程度,根据编码的角色以及是否需要再人工干预和验证,我们定义了一个 D2C 系统交付的分级标准,用来帮助我们认识 D2C 系统当前所处的级别以及下一阶段的发展方向。
目前 imgcook 的能力处于 D2C 的 L3 级别,智能生成的代码还需要可视化干预或人工兜底开发后验证上线。未来期望达到 L4 级别,我们需要对 UI 信息架构进行拆解,对从 UI 信息自动生成代码的智能化能力进行细分。
一个应用由多个页面组成,每个页面中按 UI 颗粒度划分可以分为模块/区块、原子模块/区块、组件(业务组件、基础组件)、元件。每一个颗粒度的 UI 我们都需要识别到它的布局结构和语义,才能生成像人工编写一样模块化、组件化、语义化的可维护性较高的代码。
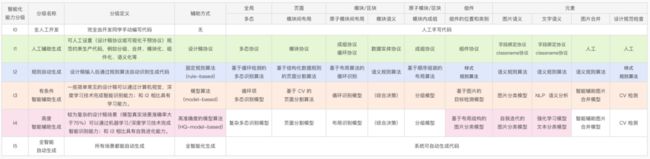
根据对 UI 信息架构的拆解,我们结合 imgcook 生成代码的技术体系从不同颗粒度对智能化能力进行分级 I0-I5(I 是 Intelligent 的首字母)。
其中涂色部分是目前已具备的能力,从这个维度来看 imgcook 的智能化能力目前处在 I3 和 I4 级别,并与 I2 级别的能力协同运作于生产环境。I3 级别的智能化能力需要不断优化和迭代模型,当线上真实场景准确率达到 75% 以上或模型具备自我迭代能力则进入 I4 级别。如果达到了 I5 级别的智能化能力,根据 D2C 系统交付分级参考标准,D2C 系统交付分级可以从 L3 进入 L4, 生成的代码将不需要人工干预和验证即可直接上线。
当然我们可能会长期处于 L4 级别这个人机协同编程的阶段,这种分级的定义是为了促进智能化落地的进程,可以指导 我们提升 D2C 智能化能力,对 D2C 智能化有个更清晰的认识。
我们以生成代码的可用度作为总体技术指标,并根据代码生成链路的技术分层给出各阶段的技术指标以及对代码可用率影响的权重,其中生成代码的理论准确度 = (各个环节准确度 * 权重)之和,而真实的代码可用率 = imgcook 生成的代码在最终上线的代码中留存的占比。
D2C 的智能化能力分布在还原链路的各个阶段,我们以提升代码可用率为目标,对全链路进行智能化能力升级,将技术方案细化到如何让各阶段模型识别准确率提升以及如何能将识别结果最终应用到智能还原链路生成代码,如何做到从样本收集、模型训练、模型部署到模型应用到工程链路整个流程能够自动化、自我迭代优化,不断优化和迭代模型能力。
智能化能力的应用还需要工程链路的支撑,例如模型识别结果的应用、线上用户行为召回、前端开发组件对 UI 组件识别结果的承接等,整体的 D2C 技术体系也需要同步升级。
各阶段智能化能力升级
1、图层解析阶段
