前端 Javascript 技术记录
js实现
一个完整的JavaScript实现应该是由一下3个部分组成的:
ECMAScript DOM BOM
js特点
解释型语言 写完不用编译,直接显示
动态语言
基于原型的面向对象
js的Helloword
js代码需要编写到script标签中
< script type=“text/javascript”>
alert(“Helloword”); 控制浏览器弹出一个警告框
document.write(“body信息”) // 可以向body中输出一个内容
console.log(“控制台”); //向控制台中输出一个内容
js编写位置
可以写在标签的onclick属性中,当我们点击按钮时,js代码才会执行
虽然可以这样写,但是不推荐,偶合太高不方便维护
可以写在< style >中
或者写一个单独的js文件在将其引入 是通用的方式
< script type=“text/javascript” src=“外部js路径”>
基本语法
1 js中严格区分大小写
2 js中每一条语句以分号(;)结尾
如果不写分号,浏览器会子自动添加,但是会消耗一些系统资源
有些时候浏览器会加错分号,所以在开发中必须写分号
3js中会忽略多个空格和换行,所以我们可以利用空格和换行进行代码的格式化调整
字面量和变量
字面量,都是一些不可改变的值
比如: 1 2 3 4 5
字面量都是可以直接使用的,但是我们一般不会直接使用字面量
变量 变量可以保存字面量,而且变量的值是可以任意改变的
变量更加方便我们使用,所以在开发中都是通过变量去保存一个字面量
声明变量
var a;
变量赋值
a=112; 二者可同时进行
标识符
在js中所有的可以由我们自主命名的都可以称为是标识符
例如:变量名,函数名,属性名都属于标识符
命名一个标识符时需要遵守如下规则
和java变量是一样的
js底层保存标识符实际上是采用的Unicode编码
所以理论上讲,所有的utf-8中含有的字符都可以作为标识符 中文也可以,但是尽量不要用
数据类型–字符串 Number 布尔值 Null和Undefined
js中一共有六种数据类型
基本数据类型
String字符串
Number数值
Boolean 布尔值 true false
转换为Boolean 只有Boolean() 数字中除了0和NaN 其余都是true 字符串除了空串其他都是true null和undefined 都会转换为false
对象转换都是true
Null空值
Undefined未定义
引用类型
Object 对象
字符串
var a=“aa”; 单引号和双引号都可以用,但是不要混着用
引号不能嵌套,双引号中不能放双引号,单引号中不能放单引号
字符串中我们可以使用\作为转义字符
当表示一些特殊符号时可以使用\进行转义
“表示”
’ 表示’
\n 表示换行
\t 表示制表符 相当于 按了下 tab
\ 表示\
强制转行成String类型 有两种方法
1变量调用 toString()方法 接受返回值, null 和undefined不适用
2 String(变量) null 和undefined会转换成”null“”undefined“
Number数值
在js中所有的数值都是Number类型
包括整数和浮点数(小数)
可以使用运算符 typeof 来检查一个变量的类型
语法:typeof 变量
检查字符串返回String 数值则 返回Number
js中可以表示数组的最大值
Number.MAX_VALUE 1.7976931348623157e+308 最小值是 5e-324
如果Number表示的数字超过了最大值,则返回一个Infinity 表示正无穷 他是一个字面量类型是Number
强制转换为Number
1调用Number(变量)
如果是数字就换成数字 但是如果有非数字的内容则转为NaN
如果字符串是一个空串或者都是空格则转换为0
布尔转数字 true为1false为2 null转为0 undefined 为NaN
2 paseInt()可以将一个字符串有效的整数内容取出来
paseFloat()还可以将小数的取出来
非String的会转成String再次取数
NaN 是一个特殊的数字,表示Not A Number
使用typeof检查一个NaN 也会返回Number
在js中整数的运算基本可以保证精确
但是如果使用js进行浮点数,可能得到一个不是很精确的结果
