上节: 基本配置与mode
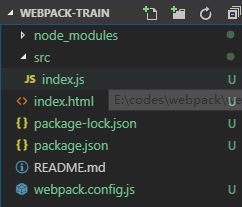
目录结构如下:
本节将重点讲解entry和output的常用配置。
一、entry
先跟新webpack.config.js,将output删除:
webpack.config.js:
module.exports = {
mode: 'production',
entry: './src/index.js'
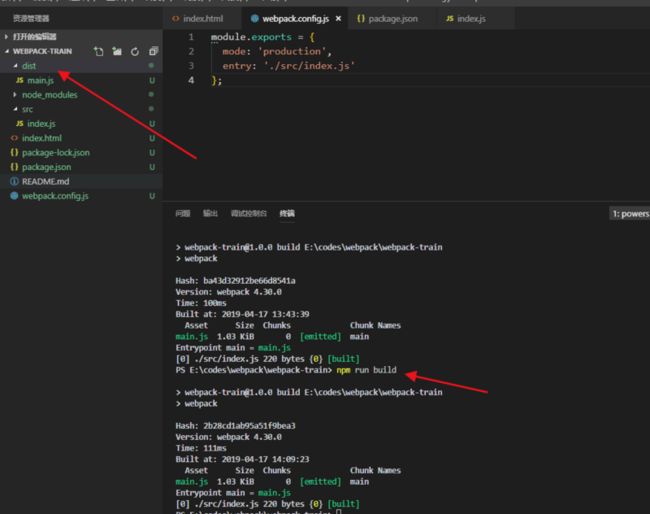
};然后执行:npm run build
在根目录下生成了dist目录,并且打包后的文件名为main.js。
那么问题来了,这个文件名是依据什么生成的呢?
复制一份src下的index.js, 并改名为main.js:
修改配置文件,增加一个入口
webpack.config.js:
module.exports = {
mode: 'production',
entry: {
index: './src/index.js',
main: './src/main.js'
}
};然后 npm run build
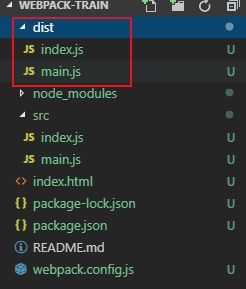
在生成的dist文件夹中,就会有两个js文件,main.js和index.js。
所以可以初步认为,打包后的文件名默认等于入口文件的名称,也就是entry的key值
这个key值在webpack中设定为入口文件的 [name]和[id].
之前的这种写法:
entry: './src/index.js'相当于:
entry: {
main: './src/index.js'
}二、output
先将刚才打包dist目录和src下的main.js删除
增加出口配置:
webpack.config.js:
module.exports = {
mode: 'production',
entry: './src/index.js',
output: {
filename: 'bundle.js'
}
};执行npm run build
此时dist目录下生成的文件名为bundle.js
输出的文件名默认取entry的key值,也可以通过filename修改。
也就是说,filename的默认配置是:
module.exports = {
mode: 'production',
entry: './src/index.js',
output: {
filename: '[name].js' // 同[id].js
}
};filename可以自由组合:
module.exports = {
mode: 'production',
entry: './src/index.js',
output: {
filename: '[name].bundle.js' // main.bundle.js
}
};也可以通过filename改变文件的存放路径,比如将文件打包放入入js文件夹中
webpack.config.js:
module.exports = {
mode: 'production',
entry: './src/index.js',
output: {
filename: 'js/[name].bundle.js'
}
};然后 npm run build
main.bundle.js就会在dist/js 下。
hash、chunkhash与contenthash
为了利用浏览器缓存的特性,我们通常希望只要文件内容有变化,就生成不同的文件名,用hash就能实现这个需求
hash
每次修改任何一个文件,所有文件名的hash至都将改变。所以一旦修改了任何一个文件,整个项目的文件缓存都将失效
配置如下:
webpack.config.js:
module.exports = {
mode: 'production',
entry: './src/index.js',
output: {
filename: '[name].[hash].js'
}
};然后 npm run build
生成的文件名如下:
这样只要入口文件(index.js)改变,每次打包生成的hash都不同。
也可以限制hash长度:
webpack.config.js:
module.exports = {
mode: 'production',
entry: './src/index.js',
output: {
filename: '[name].[hash:8].js'
}
};npm run build后的文件名如下:
chunkhash
在项目中有许多代码是基本不变的,比如第三方库jquery、lodash等,这些代码将被单独拆分出来生成单独的文件,这就是所谓的chunk。
这里涉及到代码分割相关内容,暂时了解即可,后续会详细讲到。
使用示例:
webpack.config.js:
module.exports = {
mode: 'production',
entry: './src/index.js',
output: {
filename: '[name].[chunkhash:8].js'
}
};contenthash
contenthash是针对文件内容的,只更新内容有变化的入口文件的hash值
现在新增一个入口,复制index.js并改名为main.js
src/main.js和src/index.js内容如下
window.addEventListener('DOMContentLoaded', function() {
const root = document.getElementById('root');
root.innerHTML = _.join(['Hello', 'webpack'], ' ');
});使用contenthash
webpack.config.js:
module.exports = {
mode: 'production',
entry: {
index: './src/index.js',
main: './src/main.js'
},
output: {
filename: '[name].[contenthash:8].js'
}
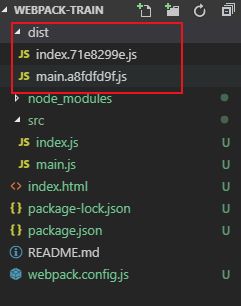
};npm run build 打包生成如下:
然后修改src/main.js:
window.addEventListener('DOMContentLoaded', function() {
const root = document.getElementById('root');
root.innerHTML = _.join(['webpack4', 'is', 'powerful'], ' ');
});再次打包:
可以看到只改变了main.js的hash值。所以contenthash也是推荐使用的
path
默认的输出目录是dist文件夹,可以通过path属性修改,
path建议设置绝对路径,比如将打包后的代码放在bundles目录下
webpack.config.js:
const { resolve } = require('path');
module.exports = {
mode: 'production',
entry: {
index: './src/index.js',
main: './src/main.js'
},
output: {
filename: '[name].[contenthash:8].js',
path: resolve(__dirname, 'bundles')
}
};npm run build, 这样就会代码就会放在bundles目录了
下节:使用plugins