- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- Vue3组件库实战: 打造高复用UI系统
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jslayui毕业设计
Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证
- vue3面试题(个人笔记)
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jsjava学习
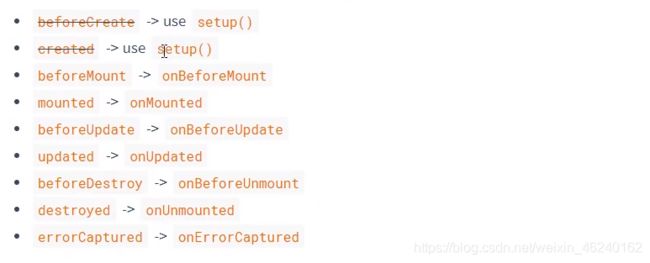
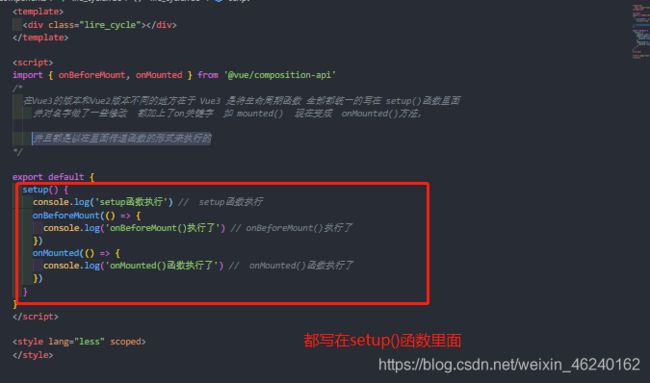
vue3比vue2有什么优势?性能更好,打包体积更小,更好的ts支持,更好的代码组织,更好的逻辑抽离,更多的新功能。描述Vue3生命周期CompositionAPI的生命周期:onMounted()onUpdated()onUnmounted()onBeforeMount()onBeforeUpdate()onBeforeUnmount()onErrorCaptured()onRenderTrac
- vue3 + Element Plus 系统主题切换
顾尘眠
vue.js前端javascript
创建主题管理模块(用于配置颜色变量)新建src/utils/theme.tsimport{ref,watchEffect}from'vue'typeThemeType='light'|'dark'|'system'//主题配置constthemeConfig={light:{'--el-color-primary':'#409eff','--bg-color':'#ffffff','--text-
- Vue3 tailwindcss
1、安装tailwindcsspnpmi-Dtailwindcsspostcssautoprefixer#yarnadd-Dtailwindcsspostcssautoprefixer#npmi-Dtailwindcsspostcssautoprefixer2、创建TailwindCSS配置文件npxtailwindcssinit-ptailwind.config.js/**@type{impor
- 极简Vue 3应用:从入门到掌握核心概念
程序猿全栈の董(董翔)
vue.js前端javascript
Vue.js作为一款渐进式JavaScript框架,以其直观的API和灵活的架构受到广泛欢迎。对于初学者而言,Vue官方CLI生成的项目结构可能略显复杂,包含了各种资源文件、样式和示例组件。本文将介绍如何创建一个最简洁的Vue3应用,帮助你专注于核心概念的学习。为什么需要最简Vue应用?VueCLI默认生成的项目包含:assets目录:存放图片、字体等资源components目录:包含多个示例组件
- 基于Vue3 + Element Plus项目实现el-table表格操作列自适应宽度组件
前言在实际的后台管理系统开发中,表格是最常用的数据展示组件之一。而表格的操作列(通常包含编辑、删除、查看等按钮)往往需要根据业务需求动态显示不同的按钮,这就带来了一个问题:如何让操作列的宽度能够自适应按钮的数量和内容长度?传统的解决方案是手动设置固定宽度,但这种方式存在以下问题:宽度设置过小,按钮可能会被挤压或换行宽度设置过大,会浪费表格空间按钮数量动态变化时,固定宽度无法适应本文将介绍如何基于V
- vue3+js+element plus 合并table表格
还是没有昵称叭
javascriptvue.js前端
mergeColumns数组:这个数组列出了需要合并的列的属性名。只有这些列会被考虑进行合并。spanMethod函数:这个函数是el-table组件的span-method属性的回调函数,用于控制表格中单元格的合并。参数:row:当前行的数据对象。column:当前列的数据对象。rowIndex:当前行的索引。columnIndex:当前列的索引。逻辑:首先检查当前列的property是否在me
- vue:监听路由的变化
沐子a~
vue.jsjavascript前端
1.vue3import{useRouter}from'vue-router'constrouter=useRouter()//监听当前路由watch(()=>router.currentRoute.value,(newValue:any)=>{console.log('newValue',newValue)},{immediate:true})2.vue2watch:{$route:{handl
