纯CSS实现的炫酷HOVER效果
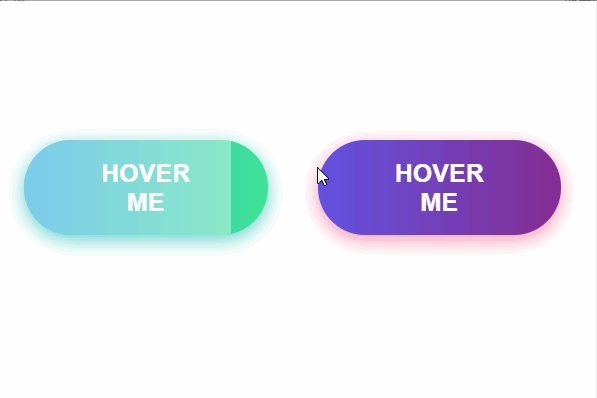
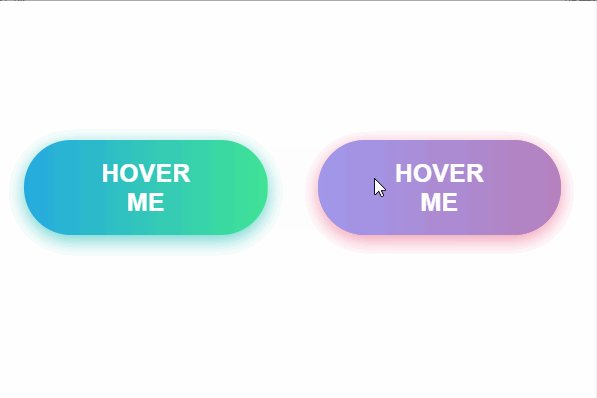
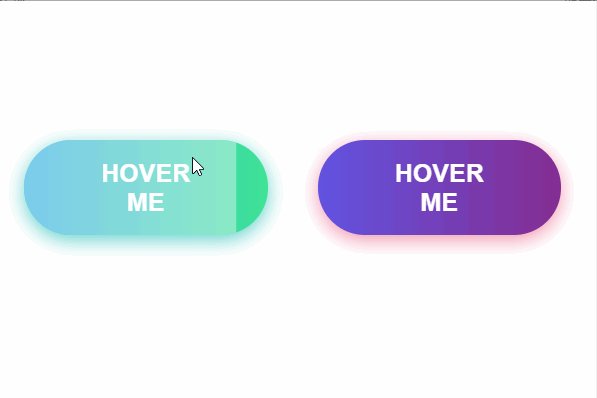
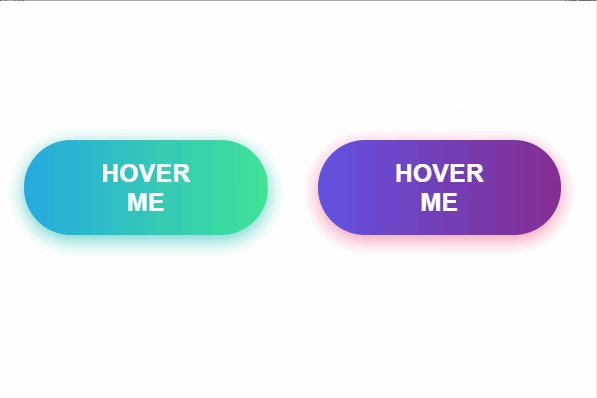
1.冻结按钮悬停效果
<div id="frozen-btn">
<button class="green">Hover mebutton>
<button class="purple">Hover mebutton>
div>
CSS
#frozen-btn {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
button {
border: 0;
margin: 20px;
text-transform: uppercase;
font-size: 20px;
font-weight: bold;
padding: 15px 50px;
border-radius: 50px;
color: white;
outline: none;
position: relative;
}
button:before{
content: '';
display: block;
background: linear-gradient(to left, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.4) 50%);
background-size: 210% 100%;
background-position: right bottom;
height: 100%;
width: 100%;
position: absolute;
top: 0;
bottom:0;
right:0;
left: 0;
border-radius: 50px;
transition: all 1s;
-webkit-transition: all 1s;
}
.green {
background-image: linear-gradient(to right, #25aae1, #40e495);
box-shadow: 0 4px 15px 0 rgba(49, 196, 190, 0.75);
}
.purple {
background-image: linear-gradient(to right, #6253e1, #852D91);
box-shadow: 0 4px 15px 0 rgba(236, 116, 149, 0.75);
}
.purple:hover:before {
background-position: left bottom;
}
.green:hover:before {
background-position: left bottom;
}
2.闪亮的阴影元素按钮悬停效果
<div id="shiny-shadow">
<button><span>Hover mespan>button>
div>
CSS
#shiny-shadow {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #1c2541;
}
button {
border: 2px solid white;
background: transparent;
text-transform: uppercase;
color: white;
padding: 15px 50px;
outline: none;
overflow: hidden;
position: relative;
}
span {
z-index: 20;
}
button:after {
content: '';
display: block;
position: absolute;
top: -36px;
left: -100px;
background: white;
width: 50px;
height: 125px;
opacity: 20%;
transform: rotate(-45deg);
}
button:hover:after {
left: 120%;
transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
-webkit-transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
}
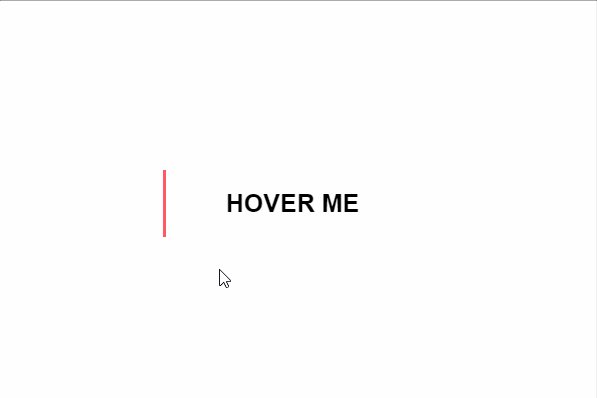
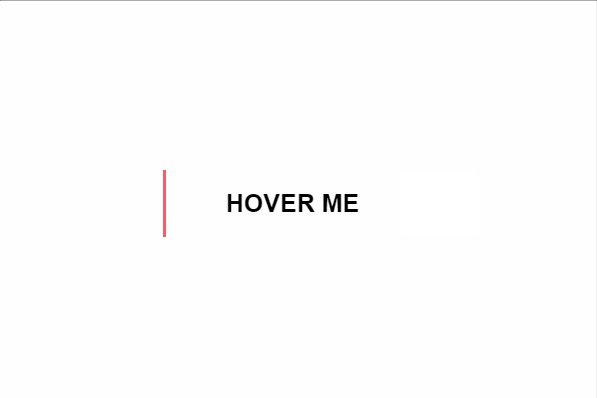
3.加载按钮悬停效果
<div id="loading-btn">
<button><span>Hover mespan>button>
div>
CSS
#loading-btn {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
button {
background: transparent;
border: 0;
border-radius: 0;
text-transform: uppercase;
font-weight: bold;
font-size: 20px;
padding: 15px 50px;
position: relative;
}
button:before {
transition: all 0.8s cubic-bezier(0.7, -0.5, 0.2, 2);
content: '';
width: 1%;
height: 100%;
background: #ff5964;
position: absolute;
top: 0;
left: 0;
}
button span {
mix-blend-mode: darken;
}
button:hover:before {
