详解diff算法的流程以及实现
一文看懂diff算法
- 一、当数据发生变化时,vue怎么更新节点
- 二、virtual(虚拟) DOM和real(真实) DOM的区别
- 三、diff的比较方式
- 四、diff算法流程图
- 五、具体代码分析(部分核心代码)
-
- 1、patch (打补丁)
- 2、sameVnode方法
- 3、patchVnode方法
- 4、updateChildren方法
- 图解updateChildren
- 六、组件循环数据时 key的选取问题
-
- 1、没有key的情况
- 2、采用index作为key
一、当数据发生变化时,vue怎么更新节点
要知道渲染真实DOM的开销是很大的,比如有时候我们修改了某个数据,如果直接渲染到真实dom上会引起整个dom树的重绘和重排,有没有可能我们只更新我们修改的那一小块dom而不要更新整个dom呢?diff算法能够帮助我们。
我们先根据真实DOM生成一颗virtual DOM,当virtual DOM某个节点的数据改变后会生成一个新的Vnode,然后Vnode和oldVnode作对比,发现有不一样的地方就直接修改在真实的DOM上,然后使oldVnode的值为Vnode。
diff的过程就是调用名为patch的函数,比较新旧节点,一边比较一边给真实的DOM打补丁。
二、virtual(虚拟) DOM和real(真实) DOM的区别
virtual DOM是将真实的DOM的数据抽取出来,以对象的形式模拟树形结构。比如dom是这样的:
<div>
<p>123p>
div>
对应的virtual DOM(伪代码):
var Vnode = {
tag: 'div',
children: [
{
tag: 'p', text: '123' }
]
};
三、diff的比较方式
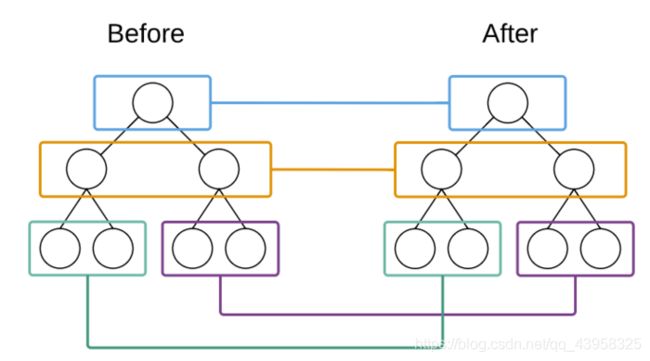
在采取diff算法比较新旧节点的时候,比较只会在同层级进行, 不会跨层级比较。
<div>
<p>123p>
div>
<div>
<span>456span>
div>
上面的代码会分别比较同一层的两个div以及第二层的p和span,但是不会拿div和span作比较。在别处看到的一张很形象的图

四、diff算法流程图
当数据发生改变时,set方法会让调用Dep.notify通知所有订阅者Watcher,订阅者就会调用patch给真实的DOM打补丁,更新相应的视图。
五、具体代码分析(部分核心代码)
1、patch (打补丁)
判断两节点是否值得比较,值得比较则执行patchVnode,不值得比较则用Vnode替换oldVnode
function patch (oldVnode, vnode) {
// 比较两节点的方法
if (sameVnode(oldVnode, vnode)) {
patchVnode(oldVnode, vnode)
} else {
const oEl = oldVnode.el // 当前oldVnode对应的真实元素节点
let parentEle = api.parentNode(oEl) // 父元素
createEle(vnode) // 根据Vnode生成新元素
if (parentEle !== null) {
api.insertBefore(parentEle, vnode.el, api.nextSibling(oEl)) // 将新元素添加进父元素
api.removeChild(parentEle, oldVnode.el) // 移除以前的旧元素节点
oldVnode = null
}
}
// some code
return vnode
}
简单来说,patch方法的作用是判断传进来的两节点是否相同,相同比较下一对节点,不同则不用比较下一对节点,直接将新元素替换旧元素
2、sameVnode方法
patch用到的比较节点的方法——sameVnode
function sameVnode (a, b) {
return (
a.key === b.key && // key值
a.tag === b.tag && // 标签名
a.isComment === b.isComment && // 是否为注释节点
// 是否都定义了data,data包含一些具体信息,例如onclick , style
isDef(a.data) === isDef(b.data) &&
sameInputType(a, b) // 当标签是的时候,type必须相同
)
}
3、patchVnode方法
patchVnode (oldVnode, vnode) {
const el = vnode.el = oldVnode.el //找到对应的真实dom,称为el
let i, oldCh = oldVnode.children, ch = vnode.children
if (oldVnode === vnode) return // 判断Vnode和oldVnode是否指向同一个对象,如果是,那么直接return
if (oldVnode.text !== null && vnode.text !== null && oldVnode.text !== vnode.text) {
api.setTextContent(el, vnode.text) //如果他们都有文本节点并且不相等,那么将el的文本节点设置为Vnode的文本节点。
}else {
updateEle(el, vnode, oldVnode)
if (oldCh && ch && oldCh !== ch) {
updateChildren(el, oldCh, ch) // 如果两者都有子节点,则执行updateChildren函数比较子节点!!!!!!!!!