,所以千万不要使用js进行对精确度要求比较高的运算
Null和Undefined
Null和Undefined 类型值只有一个,就是Null
Null是专门用来表示一个空的对象
使用typeof检查时一个object类型
Undefined类型值只有一个,就是Undefined
当声明一个变量但是没有赋值时,就返回Undefined
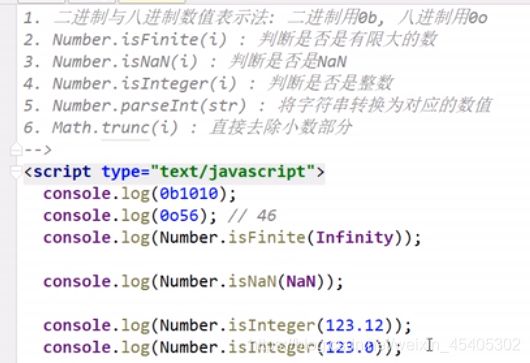
js中的其他进制表示
如果需要表示16进制的数字,则需要以0x开头
如果需要表示8进制的数字,则需要以0开头
如果需要表示2进制的数字,则需要以0b开头 ,但不是所有的浏览器都支持
“070”像这样的字符串有的浏览器会解析为10进制,有的是8进制
我们可以在parseInt(a,10);中传递第二个参数来指定数字的进制
算数运算符
运算符也叫操作符
通过运算符可以对一个或者多个运算,并且获取运算结果
比如 typeof 就是运算符 , 可以来获得一个值的类型
算数运算符
- -* / % 加法 减法 乘法 除法 取余,然后返回计算后的结果
对于非Number类型的值,会将这些值转换成Number然后运算 true转成1 false转成0
任何数和NaN计算都是NaN
任何值和字符串做加法运算都会先转换成字符串,然后进行拼串操作
其他方式基本类似
一元运算符
只需要一个操作数
-
- 正号,负号
负号,如果是非Number的先转成Number在运算
- 正号,负号
逻辑运算符
js中提供了3个运算符
!非 对布尔值进行一个取反操作, 如果是非布尔值,则转换成布尔值,在取反 可以将一个值,取反两次,用来转换为boolean类型
&&与
可以对符号两侧的值进行与运算并返回结果
运算规则 只要有一个false 就是返回false 两个都是true才是true 存在短路问题,第一个为false则不执行后一个
|| 或
运算规则: 有一个true则为true 存在短路问题,第一个为true则不执行后一个
非布尔值的与或运算
&&
如果第一个值为true,则必然返回第二个值
如果第一个值为false,则直接返回第一个值
||
如果第一个值为true,则必然返回第一个值
如果第一个值为false,则直接返回第二个值
Unicode编码
在网页中使用Unicode编码 &#编码; 这里要的编码是10进制 可以使用一些图案
在字符串中使用转义 \u四位编码
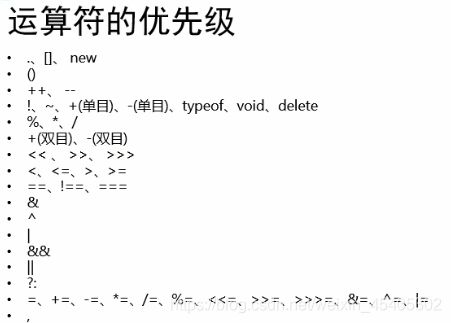
运算符的优先级
对象的简介
对象的分类
1内建对象
有ES标准中定义的对象,在任何的ES的实现中都可以使用
比如:Math String Number Boolean Function
2宿主对象
由js的运行环境提供 的对象,目前来讲主要指的是由浏览器提供的对象
比如:BOM DOM
3自定义对象
由开发自己定义的对象
函数的简介
function a(){
} 一般函数在开发中一样用
调用a();
作用域
作用域 :作用域值一个变量得作用的范围
js中只有两种作用域。
1全局作用域
直接写在script标签中的js代码,都在全局作用域
它在页面打开时创建,页面关闭时销毁
全局作用域中有一个全局对象window,它代表的是浏览器的窗口,它由浏览器创建我们可以直接使用
在全局作用域中创建的变量都会作为window对象的属性保存 变量都是全局变量,在页面的任意部分都可以访问的到
2函数作用域—和java中方法差不多
调用函数时创建函数作用域,函数执行完毕后,作用域销毁
每调用一次就创建一个新的作用域,他们是相互独立的
变量、方法的提前声明
变量的提前声明:
使用var关键字的变量,会在所有代码执行之前被声明(但是不会被赋值)
但如果声明变量时,不适用var 关键字,则变量不会被声明提前
方法的提前声明:
使用函数声明形式创建的函数function 函数(){}
他会在所有的代码执行前就被创建
this
这个对象我们称为函数执行的上下文对象
根据调用的不同,对象也不同
原型对象
prototype
我们所创建的每一个函数,解析器都会像函数中添加一个属性prototype
这个属性对应者一个对象,这个对象就是原型对象
如果函数作为普通函数调用prototype没有任何作用
当函数以构造函数的形式调用时,它所创建的对象中都会有一个隐含的属性