imgcook 通过解析设计稿图层信息,并通过规则系统、智能化技术等识别和生成代码,但由于设计域与研发域的表达方式、结构和规范等差异,设计稿的图层结构对生成代码的合理性影响较大,一些设计不规范的设计稿需要用 imgcook 的“成组”和“图片合并”协议对设计稿进行调整。
开发同学在开发代码时也经常会有写多余的 console.log、没有注释、变量重复声明等代码不规范的问题,为了解决这些问题,提供了 ESLint、JSLint 等工具来保障代码规范的统一。
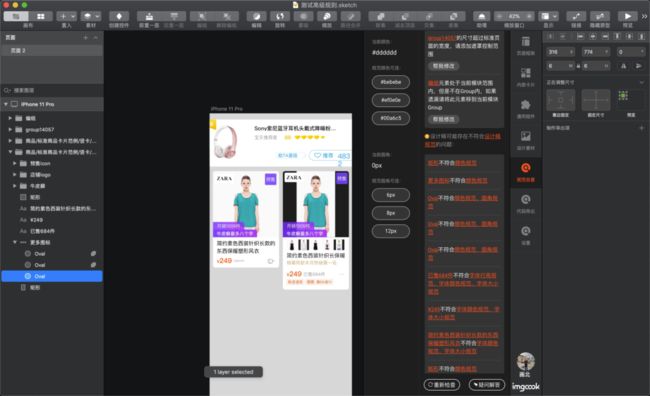
在设计域,我们也同样可以开发一套设计稿规范智能检查工具来保障设计规范,智能审查设计稿的规范性,提示错误并辅助调整。我们把这套工具称为 Design Lint(DLint)
2、物料识别阶段
UI 物料可以分为模块/区块、组件和元件,从 Sketch/PSD 中直接提取的信息只有文本、图片和位置信息,直接生成的代码都是由 div、img、span 组成,实际开发中组件化、代码语义化必不可少,如何从设计稿中提取组件和语义信息,这是 NLP、深度学习等智能化技术非常适合解决的问题。
去年我们在组件识别、图片识别、文本识别这几个方向都有探索和实践,识别的结果最终用于语义化和字段绑定,但使用的技术方案对识别的效果限制较大,今年我们做了如下改进:
3、组件识别
原本使用目标检测的方案来识别 UI 组件,但这种方案既需要识别出正确的组件类别还需要识别出正确的位置,以整个视觉图片作为输入,复杂的图片背景很容易被误识别,并且由于识别出的位置偏差导致很难挂载到正确的节点上,模型识别结果在线上的应用准确率较低。
基于这些原因,以及 imgcook 能够从视觉稿中获取每个图层位置信息的优势,我们将方案转换成了图片分类,并能将识别结果真正的应用到线上,这其中依托一套组件可配置、可识别、可渲染、可干预、可出码的智能物料体系。
以下是组件识别应用到线上的演示,识别视觉稿中的视频信息,并用 rax-video 前端组件承接生成组件粒度的代码,需要配置自定义的组件(组件库设置)、组件识别模型服务(模型服务设置)、支持渲染 video 组件的画布资源(编辑器配置-画布资源)以及应用组件识别结果的业务逻辑点(业务逻辑库配置)。
点击查看组件识别全链路演示
4、Icon 识别
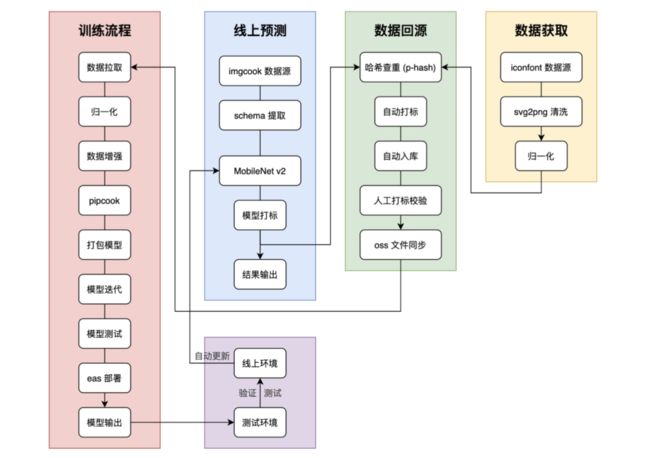
Icon 识别其实是一个图片分类的问题,依然沿用图片分类的方案,但为了能够让模型的泛化能力能自我增强,我们设计了一个 Icon 自动收集、处理数据、自动训练模型、自动发布模型的模型闭环链路,让模型能够自我迭代优化。
自上线以来,新增训练集总数达到了 2729 个,平均每月回捞有效数据 909 个, 模型经过几次自我迭代测试集的准确度从 80% 提升到了 83%。
5、图片/文本语义识别
