HTML基础知识2
1.HTML 段落与文字
1.HTML中的段落标记
段落的内容
特点:1.自成一行,会占满整行,在它的后面出现的内容将会在下一行显示。
2.段落与段落之间会有空行
p 标记
p标记--表示一个段落【一段文字】
1.自成一行,会占满整行,在它的后面出现的内容将会在下一行显示。
2.段落与段落之间会有空行。
HTML称为超文本标记语言,是一种标识性的语言。
它包括一系列标签.通过这些标签可以将网络上的文档格式统一,
使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML
命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音
、表格、链接等。超文本是一种组织信息的方式,它通过超级链接方
法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信
息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥
远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信
息资源用随机方式进行连接,为人们查找,检索信息提供方便。
2.html中网页内容的标题标记
特点:1.自成一行,会占满整行,在它的后面出现的内容将会在下一行显示。
2.h1~h6 显示出来的效果是字体依次变小。H1最大,h6最小。
3.不同的浏览器显示效果有所差异。
h系列标记
网页内容的标题标记---[h1~h6]
1.自成一行,会占满整行,在它的后面出现的内容将会在下一行显示。
2.h1~h6 显示出来的效果是字体依次变小。
3.H1最大,h6最小。
4.不同的浏览器显示效果有所差异。
标题标记与标题标记之间有空行存在。
3.水平对齐属性
属性出现在html标记的开始标记中,表示当前这个标记的显示效果的附加信息。
属性是由2部分组成 1.属性名称 2.属性值
属性是可以在开始标记中出现多个,如果有多个中间使用空格分开
例如:<标记 属性名称1=”属性值1” 属性名称2=”属性值2”>显示内容
align---水平对齐属性[left-左对齐 center-居中对齐 right-右对齐]
align-水平对齐属性
水平对齐属性
2020-11-04
网星软件
属性出现在html标记的开始标记中,表示当前这个标记的显示效果的附加信息。
属性是由2部分组成 1.属性名称 2.属性值
属性是可以在开始标记中出现多个,如果有多个中间使用空格分开
例如:<标记 属性名称1=”属性值1” 属性名称2=”属性值2”>显示内容
zhangsan
align---水平对齐属性[left-左对齐 center-居中对齐 right-右对齐]
上面实例中的回车换行没有显示,键盘的回车换行没有效果。我们需要通过一个html标记来表示回车换行。
4.html中的回车换行标记
、
单标记----回车换行.
align-水平对齐属性
水平对齐属性
2020-11-04
网星软件
属性出现在html标记的开始标记中,表示当前这个标记的显示效果的附加信息。
属性是由2部分组成 1.属性名称 2.属性值
属性是可以在开始标记中出现多个,如果有多个中间使用空格分开
例如:<标记 属性名称1=”属性值1” 属性名称2=”属性值2”>显示内容
align---水平对齐属性[left-左对齐 center-居中对齐 right-右对齐]
5.html中的分隔线标记
或
单标记---网页中的一条分隔线
color属性--分隔线颜色【颜色单词/颜色码】
size属性---分隔线粗细【1~7】
width属性---分隔线长短【数字px】
align---水平对齐属性[left-左对齐 center-居中对齐 right-右对齐]
align-水平对齐属性
水平对齐属性
2020-11-04
网星软件
属性出现在html标记的开始标记中,表示当前这个标记的显示效果的附加信息。
属性是由2部分组成 1.属性名称 2.属性值
属性是可以在开始标记中出现多个,如果有多个中间使用空格分开
例如:<标记 属性名称1=”属性值1” 属性名称2=”属性值2”>显示内容
align---水平对齐属性[left-左对齐 center-居中对齐 right-右对齐]
实例:
网易新闻
井贤栋连夜组织召开蚂蚁中高层会议 保守估计重新上市的时间要被推迟半年左右
2020-11-04 07:08:08 来源: 金融界
据腾讯新闻消息,蚂蚁暂缓两地上市,董事长井贤栋连夜组织召开中高层会议。会议上提及到“暂缓”之后,
保守估计蚂蚁重新上市的时间要被推迟半年左右。
当前实施的《首次公开发行股票上市管理办法》第三十九条规定,股票发行申请未获批准的,自中国证监
