- 详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因
hw_happy
开发语言前端vue.jsjavascript
前情提要在一个vue文件中需要引入定义的b.vue文件,但是提示b文件没有默认导出,对于vue2文件来说有exportdefault,在中,所有定义的变量、函数和组件都会自动被视为默认导出的组件内容。因此,不需要显式地使用exportdefault来导出组件。但是在我引用这个文件的时候还是提示了这个错误,原来是我的项目使用了ts和vite\webpack,因为TypeScript和Vue的默认导出
- vant-element-ts一起使用存在的问题
flynn_
问题总结vue
由于vant-ui与element-ui部分组件存在冲突,导致在vue-typescript中出现错误:Subsequentpropertydeclarationsmusthavethesametype.Property'$notify'mustbeoftype'ElNotification',butherehastype'Notify'.方案:一个全局导入,一个按需导入,避免冲突的组件同时使用,
- 终于搞懂TS中的泛型啦! | typescript 入门指南 04
程序员王天
TypeScript实践指南前端javascripttypescript
大家好,我是王天~今天分享的是《ts入门指南》系列中第四篇,主要讲解ts中的泛型应用泛型在ts中是比较重要的概念,我花挺长时间才搞明白,整理输出这篇文章,希望能帮助到大家~《ts入门指南》系列,点击下方蓝色字体即可访问TsvsJs谁适合前端开发?|TypeScript入门指南01详解tsconfig.json配置文件|TypeScript入门指南02必学!TypeScript语法类型基础|Type
- TypeScript 快速入门
echozzi
1024程序员节
一、TypeScript是什么TypeScript是一种由微软开发的自由和开源的编程语言。于2012年推出。TypeScript是JavaScript的一个超集。为JavaScript添加了类型系统。TypeScript与JavaScript的区别TypeScriptJavaScriptJavaScript的超集用于解决大型项目的代码复杂性一种脚本语言,用于创建动态网页可以在编译期间发现并纠正错误
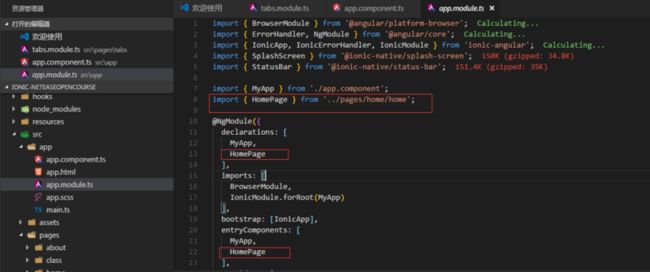
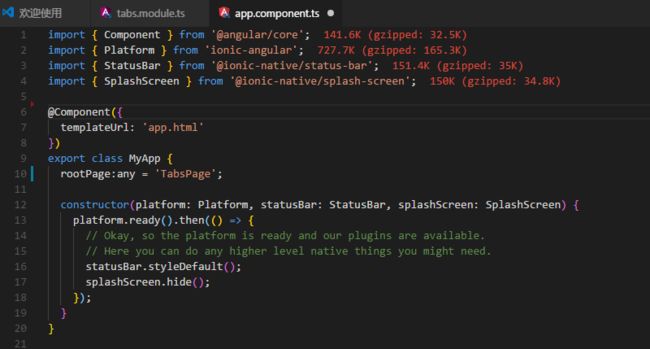
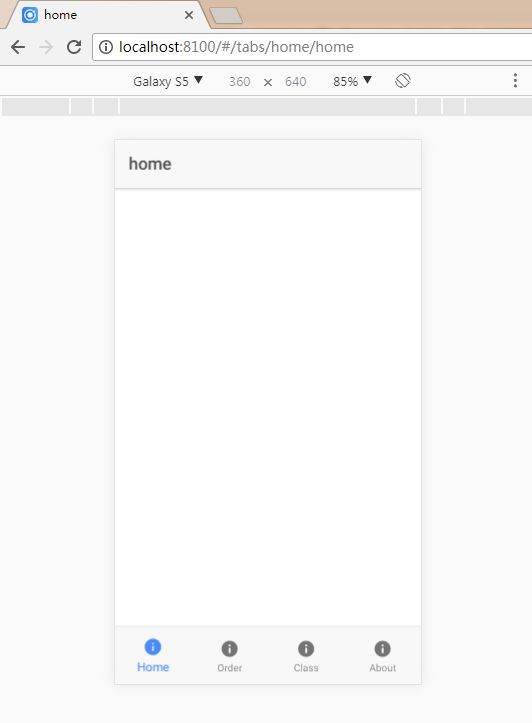
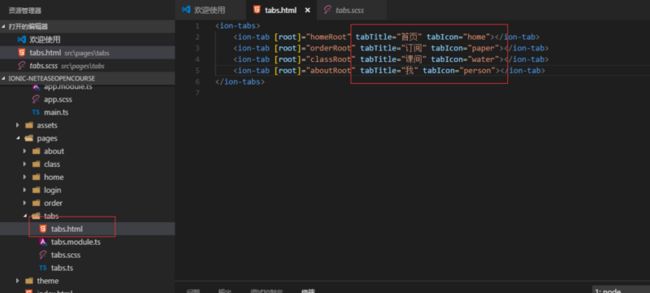
- 生成一个完整的App代码通常不会仅仅通过单一的文件或几种语言的简单组合来完成,因为App的开发涉及前端用户界面、后端逻辑处理、数据库管理以及可能的第三方服务集成等多个方面。不过,我可以为你提供一个概念
NewmanEdwarda2
前端ui数据库
前端(用户界面)yinanjinying.comHTML/CSS/JavaScript(原生Web开发)对于简单的WebApp,你可以直接使用HTML来构建页面结构,CSS来设置样式,JavaScript来添加交互性。React(JavaScript/TypeScript)对于更复杂的单页应用(SPA),React是一个流行的选择。它允许你构建可复用的UI组件。Flutter(Dart)如果你想要
- Vue3+TypeScript频谱跳动算法(附vue2+JavaScript)
I like Code?
