shopify二次开发 产品详情页面的开发二 (图片展示区)
本人 兼职 shopify 开发工作,有需要的可以加我微信 abc939039210,备注 shopify
摘要
图片展示这块,我采用的 swiper 插件 的 基础示例300,在他的基础上进行修改
swiper 使用方法
基础示例300
如果您不知道怎么引入 swiper 插件 ,可以在下方评论区留言
一、引入基础实例300
1、为了方法我们编辑代码,我们可以把图片展示模块独立出来。新建 snippets 页面 /snippets /boderry-product-images.liquid,并在对应的位置 导入 /snippets /boderry-product-images.liquid
{
% include 'boderry-product-images' %}
2、导入 示例300 的代码
代码截图
效果图

在导入的过程中我对部分css做了修改,您也可以根据需要就行修改
到这里我们已经把我们的 swiper 基础实例300 引入进来的。为了避免污染 其他地方使用的 slide ,建议把 对应的 js 放在对应独立的位置,不用写进公共js里。如果需要,记得设置id
二、修改 slide
根据自己的 实际需求,将样式修改为自己所需要的,修改的过程中 可以 查看 swpier 的官方 API 文档,官方文档中给出了非常多的配置,且很详细,是我目前看到过比较好的说明文档。在该功能中我加入了一个图片放大功能,如果您有需要可以查看我的另一篇文章 速卖通产品图片放大镜功能实现方法详解,附完整代码
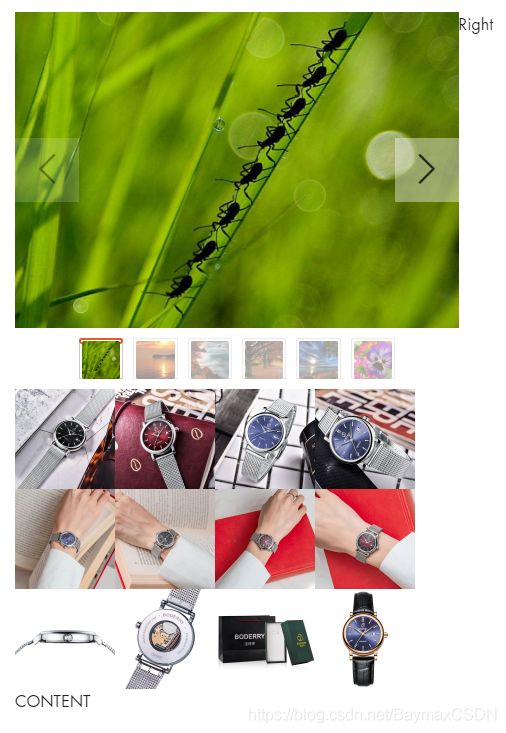
我根据我自己的需求进行修改,得到以下效果图,如果您想要知道里面一些效果是如何实现的,您可以在下方评论区留言
三、获取图片数据并使用
对于大部分人,最想知道的应该是如何获取数据吧,下面我们就来获取数据
1、获取图片数据
参考:shopify 官方文档 产品 API
a、我们需要先拿到 产品图片的数组
// 所有图片
{
{
product.images }}
b、我需要得到的是与选项无关的图片,即 没有于选项关联的图片
//判断是否于选项有关,有关则 true
{
{
image.attached_to_variant? }}
c、遍历图片
下面部分 liquid 标签可能您没见过,可以查阅 shopify 官方文档,也可以在下方评论区留言
代码如下
{
% assign images = product.images %}
{
% for image in images %}
{
% unless image.attached_to_variant? %}
{
%- assign img_url = image | img_url: '1x1' | replace: '_1x1.', '_{width}x.' -%}
<img class="lazyload"
src="{
{ image | img_url: '300x' }}"
data-src="{
{ img_url }}"
data-widths="[540, 720, 900, 1080, 1296, 1512, 1728, 1944, 2048]"
data-aspectratio="{
{ image.aspect_ratio }}"
data-sizes="auto"
data-parent-fit="cover"
alt="{
{ image.alt | escape }}">
{
% endunless %}
{
% endfor %}
/* * * * * * * * * * * * * * * * */
// 代码解释
{
{
image }} 为shopify 图片对象 API https://shopify.dev/docs/themes/liquid/reference/objects/image
{
{
image | img_url: '300x' }} 返回图片宽度为300px的图片链接 API文档 https://shopify.dev/docs/themes/liquid/reference/filters/url-filters#img_url
{
{
image.aspect_ratio }} 返回图片的长宽比
{
{
image.alt | escape }} 返回图片的alt escape 为字符串过滤器 转义字符串 API https://shopify.dev/docs/themes/liquid/reference/filters/string-filters#escape
————————————————————————
{
%- assign img_url = image | img_url: '1x1' | replace: '_1x1.', '_{width}x.' -%}