指向该构造函数的原型对象,我们可以通过_proto_ 来访问该属性
原型对象就相当于一个共有的内容,统一设置到原型对象中
当我们访问对象的一个属性或方法时,它会先在对象中寻找,如果有则直接使用
如果没有则会去原型对象中寻找,如果找到直接使用
以后我们创建构造函数,可以将共有的部分的属性和方法,统一添加到构造函数的原型对象中 如:ma.prototype.a=123;
function ma(){}
ma.prototype.a=123;
var mc =new ma();
mc._ proto _ == ma.prototype 为true
mc.a 也等于123
使用in可以检查元素是否含有某个属性,如果对象中没有,但是原型中有,也会返回true
可以使用hasOwnProperty() 来检查对象中是否含有该属性
如 mc.hasOwnProperty(a);
forEach IE8以上才支持
forEach方法需要一个函数作为参数
像这种函数,由我们创建但是不由我们调用,我们称之为回调函数
数组中有一个函数就执行几次,每次执行,浏览器会将遍历到的元素
以实参的形式传递进来,
有三个参数
arr.forEach(functiont(a , b, c){
a是当前遍历的元素
b是当前索引
c是正在遍历的数组
});
slice和splice
slice() 可以用来从数组中提取指定元素,
该方法不会改变元素数组,把截取到的数组重新封装
参数 1 开始截取的部分 含头不含尾
2结束截取的部分
arr.slice(1,4)
splice(a,b,c…) 可以删除数组中指定元素,并可以添加新元素
参数 1开始位置的索引
2表示删除的数量
3个即以后 从开始位置往后添加
数组的一些API
concat()
可以连接两个或者多个数组,并将新的数组返回,不会对原数组产生影响
arr.concat(arr1,arr2…); 也可以直接传单个元素
join()
该方法可以将数组转换为一个字符串
不会对原数组产生影响,而是将转换后的字符串作为结果返回
可以指定一个字符串作为参数,对数组进行分割,如果不指定则默认为,
arr.join("@");
reverse(); 反转数组,直接修改原数组
sort(); 对数组中的元素进行排序 影响原数组 默认按照Unicode编码进行排序
可以自己写一个回调进行排序规则
arr.sort(function(a,b){ //如果返回大于0 ,交换 位置, 小于相等不换
return a-b;升序排列
});
Date对象
var d1=new Date();
getDate();//获取当前日期对象是几日
getDay();//获取当前日期是周几 0-6的值 0 表示周日 1表示周一
getMonth();//获取当前对象的月份 0-11的值 0表示1月 11表示12月
getTime();// 时间戳,1970.01.01到现在的毫秒数
Math
正则表达式
具体规则用到,到网上查
语法
var patt = /e/;
patt.test(“The best things in life are free!”);
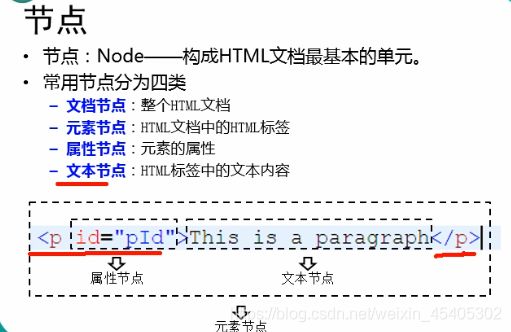
DOM简介
文档加载
window.οnlοad=function(){
当页面加载完成后执行代码 因为HTMl中的加载时从上到下的,所以如果按钮等没有加载会使代码失效
}
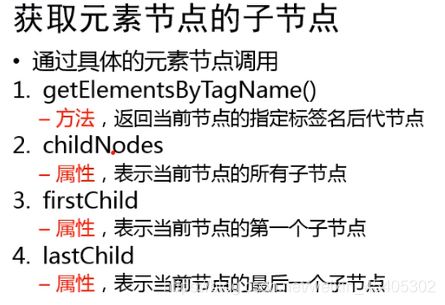
获取元素节点 都是document对象调用
getElementById() 通过id属性获取一个元素节点对象
getElementsByTagName() 通过标签名获取一组元素节点对象
getElementsByName() 通过name属性获取一组元素点对象
var a=document.getElementById(“id”);
a.style.width;可以读取a元素内联样式的width属性
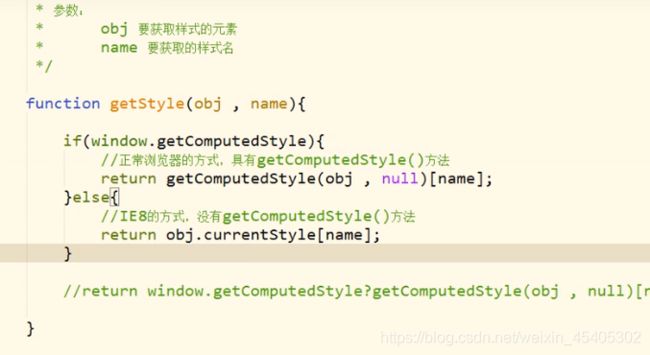
a.currentStyle.width 读取正在显示的样式 没有的话读取默认值 只有IE支持
其他浏览器中,使用getComputedStyle(“元素”,null)来获取当前样式window的方法
该方法返回了一个对象,他有元素的所有样式 但是不支持IE8以下浏览器


