使用 Vue.js 和 Semantic-UI 做一个简单的愿望清单
文章目录
- 一、前言
- 二、Vue.js介绍
- 三、Semantic UI介绍
- 四、实现愿望清单界面
一、前言
2021年第一个周末,祝各位读者朋友平安顺利。
以前读过一句话:“当你穿过暴风雨的时候,你就不是原来那个人了。”
但他没有说,我们要如何穿过暴风雨。
2020刚开始的时候,我曾觉得冬天无比漫长,似乎没有尽头。到了六月的时候,才发觉时间过得比想象更快。而现在,2020年已经过去了,想来总觉得有些恍惚,那些时间那些岁月到底是怎么流逝的呢?那么,我们到底是如何穿过暴风雨的呢?
只有在这么一个时刻,才能明白,让我们穿越暴风雨的,不过是每一天的平凡生活。
当我们的生活日夜旋转不休,眼前的景象朦胧一片时,我们唯一能做的只是努力看清了脚底下的路,并且决定一步步慢慢前行。
我想是这样的,从没有一蹴而就的事,只有每一天努力前行。
直到某天乌云散去,回过头看,才能知道自己走了多远。
因为人生没有白走的路,每一步都算数。
周末用 Vue.js 和 Semantic-UI 做了一个简单的愿望清单,记录以后想和喜欢的人一起做的事,疲惫的生活里总要有些温柔的梦想吧。
二、Vue.js介绍
官方文档传送门:https://cn.vuejs.org/v2/guide/installation.html
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
仿照官网案例的项目,主要为了熟悉 Vue.js 的基本用法,通过这个案例能吸收到基本的 Vue.js 操作

重构此项目可以学到以下知识点:
- 基本的数据绑定语法
- 计算属性
- Class 绑定
- 条件渲染
- 列表渲染
- 方法与事件绑定
- 表单空间绑定
- 自定义指令
额外还能学习到 LocalStorage 的简单用法,可以说通过详细学习此例子可以完成 Vue.js 最基本的入门操作, 完全熟悉不太容易, 主要是感受下 Vue.js 的强大和基本的使用,那么好的框架当然是越学越香,更多详细使用可以参考官方文档。
三、Semantic UI介绍
官方文档传送门:https://zijieke.com/semantic-ui/introduction/getting-started.php
在 HTML 中包含 (Include in Your HTML):
运行 gulp 构建工具将会在你的项目中编译出 CSS 和 Javascript 文件。把编译出的文件和最新的 jQuery 一起包含到 HTML 中就可以使用 Semantic UI了,更多详细使用可以参考官方文档。
<link rel="stylesheet" type="text/css" href="semantic/dist/semantic.min.css">
<script
src="https://code.jquery.com/jquery-3.1.1.min.js"
integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous">script>
<script src="semantic/dist/semantic.min.js">script>
四、实现愿望清单界面
index.html
<html data-framework="vue">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>TODOS - A wish listtitle>
<link href="static/semantic.min.css" rel="stylesheet">
<link href="static/style.css" rel="stylesheet">
head>
<body>
<div id="todos" class="ui text container" style="background: #F3F3F4;padding: 0 14px; min-height: 100%;">
<h1 class="ui centered grey header" style="font-size: 5em;">
<span class="pink text">A Wish Listspan>
h1>
<div class="ui stacked segment" style="padding: 14px;">
<div class="ui fluid right action input">
<input type="text" placeholder="想和喜欢的人一起做点什么?"
v-model="newTitle"
autofocus autocomplete="off"
@keyup.enter="addTask">
<button class="ui teal icon button"
@click="addTask">
<i class="plus icon">i>
button>
div>
<div class="ui huge middle aligned divided selection list">
<div class="item" v-for="task in filterTasks" :class="{ editing: task == editedTask }">
<div class="right floated content">
<i class="red remove icon" @click='removeTask(task);'>i>
div>
<div class="content" @dblclick="editTask(task)">
<div class="ui checkbox" >
<input type="checkbox" name="example" v-model="task.completed">
<label class="header"><span class="grey text">{
{ task.title }}span>label>
div>
<div class="ui mini transparent input">
<input class="edit" type="text"
v-model="task.title"
v-task-focus="task == editedTask"
@blur="saveEdit(task)"
@keyup.enter="saveEdit(task)"
@keyup.esc="cancelEdit(task)" >
div>
div>
div>
div>
<div class="ui green divider" v-show="tasks.length">div>
<div class="ui grid" v-show="tasks.length">
<div class="three wide column">
<span class="grey text">
<span class="green text" v-text="remaining"> span><span class="grey text"> Left span>