javascripttypescript算法
以下为Vue3+TypeScript频谱跳动算法只需要调用下列方法即可实现,并且设置定时器。(最好每次先清楚,否则可能耗内存)if(updateInterval.value){clearInterval(updateInterval.value);}constupdateInterval=ref(undefined);generateDataSets();updateInterval.value=
- 重磅算法:通信设备虚拟仿真-波形根据频率、带宽变化算法(Vue3+typescript)结尾附vue2+JavaScript
I like Code?
javascript算法typescript
以下为Vue3+typescriptconstpointSpacing=ref(0);constupdateInterval=ref(undefined);//更新图表数据的函数constUpdateChartTest=(centerFrequnency:number,bandwidth:number,baseFreq=800,baseBW=100)=>{if(updateInterval.val
- React 开发者完全指南:React.FC()、函数组件 和更多
夏目艾拉
react.jsjavascripttypescript前端react前端框架
前言React.FC是一个TypeScript类型,用于React函数组件。FC代表FunctionalComponent(函数组件)。这个类型的使用有助于在TypeScript项目中编写类型安全的React组件。使用React.FC为组件定义类型就可以享受到TypeScript提供的类型检查和自动补全等特性,让开发过程更加高效和减少错误。为了了解React.FC,我们还需要先知道函数组件是什么。
- WebAssembly
studentliubo
1、是什么WebAssembly或者wasm是一个可移植、体积小、加载快并且兼容Web的全新格式。其实w9y不是用来一行一行撸的代码,它是一个编译目标。什么是编译目标?当我们编写TypeScript的时候,Webpack最后打包生成的Js文件就是编译目标。2、和JS的关系WebAssembly是被设计成JavaScript的一个完善、补充,而不是一个替代品。WebAssembly将很多编程语言带到
- 嵌入式鸿蒙系统开发语言与开发方法分析
嵌入式开发星球
鸿蒙万物互联人工智能之卓越harmonyos开发语言华为
大家好,今天主要给大家分享一下,HarmonyOS系统的主力开发语言ArkTS语言开发方法,它是基于TypeScript(简称TS)语言扩展而来。第一:ArkTS语言基本特性目的:声明式UI,让开发者以更简洁,更自然的方式开发高性能应用。声明式UI基本特性:基本UI描述:ArkTS定义了各种装饰器、自定义组件、UI描述机制,再配合UI开发框架中的UI内置组件、事件方法、属性方法等共同构成了UI开发
- 快速使用react 全局状态管理工具--redux
蓝胖子不是胖子
Reactreact.js前端前端框架
reduxRedux是JavaScript应用中管理应用状态的工具,特别适用于复杂的、需要共享状态的中大型应用。Redux的核心思想是将应用的所有状态存储在一个单一的、不可变的状态树(statetree)中,状态只能通过触发特定的action来更新。官方文档https://cn.redux.js.org/tutorials/typescript-quick-start如果对react不了解可以看我
- TypeScript---类型批注
Anglie
TS通过类型批注提供静态类型,方便在编译时启动类型检查,这不是必须的,甚至可以被忽略,去使用js常规的动态类型。基本类型的批注是number,bool,string,弱类型或动态类型的结构可以是任意类型。将类型批注导出到一个单独的文件,方便使用类型已经被编译成为js的ts脚本的类型信息可用。批注可以为一个现有的js库声明。就像已经为node.js和jquery.js所做的那样。当没有给出类型时,T
- Vue3+TypeScript从入门到精通系列之:类多态
快乐骑行^_^
日常分享专栏typescriptVue3类多态
Vue3+TypeScript从入门到精通系列之:类多态一、TypeScript类多态代码二、TypeScript的类多态转化为JS代码三、查看js输出一、TypeScript类多态代码(()=>{//多态:父类型的引用指向了子类型的对象,不同类型的对象针对相同的方法,产生了不同的行为//定义一个父类classAnimal{name:stringconstructor(name:string){t
- Vue 生命周期与 TypeScript:深入理解组件生命周期
shiming8879
typescriptvue.js前端
Vue生命周期与TypeScript:深入理解组件生命周期引言Vue.js作为一种流行的前端框架,其组件生命周期是开发过程中不可或缺的一部分。理解并正确利用Vue的生命周期,可以帮助开发者构建更加健壮和可维护的应用。而当TypeScript与Vue结合使用时,这种优势得到了进一步的增强。TypeScript作为一种强类型语言,提供了类型检查和代码清晰性,使得Vue组件的生命周期管理变得更加高效和可