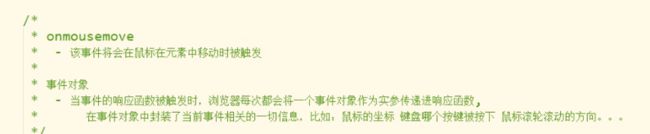
鼠标

div.onmousemove = function(even){event.clientx}

在IE8及一下浏览器事件对象作为window对象保存的
window.event.clientx 但是火狐是不兼容的
所有应该
if(!event){
event = window.event
}
event.clientx
········
上面可以简写成 event =event || window.event
鼠标随div移动

上面不支持IE8

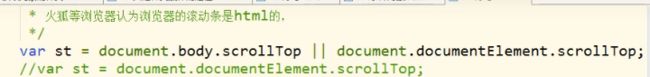
求出滚动条的长度,再加div的偏移量上,使原点重合就解决了
事件的冒泡
所谓的事件冒泡,就是事件的向上传到,当后代元素上的事件被触发时,其祖先元素的相同事件也会被触发,如果不希望发生事件冒泡可以通过事件对象来取消冒泡
大部分都是有用的

事件的委派
指将事件统一绑定给元素的共同祖先元素,这样当后代元素上的事件被触发时,会一直冒泡到祖先元素从而通过祖先元素的相应函数来处理事件
委派是利用了冒泡,可以减少事件绑定的次数,提高程序的性能


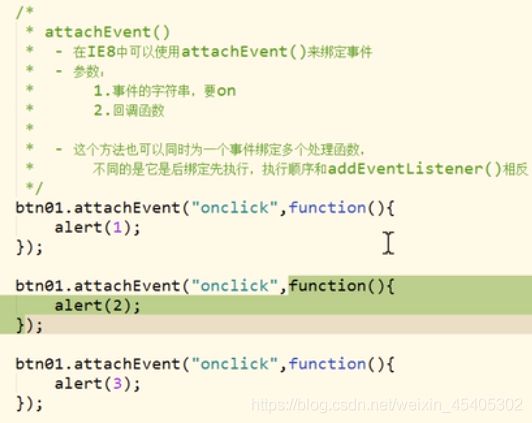
事件的绑定
对象。事件 = 函数的形式绑定相应函数
它只能同时为一个元素的一个事件绑定一个响应函数
不能绑定多个,如果绑定了多个,则后面会覆盖前面
事件的传播
拖拽
拖拽的流程
1.当鼠标在被拖拽元素按下时,开始拖拽 onmousedown
2.当鼠标移动时拖拽元素跟随鼠标移动 onmousemove
3.当鼠标松开时,被拖拽元素固定在当前位置 onmouseup
然后修改部分偏移量,可以鼠标点击哪里就直接拖拽,不发生明显移动

![]()
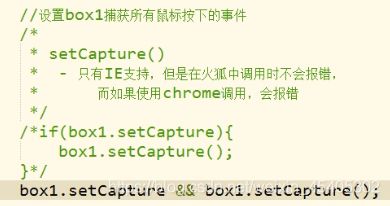
兼容IE8 在开始 box.setCapture()
鼠标松开事件中box.releaseCapture()