span>
div>
<div class="eight wide column" style="padding: 0px;">
<div class="ui mini secondary menu" style="margin-top: 8px;">
<a @click="filterTask('all')" class="item" :class="{ active: visibility == 'all' }"><span class="pink text"> All span>a>
<a @click="filterTask('active')" class="item" :class="{ active: visibility == 'active' }"><span class="pink text"> Wait span>a>
<a @click="filterTask('completed')" class="item" :class="{ active: visibility == 'completed' }"><span class="pink text"> Completed span>a>
div>
div>
<div class="five wide column">
<a class="clear" href="#" @click="removeCompleted($event)"><span class="red text">Clearspan>a>
div>
div>
div>
<div class="intro">
<span class="black text">A wish list of things you want to do with the people you lovespan>
<br>
<br>
<span class="black text">Based on <a href="https://cn.vuejs.org/v2/guide/" target='_blank'><span class="red text">Vue.jsspan>a> + <a href="https://zijieke.com/semantic-ui/" target='_blank'><span class="red text">Semantic-UIspan>a>span>
<br>
<br>
<span class="black text">叶庭云@CSDN:<a href="https://yetingyun.blog.csdn.net/" target='_blank'><span class="green text">https://yetingyun.blog.csdn.net/span>a>span>
div>
div>
<span class="text"> span>
<br>
<br>
body>
<script src="static/js/vue.js">script>
<script src="static/app.js">script>
html>
引用资源
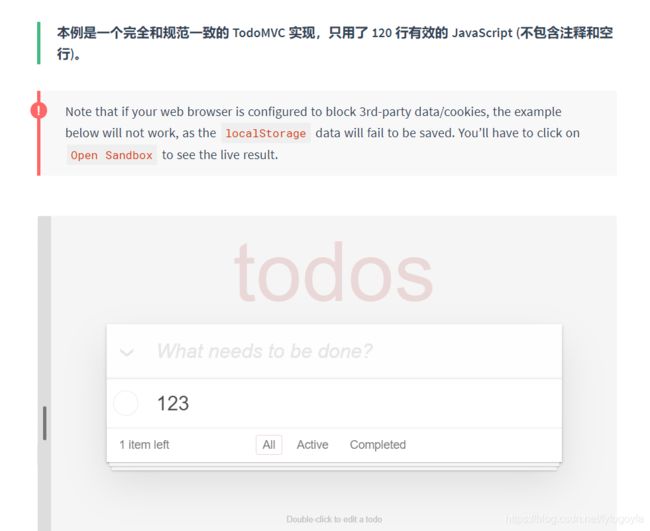
运行效果如下:
使用 Vue.js 和 Semantic-UI 做了一个简单的愿望清单,实现了页面和用户的交互,在输入框中写入想和喜欢的人一起做的事,然后按 Enter 键或者点击右边的 “+”,即可将数据添加进去,下方 3 Left 表示还有 3 个愿望未实现,点击 All 查看所有的愿望清单,点击 Wait 查看未实现的愿望,点击 Completed 查看已实现的愿望,错误添加进去的内容可以先选定,然后使用 Clear 清除掉再重新添加,或者鼠标悬停在那一条内容上,出现❌然后点击删除再重新添加,界面简洁美观,使用方便。
也可以使用 selenium 来打开本地 html 文件自动化添加
# -*- coding: UTF-8 -*-
"""
@File :demo.py
@Author :叶庭云
@CSDN :https://yetingyun.blog.csdn.net/
"""
from selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys
import selenium
print(selenium.__version__) # 查看selenium版本
# 读取txt中数据 获取每一行
with open('things.txt', encoding='utf-8') as f:
words = f.read().split('\n')
# 初始化 webdriver.Chrome()
chrome_driver = r'D:\python\pycharm2020\chromedriver.exe' # chromedriver的路径
options = webdriver.ChromeOptions()
# 关闭左上方 Chrome 正受到自动测试软件的控制的提示
options.add_experimental_option('useAutomationExtension', False)
options.add_experimental_option("excludeSwitches", ['enable-automation'])
# 开启浏览器对象
browser = webdriver.Chrome(options=options, executable_path=chrome_driver)
# 得用绝对路径 相对路径会报错
browser.get(r'D:\python\pycharm2020\program\叶庭云 个人自娱\愿望清单 想和喜欢的人一起做的事\index.html')
# Xpath定位到输入框
browser.find_element_by_xpath('//*[@id="todos"]/div[1]/div[1]/input').click()
for word in words:
# 写进每一条数据 然后按Enter键
browser.find_element_by_xpath('//*[@id="todos"]/div[1]/div[1]/input').send_keys(word)
browser.find_element_by_xpath('//*[@id="todos"]/div[1]/div[1]/input').send_keys(Keys.ENTER)
time.sleep(1) # 短暂休眠
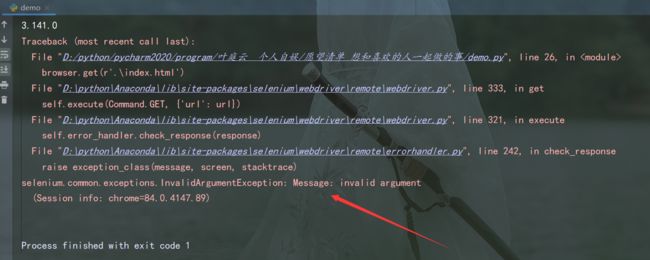
注意:selenium 打开本地 html 文件,路径需用绝对路径,用相对路径会报错

运行效果如下:
![]()
作者:叶庭云
CSDN:https://yetingyun.blog.csdn.net/
本文仅用于交流学习,未经作者允许,禁止转载,更勿做其他用途,违者必究。
觉得文章对你有帮助、让你有所收获的话,期待你的点赞呀,不足之处,也可以在评论区多多指正。