- Vue3异步请求的最佳实践:async/await 与 Promise.then(),Vue3请求接口数据,以及TypeScript中的泛型和任意类型(Vue3请求API,TS中的T 和 any)
北城笑笑
VueJS前端vue.js
前言在Vue3开发中,异步请求是非常常见的操作,特别是在与后端API交互时。虽然Vue.js自带了一些对异步数据的处理方式,但合理使用异步操作是确保应用顺畅运行的关键。这里我分享一下Vue3异步请求的最佳实践,并探讨async/await和Promise.then()两种处理异步操作的方式,简单记录一下1.请求接口的实现这里,我们使用一个请求接口callAskRecordList,它会从/gpt/
- Github 2024-09-08 php开源项目日报 Top10
老孙正经胡说
githubphp开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-09-08统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量PHP项目10TypeScript项目1JavaScript项目1Laravel:以优雅语法简化Web开发创建周期:4028天开发语言:PHP协议类型:MITLicenseStar数量:30824个Fork数量:10526次关注人数:30824人贡献
- 前端引入ffmepg 对视频画矩形贴图
全赣州最老实的男人guoy
前端音视频ffmpegvue
业务场景:和后端联调中视频监控需要把人员位置框出,返回的后端只给视频和框选位置先上效果图成功给视频添加了两个框demo技术框架vue3+vite+typeScript引入ffmepgnpmi@ffmpeg/ffmpeg2.项目中引入import{createFFmpeg,fetchFile}from'@ffmpeg/ffmpeg/dist/ffmpeg.min.js'3.可能会出现的报错Share
- Github 2024-08-10开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-08-10统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目4JavaScript项目2TypeScript项目2C#项目1Dockerfile项目1RichTextFormat项目1Swift项目1JupyterNotebook项目1Node.js最佳实践创建周期:2521天开发语言:Doc
- Github 2024-05-24 开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-05-24统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目3非开发语言项目2TypeScript项目2JavaScript项目1Kotlin项目1C#项目1C++项目1Shell项目1MicrosoftPowerToys:最大化Windows系统生产力的开源实用工具创建周期:1720天开发语
- 基于 React & TypeScript & Webpack 的微前端应用模板
weixin_33806300
前端webpackjavascriptViewUI
m-fe/react-ts-webpack在Web开发导论/微前端与大前端一文中,笔者简述了微服务与微前端的设计理念以及微前端的潜在可行方案。微服务与微前端,都是希望将某个单一的单体应用,转化为多个可以独立运行、独立开发、独立部署、独立维护的服务或者应用的聚合,从而满足业务快速变化及分布式多团队并行开发的需求。如康威定律(Conway’sLaw)所言,设计系统的组织,其产生的设计和架构等价于组织间
- typescript 使用对象或数组的值或键创建联合类型
玄晓乌屋
typescript随记typescript
前言实际开发中我需要用到太多的键值对,并且有相当一部分情况下,键名是一个联合,而且还是某个数组的联合,然而早期TS对这样的联合实现并不是很理想。这几天又翻了翻StackOverflow,发现很多新答案,对此整理一下。后面的内容最主要的是针对TS增加了字面量常量上下文表达式(Constcontextsforliteralexpressions)而展开的,所以需了解下它,为了简化,后面简称为常量字面量
- C#简介简介和基础(一)
Bean.a
c#开发语言
一、C#简介1、C#简介一、特点:1、通用性语言2、类型安全3、面向对象二、目标:1、生产力2、简洁性3、表达力4、高性能三、创作者:AndersHejlsberg·TurboPascal的创作者·Delph的主设计师·Typescript的创作者·C#是平台中立的,与平台无关2、面向对象一、封装:为对象(object)创造一个边界,来把外部的一些行为和内部的实现细节给分开。通常对外部的行为就是p
- 力扣前端leetcode 2624.蜗牛排序 TypeScript(详细分析)TS