在 imgcook 智能化系统中有一个很关键的部分,就是如何对 UI 界面内的元素绑定语义化信息,之前解决方法是基于图片和文本分类模型识别,该方法有很大的局限性:仅对文本进行分类,没有考虑与整个 UI 界面内的上下文语义,导致模型效果不好。
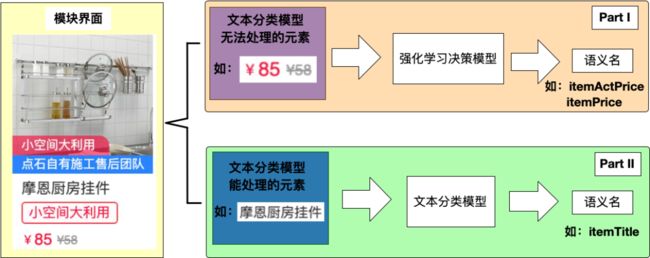
举个例子:$200,这个字段文本分类是没办法对其进行语义识别的,因为它放到不同的场景中有着不同的意思,如:活动价、原价、优惠劵…,正确的做法是考虑该字段与在 UI 界面的联系(即独特的样式)来对它进行语义分析。
因此,我们引入了一种能结合 UI 中上下文语义的方案来进行语义识别,采用图片元素决策+文本分类两步走的方案解决界面元素语义化问题,具体流程是:先基于强化学习对界面元素按样式“过滤”一遍,识别出有样式的非纯文本字段,再对纯文本的字段进行文本分类。具体框架如下。
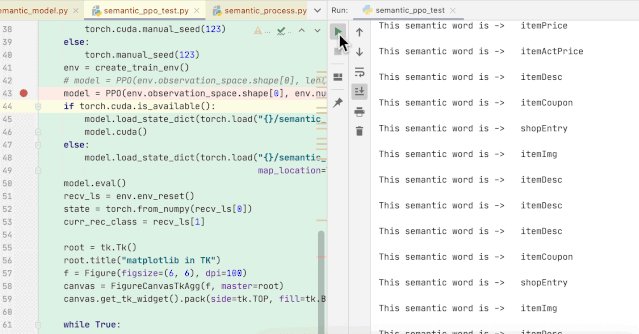
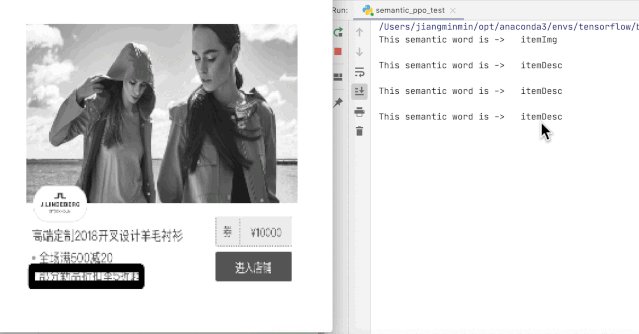
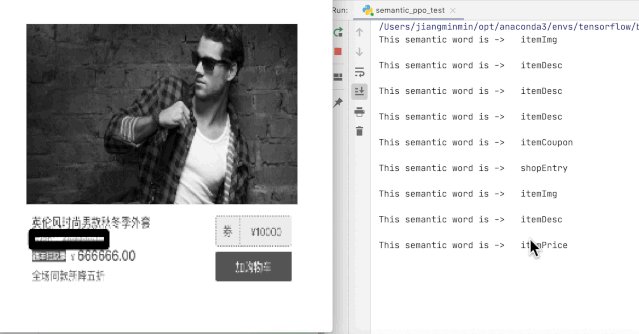
以下是模型算法训练结果
布局还原阶段
布局即是代码中每个节点与节点之间的关系,是父子关系还是兄弟关系。从颗粒度大小上划分,可以分为页面间模块/区块之前的关系、模块/区块内原子模块/区块之间的关系以及原子模块/区块内组件、元件之间的关系。
目前 imgcook 已具备了循环识别与多态识别的能力,识别设计稿中的循环体生成循环代码,识别同一个节点有多种 UI 状态时生成多状态的 UI 代码,并定义了布局可维护度衡量方式来衡量还原阶段的准确度。
逻辑生成阶段
在业务逻辑生成阶段优化原有的配置链路,将业务逻辑库与算法工程链路解耦,并承接所有识别结果的应用和表达。物料识别阶段只关心 UI 中有什么物料,不关心识别的结果如何用于生成代码,布局还原阶段的循环识别和多态识别同理。这样做的好处是我们可以自定义识别结果的表达,并且可以让用户感知智能识别的结果并选择是否使用。
除了从业务逻辑库生成逻辑代码也可以从需求稿生成部分逻辑,或者来源于代码片段推荐,或者来源于代码智能推荐( Code to Code,C2C)。
标算法工程体系升级
样本制造机
算法工程服务提供了 UI 特征识别的模型训练产品,为所有想使用业务组件识别的小伙伴打造一个玩弄机器学习的链路。为了解决使用算法工程服务的关键痛点,所以有了新的衍生产品:样本制造机,为前端 UI 识别的模型提供样本制造捷径。
前端算法工程框架
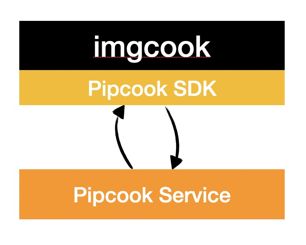
有很多同学会觉得,让前端同学用机器学习技术去解决前端领域的问题,会不会难度很大。为了降低前端工程师使用机器学习的门槛,我们开发了前端算法工程框架 Pipcook。前端工程师可以用熟悉的 JavaScript 来完成机器学习任务。