- Vue3 + TS + Element-Plus 封装的 Table 表格组件
阳光的男夹克
Vue3vue.jselementuijavascript
代码中主要增加了3个插槽,operationsStart从操作栏开头增加按钮,operationsStart从操作栏结尾增加按钮,还有一个插槽用来自定义列的内容,就是TableModel里面的Key{{row[tableModel.key]}}<slotname="operationsStart"v-bind=
- vue3 element plus table 使用固定列,滑动滚动会错位、固定列层级异常、滑动后固定列的内容看不到了
源码-->{{scope.row.category_name}}-->{{scope.row.end_time=="0"?"永久有效":scope.row.end_time}}{{scope.row.mer_state==1?"开启":"关闭"}}登录店铺修改密码营业执照编辑查看-->效果滚动条滑动后分类名称会盖住商家名称说明1、table-layout=“auto”2、el-table-colu
- 【Vue3+element plus 】el-table滚动条、固定列fixed、表头超出内容隐藏并显示省略号_el-table-column超出隐藏
font-size:16px;}//固定列表身tbody.el-table-fixed-column–right{background-color:#072d48!important;}**原图:固定列样式与自定义的el-table整体样式不一致** **效果图
- 在Vue3中集成wangEditor富文本编辑器:完整指南
编程猪猪侠
vuevue.js前端javascript
介绍在现代Web应用中,富文本编辑器是不可或缺的组件。本文将详细介绍如何在Vue3项目中集成wangEditor,一个轻量级、功能强大的Web富文本编辑器。安装与配置首先,我们需要安装wangEditor的相关依赖:npminstall@wangeditor/editor@^5.1.23@wangeditor/
[email protected]组件实现下面是完整的富文本编辑器组件实现代码:
- Vue3 学习教程,从入门到精通,Vue 3 安装指南及语法知识点详解(2)
Vue3安装指南及语法知识点详解本文将详细介绍Vue3的所有安装方式,并深入讲解Vue3的语法知识点。此外,还将提供一些综合性案例,展示如何综合运用Vue3的各项功能。一、安装Vue3的所有方式Vue3提供了多种安装方式,以适应不同的项目需求和开发环境。以下是主要的安装方式:1.通过CDN引入这是最简单的方式,适用于快速原型开发或学习。步骤:在HTML文件中通过标签引入Vue3的CDN链接。使用V
- vue3.2 前端动态分页算法
web_Hsir
前端算法
文章目录背景思路页面情况核心代码小结效果背景1.后台接口只是动态返回一个数组的数据,前端需要根据数据量的大小判断是否需要分页,页面高度固定2.页面根据页数大小有不同的展示a.只有一页头部+内容+统计+尾部b.多页i.第一页头部+内容+尾部ii.中间页内容+尾部iii.最后一页内容+统计+尾部思路1.先判断是否一页能满足如果能满足不做数据处理2.不满足则肯定是多页a.先计算第一页的逻辑,将数组分为[
- 钉钉企业应用开发系列:前端实现钉钉扫码登录功能
脑袋大大的
钉钉生态创业者专栏钉钉前端第三方登录
本文将围绕“钉钉扫码登录”这一功能点展开讲解,并结合前端技术栈(HTML+JavaScript+Vue3)进行实现。我们将通过调用钉钉开放平台提供的JSAPI来实现扫码登录的功能,并展示完整的代码示例。一、前置准备1.注册钉钉开发者账号并创建企业应用访问钉钉开放平台。创建一个企业内部应用或第三方企业应用。获取corpId和redirect_uri等信息,用于后续配置。2.获取扫码登录权限确保你的应
- vue3 + element-plus el-table表格二次封装,支持复选框,排序,分页。
前端vue.js
一、customTable.vue组件{{(currentPage-1)*pageSize+scope.$index+1}}{{btn.text}}import{ref,onMounted}from"vue";letloading=defineModel("loading");constemits=defineEmits(["selection-change","sort-change"]);co
- Vue3 面试不再慌:这 8 个问题答得好,基本稳了!