获取 图片链接 (假设图片链接为 //imageurl.jpg?v=111),
1、通过 img_url: '1x1' 我们可以得到 //imageurl_1x1.jpg?v=111
2、通过替换字符串 replace: '_1x1.', '_{width}x.' 我们可以得到 //imageurl_{width}x.jpg?v=111
3、即 变量 img_url 最终的值为 //imageurl_{width}x.jpg?v=111
——————————————
通过上述的 shopify liquid 标签 我们可以得到以下结果
假设
图片 链接为 //imageurl.jpg?v=111
图片 长宽比为 1
图片 ALT为 图片标题
<img class="lazyload"
src="//imageurl.jpg_300x?v=111"
data-src="//imageurl_{width}x.jpg?v=111"
data-widths="[540, 720, 900, 1080, 1296, 1512, 1728, 1944, 2048]"
data-aspectratio="1"
data-sizes="auto"
data-parent-fit="cover"
alt="图片标题">
——————————————
data-src 、 data-widths
在shopify 默认一些免费主题中 它会通过 js 对 data-src 和 data-widths(非lazysizes的定义属性)进行检查,
我不清楚它的检查规格,也没必要清楚,只要知道它处理的结果就可以了。
它会 遍历 data-widths 数组和读取 data-src ,通过正则表达式或者一些其他的方式得到 以下新的字符串
"//imageurl_540x.jpg?v=111 540w,//imageurl_720x.jpg?v=111 720w,//imageurl_900x.jpg?v=111 900w...,//imageurl_2048x.jpg?v=111 2048w"
然后会在该 img 中 插入新的属性 srcset 和 data-srcset
srcset="//imageurl_540x.jpg?v=111 540w,//imageurl_720x.jpg?v=111 720w,//imageurl_900x.jpg?v=111 900w...,//imageurl_2048x.jpg?v=111 2048w"
data-srcset ="//imageurl_540x.jpg?v=111 540w,//imageurl_720x.jpg?v=111 720w,//imageurl_900x.jpg?v=111 900w...,//imageurl_2048x.jpg?v=111 2048w"
插入新的属性 srcset 这里只是我保险的猜测,
正确的应该是指插入 data-srcset ,应该插入data-srcset 后再由 lazysizes自己去处理并得到srcset即可。
但是这里我考虑到部分同僚可能会想自己去写该方法,
由于自己的写的方法可能会比lazysizes 的 data-srcset 解析方法晚执行,这就会导致 lazysizes 无法获取到 data-srcset 的值,所以这里我们不如直接生成 lazysizes 要的结果 srcset
这个方法还是比较简单,要是你的shopify主题没有该方法 您也可以自己去编写
————————————
data-aspectratio 是lazyseize的固定长宽比的扩展,这个并非我们必要的属性
有兴趣的同僚可以看 下面两篇文档
lazysizes API
https://www.npmjs.com/package/lazysizes#tip-specifying-image-dimensions-minimizing-reflows-and-avoiding-page-jumps
lazysizes aspectratio扩展 API
https://github.com/aFarkas/lazysizes/tree/a2f37ec2371bff523ea8b94800682e4ec3596b9b/plugins/aspectratio
——————————
data-parent-fit="cover" 是图片自适应居中对齐
这也是shopify 一些免费的主题中所设置的方法,
要实现该方法也很简单 你可以了解下 css 属性 object-fit: cover,您就会明白了
效果如下
2、使用数据
接下来我们把我们得到的数据整合到我们的 图片展示区域中
代码截图如下
效果如下
到这里 图片展示区域基本已经完成 后面还有一些功能还需要来图片展示区域 编写
下一步我们将编写右边的信息模块,包括加入购物车的功能和付款功能