html简述
html简述
1.html结构
<html>
<head>
<meta charset="utf-8">
<title>[标签内容]title>
head>
<body>
body>
html>
2.行级标签
1.行级标签
(默认占用一行)
标题标签
< h >(内容)< h >
< h1 >到< h6 >共6个等级
段落标签
< p >
块元素
< div >(可以包含行级元素)
列表
(属于块元素,由内容撑开)
<ol style="background: greenyellow; ">
<li>第一行li>
<li>第二行li>
<li>第三行li>
ol>
<ul>
<li>汉中li>
<li>西安li>
<li>北京li>
ul>
<ol>
<li>
陕西省
<ul>
<li>汉中市li>
<li>西安市li>
ul>
li>
<li>
山西省
<ul>
<li>太原市li>
<li>运城市区li>
ul>
li>
ol>
2.行内元素
< i >斜体 < u >下划线 < strong >加粗 < img >图片标签
< span >我是一整块< span > 在行内把某些文字作为块元素
<p><strong>陕西<u>省strong>西安u>市p>
图片标签
<img src="(图片的路径)" alt="(对图片的描述,图片无法显示时提示)">
<a href="https://www.taobao.com" target="_blank" >淘宝a>
<a href="demo01.html">demo02a>
锚点
<a name="xxx">我是锚点a>
<a href="#xxx">点击回到锚点a>
3.表格
< tr >行 < td >列 < border >线宽 < width >宽度 < algin >对齐方式
< rowspan >跨行 < colspan >跨列 < cellpandding >单元格内边距
< cellspacing >单元格之间的编剧
<table border="" cellspacing="" cellpadding="">
<thead>
<tr>
<th>编号th>
<th>名称th>
<th>金额th>
tr>
thead>
<tbody style="color: red;">
<tr><td>001td><td>鼠标td><td>50td>tr>
<tr><td>002td><td>键盘td><td>150td>tr>
tbody>
<tfoot>
<tr><td colspan="2">合计td><td>200td>tr>
tfoot>
table>
4.表单
表单元素
- action : url统一资源定位符
- method : 提交方式,(get / post)
- enctype : 编码方式
表单控件
input元素 :普通文本框,密码框,单选框,复选框,按钮,隐藏域,文件选择框
其他元素 :标签,文本域,下拉框
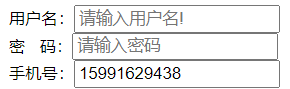
文本框
value:给文本框设置的值
maxlength:文本框的最大长度
readonly:是否只读,默认为true
placeholder:设置用户提示信息
<form action="" method="">
用户名:<input type="text" value="" maxlength="12" placeholder="请输入用户名!"/><br>
密 码:<input type="password" value="" maxlength="16" placeholder="请输入密码" /><br>
手机号:<input type="text" name="" id="" value="15991629438" readonly />
form>
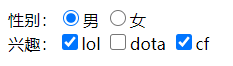
选择框(单选框;复选框)
name:单选框和复选框的必须属性,依靠name来实现分组的,一组单选框或者复选框name属性值必须相同
value:单选框或者是复选框提交到服务器时的实际值
checked:设置默认被选中
<form action="" method="">
性别:<input type="radio" name="sex" id="" value="1" checked />男 <input type="radio" name="sex" id="" value="0" />女<br>
兴趣:<input type="checkbox" name="like" id="" value="1" checked />lol <input type="checkbox" name="like" id="" value="2" />dota <input type="checkbox" name="like" id="" value="3" />cf <br>
form>
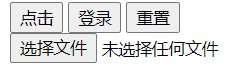
按钮
<form action="" method="">
<input type="button" name="" id="" value="点击" />
<input type="submit" name="" id="" value="登录" />
<input type="reset" name="" id="" value="重置" /> <br>
<input type="file" name="" id="" value="" /><br>
<input type="hidden" name="" id="" value="123" /><br>
form>
文本域
rows :指定文本域的行数
cols : 指定文本域的列数
readonly : 是否只读
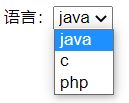
下拉框
<form action="" method="">
语言:<select>
标签
label : 关联控件
for : 给定关联控件的id
<label for="rem">记住我label>
<input type="checkbox" name="" id="rem" value="" />
(点“记住我”也能√)