}else if (ch){
// 如果oldVnode没有子节点而Vnode有,则将Vnode的子节点真实化之后添加到el
createEle(vnode) //create el's children dom
}else if (oldCh){
// 如果oldVnode有子节点而Vnode没有,则删除el的子节点
api.removeChildren(el)
}
}
}
这个方法的步骤简而言之是:
找到对应的真实dom,称为el 判断Vnode和oldVnode是否指向同一个对象,如果是,那么直接return
如果他们都有文本节点并且不相等,那么将el的文本节点设置为Vnode的文本节点。
如果oldVnode有子节点而Vnode没有,则删除el的子节点
如果oldVnode没有子节点而Vnode有,则将Vnode的子节点真实化之后添加到el
如果两者都有子节点,则执行updateChildren函数比较子节点,这一步很重要
4、updateChildren方法
在patchVnode方法中我们出现了updateChildren方法,那这个方法是什么呢?
updateChildren (parentElm, oldCh, newCh) {
let oldStartIdx = 0, newStartIdx = 0
let oldEndIdx = oldCh.length - 1
let oldStartVnode = oldCh[0]
let oldEndVnode = oldCh[oldEndIdx]
let newEndIdx = newCh.length - 1
let newStartVnode = newCh[0]
let newEndVnode = newCh[newEndIdx]
let oldKeyToIdx
let idxInOld
let elmToMove
let before
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
// 空对比
if (oldStartVnode == null) {
// 对于vnode.key的比较,会把oldVnode = null
oldStartVnode = oldCh[++oldStartIdx]
}else if (oldEndVnode == null) {
oldEndVnode = oldCh[--oldEndIdx]
}else if (newStartVnode == null) {
newStartVnode = newCh[++newStartIdx]
}else if (newEndVnode == null) {
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldStartVnode, newStartVnode)) {
// 首首对比
patchVnode(oldStartVnode, newStartVnode)
oldStartVnode = oldCh[++oldStartIdx]
newStartVnode = newCh[++newStartIdx]
}else if (sameVnode(oldEndVnode, newEndVnode)) {
// 尾尾对比
patchVnode(oldEndVnode, newEndVnode)
oldEndVnode = oldCh[--oldEndIdx]
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldStartVnode, newEndVnode)) {
// 首尾对比
patchVnode(oldStartVnode, newEndVnode)
api.insertBefore(parentElm, oldStartVnode.el, api.nextSibling(oldEndVnode.el))
oldStartVnode = oldCh[++oldStartIdx]
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldEndVnode, newStartVnode)) {
// 尾首对比
patchVnode(oldEndVnode, newStartVnode)
api.insertBefore(parentElm, oldEndVnode.el, oldStartVnode.el)
oldEndVnode = oldCh[--oldEndIdx]
newStartVnode = newCh[++newStartIdx]
}else {
// 上述四种对比方法都没找到 只好老老实实的依次遍历对比数据(key)
// 使用key时的比较
if (oldKeyToIdx === undefined) {
oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx) // 有key生成index表
}
//比较在旧的key值列表中是否有新的节点的key值
idxInOld = oldKeyToIdx[newStartVnode.key]
if (!idxInOld) {
// 旧的key值列表中不存在新的key值 直接新增节点
api.insertBefore(parentElm, createEle(newStartVnode).el, oldStartVnode.el)
newStartVnode = newCh[++newStartIdx]
}
else {
// 旧的key值列表中存在新的key值
elmToMove = oldCh[idxInOld]
if (elmToMove.sel !== newStartVnode.sel) {
// 对应key值相同的旧节点的标签名不一样 新增节点