background: #ff5964;
width: 100%;
}
4.发送按钮悬停效果
<div id="send-btn">
<button>
// 这里是一个svg的占位
Send
button>
div>
CSS
#send-btn{
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
button {
background: #5f55af;
border: 0;
border-radius: 5px;
padding: 10px 30px 10px 20px;
color: white;
text-transform: uppercase;
font-weight: bold;
}
button svg {
display: inline-block;
vertical-align: middle;
padding-right: 5px;
}
button:hover svg {
animation: fly 2s ease 1;
}
@keyframes fly {
0% {
transform: translateX(0%);
}
50% {
transform: translateX(300%);
}
100% {
transform: translateX(0);
}
}
5.霓虹灯按钮悬停效果
<div id="neon-btn">
<button class="btn one">Hover mebutton>
<button class="btn two">Hover mebutton>
<button class="btn three">Hover mebutton>
div>
CSS
#neon-btn {
display: flex;
align-items: center;
justify-content: space-around;
height: 100vh;
background: #031628;
}
.btn {
border: 1px solid;
background-color: transparent;
text-transform: uppercase;
font-size: 14px;
padding: 10px 20px;
font-weight: 300;
}
.one {
color: #4cc9f0;
}
.two {
color: #f038ff;
}
.three {
color: #b9e769;
}
.btn:hover {
color: white;
border: 0;
}
.one:hover {
background-color: #4cc9f0;
-webkit-box-shadow: 10px 10px 99px 6px rgba(76,201,240,1);
-moz-box-shadow: 10px 10px 99px 6px rgba(76,201,240,1);
box-shadow: 10px 10px 99px 6px rgba(76,201,240,1);
}
.two:hover {
background-color: #f038ff;
-webkit-box-shadow: 10px 10px 99px 6px rgba(240, 56, 255, 1);
-moz-box-shadow: 10px 10px 99px 6px rgba(240, 56, 255, 1);
box-shadow: 10px 10px 99px 6px rgba(240, 56, 255, 1);
}
.three:hover {
background-color: #b9e769;
-webkit-box-shadow: 10px 10px 99px 6px rgba(185, 231, 105, 1);
-moz-box-shadow: 10px 10px 99px 6px rgba(185, 231, 105, 1);
box-shadow: 10px 10px 99px 6px rgba(185, 231, 105, 1);
}
6.绘制边框按钮悬停效果
<div id="draw-border">
<button>Hover mebutton>
div>
CSS
#draw-border {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
button {
border: 0;
background: none;
text-transform: uppercase;
color: #4361ee;
font-weight: bold;
position: relative;
outline: none;
padding: 10px 20px;
box-sizing: border-box;
}
button::before, button::after {
box-sizing: inherit;
position: absolute;
content: '';
border: 2px solid transparent;
width: 0;
height: 0;
}
button::after {
bottom: 0;
right: 0;
}
button::before {
top: 0;
left: 0;
}
button:hover::before, button:hover::after {
width: 100%;
height: 100%;
}
button:hover::before {
border-top-color: #4361ee;
border-right-color: #4361ee;
transition: width 0.3s ease-out, height 0.3s ease-out 0.3s;
}
button:hover::after {
border-bottom-color: #4361ee;
border-left-color: #4361ee;