Pipcook 通过提供通用的模型能力,比如图片分类、目标检测、文本分类等,减少了在 imgcook 中从开发到上线这些模型的门槛,使得如此多的底层识别能力也具备快速迭代的可能性。imgcook 全链路的识别能力,如组件识别、Icon 识别、字段语义识别等都是基于 Pipcook 训练。
我们可以这样理解 Pipcook, Node.js 的出现可以让前端工程师成为一位服务端工程师,做服务端同学能做的事情, Pipcook 的出现可以让前端工程师成为一位机器学习工程师,可以做机器学习工程师做的事情。
关于 Pipcook 是如何用 Node.js 桥接机器学习生态以及目前 Pipcook 的应用情况。
研发链路升级
天马模块研发链路
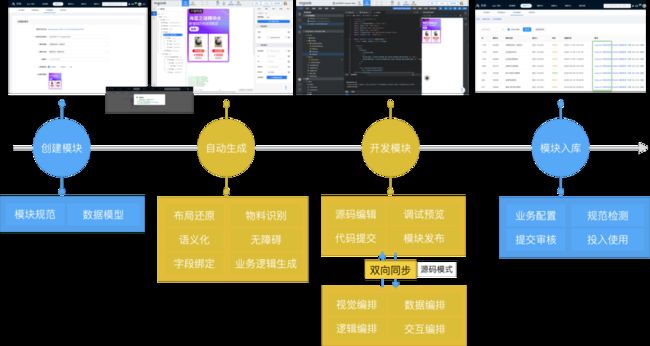
淘系营销以模块开发为主,模块开发的完整链路是从模块管理平台创建模块 ⇥ 进入 imgcook 平台智能生成代码&可视化研发 ⇥ 开发完成后进入 IDE 调试预览 ⇥ 测试完成后进入工程平台发布。整个研发流程需要切换多个平台,开发链路体验和工程效率都有待提升。
创建模块后进入 imgcook 平台智能生成代码&可视化研发,如果能够直接在 imgcook 平台开发、调试、预览和发布,一站式的 D2C 研发模式是提升整体研发效率和研发体验的一个不错的选择。
所以我们自定义了具有可视化模式和源码模式的营销版本 imgcook 可视化编辑器,在可视化模式智能生成代码和可视化研发,并将生成的代码一键同步到源码模式的 WebIDE,在 WebIDE 中支持界面化的调试、预览、发布。
我们通过计算使用传统研发模式开发的模块与使用 imgcook 可视化研发模式开发的模块的效率值(复杂度与研发耗时比值)看到,使用 imgcook 可视化研发链路开发的模块编码效率提升 68%。
点击查看天马模块 imgcook 可视化研发全链路演示
智能 UI 研发链路
智能 UI 是一种通过分析用户特征为用户提供个性化 UI 的方案,因此需要开发大量的 UI 界面,在淘系智能 UI 平台鲸幂中开发智能 UI 的原始链路是在上传视觉稿解析物料之后会批量创建 imgcook 模块,但每种物料都需要进入对应的 imgcook 可视化界面单独开发、创建仓库、单独发布,并且看不到智能 UI 整体的视觉效果。这样导致智能 UI 所需要的大量物料的开发成本很大,业务接入智能 UI 的成本比较大。
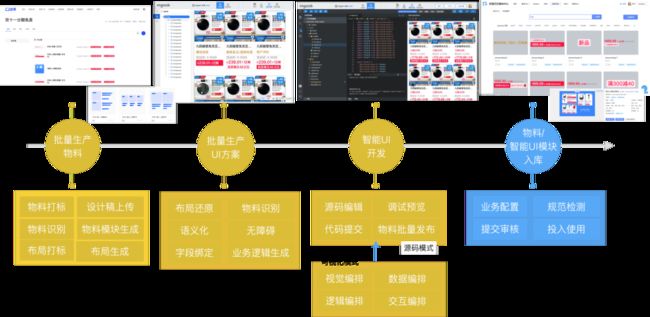
这次升级了智能 UI 的研发链路, D2C 可视化研发链路承接了智能 UI 的批量化生产。在上传设计稿解析出 UI 物料之后,创建 imgcook 模块,批量生成物料 UI 代码,同时创建代码仓库与 imgcook 模块关联,并支持将已创建的物料批量导入 imgcook,批量生成 UI 方案(不同类型的 UI),在生成的 UI 方案中集中式对物料进行开发,最后还将支持物料的批量发布,整个链路集中高效了很多。