会作出不予核准决定之日起6个月后,发行人可再次提出股票发行申请。
接近蚂蚁集团的人士称,井贤栋在会上表现相对乐观。井贤栋向参会人员解释
称,监管主要是征求意见,蚂蚁需要尽快满足征求意见中涉及的具体要求。
11月3日晚间,上交所发布公告称,蚂蚁集团原申请于2020年11月5日在上海
证券交易所科创板上市。近日,发生该公司实际控制人及董事长、总经理被有
关部门联合进行监管约谈,公司也报告所处的金融科技监管环境发生变化等重
大事项。该重大事项可能导致蚂蚁集团不符合发行上市条件或者信息披露要求。
上交所称,根据《科创板首次公开发行股票注册管理办法(试行)》第二十六
条和《上海证券交易所股票发行上市审核规则》第六十条等规定,并征询保荐
机构的意见,决定蚂蚁集团暂缓上市。受此消息影响,阿里巴巴美股盘前快速
跳水,股价由一度涨1%到下跌4.5%。上交所公布后不久,港交所也发布公
告,暂缓蚂蚁集团H股上市。当晚,蚂蚁集团方面回应称,会深入落实约谈
意见,继续沿着“稳妥创新、拥抱监管、服务实体、开放共赢”的十六字指导
方针,继续提升普惠服务能力,助力经济和民生发展。据香港经济日报报道,
香港金管局发言人回应蚂蚁暂缓两地上市:香港作为国际金融中心,资金来往
进出是很正常的。金管局多年来在金融及银行体系建立了强大的缓冲和抗震能
力,银行体系非常稳健,流动性充裕。发言人续指,有信心和能力维护香港的
货币和金融体系稳定。
6.html中设置字体的标记
font---专门用来设置字体的标记
color属性---设置字体颜色【颜色单词/颜色码】
size属性----设置字体大小
face属性---设置字体风格【C:\Windows\Fonts】
设置字体的标记
font---专门用来设置字体的标记
为了测试font标记,我们在这里准备一句默认的文字,进行对比
color属性---设置字体颜色【颜色单词/颜色码】
size属性----设置字体大小【1~7】
face属性---设置字体风格
7.html中的居中标记
设置字体的标记
font---专门用来设置字体的标记
为了测试font标记,我们在这里准备一句默认的文字,进行对比
color属性---设置字体颜色【颜色单词/颜色码】
size属性----设置字体大小【1~7】
face属性---设置字体风格
8.一组文本格式化标记
HTML可定义很多供格式化输出的元素,例:使用标签 ("bold") 与 ("italic") 对输出的文本进行格式,从而显示粗体 或者 斜体。
| 标签 | 描述 | 标签 | 描述 |
|---|---|---|---|
|
|
加粗 |
|
倾斜 |
|
|
倾斜 |
|
小号字 |
|
|
加粗 |
|
下标字 |
|
|
上标字 |
|
下划线 |
| |
删除线 |
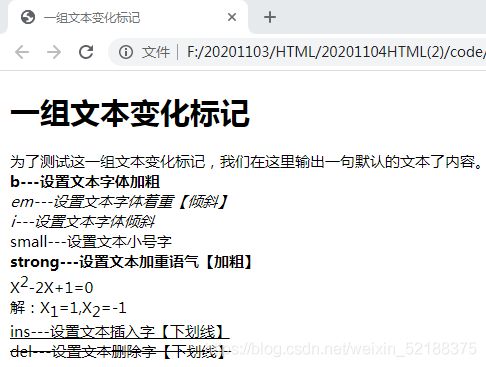
一组文本变化标记
一组文本变化标记
为了测试这一组文本变化标记,我们在这里输出一句默认的文本了内容。
b---设置文本字体加粗
em---设置文本字体着重【倾斜】
i---设置文本字体倾斜
small---设置文本小号字
strong---设置文本加重语气【加粗】
X2-2X+1=0
解:X1=1,X2=-1
ins---设置文本插入字【下划线】
del---设置文本删除字【删除线】
9.字符实体---就是在网页中输出的特殊符号
| 显示结果 |
描述 |
实体名称 |
实体编号 |
显示结果 |
描述 |
实体名称 |
实体编号 |
|
|
空格 |
|
|
< |
小于 |
< |
< |
| > |
大于 |
> |
> |
& |
和号 |
& |
& |
| " |
引号 |
" |
" |
' |
撇号 |
' (IE不支持) |
' |
| ¢ |
分 |
¢ |
¢ |
£ |
磅 |
£ |
£ |
| ¥ |
元 |
¥ |
¥ |
€ |
欧元 |
€ |
€ |
| § |
小节 |
§ |
§ |
© |
版权 |
© |
© |
| ® |
注册商标 |
® |
® |
™ |
商标 |
™ |
™ |
| × |
乘 |
× |
× |
÷ |
除 |
÷ |
÷ |
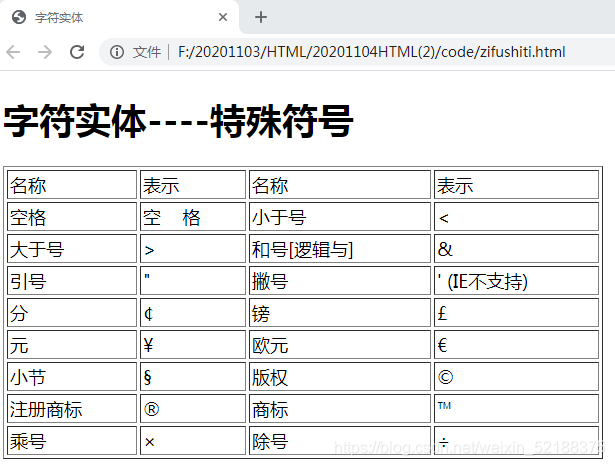
字符实体
字符实体----特殊符号
名称
表示
名称
表示
空格
空 格
小于号
<
大于号
>
和号[逻辑与]
&
引号
"
撇号
' (IE不支持)
分
¢
镑
£
元
¥
欧元
€
小节
§
版权
©
注册商标
®
商标
™
乘号
×
除号
÷
应用字符实体
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>应用字符实体</title>
</head>
<body>
</body>
</html>