transition: border-color 0s ease-out 0.6s, width 0.3s ease-out 0.6s, height 0.3s ease-out 1s;
}
7.圆形按钮悬停效果
<div id="circle-btn">
<div class="btn-container">
// 这里有一个svg元素
<button>Hover mebutton>
div>
div>
CSS
#circle-btn {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.btn-container {
position: relative;
}
button {
border: 0;
border-radius: 50px;
color: white;
background: #5f55af;
padding: 15px 20px 16px 60px;
text-transform: uppercase;
background: linear-gradient(to right, #f72585 50%, #5f55af 50%);
background-size: 200% 100%;
background-position: right bottom;
transition:all 2s ease;
}
svg {
background: #f72585;
padding: 8px;
border-radius: 50%;
position: absolute;
left: 0;
top: 0%;
}
button:hover {
background-position: left bottom;
}
8.边框半径按钮悬停效果
<div id="border-btn">
<button>Hover mebutton>
div>
CSS
#border-btn {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
button {
border: 0;
border-radius: 10px;
background: #2ec4b6;
text-transform: uppercase;
color: white;
font-size: 16px;
font-weight: bold;
padding: 15px 30px;
outline: none;
position: relative;
transition: border-radius 3s;
-webkit-transition: border-radius 3s;
}
button:hover {
border-bottom-right-radius: 50px;
border-top-left-radius: 50px;
border-bottom-left-radius: 10px;
border-top-right-radius: 10px;
}
9.弹动效果
<span class="shake">弹span>
CSS
.shake{
width:40px;
height:40px;
display:block;
background:lightgreen;
border-radius:50%;
margin:5px;
color:#fff;
font-size:24px;
text-align:center;
line-height:40px;
cursor:pointer;
-webkit-transition:all 0.25s;
}
.shake:hover{
-webkit-animation:shake 0.25s;
background: lightblue;
}
@-webkit-keyframes shake{
0%,10%,55%,90%,94%,98%,100%{
-webkit-transform:scale(1,1);
}
30%{
-webkit-transform:scale(1.14,0.86);
}
75%{
-webkit-transform:scale(0.92,1.08);
}
92%{
-webkit-transform:scale(1.04,0.96);
}
96%{
-webkit-transform:scale(1.02,0.98);
}
99%{
-webkit-transform:scale(1.01,0.99);
}
}
10.搜索框动画
HTML
<input class="search" type="text" placeholder="搜索...">
CSS
.search{
width:80px;
height:40px;
border-radius:40px;
border:2px solid lightblue;
position: absolute;
right:200px;
outline:none;
text-indent:12px;
color:#666;
font-size:16px;
padding:0;
-webkit-transition:width 0.5s;
}
.search:focus{
width:200px;
}
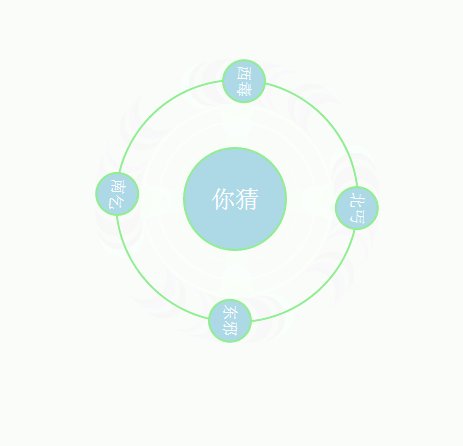
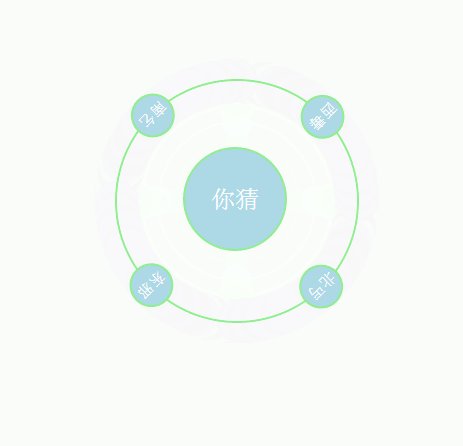
11.旋转动画
<div class="wrapper">
<div class="round">
<span>东邪span>
<span>西毒span>
<span>南乞span>
<span>北丐span>
div>
div>
CSS
.wrapper{
width:100px;
height:100px;
background:lightblue;
border-radius:50%;
border:2px solid lightgreen;
position: absolute;
top:200px;
left:400px;
cursor:pointer;
}
.wrapper:after{