落地结果
今年前端智能化助力前端研发模式升级,数个 BU 共建前端设计稿识别算法模型和数据集,并于双 11 会场大规模应用落地。
设计稿生成代码技术体系全面升级(如对 UI 多态、直播视频组件、循环的智能识别增强等)带来了营销模块研发链路产品化升级:双十一会场有 90.4% (高于去年)新模块的代码智能生成。升级设计稿智能检查能力,在可统计范围内,无人工辅助的情况下智能生成的代码被保留发布上线的占比 79.26%。
相比传统模块开发模式,使用设计稿生成代码技术后编码效率(模块复杂度和研发耗时比值)提升68%,固定人力单位时间模块需求吞吐量增加约 1.5 倍。
目前还需要人工改动代码的主要原因有:循环未被识别、条件展示逻辑代码未自动生成、字段绑定猜测错误(字段标准化情况不佳)、业务特性必须的图片合并问题等,这些问题也都是接下来需要逐步完善的。
同时,imgcook 支撑了天猫淘宝的主会场和行业会场智能 UI 的批量化生产,极大的提升了智能 UI 的生产效率。
(智能 UI 批量化生产结果)
未来展望
智能化方式无论是使用计算机视觉还是深度学习技术,都会有准确率的问题,准确率低在线上环境可能无法被接受。需要建立一套与线上用户使用数据形成闭环的算法工程链路,实现样本自动化收集、算法工程链路的闭环才能让模型线上识别准确率不断提升。目前在 imgcook 的系统中,Icon 识别从样本收集到模型识别结果的最终应用已经形成了完整的链路闭环,开发同学不需要花太多精力用于模型的优化。对于其他的模型,后续也会用同样的思路让模型具有自我迭代的能力。
另一个 D2C 智能化的难点是模型识别的结果最终如何用于生成代码,例如组件识别模型能识别组件的类别,但最终生成代码使用哪个组件库的组件、如何识别 UI 中的组件属性值这些问题,imgcook 的平台能力与智能还原技术分层架构具备解决这些问题的能力,未来会有更多的智能化方案用于生产环境。
后续我们会继续根据对 imgcook 的 D2C 智能化能力拆解,探索更多智能化解决方案,优化现有模型能力,建立算法工程闭环机制实现每一个模型的自我迭代,不断提高模型的泛化能力和线上识别准确度,辅助生成可维护性更高语义更强的前端代码。
欢迎大家一起来交流。
TC39成员、Node.js的核心协作者 Ujjwal Sharma 确认出席第十五届 D2 前端技术论坛。早鸟票倒计时五天,速抢!
原文链接:https://developer.aliyun.com/article/779276?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。