数据可视化:pyecharts 的几个实例
数据可视化:pyecharts 的几个实例
Echarts 是一个由百度开源的数据可视化,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。而 Python 是一门富有表达力的语言,很适合用于数据处理。当数据分析遇上数据可视化时,pyecharts 诞生了。
官方文档:https://pyecharts.org/#/
开发环境
- Windows 10
- Python 3.7.3
- pyecharts 1.3.1
基本图表 Pie:饼图
from pyecharts import options as opts
from pyecharts.charts import Page, Pie
# 也可以把以下数据存储成 json 格式
data = [
{
'value': 20, 'name': '计算机与信息工程学院'},
{
'value': 12, 'name': '物理与电子科学学院'},
{
'value': 17, 'name': '政法与公共管理学院'},
{
'value': 21, 'name': '材料科学与工程学院'},
{
'value': 59, 'name': '数学与统计学学院'},
{
'value': 22, 'name': '马克思主义学院'},
{
'value': 9, 'name': '资源环境学院'},
{
'value': 18, 'name': '生命科学学院'},
{
'value': 16, 'name': '化学化工学院'},
{
'value': 22, 'name': '历史文化学院'},
{
'value': 29, 'name': '外国语学院'},
{
'value': 34, 'name': '教育学院'},
{
'value': 20, 'name': '文学院'},
{
'value': 6, 'name': '商学院'},
]
value_list = []
for a_dict in data: # 遍历数据列表
for _, value in a_dict.items(): # 获取字典的值
value_list.append(value)
value_num = value_list[::2] # 获取列表中从0开始每两个取一次的数据
value_str = value_list[1::2] # 获取列表中从1开始每两个取一次的数据
def pie_base():
piemap = (
Pie()
.add('', [list(z) for z in zip(value_str, value_num)], # 数据格式:[(a,b),(c,d),]
center=["50%","60%"] # 饼图位置
)
.set_global_opts(title_opts=opts.TitleOpts(title='Pie-饼图', pos_top='100')) # 标题及位置
.set_series_opts(label_opts=opts.LabelOpts(formatter='{b}:{c}')) # 标签及格式
)
piemap.width = '1000px' # 图宽
piemap.height = '600px' # 图高
piemap.render('data/pie.html') # 存储
pie_base()
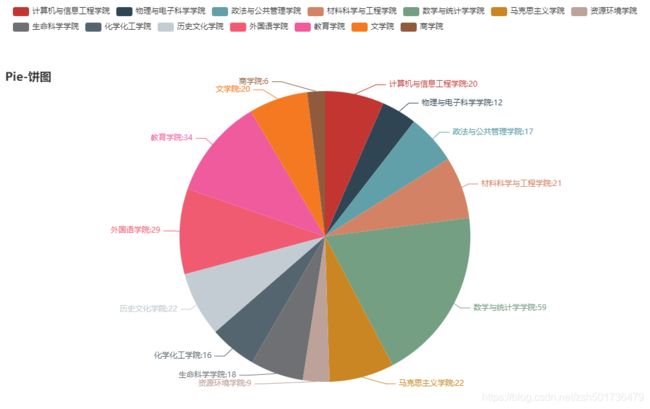
以上代码会生成一个 html 文件,浏览器打开后如下:
基本图表 Pie radius:环
import json
from pyecharts import options as opts
from pyecharts.charts import Page, Pie
# 这里就是把数据存储成 json 格式,再获取
with open('data/pie_data.json', 'r', encoding='utf-8') as f:
data = json.load(f)
# json 数据格式如下:
'''
[
{
"value": 20,
"name": "计算机与信息工程学院"
},
{
"value": 12,
"name": "物理与电子科学学院"
},
{
"value": 17,
"name": "政法与公共管理学院"
},
{
"value": 22,
"name": "马克思主义学院"
}
]
'''
value_list = []
for a_dict in data: # 遍历数据列表
for _, value in a_dict.items(): # 获取字典的值
value_list.append(value)
value_num = value_list[::2] # 获取列表中从0开始每两个取一次的数据
value_str = value_list[1::2] # 获取列表中从1开始每两个取一次的数据
def pie_base():
piemap = (
Pie()