content:'你猜';
display:inline-block;
width:100px;
height:100px;
line-height:100px;
border-radius:50%;
text-align:center;
color:#fff;
font-size:24px;
}
.wrapper:hover .round{
-webkit-transform:scale(1);
opacity:1;
-webkit-animation:rotating 6s 1.2s linear infinite alternate;
}
@-webkit-keyframes rotating{
0%{
-webkit-transform:rotate(0deg);
}
100%{
-webkit-transform:rotate(180deg);
}
}
.round{
width:240px;
height:240px;
border:2px solid lightgreen;
border-radius:50%;
position: absolute;
top:-70px;
left:-70px;
-webkit-transition:all 1s;
-webkit-transform:scale(0.35);
opacity:0;
}
.round span{
width:40px;
height:40px;
line-height:40px;
display:inline-block;
border-radius:50%;
background:lightblue;
border:2px solid lightgreen;
color:#fff;
text-align:center;
position:absolute;
}
.round span:nth-child(1){
right:-22px;
top:50%;
margin-top:-22px;
}
.round span:nth-child(2){
left:-22px;
top:50%;
margin-top:-22px;
}
.round span:nth-child(3){
left:50%;
bottom:-22px;
margin-left:-22px;
}
.round span:nth-child(4){
left:50%;
top:-22px;
margin-left:-22px;
}
12.容器阴影
HTML
<div>div>
CSS
div {
position: relative;
width: 600px;
height: 100px;
background: hsl(48, 100%, 50%);
border-radius: 20px;
}
div::before {
z-index: -2;
content: "";
position: absolute;
top: 50%;
left: 5%;
right: 5%;
bottom: 0;
border-radius: 10px;
background: hsl(48, 100%, 20%);
transform: translate(0, -15%) rotate(-4deg);
transform-origin: center center;
/* box-shadow: 0 0 20px 15px hsl(48, 100%, 20%); */
}
13.鼠标悬停折角
<div class="wraper">
关注祁宋
div>
CSS
.wraper {
position: absolute;
left: 50%;
top: 55%;
transform: translate(-50%, -50%);
width: 400px;
height: 200px;
background-color: #19b0cb;
}
.wraper:after {
position: absolute;
content: "";
right: 0;
top: 0;
}
.wraper:hover:after {
transition-duration: 1s;
border-bottom: 100px solid black;
border-right: 100px solid white;
}
14.文本倒影
HTML
<h2 data-text="关注祁宋">关注祁宋h2>
CSS
h2 {
position: absolute;
top: 30%;
left: 30%;
text-transform: capitalize;
color: blue;
font-size: 50px;
}
h2::after {
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
transform-origin: bottom;
transform: rotateX(180deg);
line-height: 1em;
background-image: linear-gradient(0deg, blue 0, transparent 95%);
background-clip: text;
color: transparent;
opacity: 0.7;
}
15.3D文本效果
加粗样式
HTML
<h1>关注祁宋h1>
CSS
h1 {
margin: 300px auto;
text-align: center;
color: blue;
font-size: 8em;
transition: 0.5s;
font-family: Arial, Helvetica, sans-serif;
}
h1:hover {
text-shadow: 0 1px 0 blue, 0 2px 0 blue, 0 3px 0 blue, 0 4px 0 blue,
0 5px 0 blue, 0 6px 0 blue, 0 7px 0 blue, 0 8px 0 blue, 0 9px 0 blue,