可以写一个封装公用的方法
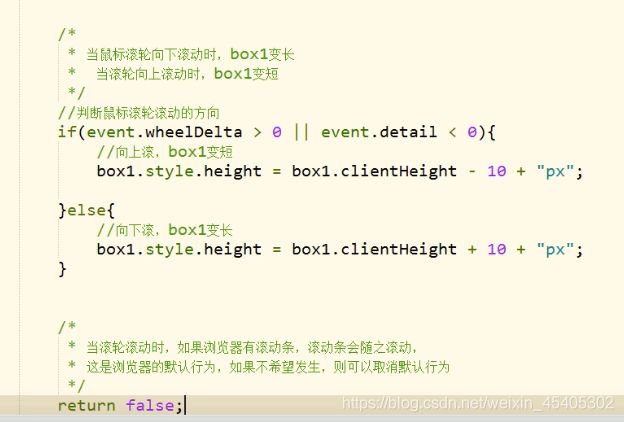
滚轮的事件
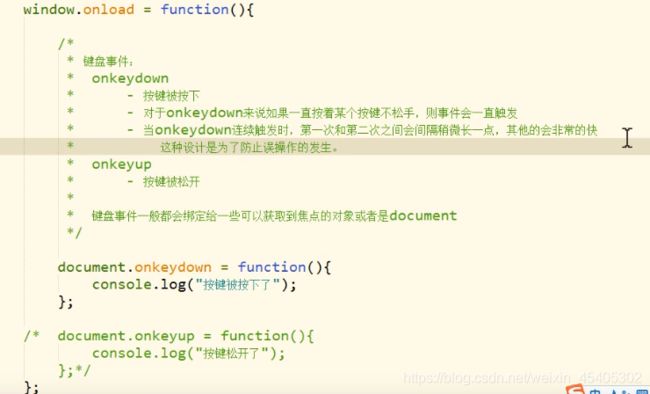
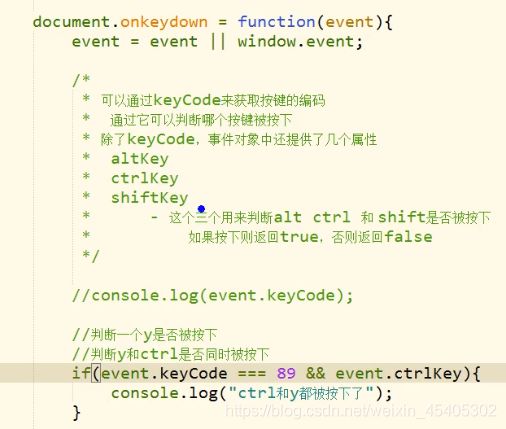
键盘事件
BOM
浏览器对象模型
BOM可以使我们通过js来操作浏览器
在BOM中为我们提供一组对象,用来完成浏览器的操作
BOM对象
Window:代表的是整个浏览器的窗口,同时window也是网页中的全局对象
Navigator:代表的是浏览器的信息,通过该对象可以识别不同浏览器
Location:代表的浏览器的地址栏信息 它可以获取地址栏信息,或者操作浏览器跳转页面
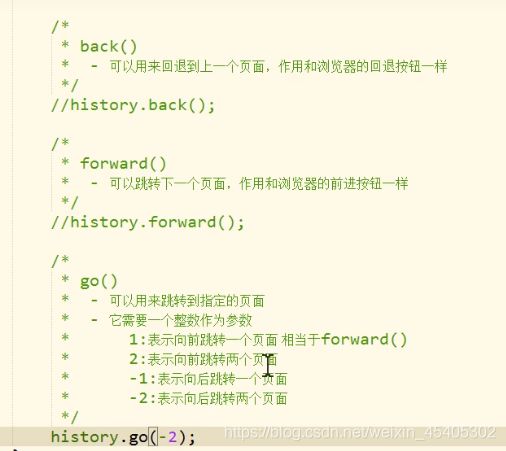
History:代表的是浏览器的历史记录,可以通过对象来操作浏览器dd额历史记录
由于隐私原因,该对象不能获取到具体的历史记录,只能向前或向后翻页 仅当次有效
Screen:代表用户的屏幕信息,通过该对象获取到用户的显示器的相关信息
这些对象在浏览器中都是作为window对象的属性保存的
可以通过window对象来使用,也可以直接使用
Navigator
History
Location
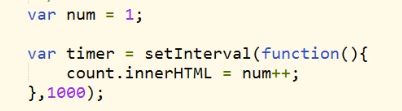
定时器简介
setInterval()
定时调用,可以将一个函数,每隔一段时间执行一次
参数:
1回调函数,该函数会每隔一段时间被调用一次
2每次调用间隔的时间,是毫秒
返回值:一个Number类型的数据 这个数字用来作为定时器的唯一标识