api.insertBefore(parentElm, createEle(newStartVnode).el, oldStartVnode.el)
}else {
// 更新以及判断是否递归updateChildren
patchVnode(elmToMove, newStartVnode)
oldCh[idxInOld] = null
api.insertBefore(parentElm, elmToMove.el, oldStartVnode.el)
}
newStartVnode = newCh[++newStartIdx]
}
}
}
// 遍历完毕 将新增的节点批量新增 将多余的节点批量删除
if (oldStartIdx > oldEndIdx) {
before = newCh[newEndIdx + 1] == null ? null : newCh[newEndIdx + 1].el
addVnodes(parentElm, before, newCh, newStartIdx, newEndIdx)
}else if (newStartIdx > newEndIdx) {
removeVnodes(parentElm, oldCh, oldStartIdx, oldEndIdx)
}
}
这个函数的作用分两点
- 将Vnode的子节点Vch和oldVnode的子节点oldCh提取出来
- oldCh和vCh各有两个头尾的变量StartIdx和EndIdx,它们的2个变量相互比较,一共有4种比较方式。如果4种比较都没匹配,如果设置了key,就会用key进行比较,在比较的过程中,变量会往中间靠,一旦StartIdx>EndIdx表明oldCh和vCh至少有一个已经遍历完了,就会结束比较。
上面一大串代码相信大家看的不是很明白,接下来给大家图解一波
图解updateChildren
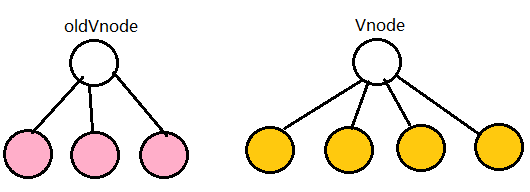
首先是粉红色的部分为oldCh和vCh

接着我们将它们取出来并分别用s和e指针指向它们的头child和尾child

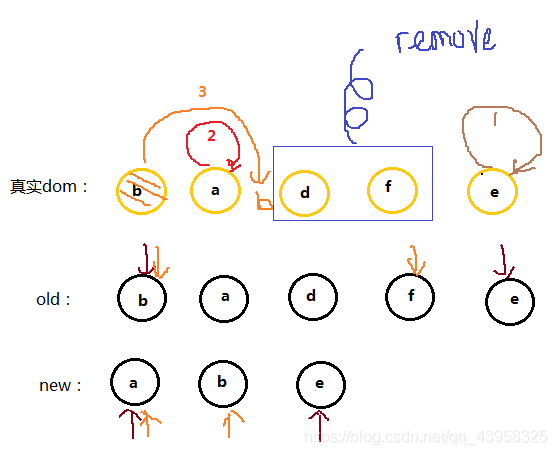
现在分别对oldS、oldE、S、E两两做sameVnode比较,有四种比较方式,当其中两个能匹配上那么真实dom中的相应节点会移到Vnode相应的位置,这句话有点绕,打个比方
- 如果是oldS和E匹配上了,那么真实dom中的第一个节点会移到最后
- 如果是oldE和S匹配上了,那么真实dom中的最后一个节点会移到最前,匹配上的两个指针向中间移动
- 如果四种匹配没有一对是成功的,那么遍历oldChild,S挨个和他们匹配,匹配成功就在真实dom中将成功的节点移到最前面,如果依旧没有成功的,那么将S对应的节点插入到dom中对应的oldS位置,oldS和S指针向中间移动。
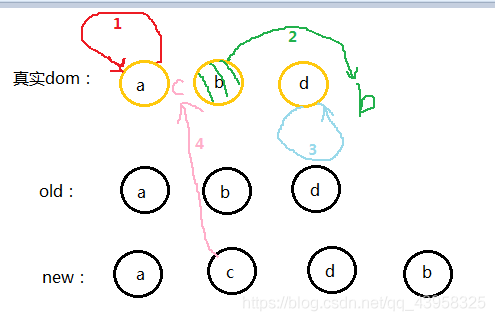
- 第一步
oldS = a, oldE = d;
S = a, E = b;
oldS和S匹配,则将dom中的a节点放到第一个,已经是第一个了就不管了,此时dom的位置为:a b d
- 第二步
oldS = b, oldE = d;
S = c, E = b;
oldS和E匹配,就将原本的b节点移动到最后,因为E是最后一个节点,他们位置要一致,这就是上面说的:当其中两个能匹配上那么真实dom中的相应节点会移到Vnode相应的位置,此时dom的位置为:a d b
- 第三步
oldS = d, oldE = d;
S = c, E = d;
oldE和E匹配,位置不变此时dom的位置为:a d b
- 第四步
oldS++;
oldE--;
oldS > oldE;
遍历结束,说明oldCh先遍历完。就将剩余的vCh节点根据自己的的index插入到真实dom中去,此时dom位置为:a c d b
一次模拟到这里就完成了。
这个匹配过程的结束有两个条件:
六、组件循环数据时 key的选取问题
1、没有key的情况
<ul>
<li>1li>
<li>2li>
ul>
对应虚拟节点如下
{
tag: 'ul',
children: [
{
tag: 'li', children: [ {
vnode: {
text: '1' }}] },
{
tag: 'li', children: [ {
vnode: {
text: '2' }}] },
]
}
触发patch =>sameVnode (没有key,返回false) 重新渲染节点,每次都会重新渲染节点(大量消耗性能)
2、采用index作为key
<ul>
<item
v-for="(num, index) in nums"
:key="index"
:num="num"
>item>
ul>
虚拟节点如下
[
{
tag: "item",
key: 0,
props: {
num: 1
}
},
{
tag: "item",
key: 1,
props: {
num: 2
}
},
{
tag: "item",
key: 2,
props: {
num: 3
}
}
];
数组反转后的虚拟节点如下
{
tag: "item",
key: 0,
props: {
num: 3
}
},
{
tag: "item",
key: 1,
props: {
num: 2
}
},
{
tag: "item",
key: 2,
props: {
num: 1
}
}
];
- 使用index作为节点的key,在进行子节点的 diff 过程中,会在 旧首节点和新首节点用sameNode对比。这一步命中逻辑,因为现在新旧两次首部节点 的 key 都是 0了
- 在patchVnode中触发文本重置=>触发子组件视图的重新渲染=>导致类名、样式、指令,那么都会被全量的更新
随机数作为key也类似于index的状况(基本全部重新更新)