0 10px 0 blue, 0 11px 0 blue, 0 12px 0 blue, 0 20px 30px rgba(0, 0, 0, 0.5);
}
16.文本旋转
<ul>
<li>关li>
<li>注li>
<li>祁li>
<li>宋li>
<li>中li>
<li>.li>
<li>.li>
<li>.li>
ul>
CSS
ul {
padding: 50px;
margin: 0;
position: absolute;
top: 20%;
left: 25%;
}
ul li {
list-style: none;
color: green;
float: left;
font-size: 40px;
transition: 0.8s;
}
ul:hover li {
transform: rotateY(360deg);
}
17.SVG制作波浪图形
HTML
<div class="container">
<svg
viewBox="0 0 500 500"
preserveAspectRatio="xMinYMin meet"
style="z-index: -2;"
>
<path
d="M0, 100 C150, 200 350,
0 500, 100 L500, 00 L0, 0 Z"
style="stroke: none;
fill:rgba(30, 144, 225, 0.5);"
>path>
svg>
div>
<div class="container">
<svg
viewBox="0 0 500 500"
preserveAspectRatio="xMinYMin meet"
style="z-index:-1;"
>
<path
d="M0, 80 C300, 0 400,
300 500, 50 L500, 00 L0, 0 Z"
style="stroke: none;
fill:rgba(153, 50, 204, 0.5);"
>path>
svg>
div>
<div class="container">
<svg
viewBox="0 0 500 500"
preserveAspectRatio="xMinYMin meet"
style="z-index:-3;"
>
<path
d="M0, 100 C150, 300 350,
0 500, 100 L500, 00 L0, 0 Z"
style="stroke: none;
fill:rgba(220, 20, 60, 0.5);"
>path>
svg>
div>
CSS
svg {
display: inline-block;
position: absolute;
top: 0;
left: 0;
}
.container {
display: inline-block;
position: absolute;
width: 100%;
padding-bottom: 100%;
vertical-align: middle;
overflow: hidden;
top: 0;
left: 0;
}
body {
overflow: hidden;
}
18.液体填充文本
<h1>关注祁宋h1>
CSS
h1 {
margin: 200px 0;
padding: 0;
font-size: 80px;
position: relative;
color: green;
}
h1:before {
content: "关注祁宋";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
color: white;
overflow: hidden;
animation: animate 5s infinite;
}
@keyframes animate {
0% {
height: 33%;
}
25% {
height: 66%;
}
50% {
height: 100%;
}
75% {
height: 66%;
}
100% {
height: 33.3%;
}
}
19.模糊文本加载
<div class="wraper">
<span>关span>
<span>注span>
<span>祁span>
<span>宋span>
<span>中span>
<span>.span>
<span>.span>
<span>.span>
div>
CSS
.wraper {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 30px;
font-weight: 800;
letter-spacing: 5px;
}
.wraper span {
animation: animate 3s linear infinite;
}
.wraper span:nth-child(1) {
animation-delay: 0s;
}
.wraper span:nth-child(2) {
animation-delay: 0.1s;
}
.wraper span:nth-child(3) {
animation-delay: 0.2s;
}
.wraper span:nth-child(4) {
animation-delay: 0.3s;
}
.wraper span:nth-child(5) {
animation-delay: 0.4s;
}
.wraper span:nth-child(6) {
animation-delay: 0.5s;
}
.wraper span:nth-child(7) {
animation-delay: 0.6s;
}
.wraper span:nth-child(8) {
animation-delay: 0.9s;
}
@keyframes animate {
0% {
filter: blur(0);
}
40% {
filter: blur(3px);
}
80% {
filter: blur(0);
}
100% {
filter: blur(0);
}
}
欢迎访问我的博客地址 : 博客地址,也可以手机扫码观看。