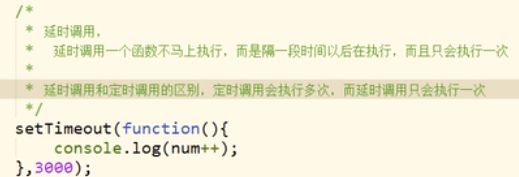
延时调用setTime()

clearTimeout(timer); 关闭
JSON
将json字符串转换成js中的对象
json->js
Json.parse()可以将以JSON字符串转换成js对象
js->json
Json.stringify()
可以将js对象转成JSON字符串
JSON这个对象在IE7及一下的浏览器不支持
eval()
这个函数可以用来执行一段字符串形式的js代码,并执行结果返回
如果有参数中有{} ,它会将{}当成代码块,如果不希望当成代码块解析,则需要在字符串前后各加一个()
但是尽量不要使用,有安全隐患,并且性能较差
如果需要兼容IE7及一下,可以通过引入外部的js文件处理
js高级
数据类型
1分类
基本(值)类型
String字符串 Number数组 boolean true\false undefined null
对象(引用)类型 Object 任意对象 Function一个特殊的对象(可以执行) Array
2判断
type of 可以判断undefined 数组 字符串 布尔值 function 不能判断null和Object Object和array
instanceof 判断对象的具体类型 ===
函数的prototype
前面原型对象中有提到
1每一个函数都有一个prototype属性,它默认指向一个Object空对象(即称为原型对象)
原型对象中有一个属性constructor,它指向函数对象
2给原型对象添加属性(一般都是方法)
作用:函数的所有实例对象都自动拥有原型中的属性(方法)
显式原型与隐式原型
1每一个函数function都有一个prototype,即显示原型(属性)
2每一个实例对象都有一个_proto_,可称为隐式对象(属性)
3对象的隐式原型的值为其对应构造函数的显示原型的值
函数的prototype属性:在定义函数时自动添加的,默认值是一个空的Object对象
对象的_proto_属性:创建对象时自动添加,默认值为构造函数的prototype属性值
程序员可以直接操作显示原型,但不能直接操作隐式原型(ES6之前)
原型链
访问一个对象的属性时,
先在自身属性中查找,找到返回
如果没有,再沿着_proto_这条链向上查找,找到返回
如果最终没找到,返回undefined
别名:隐式原型链
作用:查找对象的属性(方法)
1函数的显示原型指向的对象默认是空Object实例对象(但Object不满足)
2所有函数都是Function的实例(包含Function)
3Object的原型对象是原型链的尽头
原型链中的属性
1读取对象的属性值时,会自动到原型链中查找
2设置对象的属性值时,不会查找原型链,如果当对象中没有此属性,直接添加此属性并设置其值
3方法一般定义在原型中,属性一般定义通过构造函数定义再对象本身上
变量提升与函数提升
1变量提升
通过var定义(声明)的变量,再定义语句之前就剋有访问到值undefined
2函数提升
通过function声明的函数,再之前就可以直接调用值:函数定义(对象)
执行上下文
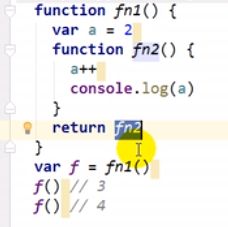
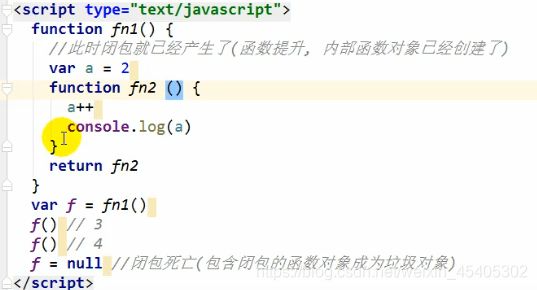
闭包
1如何产生闭包?
当一个嵌套的内部(子)函数引用了嵌套的外部(父)函数的的变量(函数)时,就产生了闭包
2闭包到底是什么?
包含被引用变量(函数)的对象
3产生条件
函数嵌套
内部函数引用了外部函数的数据
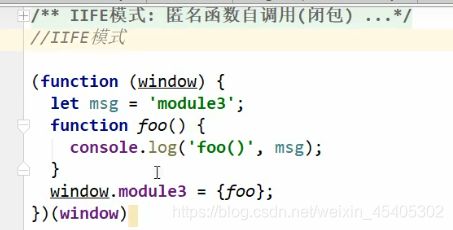
常见的闭包
1将函数作为另一个函数的返回值

