页面监控
一、监控页面的性能
监控页面的性能主要是依据performance对象,
performace的详细介绍:https://www.cnblogs.com/bldxh/p/6857324.html
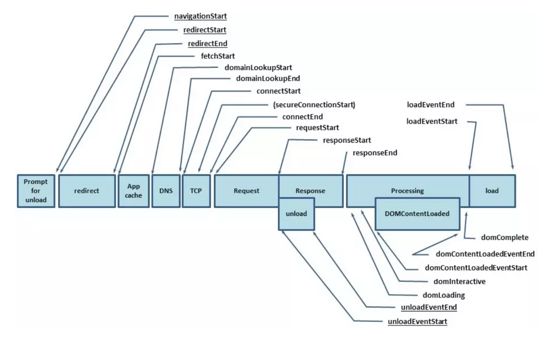
timing对象:从输入url到用户可以使用页面的全过程时间统计,如下图:
具体实现方式如下:
- 做值的时间差进行上报。
- 通过开启定时器,检查timing.loadEventEnd是否有值,来判断页面是否加载完成;
或者是检查timing.domContentLoadedEventEnd是否有值,来判断DOM是否加载完成,用来统计用户只是打开了页面,但是此时的图片等资源还没有加载。
- 通过创建 new Image()进行src赋值,进行上报统计。
监控代码如下:
// 监控网页性能 performance API
export default {
init(cb) {
// 上报load加载完成
this.load(() => {
let data = this.processData(performance.timing);
data.type = 'loaded';
cb(this.formatData(data));
});
// 上报dom 加载完成,eg:统计用户打开页面,图片还没有加载完成,就关闭页面
this.domReady(() => {
let data = this.processData(performance.timing);
data.type = 'domReady';
cb(this.formatData(data));
})
},
processData(p) {
let data = {
prevPage: p.fetchStart - p.navigationStart, // 上一个页面到这个页面的时长
redirect: p.redirectEnd - p.redirectStart, // 重定向的时长
dns: p.domainLookupEnd - p.domainLookupStart, // dns解析的时长
connect: p.connectEnd - p.connectStart, // tcp连接的时长
send: p.responseEnd - p.requestStart, // 响应结束到请求结束
ttfb: p.responseStart - p.navigationStart, // 首字节接收到的时长
whiteScreen: p.domLoading - p.navigationStart, // 白屏时间
dom: p.domComplete - p.domInteractive, // dom解析时间
load: p.loadEventEnd - p.loadEventStart,//onload的执行时间
domReady: p.domContentLoadedEventEnd - p.navigationStart,//domReady时间(用户可操作时间节点)
total: p.loadEventEnd - p.navigationStart,//总时间
}
return data;
},
// load完成
load(cb) {
let timer;
// 通过定时器,检查页面是否加载完成
let check = () => {
if (performance.timing.loadEventEnd) {
clearInterval(timer);
cb();
} else {
timer = setInterval(check, 1000);
}
}
window.addEventListener('load', check);
},
// domReady,dom加载完成
domReady(cb) {
let timer;
// 通过定时器,检查页面dom是否加载完
let check = () => {
if (performance.timing.domContentLoadedEventEnd) {
clearInterval(timer);
cb();
} else {
timer = setInterval(check, 1000);
}
}
window.addEventListener('DOMContentLoaded', check);
},
// 解析data eg:{a:1,b:2} => a=1&b=2
formatData(data) {
let arr = [];
for (let item in data) {
arr.push(`${item}=${data[item]}`);
}
return arr.join('&');
}
}
应用:
import performance from './performance'
performance.init((data) => {
console.log(data);
new Image().src = 'performance.jpg?' + data;
})
二、监控页面静态资源的加载
获取页面中引入的资源文件,可以通过以下两种方式:
- 通过performance的方法getEntriesByType('resource'),获取引入的资源列表;
- 定义一个性能监控对象new PerformanceObserver(),调用对象的observe方法进行监控;
具体代码如下:
// 监控页面静态资源的加载情况
export default {
init(cb){
if(window.PerformanceObserver){
// 过滤自身的js: /bundle.js
let observer = new PerformanceObserver((list, obj)=> {
let entries = list.getEntries();
cb(this.processData(entries[0]));
});
observer.observe({entryTypes: ["resource"]});
}else{
window.onload = ()=>{
let data = this.processData(performance.getEntriesByType('resource'));
cb(data);
}
}
},
// 上报数据处理
processData(arrResource){
let arr = [];
for(let item of arrResource){
arr.push({
name:item.name,//文件名称
initiatorType: item.initiatorType,//文件类型 script,link
duration: item.duration,//加载时间
})
}
return arr;
}
}
引用:
import resource from './resource'
resource.init((data) => {
console.log(data);
})
三、 监控ajax
实现方式如下:
- 重写XMLHttpRequest对象的open,send 方法,处理需要上报的数据;
- 监听xhr对象的load,error,abort方法。
代码如下:
// 监控ajax
export default ({
init(cb) {
let xhr = window.XMLHttpRequest;
let oldOpen = xhr.prototype.open;
xhr.prototype.open = function (method, url, async, username, password) {
this.info = {
method, url, async, username, password
}
return oldOpen.apply(this, arguments)
}
let oldSend = xhr.prototype.send;
xhr.prototype.send = function (value) {
let startTime = Date.now();
let fn = (type) => () => {
this.info.requestTime = Date.now() - startTime;
this.info.requestSize = value ? value.length : 0;
this.info.responseText = this.responseText;
this.info.responseSize = this.responseText.length;
this.info.type = type;
cb(this.info);
}
this.addEventListener('load', fn('load'), false);
this.addEventListener('error', fn('error'), false);
this.addEventListener('abort', fn('abort'), false);//终止请求
return oldSend.apply(this, arguments)
}
}
})
应用:
import xhr from './xhr'
xhr.init((data) => {
console.log(data);
})
四、监控页面的错误
页面的错误捕获主要是用onerror方法进行监控,有以下两种方式:
- window.onerror只会监听到页面的js错误;
- 使用addEventListener方法,利用事件捕获,可以监听到资源的引用错误 css,img,js;
代码如下:
// 页面的错误捕获
export default {
init(cb) {
window.onerror = function (message, source, lineno, colno, error) {
let info = {
message: error.message,
name: error.name
};
let stack = error.stack;
let matchUrl = stack.match(/http:\/\/[^\n]*/)[0];
console.log(matchUrl)
info.url = matchUrl;
// info.filename = matchUrl.match(/http:\/\/(?:\S*)\.js/)[0];
// console.log(info.filename)
let [, row, colume] = matchUrl.match(/:(\d+):(\d+)/);
info.row = row;
info.colume = colume; // 上线的时候代码会压缩 source-map 找到对应的真实的报错
cb(info);
}
// 使用error的捕获,会监听到资源的引用错误 css,img,js
window.addEventListener('error', function(e){
console.log(11,e);
}, true);
}
}
应用:
import errCatch from './errCatch'
errCatch.init((data) => {
console.log(data);
})