.add('', [list(z) for z in zip(value_str, value_num)], # 数据格式:[(a,b),(c,d),]
center=["50%","60%"], # 饼图位置
radius=['40%','75%']) # 设置内圆半径和外圆半径
.set_global_opts(title_opts=opts.TitleOpts(title='Pie-圆环饼图', pos_top='100')) # 标题及位置
.set_series_opts(label_opts=opts.LabelOpts(formatter='{b}:{c}')) # 标签及格式
)
piemap.width = '1000px' # 图宽
piemap.height = '600px' # 图高
piemap.render('data/pie_radius.html') # 存储
pie_base()
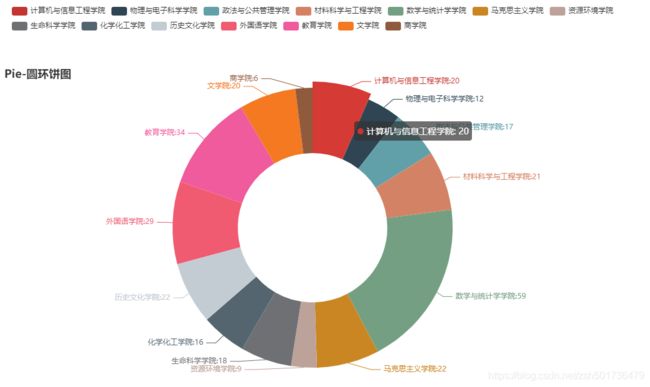
以上代码会生成一个 html 文件,浏览器打开后如下:
基本图表 pie rosetype:南丁格尔图
import json
from pyecharts import options as opts
from pyecharts.charts import Page, Pie
with open('data/pie_data.json', 'r',encoding='utf-8') as f:
data = json.load(f)
value_list = []
for a_dict in data: # 遍历数据列表
for _, value in a_dict.items(): # 获取字典的值
value_list.append(value)
value_num = value_list[::2] # 获取列表中从0开始每两个取一次的数据
value_str = value_list[1::2] # 获取列表中从1开始每两个取一次的数据
def pie_rosetype() -> Pie:
piemap = (
Pie()
.add(
"",
[list(z) for z in zip(value_str, value_num)],
radius=["30%", "75%"], # 图的内圆半径和外圆半径
center=["20%", "50%"], # 图的位置占屏幕比例,相对宽度和高度
rosetype="radius", # radius:扇区圆心角展现数据的百分比,半径展现数据的大小
# area:所有扇区圆心角相同,仅通过半径展现数据大小
label_opts=opts.LabelOpts(is_show=False), # 是否展示标签
)
.add(
"",
# 系列数据项,格式为 [(key1, value1), (key2, value2)]
[list(z) for z in zip(value_str, value_num)],
radius=["30%", "75%"],
center=["70%", "50%"],
rosetype="area",
)
.set_global_opts(title_opts=opts.TitleOpts(title="Pie-玫瑰图", # 标题及位置
pos_top='500'))
)
piemap.width = '1100px'
piemap.height = '600px'
piemap.render('data/pie_rosetype.html') # 存储
pie_rosetype()
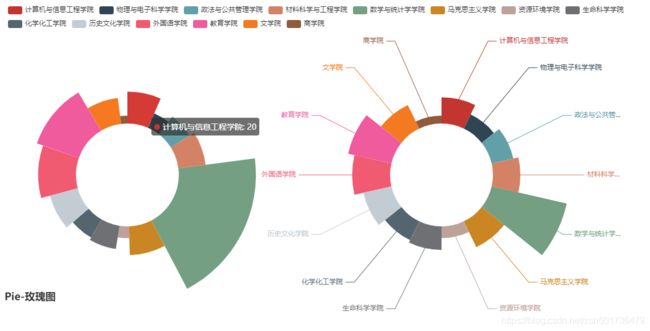
以上代码会生成一个 html 文件,浏览器打开后如下:
基本图表 sunburst:旭日图
import json
from pyecharts import options as opts
from pyecharts.charts import Sunburst
def sunburst_official() -> Sunburst:
with open("data/sun_data.json", "r", encoding="utf-8") as f:
data = json.load(f)
# 以上获取的数据格式如下:
'''
[
{
"value": 20,
"name": "计算机与信息工程学院",
"children": [
{
"value": "7",
"name": "软件工程",
"children":[
{"value":"2",
"name":"软件工程01班"
},
{"value":"5",
"name":"软件工程02班"}
]
},
{
"value": "3",
"name": "软件工程产业 "
},
{
"value": "3",
"name": "信息安全 "
},
{
"value": "2",
"name": "通信工程 "
},
{
"value": "2",
"name": "通信工程产业 "
},
{
"value": "2",
"name": "计算机科学与技术"
},
{