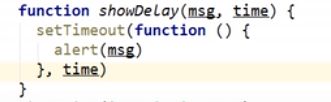
2将函数作为实参传递给另一个函数调用

show(“test”,200)
闭包的作用
1使用函数内部的变量在函数执行完后,仍然存活在内存中(延长了局部变量的生命周期)
2让函数外部可以操作(读写)到函数内部的数量(变量\函数)
闭包的生命周期
1产生:在嵌套内部函数定义执行时就产生了(不是在调用)
2死亡:在嵌套的内部函数成为垃圾对象时

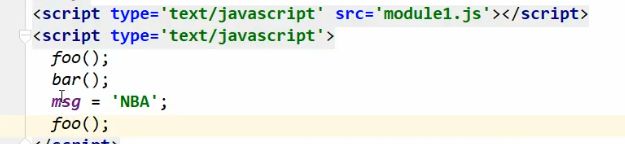
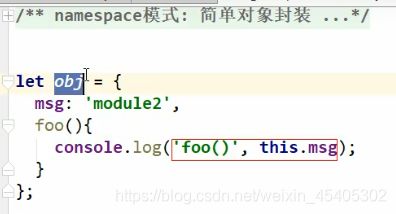
闭包应用-自定义JS模块
闭包的缺点
函数执行后,函数内的局部变量没有释放,占用内存时间变长
容易造成内存泄漏
解决:1能不用就不用 2及时释放
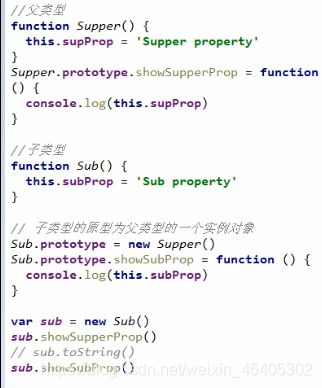
原型链继承
浏览器内核