sjsjs11
javascripttypescript力扣前端
文章目录前言一、题目二、方法分析前言力扣题目2624.蜗牛排序语言TypeScript如内容有不对的地方,恳请指出提示:以下是本篇文章正文内容,下面案例可供参考一、题目请你编写一段代码为所有数组实现snail(rowsCount,colsCount)方法,该方法将1D数组转换为以蜗牛排序的模式的2D数组。无效的输入值应该输出一个空数组。当rowsCount*colsCount!==nums.len
- CSS Vue3深度选择器
不叫虎子
CSScss前端html
技术栈:Vue3TypeScriptViteVant1.在template中的布局2.当我们在style标签中需要改变vant组件的样式时,需要使用到深度选择器背景:scope样式私有化,避免样式冲突原理:在css中使用过选择器的选择过元素(组件下)元素生成添加一个属性=>data-v-hash值webpack或vite打包时自动生成添加3.深度作用选中符语法:原理就是提高选择器的权重,权重不够再
- 基于Vue3.X + Typescript实现的在线PPT制作工具,开源!
徐小夕@趣谈前端
typescriptjavascript前端ecmascript开发语言
嗨,大家好,我是徐小夕。之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:H5-Dooring(页面可视化搭建平台)V6.Dooring(可视化大屏搭建平台)橙子6试卷(表单搭建引擎)Nocode/WEP文档知识引擎最近在研究办公三件套(WPS),打算做个纯WEB版本的,偶然在github上发现了一款非常有意思的开源项目,它模仿了Office的PPT制作模
- Vue3项目引入.ts文件报错:An import path can only end with a ‘.ts‘ extension when ‘allowImportingTsExtensions‘
fishmemory7sec
项目经验vue.js
Animportpathcanonlyendwitha‘.ts’extensionwhen‘allowImportingTsExtensions’isenabled.ts-plugin(5097)这个错误消息表明在TypeScript项目中,当allowImportingTsExtensions未启用时,导入路径不能以.ts扩展名结尾。解决方案启用allowImportingTsExtension
- TypeScript 编译选项 compilerOptions 全部配置项
fishmemory7sec
TypeScripttypescript
projectsincremental是否启用增量编译。默认值是false。当incremental设置为true,TypeScript编译器会记住上次编译的结果,并只重新编译那些发生了变化的文件。composite是否启用项目组合(ProjectComposition)功能。默认值是false。tsBuildInfoFile用于指定TypeScript编译器生成的构建信息文件的路径。默认值是''
- 在React中使用TypeScript和Material-UI v5时,要为单个.tsx文件创建一个局部作用域的.scss文件如何做? 另外主题如何获取呢?
汝&戏
Material-UIv5Material-UIReactreact.jstypescriptui
创建一个局部作用域的.scss文件如何做?在React中使用TypeScript和Material-UIv5时,要为单个.tsx文件创建一个局部作用域的.scss文件,你可以采用以下步骤:创建SCSS文件:在你的.tsx文件旁边,创建一个新的.scss文件。例如,如果你的组件是MyComponent.tsx,则你的SCSS文件应该命名为MyComponent.module.scss。编写样式:在M
- 鸿蒙 ArkTS声明式 UI 语法
读心悦
鸿蒙基础harmonyosui华为
鸿蒙(HarmonyOS)的ArkTS(ArkUI的TypeScript扩展)确实支持声明式UI语法,这种语法允许开发者以声明的方式描述UI组件的结构、样式和行为,而不是直接操作DOM或类似的结构。然而,需要注意的是,ArkTS和ArkUI的声明式UI语法是特定于鸿蒙系统的,与Web开发中使用的React、Vue等框架的语法有所不同。在ArkTS中,开发者会定义各种UI组件,这些组件可以是鸿蒙系统
- web3.0中使用的前端开发
alankuo
人工智能人工智能
在Web3.0中,前端开发有一些新的特点和技术应用:一、技术栈1.编程语言:-JavaScript/TypeScript:仍然是主流的前端开发语言。用于构建交互式用户界面和与区块链节点进行交互。例如,使用TypeScript可以提供更好的类型安全和代码可读性,在处理复杂的Web3应用逻辑时非常有帮助。-Solidity:虽然主要用于智能合约开发,但前端开发人员也需要了解一些Solidity知识,以
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,