小程序--自定义金额和单选金额的表单提交
点击自定义输入金额的时候,单选radio的样式清除,而且不能有数据保存,点击radio单选框的时候,输入框内的值要清除,并且不能有值保存
首先确定使用input和radio-group组件来实现
废话不多说,贴代码
wxml:
充值金额
wxss:
/* 充值金额 */
.recharge{margin-top: 60rpx;}
.rechargeTitle{font-weight: bold;font-size: 36rpx; padding-bottom: 10rpx;border-bottom: 1rpx solid #eaeaea;margin:2% 4%;padding-left: 10rpx; border-left: 6rpx solid #53c4b2}
.payTitle{padding:10rpx 0 0 10rpx; margin-left: 5%;}
.inputMoney input{width: 40%;margin: 20rpx auto;padding: 20rpx;text-align: center;box-shadow: 0rpx 0rpx 4rpx 4rpx #eaeaea;border-radius: 8rpx;font-size: 30rpx;}
.radio-group{text-align: center;margin: 20rpx auto;}
.radioBox{font-size: 28rpx;color: #888888;border: 1rpx solid #CECECE;border-radius: 8rpx;margin:10rpx;padding: 10rpx 20rpx;display: inline-block;}
.radioBox text:first-child{font-size: 32rpx;}
.radioBox radio{display: none;}
.radioItems{background-color: #53c4b2;color: #fff;border:1rpx solid #53c4b2;}
.rechargePart button{line-height: 60rpx;background-color: #d33808;color: #fff;border-color: #d33808;border-radius: 50rpx;margin:30rpx 6%;padding:10rpx;box-shadow:0rpx 0rpx 4rpx 4rpx #eaeaea; }
js:
Page({
/**
* 页面的初始数据
*/
data: {
rechargeRule:{
/* 最低起充金额 */
minMoney: '100',
/* 金额列表 */
quickRecharge: [
{ id: 1, price: 100, sendprice:'', sendother:'',},
{ id: 2, price: 200, sendprice:'', sendother:'',},
{ id: 3, price: 300, sendprice:'', sendother:'返现金20元',},
{ id: 4, price: 400, sendprice:'40', sendother:'',},
{ id: 5, price: 500, sendprice:'60', sendother:'返现金20元',},
{ id: 6, price: 600, sendprice:'100', sendother:'',},
{ id: 7, price: 700, sendprice:'60', sendother:'全场免费选取蛋糕一份',},
]
},
/* 自定义输入金额 */
inputMoney:'',
/* 选中的radio的id */
radioId: '',
/* 选中的金额 */
radioMoney:'',
},
/* 输入框的状态 */
bindKeyInput: function (e) {
this.setData({
inputMoney:e.detail.value,
radioId: '',//清空radio 的选中的样式
radioMoney: "",//清空radio 的选中的value值
})
},
/* 单选框的状态 */
radio:function(e){
let quickRecharge = this.data.rechargeRule.quickRecharge;
let radioId = e.currentTarget.dataset.id;
for (let i in quickRecharge){
if (radioId == quickRecharge[i].id){
let radioMoney = quickRecharge[i].price
this.setData({
radioMoney: radioMoney //将获取到的radio的value值赋值
})
}
}
this.setData({
radioId: radioId,//设置radio选中的样式
inputMoney: '',//清空input 的选中的样式
})
},
formSubmit: function (e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value)
},
})
data数据内的rechargeRule,充值规则,是模拟后台传输过来的数据,我们可以自己在data中定义其他的数据。
因为数据是表单提交的,表单在提交的时候只需要在form上添加 bindsubmit=“formSubmit” ,在底部的button上添加 form-type=“submit” ,在js中 console.log(e.detail.value),就可以看到在表单提交的过程中的数据。
根据上面的需求
“点击自定义输入金额的时候,单选radio的样式清除,而且不能有数据保存,点击radio单选框的时候,输入框内的值要清除,并且不能有值保存” ,
因为form提交的时候是根据各个组件的value的值来提取数据,而小程序中value的值是可以动态的从data中获取的。
因此,动态的获取过程中,就可以将值清除或者添加。我们将input里面的value设置为 value=’{ {inputMoney}}’ (因为需求是焦点在input的时候,radio的样式就清除,所以我们使用bindfocus事件),将radio里面的value设置为 value="{ {radioMoney}}" 。
js部分中,
在bindfocus中,触发事件时:
inputMoney:e.detail.value, //输入的数据就是我们想要的数据,保存在data中,提供给input的value属性值,
radioId: '',//清空radio 的选中的样式
radioMoney: "",//清空radio 的选中的value值
在radio中,触发事件时:
radioMoney: radioMoney //将获取到的radio的value值赋值
radioId: radioId,//设置radio选中的样式
inputMoney: '',//清空input 的选中的样式
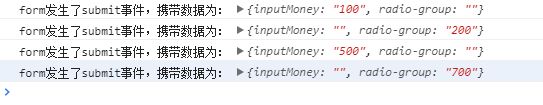
可以查看最后的输出部分:
由于还没能测试数据能否传递给后台,因此,有错误的地方,还请指出。
第一次写分享,有不妥当的地方,还请多多包涵。(其中的一点小bug是sendprice与 sendother 这两个字段的条件显示,还是存在问题,希望有能解决的童鞋提供一下思路。)
任何你想要的东西, 都在恐惧的彼岸。