双核-Trident 智能内核,当涉及钱时切换为这个,不涉及切换为另一个
定时器的问题
js是单线程的执行
事件循环模型
ECMAScript入门
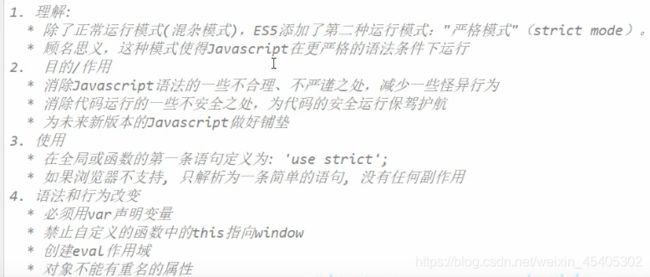
ES5_严格模式
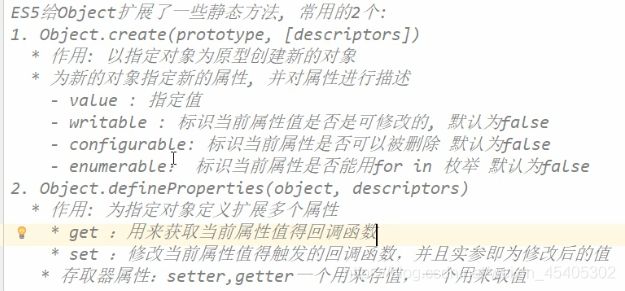
Object对象方法扩展
数组的扩展
![]()
call,apply,bind用法详解
ES6_let const关键字
ES6_变量的解构赋值
ES6_模板字符串
ES6_对象的简写方式
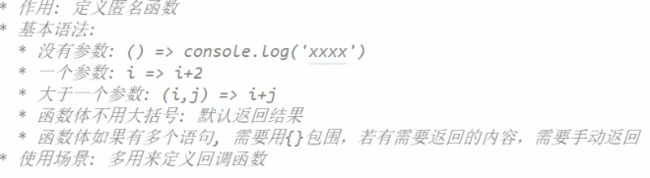
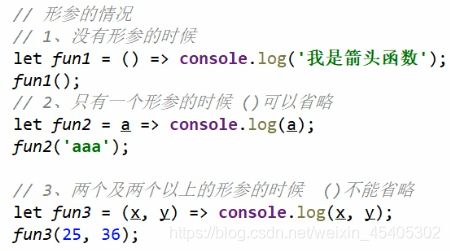
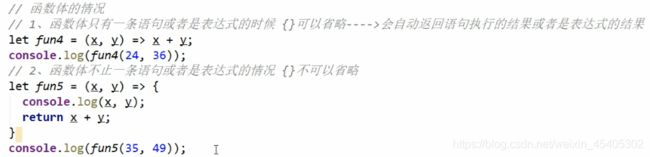
ES6_箭头函数详解
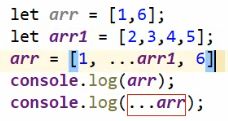
ES6_三点运算符
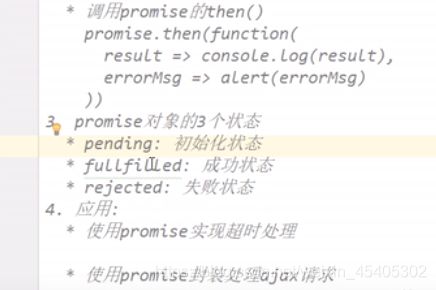
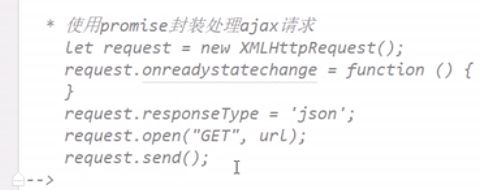
ES6_promise对象原理详解
ES6_Symbol属性介绍
ES6_iterator接口机制
ES6_Generator函数简介


在MG.next(“返回数据”) 中填入数据会让yield 执行的返回对象为其中的内容


ES6_async函数详解及应用

如果第一次执行失败了,可能会导致后面代码执行失败,我们可以把ajax中的error 中的
reject换成成功的resolve(false) 后面再判断是否有false进行处理
ES6_class类使用详解
和java的extends一致
ES6_字符串的扩展
ES6_数组方法的扩展
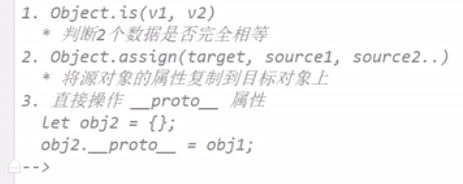
ES6_对象方法的扩展
ES6_深度克隆
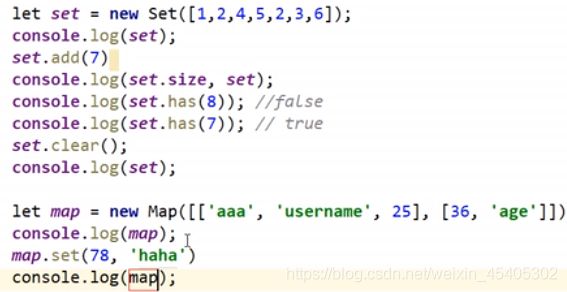
ES6_set,map容器详解

set has 判断是否没有传入的数据
map 中has 判断是否没有传入的key

ES7_方法介绍
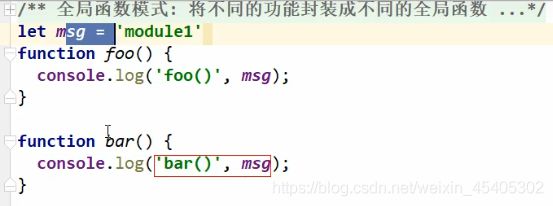
JS模块化_入门介绍
JS模块化_模块进化史
JS模块化规范_AMD规范_NoAMD
后面的先略过 模块化的 用到再说