"value": "1",
"name": "电子信息工程 "
}
]
},
{
"value": 12,
"name": "物理与电子科学学院",
"children": [
{
"value": "2",
"name": "物理学 "
},
{
"value": "1",
"name": "光电信息与工程 "
},
{
"value": "3",
"name": "微电子科学与工程"
},
{
"value": "6",
"name": "电子科学与技术 "
}
]
},
]
'''
sun_map = (
Sunburst(init_opts=opts.InitOpts(width="1000px", height="600px"))
.add(
"",
data_pair=data, # 数据Sequence
highlight_policy="ancestor", # 当鼠标移动到一个扇形块时,可以高亮相关的扇形块。
# 'ancestor':高亮该扇形块和祖先元素
radius=[0, "95%"], # 图的半径,第一项是内半径,第二项是外半径
sort_="null", # # 扇形块根据数据 value 的排序方式,
# 如果未指定 value,则其值为子元素 value 之和。
# 'null':表示不排序,使用原始数据的顺序
levels=[ # 图多层级配置
{
},
{
"r0": "15%",
"r": "35%",
"itemStyle": {
"borderWidth": 2},
"label": {
"rotate": "tangential"},
},
{
"r0": "35%", "r": "70%", "label": {
"align": "right"}},
{
"r0": "70%",
"r": "72%",
"label": {
"position": "outside", "padding": 3, "silent": False},
"itemStyle": {
"borderWidth": 3},
},
],
)
.set_global_opts(title_opts=opts.TitleOpts(title="Sunburst-示例"))
# 标签内容格式器,支持字符串模板和回调函数两种形式,
# 字符串模板与回调函数返回的字符串均支持用 \n 换行。
# 示例:formatter: '{b}: {@score}' . 参考官网
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}"))
)
sun_map.render('data/sun_map.html')
sunburst_official()
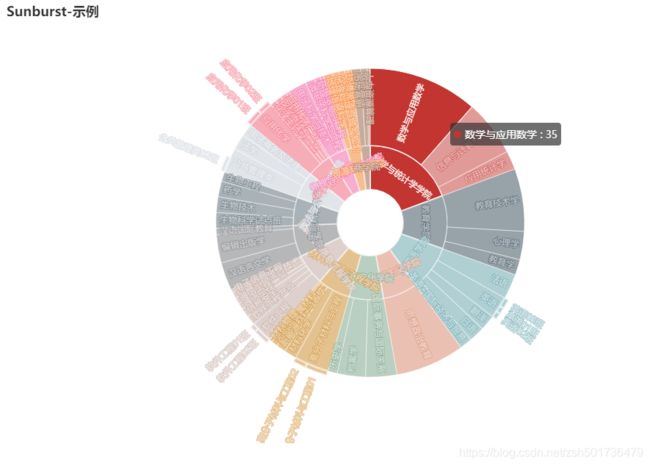
以上代码会生成一个 html 文件,浏览器打开后如下:
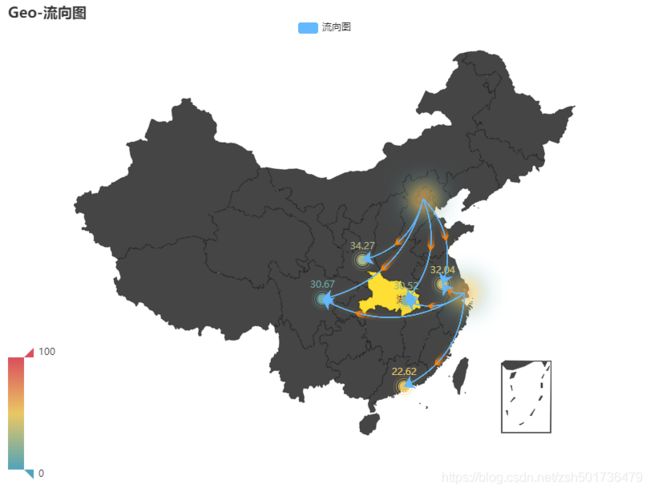
地理图表 Geo:地理坐标系
from pyecharts import options as opts
from pyecharts.charts import Geo, Page
from pyecharts.globals import ChartType, SymbolType
# 定义地理图
geo = Geo()
# 画布宽度,高度
geo.width = '800px'
geo.height = '600px'
# 全局设置
geo.set_global_opts(visualmap_opts=opts.VisualMapOpts(max_=100),
title_opts=opts.TitleOpts(title='Geo-流向图'))
# 添加主题,中国地图,填充边界颜色
geo.add_schema(maptype='china',
itemstyle_opts=opts.ItemStyleOpts(border_color="#111",
color='#454545')
)
# 添加系列
geo.add('',
[('成都',10),('武汉',20),('西安',30),('南京',40),('深圳',50)],
type_=ChartType.EFFECT_SCATTER, # 散点图一种形式
label_opts=opts.LabelOpts(is_show=True), # 不显示设置False
)
geo.add('',
[('北京',100),('上海',100)],
type_=ChartType.HEATMAP, # 散点图的一种形式
label_opts=opts.LabelOpts(is_show=False),
)
# 设置流向
geo.add('流向图',
[('上海','成都'),('上海','南京'),('上海','深圳'),('上海','武汉'),
('北京','西安'),('北京','成都'),('北京','南京'),('北京','武汉')],
type_=ChartType.LINES,
linestyle_opts=opts.LineStyleOpts(curve=0.3,color="#63B8FF"),
effect_opts=opts.EffectOpts(symbol=SymbolType.ARROW,
symbol_size=6,
color='#FF7F00'),
)
# 生成图片
geo.render('data/geo.html')
以上代码会生成一个 html 文件,浏览器打开后如下:
地理图表 Map:地图
from pyecharts.charts import Map
from pyecharts import options as opts
city_value = [
("北京",11),("天津",12),("河北",13),("山西",14),("内蒙古",15),
('辽宁',21),('吉林',22),('黑龙江',23),
("上海",31),('江苏',32),('浙江',33),('安徽',34),('福建',35),('江西',36),('山东',37),
('河南',41),('湖北',42),('湖南',43),('广东',44),('广西',45),('海南',46),
("重庆",50),('四川',51),('贵州',52),('云南',53),('西藏',54),
('陕西',61),('甘肃',62),('青海',63),('宁夏',64),('新疆',65),
('香港',81),('澳门',82),('台湾',83),
]
m = Map()
m.add('中国行政代码地图',
city_value,maptype='china',
label_opts=opts.LabelOpts(is_show=True))
m.render('data/map.html')
以上代码会生成一个 html 文件,浏览器打开后如下:
树形图表 TreeMap:矩形树图
import json
from pyecharts.charts import TreeMap
from pyecharts import options as opts
with open('data/treemap_data.json', 'r',encoding='utf-8') as f:
data = json.load(f)
# 以上获取的数据格式如下:
'''
[
{
"value": 20,
"name": "计算机与信息工程学院",
"children": [
{
"value": "7",
"name": "软件工程"
},
{
"value": "3",
"name": "软件工程产业 "
},
{
"value": "3",
"name": "信息安全 "
},
{
"value": "2",
"name": "通信工程 "
},
{
"value": "2",
"name": "通信工程产业 "
},
{
"value": "2",
"name": "计算机科学与技术"
},
{
"value": "1",
"name": "电子信息工程 "
}
]
},
{
"value": 12,
"name": "物理与电子科学学院",
"children": [
{
"value": "2",
"name": "物理学 "
},
{
"value": "1",
"name": "光电信息与工程 "
},
{
"value": "3",
"name": "微电子科学与工程"
},
{
"value": "6",
"name": "电子科学与技术 "
}
]
},
]
'''
treemap = (
TreeMap()
.add('各专业体育检测抽样人数', data,
pos_left='center', # 主图的位置
tooltip_opts=opts.TooltipOpts(is_show=True),
# 子标签展示,大小,字体
label_opts=opts.LabelOpts(is_show=True, font_size=14,
font_family='serif', vertical_align='top')
)
.set_global_opts(title_opts=opts.TitleOpts(title='矩形树图\n'), # 图左上角:标题
legend_opts=opts.LegendOpts(is_show=True), # 图上面中间:图例
toolbox_opts=opts.ToolboxOpts(is_show=True), # 图右上角:工具箱
# tooltip_opts=opts.TooltipOpts(is_show=True), # 图上:提示框
# visualmap_opts=opts.VisualMapOpts(is_show=True), # 图右下角:视觉映射
)
)
# 图的宽高
treemap.width='1000px'
treemap.height='600px'
# 保存为html文件
treemap.render('data/treemap.html')
以上代码会生成一个 html 文件,浏览器打开后如下:
小结
更多实例内容见官方文档:https://pyecharts.org/#/