掘金安东尼
vue.js前端javascript
面试Vue3岗位,真的只是复习CompositionAPI、生命周期和响应式吗?你以为自己准备得差不多了,但一上来,面试官问的是:“Vue3中的响应式是怎么实现的?和Vue2有什么本质不同?”——你还在“setup里写逻辑就完事了”的认知,可能就被这一问击穿了。作为Vue开发者,这些年我面过别人,也被别人面过。今天就来整理一份Vue3面试高频问题+高质量回答,不止是应试,更是一次知识体系的整理升级
- SpringBoot+Mybatis+MySQL+Vue+ElementUI前后端分离版:整体布局、架构调整(二)
喜欢敲代码的程序员
前后端分离SpringBootSpringspringbootmybatismysqlvue.jselementui
目录一、前言二、后端调整1.实体类调整2.菜单相关接口3.用户相关接口4.新增工具类5.新增菜单树返回类6.配置类、拦截器三、前端调整1.请求调整2.页面布局、样式调整1.user.vue2.index.vue3.请求拦截四、开发过程中的问题五、附:源码1.源码下载地址六、结语一、前言此文章在上次的基础上进行了部分调整,并根据用户体验(我自己)确认了页面整体布局和数据呈现,暂定就先这样,后续有需要
- Vue3 学习教程,从入门到精通,使用 VSCode 开发 Vue3 的详细指南(3)
知识分享小能手
前端开发vue3网页开发学习前端javascriptvue.jsvue3vue前端框架
使用VSCode开发Vue3的详细指南本文将详细介绍如何使用VisualStudioCode(VSCode)开发Vue3项目,包括创建项目、打开项目、运行第一个入门程序,并涵盖关键的语法知识点及使用方法。每个知识点都将提供具体的案例代码,并附有详细注释。此外,还将提供一些入门案例,帮助您快速上手Vue3开发。目录准备工作创建Vue3项目在VSCode中打开Vue3项目运行第一个入门程序Vue3关键
- Vue3面试必刷36题(2024最新版)
systemseer
面试职场和发展
文章目录一、基础概念篇1.Vue3相比Vue2有哪些重大改进?(必考!!!)2.OptionsAPIvsCompositionAPI如何选择?二、核心机制篇3.为什么Vue3用Proxy代替defineProperty?4.ref和reactive有什么区别?(高频题)三、进阶实战篇5.组件通信方式大全(超级重要)6.如何实现权限按钮控制?四、性能优化篇7.项目打包体积太大怎么破?8.长列表渲染卡
- Vue 3结合element plus(问题总结一)之 table数据更新而视图不跟新
Vue3结合elementplus(问题总结一)之table数据更新而视图不更新前言Table组件问题原因及解决小案例前言应为做项目用到vue3,就结合elementplus来做,但是碰到一些问题,上网搜几乎是vue2结合elementui的相似问题。所以自己也是搞了蛮久的,如果有相同的问题希望能帮助到各位,希望可以点赞加搜藏一下。Table组件讲一下Table组件,先看下官网给的基础代码和效果。
- 如何在vue3.0项目中集成Element-plus
卖菜的小白
vue面试vueelement-plus
一、Element-plus简介Elementplus是一套为开发者,设计师和产品经理准备的基于vue3.0的桌面端组件库。之前在vue2中都使用element-ui,而element-plus是针对vue3开发的一个ui组件库。二、基本使用安装element-plusnpminstallelement-plus2.1、全局引入一种引入element-plus的方式是全局引入的方式,代表的含义是所
- vue-element-plus-admin:一套基于vue3、element-plus、ts、vite的后台集成方案
vue-element-plus-admin:一套基于vue3、element-plus、ts、vite的后台集成方案,中后台前端解决方案的探索与实践。框架示例图:在线预览:https://element-plus-admin.cn摘要:本文主要介绍了vue-element-plus-admin,一个基于element-plus的免费开源中后台前端模版。文章首先介绍了该模版的开发背景和技术栈,然后
- Vue 2 和 Vue 3 区别
哈哈123453
vue.js前端javascripthtml
1.响应式系统原理Vue2:利用Object.defineProperty()实现属性拦截。存在局限性,无法自动监测对象属性增减,需用Vue.set/delete;数组变异方法要重写;深层对象递归转换性能差。Vue3:采用ES6Proxy代理对象,能直接拦截属性访问修改。无需特殊API就能监测属性变化;数组操作拦截更自然;深层响应式惰性处理,提升性能。javascript//Vue3响应式创建im
- 用Vue Flow绘制一个完美流程图
itanly
vue.js流程图前端
VueFlow简介VueFlow是一个基于Vue.js的流程图库,专为构建交互式流程图设计。它支持节点拖拽、连线、缩放、撤销/重做等功能,适用于工作流、系统架构图等场景。以下内容将演示如何用VueFlow绘制一个完整的流程图,并提供代码示例。安装与基础配置确保项目已安装Vue3,使用以下命令安装VueFlow:npminstall@vue-flow/core基础配置示例:import{VueFlo
- Vue3-尚硅谷笔记
八月份的天气
Vue3-笔记笔记
1.Vue3简介2020年9月18日,Vue.js发布版3.0版本,代号:OnePiece(n经历了:4800+次提交、40+个RFC、600+次PR、300+贡献者官方发版地址:Releasev3.0.0OnePiece·vuejs/core截止2023年10月,最新的公开版本为:3.3.41.1.【性能的提升】打包大小减少41%。初次渲染快55%,更新渲染快133%。内存减少54%。1.2.【
- Vue3 进阶-Mitt 库实现全局事件总线
风清扬雨
前端Vue3vue.jsjavascriptecmascript
大家好呀~今天给大家带来一个超级实用的Vue3技巧:如何用mitt库实现全局事件总线!如果你在项目中需要跨组件通信,但又不想用Vuex或Pinia这种重量级的状态管理工具,那么mitt绝对是你的最佳选择!话不多说,直接开整~什么是mitt?mitt是一个极简的事件总线库,只有20行代码,体积非常小(1kb左右),非常适合用于轻量级的事件监听和分发场景。它的核心功能就是通过订阅-发布模式来实现组件间
- 如何在 Vue3 + ThinkPHP6 项目中集成微信公众号功能
虎王科技
uni-app小程序编辑器前端
在当今数字化时代,微信公众号已成为企业与用户互动的重要平台。将微信公众号功能集成到基于Vue3和ThinkPHP6的项目中,不仅可以提升用户体验,还能拓展业务渠道。以下是一个详细的解决方案,帮助你实现微信公众号的集成。一、项目背景与需求假设你正在开发一个基于Vue3和ThinkPHP6的电商平台,希望通过微信公众号实现用户登录、支付、分享等功能。微信公众号的集成将为用户提供更便捷的访问方式,并通过
- 点播直播弹幕实现1
Flyzz~
Java技术学习springbootjava
点播弹幕实现简要说明之前突然觉得弹幕视频还挺有意思的,就想自己也实现点播弹幕和直播弹幕。由于是主学后端的,对于自己手动实现前端的弹幕功能感到困难,于是上网搜索有没有相关实现,首先找到了**CommentCoreLibrary**项目,不过貌似只能全局script导入,没有实现相应模块化,而我前端用的是vue3+ts,用起来感觉很难受,遂放弃。又经过一番搜寻,找到了**DPlayer**项目,看了它
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo