面试题(二)
JS交互 问题汇总
1.JS中能够实现跟服务器后台交互的手段有哪些?
Asynchronous Javascript And XML js的异步请求对象script标签的src属性location.href,assign replace,window.open(),background-image:url(""),form表单,超链接 跳转到服务器程序,img 的src属性,video和audio 的src属性,link的href,iframe(了解)
form表单交互数据时的缺点:会默认有跳转效果,一旦数据量比较多 多次交互 就会出现频繁来回跳转情况。form表单提交数据时是同步请求 form表单不请求完 后面不执行;所以我们需要一种 请求数据时 页面不刷新 并且是异步请求的一种方式,所以ajax应运而生!!!
- 利用cookie
eg:前台通过登录来存储cookie
后台通过req.cookies()来获取存储的cookie信息 - 利用Ajax
在学习NodeJS之前最常用的前后端交互大都利用ajax 和JQuery中已经封装好的$.ajax、$.post、$.getJSON通过创建一个XMLHttpRequest对象,来进行前后端交互。
在学NodeJS之后我们也利用依赖于$http服务自己搭建的_http来完成get、post和jsonp的方式来进行前后端交互; - jsonp
jsonp是前后端结合跨域方式,因为前段请求到数据需要在回调函数中使用,所以后端得将数据放回到回调函数中,jsonp属于AJAX吗? ajax是指通过使用xmlhttpquest对象进行异步数据交互的技术,jsonp是依靠scriptsrc属性来获取的,不属于ajax; - 服务端渲染
浏览器请求到的内容其实可以通过后端加工一下,将一会数据直接渲染好,再给浏览器就可以了.
在php中实现服务端渲染:
在php文件中可以放入html代码,访问php文件的时候就相当于访问这个对应的html文件,因为在php文件中,所以可以写一些php的代码来渲染数据
在Node中实现服务端渲染:
利用模板引擎,node在渲染模板的时候给模板传入数据,在模板中就可以使用特定的语法来渲染dom了 例如:ejs,jade
注意:express里的路由是靠请求路径划分的,前一个自己搭的路由是根据请求类型划分的。
2.你是怎么理解web容器的?(wampserver)
Web容器 : 是一个用来搭建动态网站或者服务器的开源软件, 能够把指定文件夹暴露给外部访问,其他人通过域名/IP地址 能够访问到这个文件夹里面的内容。
常见的web容器:
- tomcat(tom猫)----
java - IIS----
.NET - Apache----
PHP
我们要安装的软件是:wampserver(一键集成环境)
wamp:windows apache mysql php
3.为什么要学习ajax?优点是什么?
Ajax的特点: 异步请求,局部刷新
Ajax的优点:
- Ajax解决了传统网页开发时,使用超链接或form表单提交与服务器交互,导致页面频繁刷新的问题,提高了易用性。
- ajax的异步请求解决了服务器未响应时,网页白屏的问题。
- 服务器的返回结果可以为html、json、xml,程序中可以直接解析,并局部刷新网页,提高网页的加载速度。
- 通过异步模式,提升了用户体验;
- 优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用;
- Ajax 引擎在客户端运行,承担了一部分本来由服务器承担的工作,从而减少了大用户量下的服务器负载。
4.JS原生ajax的五步骤是哪些?
- 构建异步请求对象:
XMLHttpRequest,我们的ajax对象的构造函数名字; - 调用open方法 传入服务器链接地址以及请求方式等参数;
- 调用send发送网络请求;
- 注册状态改变事件
onreadystatechange; - 在事件驱动函数里面 获取返回的数据 进行页面刷新。
var btn=document.getElementsByTagName("button")[0];
btn.onclick=function () {
// 1.构建异步请求对象
var ajaxObj=new XMLHttpRequest();
// 2.调用open方法 传入服务器链接地址以及请求方式等参数
// ajaxObj.open("get","url");
ajaxObj.open("get","url");
// 3.调用send发送网络请求
ajaxObj.send();
// 4.注册状态改变事件
ajaxObj.onreadystatechange=function () {
//5.在事件驱动函数里面 获取返回的数据 进行页面刷新
// console.log("请求数据啦!!!");
// console.log(ajaxObj.readyState);
if(ajaxObj.readyState===4 && ajaxObj.status==200){
// console.log("设置页面");
console.log(ajaxObj.responseText);
}else if(ajaxObj.readyState===4){
console.log("错误啦....");
}
}
}
5.原生ajax对象的readyState属性五种状态分别是什么?
每当ajax对象的readyState属性值发生变化时,都会触发onreadystatechange事件,
readyState 我们发现触发了3次(有的同学电脑触发2次 不纠结),为4的那一次是返回数据的状态 需要判断。
一、常见Ajax错误分析 问题:
0: (Uninitialized) the send( ) method has not yet been invoked.
1: (Loading) the send( ) method has been invoked, request in progress.
2: (Loaded) the send( ) method has completed, entire response received.
3: (Interactive) the response is being parsed.
4: (Completed) the response has been parsed, is ready for harvesting.
解析:
0 - (未初始化)还没有调用send()方法;
1 - (载入)已调用send()方法,正在发送请求;
2 -(载入完成)send()方法执行完成,已经接收到全部响应内容;
3 -(交互)正在解析响应内容;
4 -(完成)响应内容解析完成,可以在客户端调用了;
6.常见的响应码有哪些?分别代表什么意思?
所谓的状态码就是服务器返回的状态一个标识:
404 表示资源没找到 没有发现文件、查询或URl;
200 表示响应成功;
500 表示服务器内部报错;
-
消息1XX:
这一类型的状态码,代表请求已被接受,需要继续处理。这类响应是临时响应,只包含状态行和某些可选的响应头信息,并以空行结束。由于 HTTP/1.0 协议中没有定义任何 1xx 状态码,所以除非在某些试验条件下,服务器禁止向此类客户端发送 1xx 响应。100 Continue 服务器仅接收到部分请求,但是一旦服务器并没有拒绝该请求,客户端应该继续发送其余的请求 101 Switching Protocols 服务器已经理解了客户端的请求,并将通过Upgrade 消息头通知客户端采用不同的协议来完成这个请求。 在发送完这个响应最后的空行后,服务器将会切换到在Upgrade 消息头中定义的那些协议。 102 Processing 由WebDAV(RFC 2518)扩展的状态码,代表处理将被继续执行 -
成功2XX:
这一类型的状态码,代表请求已成功被服务器接收、理解、并接受。200 OK 请求已成功,请求所希望的响应头或数据体将随此响应返回。出现此状态码是表示正常状态。 201 Created 请求已经被实现,而且有一个新的资源已经依据请求的需要而建立,且其 URI 已经随Location 头信息返回。假如需要的资源无法及时建立的话,应当返回 '202 Accepted'。 202 Accepted 服务器已接受请求,但尚未处理。正如它可能被拒绝一样,最终该请求可能会也可能不会被执行。在异步操作的场合下,没有比发送这个状态码更方便的做法了。 返回202状态码的响应的目的是允许服务器接受其他过程的请求(例如某个每天只执行一次的基于批处理的操作),而不必让客户端一直保持与服务器的连接直到批处理操作全部完成。在接受请求处理并返回202状态码的响应应当在返回的实体中包含一些指示处理当前状态的信息, 以及指向处理状态监视器或状态预测的指针,以便用户能够估计操作是否已经完成。 203 Non-Authoritative Information 服务器已成功处理了请求,但返回的实体头部元信息不是在原始服务器上有效的确定集合,而是来自本地或者第三方的拷贝。当前的信息可能是原始版本的子集或者超集。例如,包含资源的元数据可能导致原始服务器知道元信息的超集。使用此状态码不是必须的,而且只有在响应不使用此状态码便会返回200 OK的情况下才是合适的。 204 No Content 服务器成功处理了请求,但不需要返回任何实体内容,并且希望返回更新了的元信息。响应可能通过实体头部的形式,返回新的或更新后的元信息。如果存在这些头部信息,则应当与所请求的变量相呼应。 如果客户端是浏览器的话,那么用户浏览器应保留发送了该请求的页面,而不产生任何文档视图上的变化,即使按照规范新的或更新后的元信息应当被应用到用户浏览器活动视图中的文档。 由于204响应被禁止包含任何消息体,因此它始终以消息头后的第一个空行结尾。 205 Reset Content 服务器成功处理了请求,且没有返回任何内容。但是与204响应不同,返回此状态码的响应要求请求者重置文档视图。该响应主要是被用于接受用户输入后,立即重置表单,以便用户能够轻松地开始另一次输入。 与204响应一样,该响应也被禁止包含任何消息体,且以消息头后的第一个空行结束。 206 Partial Content 服务器已经成功处理了部分 GET 请求。类似于 FlashGet 或者迅雷这类的 HTTP下载工具都是使用此类响应实现断点续传或者将一个大文档分解为多个下载段同时下载。 该请求必须包含 Range 头信息来指示客户端希望得到的内容范围,并且可能包含 If-Range 来作为请求条件。 响应必须包含如下的头部域: Content-Range 用以指示本次响应中返回的内容的范围;如果是 Content-Type 为 multipart/byteranges 的多段下载,则每一 multipart 段中都应包含 Content-Range 域用以指示本段的内容范围。假如响应中包含 Content-Length,那么它的数值必须匹配它返回的内容范围的真实字节数。 Date ETag 和/或 Content-Location,假如同样的请求本应该返回200响应。 Expires, Cache-Control,和/或 Vary,假如其值可能与之前相同变量的其他响应对应的值不同的话。 假如本响应请求使用了 If-Range 强缓存验证,那么本次响应不应该包含其他实体头;假如本响应的请求使用了 If-Range 弱缓存验证,那么本次响应禁止包含其他实体头;这避免了缓存的实体内容和更新了的实体头信息之间的不一致。否则,本响应就应当包含所有本应该返回200响应中应当返回的所有实体头部域。 假如 ETag 或 Last-Modified 头部不能精确匹配的话,则客户端缓存应禁止将206响应返回的内容与之前任何缓存过的内容组合在一起。 207 Multi-Status 由WebDAV(RFC 2518)扩展的状态码,代表之后的消息体将是一个XML消息,并且可能依照之前子请求数量的不同,包含一系列独立的响应代码。 -
重定向3XX:
这类状态码代表需要客户端采取进一步的操作才能完成请求。通常,这些状态码用来重定向,后续的请求地址(重定向目标)在本次响应的 Location 域中指明。
当且仅当后续的请求所使用的方法是 GET 或者 HEAD 时,用户浏览器才可以在没有用户介入的情况下自动提交所需要的后续请求。客户端应当自动监测无限循环重定向(例如:A->A,或者A->B->C->A),因为这会导致服务器和客户端大量不必要的资源消耗。按照 HTTP/1.0 版规范的建议,浏览器不应自动访问超过5次的重定向。300 Multiple Choices 被请求的资源有一系列可供选择的回馈信息,每个都有自己特定的地址和浏览器驱动的商议信息。用户或浏览器能够自行选择一个首选的地址进行重定向。 除非这是一个 HEAD 请求,否则该响应应当包括一个资源特性及地址的列表的实体,以便用户或浏览器从中选择最合适的重定向地址。这个实体的格式由 Content-Type 定义的格式所决定。浏览器可能根据响应的格式以及浏览器自身能力,自动作出最合适的选择。当然,RFC 2616规范并没有规定这样的自动选择该如何进行。 如果服务器本身已经有了首选的回馈选择,那么在 Location 中应当指明这个回馈的 URI;浏览器可能会将这个 Location 值作为自动重定向的地址。此外,除非额外指定,否则这个响应也是可缓存的。 301 Moved Permanently 被请求的资源已永久移动到新位置,并且将来任何对此资源的引用都应该使用本响应返回的若干个 URI 之一。如果可能,拥有链接编辑功能的客户端应当自动把请求的地址修改为从服务器反馈回来的地址。除非额外指定,否则这个响应也是可缓存的。 新的永久性的URI 应当在响应的 Location 域中返回。除非这是一个 HEAD 请求,否则响应的实体中应当包含指向新的 URI 的超链接及简短说明。 如果这不是一个 GET 或者 HEAD 请求,因此浏览器禁止自动进行重定向,除非得到用户的确认,因为请求的条件可能因此发生变化。 注意:对于某些使用 HTTP/1.0 协议的浏览器,当它们发送的 POST 请求得到了一个301响应的话,接下来的重定向请求将会变成 GET 方式。 302 Move Temporarily 请求的资源临时从不同的 URI响应请求。由于这样的重定向是临时的,客户端应当继续向原有地址发送以后的请求。只有在Cache-Control或Expires中进行了指定的情况下,这个响应才是可缓存的。 上文有提及。 如果这不是一个 GET 或者 HEAD 请求,那么浏览器禁止自动进行重定向,除非得到用户的确认,因为请求的条件可能因此发生变化。 注意:虽然RFC 1945和RFC 2068规范不允许客户端在重定向时改变请求的方法,但是很多现存的浏览器将302响应视作为303响应,并且使用 GET 方式访问在 Location 中规定的 URI,而无视原先请求的方法。状态码303和307被添加了进来,用以明确服务器期待客户端进行何种反应。 303 See Other 对应当前请求的响应可以在另一个 URL 上被找到,而且客户端应当采用 GET 的方式访问那个资源。这个方法的存在主要是为了允许由脚本激活的POST请求输出重定向到一个新的资源。这个新的 URI 不是原始资源的替代引用。同时,303响应禁止被缓存。当然,第二个请求(重定向)可能被缓存。 注意:许多 HTTP/1.1 版以前的浏览器不能正确理解303状态。如果需要考虑与这些浏览器之间的互动,302状态码应该可以胜任,因为大多数的浏览器处理302响应时的方式恰恰就是上述规范要求客户端处理303响应时应当做的。 304 Not Modified 如果客户端发送了一个带条件的 GET 请求且该请求已被允许,而文档的内容(自上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个状态码。304响应禁止包含消息体,因此始终以消息头后的第一个空行结尾。 该响应必须包含以下的头信息: Date,除非这个服务器没有时钟。假如没有时钟的服务器也遵守这些规则,那么代理服务器以及客户端可以自行将 Date 字段添加到接收到的响应头中去(正如RFC 2068中规定的一样),缓存机制将会正常工作。 ETag 和/或 Content-Location,假如同样的请求本应返回200响应。 Expires, Cache-Control,和/或Vary,假如其值可能与之前相同变量的其他响应对应的值不同的话。 假如本响应请求使用了强缓存验证,那么本次响应不应该包含其他实体头;否则(例如,某个带条件的 GET 请求使用了弱缓存验证),本次响应禁止包含其他实体头 这避免了缓存了的实体内容和更新了的实体头信息之间的不一致。 假如某个304响应指明了当前某个实体没有缓存,那么缓存系统必须忽视这个响应,并且重复发送不包含限制条件的请求。 假如接收到一个要求更新某个缓存条目的304响应,那么缓存系统必须更新整个条目以反映所有在响应中被更新的字段的值。 305 Use Proxy 被请求的资源必须通过指定的代理才能被访问。Location 域中将给出指定的代理所在的 URI 信息,接收者需要重复发送一个单独的请求,通过这个代理才能访问相应资源。只有原始服务器才能建立305响应。 注意:RFC 2068中没有明确305响应是为了重定向一个单独的请求,而且只能被原始服务器建立。忽视这些限制可能导致严重的安全后果。 306 Switch Proxy 在最新版的规范中,306状态码已经不再被使用。 307 Temporary Redirect 请求的资源临时从不同的URI 响应请求。 新的临时性的URI 应当在响应的 Location 域中返回。除非这是一个HEAD 请求,否则响应的实体中应当包含指向新的URI 的超链接及简短说明。因为部分浏览器不能识别307响应,因此需要添加上述必要信息以便用户能够理解并向新的 URI 发出访问请求。 如果这不是一个GET 或者 HEAD 请求,那么浏览器禁止自动进行重定向, 除非得到用户的确认,因为请求的条件可能因此发生变化。 -
请求错误4XX:
这类的状态码代表了客户端看起来可能发生了错误,妨碍了服务器的处理。除非响应的是一个 HEAD 请求,否则服务器就应该返回一个解释当前错误状况的实体,以及这是临时的还是永久性的状况。这些状态码适用于任何请求方法。浏览器应当向用户显示任何包含在此类错误响应中的实体内容。
如果错误发生时客户端正在传送数据,那么使用TCP的服务器实现应当仔细确保在关闭客户端与服务器之间的连接之前,客户端已经收到了包含错误信息的数据包。如果客户端在收到错误信息后继续向服务器发送数据,服务器的TCP栈将向客户端发送一个重置数据包,以清除该客户端所有还未识别的输入缓冲,以免这些数据被服务器上的应用程序读取并干扰后者。400 Bad Request 1、语义有误,当前请求无法被服务器理解。除非进行修改,否则客户端不应该重复提交这个请求。 2、请求参数有误。 401 Unauthorized 当前请求需要用户验证。该响应必须包含一个适用于被请求资源的 WWW-Authenticate 信息头用以询问用户信息。客户端可以重复提交一个包含恰当的 Authorization 头信息的请求。如果当前请求已经包含了 Authorization 证书,那么401响应代表着服务器验证已经拒绝了那些证书。如果401响应包含了与前一个响应相同的身份验证询问,且浏览器已经至少尝试了一次验证,那么浏览器应当向用户展示响应中包含的实体信息,因为这个实体信息中可能包含了相关诊断信息。参见RFC 2617。 402 Payment Required 该状态码是为了将来可能的需求而预留的。 403 Forbidden 服务器已经理解请求,但是拒绝执行它。与401响应不同的是,身份验证并不能提供任何帮助,而且这个请求也不应该被重复提交。如果这不是一个 HEAD 请求,而且服务器希望能够讲清楚为何请求不能被执行,那么就应该在实体内描述拒绝的原因。当然服务器也可以返回一个404响应,假如它不希望让客户端获得任何信息。 404 Not Found 请求失败,请求所希望得到的资源未被在服务器上发现。没有信息能够告诉用户这个状况到底是暂时的还是永久的。假如服务器知道情况的话,应当使用410状态码来告知旧资源因为某些内部的配置机制问题,已经永久的不可用,而且没有任何可以跳转的地址。404这个状态码被广泛应用于当服务器不想揭示到底为何请求被拒绝或者没有其他适合的响应可用的情况下。出现这个错误的最有可能的原因是服务器端没有这个页面。 405 Method Not Allowed 请求行中指定的请求方法不能被用于请求相应的资源。该响应必须返回一个Allow 头信息用以表示出当前资源能够接受的请求方法的列表。 鉴于 PUT,DELETE 方法会对服务器上的资源进行写操作,因而绝大部分的网页服务器都不支持或者在默认配置下不允许上述请求方法,对于此类请求均会返回405错误。 406 Not Acceptable 请求的资源的内容特性无法满足请求头中的条件,因而无法生成响应实体。 除非这是一个 HEAD 请求,否则该响应就应当返回一个包含可以让用户或者浏览器从中选择最合适的实体特性以及地址列表的实体。实体的格式由 Content-Type 头中定义的媒体类型决定。浏览器可以根据格式及自身能力自行作出最佳选择。但是,规范中并没有定义任何作出此类自动选择的标准。 407 Proxy Authentication Required 与401响应类似,只不过客户端必须在代理服务器上进行身份验证。代理服务器必须返回一个 Proxy-Authenticate 用以进行身份询问。客户端可以返回一个 Proxy-Authorization 信息头用以验证。参见RFC 2617。 408 Request Timeout 请求超时。客户端没有在服务器预备等待的时间内完成一个请求的发送。客户端可以随时再次提交这一请求而无需进行任何更改。 409 Conflict 由于和被请求的资源的当前状态之间存在冲突,请求无法完成。这个代码只允许用在这样的情况下才能被使用:用户被认为能够解决冲突,并且会重新提交新的请求。该响应应当包含足够的信息以便用户发现冲突的源头。 冲突通常发生于对 PUT 请求的处理中。例如,在采用版本检查的环境下,某次 PUT 提交的对特定资源的修改请求所附带的版本信息与之前的某个(第三方)请求向冲突,那么此时服务器就应该返回一个409错误,告知用户请求无法完成。此时,响应实体中很可能会包含两个冲突版本之间的差异比较,以便用户重新提交归并以后的新版本。 410 Gone 被请求的资源在服务器上已经不再可用,而且没有任何已知的转发地址。这样的状况应当被认为是永久性的。如果可能,拥有链接编辑功能的客户端应当在获得用户许可后删除所有指向这个地址的引用。如果服务器不知道或者无法确定这个状况是否是永久的,那么就应该使用404状态码。除非额外说明,否则这个响应是可缓存的。 410响应的目的主要是帮助网站管理员维护网站,通知用户该资源已经不再可用,并且服务器拥有者希望所有指向这个资源的远端连接也被删除。这类事件在限时、增值服务中很普遍。同样,410响应也被用于通知客户端在当前服务器站点上,原本属于某个个人的资源已经不再可用。当然,是否需要把所有永久不可用的资源标记为'410 Gone',以及是否需要保持此标记多长时间,完全取决于服务器拥有者。 411 Length Required 服务器拒绝在没有定义 Content-Length 头的情况下接受请求。在添加了表明请求消息体长度的有效 Content-Length 头之后,客户端可以再次提交该请求。 412 Precondition Failed 服务器在验证在请求的头字段中给出先决条件时,没能满足其中的一个或多个。这个状态码允许客户端在获取资源时在请求的元信息(请求头字段数据)中设置先决条件,以此避免该请求方法被应用到其希望的内容以外的资源上。 413 Request Entity Too Large 服务器拒绝处理当前请求,因为该请求提交的实体数据大小超过了服务器愿意或者能够处理的范围。此种情况下,服务器可以关闭连接以免客户端继续发送此请求。 如果这个状况是临时的,服务器应当返回一个 Retry-After 的响应头,以告知客户端可以在多少时间以后重新尝试。 414 Request-URI Too Long 请求的URI 长度超过了服务器能够解释的长度,因此服务器拒绝对该请求提供服务。这比较少见,通常的情况包括: 本应使用POST方法的表单提交变成了GET方法,导致查询字符串(Query String)过长。 重定向URI “黑洞”,例如每次重定向把旧的 URI 作为新的 URI 的一部分,导致在若干次重定向后 URI 超长。 客户端正在尝试利用某些服务器中存在的安全漏洞攻击服务器。这类服务器使用固定长度的缓冲读取或操作请求的 URI,当 GET 后的参数超过某个数值后,可能会产生缓冲区溢出,导致任意代码被执行[1]。没有此类漏洞的服务器,应当返回414状态码。 415 Unsupported Media Type 对于当前请求的方法和所请求的资源,请求中提交的实体并不是服务器中所支持的格式,因此请求被拒绝。 416 Requested Range Not Satisfiable 如果请求中包含了 Range 请求头,并且 Range 中指定的任何数据范围都与当前资源的可用范围不重合,同时请求中又没有定义 If-Range 请求头,那么服务器就应当返回416状态码。 假如 Range 使用的是字节范围,那么这种情况就是指请求指定的所有数据范围的首字节位置都超过了当前资源的长度。服务器也应当在返回416状态码的同时,包含一个 Content-Range 实体头,用以指明当前资源的长度。这个响应也被禁止使用 multipart/byteranges 作为其 Content-Type。 417 Expectation Failed 在请求头 Expect 中指定的预期内容无法被服务器满足,或者这个服务器是一个代理服务器,它有明显的证据证明在当前路由的下一个节点上,Expect 的内容无法被满足。 418 I'm a teapot 421 Too Many Connections There are too many connections from your internet address 从当前客户端所在的IP地址到服务器的连接数超过了服务器许可的最大范围。通常,这里的IP地址指的是从服务器上看到的客户端地址(比如用户的网关或者代理服务器地址)。在这种情况下,连接数的计算可能涉及到不止一个终端用户。 422 Unprocessable Entity 请求格式正确,但是由于含有语义错误,无法响应。(RFC 4918 WebDAV) 423 Locked 当前资源被锁定。(RFC 4918 WebDAV) 424 Failed Dependency 由于之前的某个请求发生的错误,导致当前请求失败,例如 PROPPATCH。(RFC 4918 WebDAV) 425 Too Early 状态码 425 Too Early 代表服务器不愿意冒风险来处理该请求,原因是处理该请求可能会被“重放”,从而造成潜在的重放攻击。(RFC 8470) [1] 426 Upgrade Required 客户端应当切换到TLS/1.0。(RFC 2817) 449 Retry With 由微软扩展,代表请求应当在执行完适当的操作后进行重试。 451 Unavailable For Legal Reasons 该请求因法律原因不可用。(RFC 7725) -
服务器错误5,6XX:(5、6字头)
这类状态码代表了服务器在处理请求的过程中有错误或者异常状态发生,也有可能是服务器意识到以当前的软硬件资源无法完成对请求的处理。除非这是一个HEAD 请求,否则服务器应当包含一个解释当前错误状态以及这个状况是临时的还是永久的解释信息实体。浏览器应当向用户展示任何在当前响应中被包含的实体。
这些状态码适用于任何响应方法。500 Internal Server Error 服务器遇到了一个未曾预料的状况,导致了它无法完成对请求的处理。一般来说,这个问题都会在服务器端的源代码出现错误时出现。 501 Not Implemented 服务器不支持当前请求所需要的某个功能。当服务器无法识别请求的方法,并且无法支持其对任何资源的请求。 502 Bad Gateway 作为网关或者代理工作的服务器尝试执行请求时,从上游服务器接收到无效的响应。 503 Service Unavailable 由于临时的服务器维护或者过载,服务器当前无法处理请求。这个状况是临时的,并且将在一段时间以后恢复。如果能够预计延迟时间,那么响应中可以包含一个 Retry-After 头用以标明这个延迟时间。如果没有给出这个 Retry-After 信息,那么客户端应当以处理500响应的方式处理它。 注意:503状态码的存在并不意味着服务器在过载的时候必须使用它。某些服务器只不过是希望拒绝客户端的连接。 504 Gateway Timeout 作为网关或者代理工作的服务器尝试执行请求时,未能及时从上游服务器(URI标识出的服务器,例如HTTP、FTP、LDAP)或者辅助服务器(例如DNS)收到响应。 注意:某些代理服务器在DNS查询超时时会返回400或者500错误 505 HTTP Version Not Supported 服务器不支持,或者拒绝支持在请求中使用的 HTTP 版本。这暗示着服务器不能或不愿使用与客户端相同的版本。响应中应当包含一个描述了为何版本不被支持以及服务器支持哪些协议的实体。 506 Variant Also Negotiates 由《透明内容协商协议》(RFC 2295)扩展,代表服务器存在内部配置错误:被请求的协商变元资源被配置为在透明内容协商中使用自己,因此在一个协商处理中不是一个合适的重点。 507 Insufficient Storage 服务器无法存储完成请求所必须的内容。这个状况被认为是临时的。WebDAV (RFC 4918) 509 Bandwidth Limit Exceeded 服务器达到带宽限制。这不是一个官方的状态码,但是仍被广泛使用。 510 Not Extended 获取资源所需要的策略并没有被满足。(RFC 2774) 600 Unparseable Response Headers 源站没有返回响应头部,只返回实体内容。
HTTP状态码(英语:HTTP Status Code)是用以表示网页服务器超文本传输协议响应状态的3位数字代码。它由 RFC 2616 规范定义的,并得到 RFC 2518、RFC 2817、RFC 2295、RFC 2774 与 RFC 4918等规范扩展。所有状态码的第一个数字代表了响应的五种状态之一。所示的消息短语是典型的,但是可以提供任何可读取的替代方案。
除非另有说明,状态码是HTTP / 1.1标准(RFC 7231)的一部分。
HTTP状态码的官方注册表由互联网号码分配局(Internet Assigned Numbers Authority)维护。
微软互联网信息服务(Microsoft Internet Information Services)有时会使用额外的十进制子代码来获取更多具体信息,但是这些子代码仅出现在响应有效内容和文档中,而不是代替实际的HTTP状态代码.
7.原生ajax如何获取返回的数据? responseText和responseXML有什么区别?
原生ajax如何获取返回的数据?
每当ajax对象的readyState属性值发生变化时 都会触发onreadystatechange事件,readyState 我们发现触发了3次,值为4的那一次是返回数据的状态 需要判断。我如果服务器返回的状态码是404,readyState值也是4,就成功拿到数据,返回的数据在ajax对象的responseText属性里面。
ajax中responseText与responseXML区别:
"responseText”属性以字符串形式返回HTTP响应;“responseXML”属性以XML形式返回HTTP响应。“responseXML”属性返回了一份XML文档对象,可以使用W3C DOM节点树方法和属性对该XML文档对象进行检查和解析。
8.Get和post提交方式有什么区别:
get和post有什么区别:
- get和post都可以向服务器提交数据 也可以像服务器要数据;
- get更倾向于 请求数据;
- post更倾向于 发送数据;
get方式给服务器提交数据:
通过.open()方法 在服务器链接地址后面通过?号拼接参数
ajaxObj.open("get","服务器地址?键1=值1&键2=值2...");
post方式给服务器提交数据:
post提交的数据在.send()方法里面
ajaxObj.send("键1=值1&键2=值2...");
9.什么是请求与响应?
请求: 有客户端发送用来触发一个服务器的动作。
响应: 来自服务器的应答。
HTTP请求方法:
GET 请求指定的页面信息,并返回实体主体。
POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。
PUT 从客户端向服务器传送的数据取代指定的文档的内容。
DELETE 请求服务器删除指定的页面。
CONNECT HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
OPTIONS 允许客户端查看服务器的性能。
TRACE 回显服务器收到的请求,主要用于测试或诊断。
HEAD 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头
HTTP请求的构成内容
- 请求行(request line)【动词 路径 协议/版本】
- 请求头部(header)【Key: value/Content-Type/Host/User-Agent】
- 空行
- 请求数据
下面是一个POST方法的请求报文
POST /index.php HTTP/1.1 请求行 Host: localhost 请求头 User-Agent:
Mozilla/5.0 (Windows NT 5.1; rv:10.0.2) Gecko/20100101
Firefox/10.0.2 Accept:
text/html,application/xhtml+xml,application/xml;q=0.9,/;q=0.8
Accept-Language: zh-cn,zh;q=0.5 Accept-Encoding: gzip, deflate
Connection: keep-alive Referer: http://localhost/ Content-Length:25
Content-Type:application/x-www-form-urlencoded 空行
username=aa&password=1234 请求数据
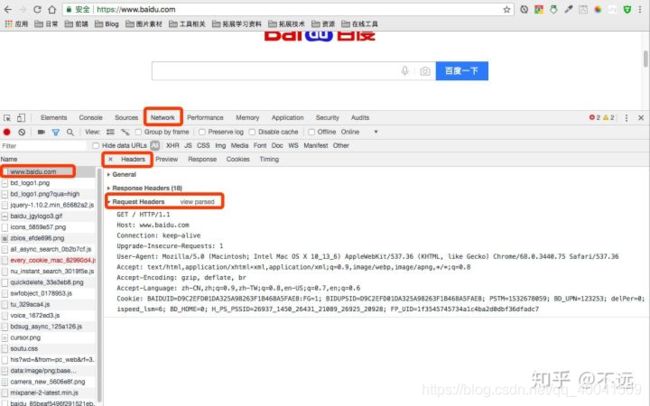
利用chrome的开发者工具来查看请求实例
- 打开浏览器输入网址https://www.google.com/
- 打开开发者工具,选择Network
- 选中第一个响应
- 点击Request Headers,点击view source【响应的前3个部分】
- 如果有第四部分,点击FormData或Payload【响应的第四部分】
- 具体如下图
 请求
请求
HTTP响应
有请求,必有响应,下面我们来看一下HTTP的响应部分
HTTP响应的构成内容
状态行【协议版本,状态码,状态码描述】
1xx:指示信息–表示请求已接收,继续处理。
2xx:成功–表示请求已被成功接收、理解、接受。
3xx:重定向–要完成请求必须进行更进一步的操作。
4xx:客户端错误–请求有语法错误或请求无法实现。
5xx:服务器端错误–服务器未能实现合法的请求。
- 响应头部
部分常见头部内容
Server 服务器名字
Content-Type 文档类型
Content-Length 表示内容长度
Content-Encoding 文档的编码(Encode)方法 - 空行
- 响应数据【用于存放需要返回给客户端的数据信息】
HTTP/1.1 200 OK 状态行
Date: Sun, 17 Mar 2013 08:12:54 GMT 响应头部
Server: Apache/2.2.8 (Win32) PHP/5.2.5
X-Powered-By: PHP/5.2.5
Set-Cookie: PHPSESSID=c0huq7pdkmm5gg6osoe3mgjmm3; path=/
Expires: Thu, 19 Nov 1981 08:52:00 GMT
Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0
Pragma: no-cache
Content-Length: 4393
Keep-Alive: timeout=5, max=100
Connection: Keep-Alive
Content-Type: text/html; charset=utf-8
空行
响应数据【html数据】
利用chrome的开发者工具来查看响应实例
- 打开开发者工具,选择Network
- 输入网址
- 选中第一个响应
- 查看Response Headers,点击view source【响应的前两部分】
- 查看Response或者Preview【响应的第四部分】
如何使用curl命令
curl是一种命令行工具,作用是发出网络请求,然后得到和提取数据,显示在"标准输出"(stdout)上面。
-
以下是几种常用的curl的用法
-
直接在
curl命令后加上网址,就可以看到网页源码。
$ curl www.sina.com -
保存网页
$ curl -o [文件名] www.sina.co -
跳转网页
$ curl -L www.sina.com -
显示http response的头信息
$ curl -i www.sina.com -
服务器处理请求的流程:
服务器每次收到请求时,都会为这个请求开辟一个新的线程。
服务器会把客户端的请求数据封装到request对象中,request就是请求数据的载体!
服务器还会创建对象,这个对象与客户端连接在一起,它可以用来向客户端发送响应。
10.原生ajax中Post如何提交参数给服务器
-
get方式给服务器提交数据:
通过.open()方法 在服务器链接地址后面通过?号拼接参数
ajaxObj.open("get","服务器地址?键1=值1&键2=值2..."); -
post方式给服务器提交数据:
post提交的数据在.send()方法里面
ajaxObj.send("键1=值1&键2=值2...");
form表单本身具有post提交数据的能力ajax并不具备 因为form表单默认的enctype属性的默认值:
application/x-www-form-urlencoded,这个值表示的意思就是 让当前数据具有post url编码能力提交给服务器后台,我们自己的头部并没有这个值。所以我们的ajax必须在.open()之后.send()之前添加修改一个头部信息:ajaxObj.setRequestHeader("Content-type","application/x-www-form-urlencoded");
11.原生Ajax和后台常见的传输的数据格式有哪些? 分别阐述优缺点
类型:String
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如 XML MIME 类型就被识别为 XML。在 1.4 中,JSON 就会生成一个 JavaScript 对象,而 script 则会执行这个脚本。随后服务器端返回的数据会根据这个值解析后,传递给回调函数。
可用值:
“xml”: 返回 XML 文档,可用 jQuery 处理。
“html”: 返回纯文本 HTML 信息;包含的 script 标签会在插入 dom 时执行。
“script”: 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了 “cache” 参数。注意:在远程请求时(不在同一个域下),所有 POST 请求都将转为 GET 请求。(因为将使用 DOM 的 script标签来加载)
“json”: 返回 JSON 数据 。
“jsonp”: JSONP 格式。使用 JSONP 形式调用函数时,如 “myurl?callback=?” jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
“text”: 返回纯文本字符串
- HTML
HTML由一些普通文本组成。如果服务器通过XMLHTTPRequest发送HTML,文本将存储在responseText属性中。
从服务器端发送的HTML的代码在浏览器端不需要用JavaScript进行解析。
可以直接使用innerHTML属性把服务器传输过来的HTML文本插入到页面中。 - XML
XML是一种通用的数据格式
不必把数据强加到已定义好的格式中,而是要为数据自定义合适的标记
利用DOM可以完全掌控文档 - JSON
JSON(JavaScript Object Notation)一种简单的数据格式,比xml更轻巧。JSON是JavaScript原生格式。
JSON的规则很简单:对象是一个无序的键值对的集合。一个对象以“{” 左括号开始,以“}”右括号结束。每个“名称”后跟一个“:”(冒号);键值对之间用“,”(逗号分隔 )
JSON只是一种文本字符串。它被存储在responseText属性中
函数eval会把一个字符串当作它的参数。然后这个字符串会被当作JavaScript代码来执行。因为JSON的字符串就是由JavaScript代码构成的所以它本身是可执行的
JSON提供了json.js 包,下载https://github.com/douglascrockford/JSON-js后,使用JSON.parse()方法将字符串解析为JOSN对象 - XML 和 JSON 对比
若应用程序不需要与其他应用程序共享数据的时候,使用HTML片段来返回数据时最简单
如果数据需要重用,JOSN文件是个不错的选择,其在性能和文件大小方面有优势。
当远程应用程序未知时,XML文档是首选
12.原生ajax有没有兼容问题?写法是什么?
var xhr = null;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else if (window.ActiveXObject) {
//兼容IE浏览器
xhr = new ActiveXObject("Microsoft.XMLHttp");
}
13.什么是异步?什么是同步?有什么区别?
同步模式:就是后一个任务等待前一个任务结束,然后再执行,程序的执行顺序与任务的排列顺序是一致的、同步的。
异步模式:则完全不同,每一个任务有一个或多个回调函数(callback),前一个任务结束后,不是执行后一个任务,而是执行回调函数,后一个任务则是不等前一个任务结束就执行,所以程序的执行顺序与任务的排列顺序是不一致的、异步的。
14.自己有没有封装过原生ajax? 封装过程中都遇到了哪些问题?
封装过,在封装过程中,步骤比较繁琐;
15.JQ中ajax是如何使用的?
jQuery.ajax([settings]);
16.JQ的ajax常用属性有哪些? 分别是什么作用?
- url
类型:String
默认值: 当前页地址。发送请求的地址。 - data
类型:String
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:[“bar1”, “bar2”]} 转换为 ‘&foo=bar1&foo=bar2’。 - type
类型:String
默认值: “GET”)。请求方式 (“POST” 或 “GET”), 默认为 “GET”。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。 - dataType
类型:String
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如 XML MIME 类型就被识别为 XML。在 1.4 中,JSON 就会生成一个 JavaScript 对象,而 script 则会执行这个脚本。随后服务器端返回的数据会根据这个值解析后,传递给回调函数。可用值:
“xml”: 返回 XML 文档,可用 jQuery 处理。
“html”: 返回纯文本 HTML 信息;包含的 script 标签会在插入 dom 时执行。
“script”: 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了 “cache” 参数。注意:在远程请求时(不在同一个域下),所有 POST 请求都将转为 GET 请求。(因为将使用 DOM 的 script标签来加载)
“json”: 返回 JSON 数据 。
“jsonp”: JSONP 格式。使用 JSONP 形式调用函数时,如 “myurl?callback=?” jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
“text”: 返回纯文本字符串 - async
类型:Boolean
默认值: true。默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。
注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。 - cache
类型:Boolean
默认值: true,dataType 为 script 和 jsonp 时默认为 false。设置为 false 将不缓存此页面。 - success
类型:Function
请求成功后的回调函数。
参数:由服务器返回,并根据 dataType 参数进行处理后的数据;描述状态的字符串。
这是一个 Ajax 事件。
17.JQ中ajax的返回的数据类型有哪些?
- xml:返回XML文档,可用 jQuery 处理。
- html:返回纯文本HTML信息;
- script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了 “cache” 参数;
- json:json方式和html方式在请求和服务器中完全是一样,请求的返回值实际上都是String对象,有两点不同,第一:html方式的时候并没有限制返回的字符串格式,而json方式的时候,必须符合json协议的规范。第二:html方式请求完成之后没有做任何的操作直接回调sucuess,而json多了一步就是加了eval,执行返回的字符串,看看源码
data = eval_r("(" + data + ")");返回json对象;(方法的返回值是Javabean时,在响应体中响应成json字符串格式) - jsonp:jsonp方式的交互方式和js是一样的,本身xmlHttpRequest对象并不能跨域访问,但是script标签的src可以跨域访问,这里就注意两个概念:第一Ajax是不能跨域操作的,第二jQuery的jsonp是可以跨域操作,jsonp到底是什么东西呢?他是一个非官方的定义,目前的规范,需要服务器和客户端进行配合使用;
- text:返回纯文本字符串
18.什么是同源策略?什么是跨域?分别阐述一下
同源策略 指的是:协议,域名,端口相同,同源策略是一种安全协议。
跨域 指一段脚本只能读取来自同一来源的窗口和文档的属性。
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。
19.解决跨域的方式有哪几种?分别是什么?请详细阐述
-
js原生的jsonp跨域
前端:- 定义一个函数,定义一个参数来接收获取服务器返回的数据
- 定义script标签的src,把src部分写上要跨域的地址
- 在服务器地址后面通过“?”进行拼接callback=本地定义好的参数名称
后端:
1. 利用callback获取提交的方法名
2. 返回一个方法名+()拼接的一个方法格式的调用
3. 并在()括号里面传入要发送给前端的发送的数据; -
jq的jsonp跨域
<script>
//前端
$.ajax({
url:"跨域的地址"
//将datatype进行修改 dataTyep:"jsonp", success:function(res){ console.log(res) }
})
</script>
//后端
//动态获取方法名 $method_name=$_GET["callback"]; echo $method_name."('传输的数据')" ?>
如果想更改别的方法名的话
$.ajax({
jsonp:"修改的callback这个键的";
dataType:'jsonp' //如果想修改方法名的话 jsoncallback:“修改jq默认生成的那个函数名的”
})
- 第三种跨域方式是
在服务器端设置三个头部信息直接实现跨域操作header("Access-Control-Allow-Origin:*");表示的是允许用什么域名过来跨域访问header("Access-Control-Allow-Method:GET/POST");表示的是允许什么方式来跨域访问header("Access-Control-Max-Age:1000");允许跨域访问的最大缓存时间.
20.正则表达式是干嘛的?
用来记录文本规则的代码。
21.请说几个平时实际开发中常用的正则的规则模板,并阐述作用
\d [0-9] 数字字符;
\D [^0-9] 非数字字符;
\s [ \t\n\x0B\f\r] 空白字符;
\S [^ \t\n\x0B\f\r] 非空白字符;
\w [a-zA-Z_0-9] 单词字符;
\W [^a-zA-Z_0-9] 非单词字符;
Jquery框架 问题汇总
1.阐述为什么要学习JQ?优点在哪里?JQ跟JS有什么区别?
原因:
- 目前jq框架已是主流,非标准的标准框架。
- 可以解决js的dom操作痛点。
优点:
4. 解决原生js的dom层叠覆盖问题。
5. 几乎可以解决原生js代码容错性差的问题。
6. 几乎没有兼容问题。
7. 更加简单的实现功能。
区别:jq主要针对的是js的DOM的封装,几乎全是方法调用。
- 本质区别:
- js都知道是网页脚本语言,类似java是一种开发常用语言;
- jQuery是基于js语言封装出来的一个前端框架;
所以最本质的区别就是js是一种语言,而jQuery是基于该语言的一种框架。
- 用法区别:
- 外观上:jQuery对象比js对象多了
"$()"一层马甲,这是最直观的区别; - 操作内容:
①非表单元素(如果是文本就用text方法,如果是html代码就用html方法)
例:div.text();——无参数的情况下是取值;
div.text("aaaa");——有参数的情况下是赋值;
div.html();——无参数的情况下是取值;
div.html("aaaa");——有参数的情况下是赋值;
②表单元素
JS:div.value;——取值;div.value = xxx;——赋值;
jQuery:div.val();——无参数是取值,有参数是赋值。 - 操作属性:
JS里面用来操作属性的方法是:
div.setAttribute("","");——设置属性、修改属性;
div.removeAttribute("");——移除属性,引号里面写一个属性名;
div.getAttribute();——获取属性;
jQuery里面用来操作属性的方法:
添加属性:div.attr("test","aa");——给这个attr方法加入参数,属性名叫做test,属性的值是aa;
移除属性:div.removeAttr("test");——移除test这条属性;
获取属性:div.attr("test");——在attr方法里面直接写入一个属性的名就可以了; - 操作样式
JS里面操作样式的关键字是style
例:div.style.backgroundColor = "red";——把这个div的背景色设置成为了红色;
jQuery里面操作样式的关键字是css
例:div.css("background-color","yellow");——把这个div的背景色变为黄色,在这里CSS里面所有的样式和css样式表里面的样式是一模一样的没有任何变化
JS操作样式的方法只能获取内联样式,不能取内嵌的和外部的!
jQuery操作样式的方法可以是内联的也可以是内嵌的。
2.JS对象和JQ对象分别如何转换
JQ转换JS
JQ对象.get(索引值)返回值就是JS对象JQ对象[ 索引值 ]
JS转换JQ::$( js对象 );
3.JQ的过滤器有哪些?
:first$( “选择器 : first” ) 表示在已选择的众多元素中,选取第一个元素。:last—— 选取最后一个元素。:odd——找到索引值为奇数的元素 。:even——找到索引值为偶数的元素 。:eq ( index )——找到指定索引值的那个元素。:it(index)—— 找到比当前it索引值还小的元素,不包括自己。:gt(index)——找到比当前gt索引值还大的元素,不包括自己。:not( 选择器 )——排除not选择器的元素,选择剩下的。
4.JQ的筛选器有哪些?
- 查找父级:
.parent() - 查找最近一级亲儿子:
.children(selector) - 后代选择器:
.find(selector) - 查找兄弟节点:
.sibling(selector) - 查找第一个:
.first( ) - 查找最后一个:
.last( ) - 查找指定索引号的元素:
.eq(index) - 找到上一个兄弟节点:
.next( ) - 找到下一个兄弟节点:
.prev( )
5.JQ操作class的几个方法?操作css的几个方法?
class:
addClass("类名")增加一个类removeClass("类名")删除一个类hasClass("类名")判断是否包含指定类名toggleClass("类名")判断是否包含指定类名(包含自动删除,不包含自动添加)
css:
$( "选择器" ). css("css属性名")表示获取元素指定css属性值(包括内嵌,外链)$( "选择器" ). css("属性名","属性值")设置元素单个css样式$( "选择器" ). css(json对象)可以一次性设置多个css样式
6.JQ动画有几种?分别如何使用?(参数也要说明)
显示和隐藏动画:
show() 显示动画:
- 没有参数时,直接显示,没有动画效果。控制的是display:block直接显示元素。
- 传入毫秒值,有动画效果,主要控制的属性是:width,height,opacity,display:block,overflow:hidden。
- 传入字符串速度值:slow(600ms),normal(400ms),fast(200ms)
- 第一个参数是速度(数值行,字符串也行)
第二个参数是回调函数,表示动画执行调用的函数
hidden() 隐藏动画:toggle(毫秒值)显示隐藏切换动画
参数格式跟show一样,不过hidden最后是display:none。
-
滑入滑出动画:
滑入动画:slideDown()
- 不传参数:默认normal速度的动画,控制的是height属性
- 传入毫秒值,表示动画时间
- 传入速度和回调函数
滑出动画:slideUp()
滑入滑出切换:slideToggle()
-
淡入淡出动画:
参数跟滑入滑出一样,控制的是opacity
淡入:fadeIn()
淡出:fadeOut()
淡入淡出切换:fadeToggle()
fadeTo(毫秒值,透明度):表示淡入淡出到指定透明度 -
animate定义动画:
参数:
- json对象(终点目标)
- 执行的时长(毫秒值或字符串)
- 动画执行完的回调函数
-
停止动画:
对象.stop(boolean,boolean) :传入两个布尔值,默认都是false
第一个参数表示动画是否要执行(true:后续动画不执行;false:后续动画执行)
第二个参数表示当前动画是否执行完(true:立即执行;false:立即停止)
如果传入两个false:
马上去执行下一个排队的动画,然后立马停止当前进行的动画。
7.阐述JQ中DOM的增删改查分别如何操作JQ关于DOM操作的方法:
-
创建节点对象
var $newDiv= $(";我是新节点") -
在页面上拼接节点对象
父节点.append(标签字符串或者节点对象);
子节点对象.appendTo(父节点对象);
上面两个 都是拼接到父节点最后一位
父节点.prepend(标签字符串或者节点对象);
子节点对象.prependTo(父节点对象);
3.兄弟节点之前插入
节点对象.before(标签字符串/节点对象);
4.兄弟节点之后插入
节点对象.after(标签字符串/节点对象);
总结:
append prepend after before
这四个方法 参数都能传入标签字符串 或者 节点对象
appendTo和prependTo不行 必须是节点对象调用
-
html方法的使用
元素.html("新标签内容");把元素内部所有内容清空 并替换新内容
元素.html("");清空当前元素内部所有内容
元素.html();表示获取元素内部所有内容 返回字符串 -
text方法的使用 跟innerText效果一样,具体使用跟上面一样
-
JQ清空元素的操作 :
$("#box").html("");
元素"自杀" 表示连自己也干掉
$("#box").empty(); -
JQ的clone 默认是带着内部内容一起克隆
虽然JQ的clone参数也是传一个布尔值但是这个布尔值表示:
一个布尔值(true 或者 false)
指示事件处理函数是否会被复制。
V1.5以上版本默认值是:false
是否复制标签上面的事件
实际操作不好用!! -
JQ是通过attr方法 来实现原生js的这三个功能
- 增加一个标签属性节点
元素.attr("属性名","属性值"); - 删除一个属性节点
元素.removeAttr("属性名"); - 修改一个属性节点的名字
元素.attr("已经存在的属性名","新属性值"); - 获取属性节点的值
元素的.attr("属性名")返回当前属性节点的值
如果属性不存在 则返回undefined
- 增加一个标签属性节点
-
但是:
三个特殊的哥们(属性) 无法通过attr进行操作
checked selected disabled
需要通过.prop()方法操作
.prop()方法跟.attr()方法操作一模一样
经过测试 attr无法操作checked属性 只有第一次生效 后面不生效
8.阐述JQ中的事件绑定绑
有简单事件绑定$("选择器").事件名称(驱动函数),delegate事件绑定和on事件绑定,jq1.7版本后,用on统一了所有事件的处理方法,整合了delegate批量添加事件减少绑定次数,自带委托功能可以一次性添加多个事件的优点。
JQ给元素绑定事件的方式:
-
简单事件绑定
$("选择器").事件名称(驱动函数) -
delegate方式绑定事件
父元素.delegate("子元素选择器","不带on的事件名称",事件驱动函数)
优点:- 可以批量添加事件 给父元素下面的一堆子元素同时添加点击事件
表示可以减少绑定事件的次数 - 默认自带事件委托功能
- on的方式绑定事件 (最流行 最新 最潮流的绑定方式 强烈推荐!!)
- 可以批量添加事件 给父元素下面的一堆子元素同时添加点击事件
-
jQuery1.7版本后,jQuery用on统一了所有的事件处理的方法
给匹配的元素绑定事件,包括了上面所有绑定事件方式的优点
格式:父元素.on("不到on的事件名称","子代或者后代选择器",data(传给事件所需要的数据),事件驱动函数)
9.阐述JQ的链式编程原理?
当前方法return this,这个this就表示当前已经设置好的对象返回给下一个调用者。
10.JQ的懒加载如何实现?JS原生的懒加载原理是什么?
- 获取窗口、窗口滚动和元素距离窗口顶部的偏移高度,计算元素是否出现在窗口可视范围内;
- 监听窗口滚动事件,检查元素是否在可视范围内;
- 元素显示的时候把之前的默认照片替换成data-src里的照片。
原理:在图片没有进入可视区域时,先不给的src赋值,这样浏览器就不会发送请求了,等到图片进入可视区域再给src赋值。
11.JQ中each方法的作用以及参数的使用是什么?
作用:jQ自带影式迭代操作就是内部自动帮助我们完成循环需要对每个元素单独操作,但是在某些情况下 我们还是需要每个模式单独操作就需要用到each方法。
使用:$("选择器").each(function(索引值,ele元素){ }),选择器选择几个元素那么回调函数就会触发几次,会针对每个元素执行一次回调函数,把当前元素索引值和元素js对象
传入回调函数。
12.什么是JQ的多库共存?作用是干什么的?
就是可以同时引入多个版本的JQ,还可以同时调用任意切换哪个版本的JQ。
13.如何自定义JQ插件?
编写一个jQuery插件开始于给jQuery.fn加入??新的功能属性,开始编写实际的插件代码,调用一个对象参数,包含你了你想覆写的设置。
1、插件的包装
2、环境
3、默认值和选项
4、插件里面可以有多个自定义方法
14.什么是JQ的事件触发?如何实现事件触发?
执行了事件驱动函数里面的代码,但是又不用去操作事件。
如何:on绑定事件,通过focus或者trigger两种事件触发的方法,出发事件。
也买酒项目 问题汇总
1.总共多少个页面?几个前端开发人员?几个后台开发人员?
5-8个页面,前端2-3人 后台1-2人
2.请大致描述一下也买酒项目,从作用,外观样式,特效,以及技术点来描述
这个项目主要以销售酒类为主,以及实现客户的登录状态,
外观样式:主要以红色主题为主,
特效部分:主要使用的是jQUery框架来进行封装轮播图,页面还添加了倒计时抢购功能
3.阐述一下你开发此项目遇到了那些难点?你是如何解决的?
4.也买酒项目的兼容性如何?其中涉及到兼容的地方是如何处理的?
5.也买酒中交互是如何完成的? 如何渲染的页面?
由后台给的接口调用到接口
6.也买酒你是如何实现登陆状态的保持的?
我一般先创建一个所有接口地址的文件从这个文件中调动所要用的接口,
调用到所需要的接口利用ajax的方法实现异步的数据传输,
利用cookie方法来保存用户的登录状态,也可以将用户id存储于一个cookie内
这样当用户下次访问该页面时就不需要重新登录了
在js文件中判断是否接收到数据,接收成功利用jQuery中.HTML()来渲染到页面上
7.也买酒项目中有没有涉及到封装? 哪里封装的?如何实现封装的?
主要涉及到多个轮播图效果的时候我选择了封装轮播图,
还有一些网页模块需要懒加载的地方我也选择了把懒加载封装来调用懒加载来请求数据
首先封装懒加载需要知道scroll 和client有兼容问题 所有把scroll和client也做了兼容性封装
其次要知道懒加载的原理是由盒子到body的距离减去浏览器可视区域的高度还有盒子距离顶部的距离加上盒子自身的高度
就是盒子底部到body的距离然后在判断是否滚动到盒子的范围 最后利用开闭原则控制加载次数
8.你是如何对也买酒进行性能优化的?
确保代码尽量简洁,代码中用到了事件委托减少了循环绑定事件提高了性能,也利用了立即执行函数的结构来写
9.也买酒后台是用什么技术实现的? 你是如何进行接口调用的?
数据存在mysql数据库 和 php实现
把他们的注册接口放在同一个文件里,通过ajax调用这些接口。
第一步:建立自己的数据库:
- 第一种方法(基础命令行):
先配置mysql路径,不然每次都要在命令行粘贴mysql的bin目录所在的地址。配制方法:
(win10)在设置中输入高级系统设置,打开环境变量,找到path,点添加路径,把复制的mysql所在的bin路径粘贴上去。先后确认两次。
检验是否配置正确:win+r输入cmd打开命令行,输入mysql
如果没有报错,说明配置Path变量成功。
那么输入:mysql -h localhost -u root -p;
解释一下:mysql是MYSQL数据库标志性语言,表示登录命令,-h后接的参数是服务器的主机地址,在这里客户端和服务器在同一台机器上,所以输入localhost(本地机),-u后接登陆数据库的用户名称,在这里为root,-u后面是密码。
输完这一串后按enter,弹出enter password:
一般初始密码是空的,除非你改过密码。
常见数据库操作:
create database database_name;//建数据库create table table_name(id INT(11),name VARCHAR(11));//数据表
- 第二种方法(简便):
运行wamp;
在网址中输入:localhost/phpmyadmin/
用户名root,登录后,傻瓜式操作建数据库,完全不需要用sql语言。
第二步,写php文件
- 写查询界面,输入学工号:
<html>
<head>
<title>Finding Usertitle>
head>
<body>
<h2>Finding Users from mysql database.h2>
<form action="info.php" method="post">
Fill user's number:
<input type="text" name="username" size="20"> <br>
<input type="submit" name="submit" value="Find">
form>
body>
html>
- 链接数据库代码:
$db=mysqli_connect('localhost','root','','mytest');表示连接数据库mytest的对象,$q1(2,3)表示查询数据的对象,
mysqli_query(数据库服务器链接对象,SQL语句)在数据库中执行SQL语句;
具体见注释:
<!DOCTYPE html>
<html>
<head>
<title>users found</title>
</head>
<body>
$usernumber= $_POST['username'];
//数据接收是否成功
// if($username)
// {
// echo "Error: There is no data passed";
// exit();
// }
$len = strlen($usernumber);//获取长度
//phpinfo();
$db=mysqli_connect('localhost','root','','mytest');//连接数据库
//因为我们学校本科学生学号有10位,研究生9位,老师工号6位,所以要判断长度
if($len==10)
{
$q1="SELECT * FROM stu_bks WHERE XH ='".$usernumber."'";//SQL查询语句
$result1 = mysqli_query($db,$q1);//执行SQL语句
$rownum = mysqli_num_rows($result1);//获取查询结果集中的记录数
for($i=0;$i<$rownum;$i++)
{
$row=mysqli_fetch_assoc($result1);//从数组结果集中获取信息,关联数组形式返回
$infoarr_bks=array('学号'=>$row['XH'],'姓名'=>$row['name'],'年龄'=>$row['age']);
print_r($infoarr_bks);//输出数组
}
mysqli_free_result($result1);//释放查询的数据资源
}
if($len=6)
{
$q3="SELECT * FROM tea_fdy WHERE GH = '".$usernumber."'";
$result3= mysqli_query($db,$q3);
$rownum = mysqli_num_rows($result3);
for($i=0;$i<$rownum;$i++)
{
$row2=mysqli_fetch_assoc($result3);
$infoarr_fdy=array('工号'=>$row2['GH'],'姓名'=>$row2['name'],'性别'=>$row2['sex']);
print_r($infoarr_fdy);
}
mysqli_free_result($result3);
}
if ($len=9) {
$q2="SELECT * FROM stu_yjs WHERE XH ='".$usernumber."'";
$result2 = mysqli_query($db,$q2);
$rownum = mysqli_num_rows($result2);
for($i=0;$i<$rownum;$i++){
$row=mysqli_fetch_assoc($result2);
$infoarr_yjs=array('学号'=>$row['XH'],'姓名'=>$row['name']);
print_r($infoarr_yjs);
}
mysqli_free_result($result2);
}
mysqli_close($db);//关闭数据库
?>
</body>
</html>
查询结果:
10.如果调用接口出现问题,你的处理流程是什么?
- 第一步: 首选需要确定第三方的接口的基本信息:地址、请求方式,参数、返回值,接口模式;
- 第二步: 确定好接口的相关模式之后,编写http的请求,用参数、请求模式构造请求;
- 第三步: 这里最重要的构造http的请求,设置相关的header,采用HttpResponse接受用户的返回值;
- 第四步: 在业务类中只需要封装相关的请求,把参数传入给接口中即可,这里返回jsonObject方便解析使用
- 第五步: java调用第三方接口还有其他的模式,这里也介绍下,通过MultiValueMap,封装参数,构造HttpEntity对象,然后RestTemplate 发送请求
JS面向对象高级 问题汇总
1. 基本类型和引用类型的区别(你对js数据类型的理解)
js分为值类型和引用类型(基本数据类型和复杂数据类型)
基本数据类型有:Boolean ,Number ,String
复杂数据类型有:Object,Function,Array,Math,Date
还有些特殊类型:undefined,null,NaN
基本数据类型和引用数据类型他们的区别就在于:他们的存储不同,基本数据类型存储在栈内存中;引用数据类型声明在栈内存,内容在堆内存,用地址关联。
那么在使用的时候呢,基本数据类型在赋值时只进行值的复制,而引用数据类型则进行的是地址传递。
2.你对面向对象的理解
面向对象是一种编程思想,在他的概念中是一切皆对象强调对象调用功能,让我们从执行者变成指挥者,它是一个基于面向过程的编程思想,而面向过程是一种直接调用函数调用方法,一切功能皆函数的一种方式,而面向对象由原来的各种调用函数变成对象调用函数,在js中他是属于基于对象的一个脚本语言,面向对象强调的是以对象为主。
3.什么是原型 什么是原型链 它们的好处是什么
- 原型:平时使用构造函数的时候一般每创建一个构造函数它都会分配一个原型对象;所有的对象共用同一个存储空间,传统构造函数在绑定函数时可以把它绑定到原型里面,原型的访问方式有两种,
构造函数.prototype和对象.__proto__不推荐使用__proto__直接绑定到原型修改原型数据,因为后期维护不方便 - 原型链:原型本身是个对象,对象本身就有原型,原型又有原型,就构成了一个链式结构。
- 好处:
原型的好处,对象共有空间节省内存空间,
原型链的好处,在链上都可以调用更加节省内存空间
4.js的继承都有哪几种方式
js的继承是对象继承不是模板继承,js继承它属于对象继承其实属于半继承,它并不属于强类型语言那种模板继承;
5.你对闭包的理解 闭包可以解决的问题
上级作用域访问下级作用域可以return一个函数调用内部数据,因为上级作用域无法调用到下级作用域的数据,而下级的函数可以访问到上级的变量数据所有要在下级返回一个函数给最上级的用。
6.call和apply干嘛的 区别是什么 什么是数组展开
call和apply就是实现上下文调用模式的两个方式
call和apply作为函数调用的一种模式,它属于函数上下文调用
函数调用一共分四种它算第四种
它的优点在于能够改变方法内部的this指向
call方法是靠多个参数来匹配当前函数的形参
apply是靠一个数组来匹配当前函数的形参
7.什么是异步函数
跟当前页面加载不同步,是页面加载完毕回头执行的一个函数
比如:事件,ajax,定时器
8.你对JQ源码的理解
- 立即执行函数:通过定义一个匿名函数,创建了一个新的函数作用域,相当于创建了一个“私有”的命名空间,该命名空间的变量和方法,不会破坏污染全局的命名空间。
- 沙箱模式
- 作用域隔离非常重要,是一个JS框架必须支持的功能,jQuery被应用在成千上万的JavaScript程序中,必须确保jQuery创建的变量不能和导入他的程序所使用的变量发生冲突。
综合 问题汇总
1.前端的SEO手段有哪些?
2.JS兼容性有哪些?如何处理?
3.什么是响应式?什么是自适应?
4.CSS动画和JS动画有什么区别?
- 简单动画css代码实现会比js简单些,复杂动画css代码会变的冗长,js实现起来更优雅。
- 动画运行时,对动画的控制程度上,js比较灵活,能控制动画暂停,取消,终止,css动画不能添加事件,只能设置固定节点进行什么样的过渡动画
- 兼容方面:css有浏览器兼容问题,js大多情况下没有
5.页面中如何图片过大加载缓慢如何处理?
6.script标签引入外部资源的时候放在上面和放在最后面的区别
7.如果页面加载缓慢,你会从哪几个方面去优化?(任何方面都可以)
8.Jsonp的原理是什么
jsonp是一种跨域请求;
前端:
- 定义一个函数,定义一个参数来接收获取服务器返回的数据;
- 定义script标签的src,把src部分写上要跨域的地址;
- 在服务器地址后面通过“?”进行拼接callback=本地定义好的参数名称;
后端:
- 利用callback获取提交的方法名
- 返回一个方法名+()拼接的一个方法格式的调用
- 并在()括号里面传入要发送给前端的发送的数据;
9.你了解rem和em么? 有什么区别?
10.Jsonp和ajax的区别是什么?
- ajax和jsonp的调用方式很像,目的一样,都是请求url,然后把服务器返回的数据进行处理,因此jquery和ext等框架都把jsonp作为ajax的一种形式进行了封装;
- 实质不同
ajax的核心是通过xmlHttpRequest获取非本页内容
jsonp的核心是动态添加script标签调用服务器提供的js脚本(后缀.json) - 区别联系
不在于是否跨域
ajax通过服务端代理一样跨域
jsonp也不并不排斥同域的数据的获取 - jsonp是一种方式或者说非强制性的协议
ajax也不一定非要用json格式来传递数据 - jsonp只支持get请求,ajax支持get和post请求
11.谷歌和IE的盒子模型一样么? 如果不一样请阐述
12.PHP了解多少?请大概阐述
- php的数据类型包括:
String(字符串)Integer(整型)Float(浮点型)Boolean(布尔型)Array(数组);
php创建变量都是以$开头的; - 如果在头部不添加这行代码就会造成字符串打印会出现乱码
header("Content-type:text/html;charset=utf-8"); - 字符串的拼接使用
echo $str."10";
是使用.进行拼接的 - 语句
- if语句
var boo=true;
if(boo){
echo "今天中奖了"
}else{
echo" 谢谢惠顾
"};
2.switch语句
$num=2;
switch($num){
case1: echo"打开一号宝藏";
break;
case2: echo "打开二号宝藏";
break;
case3: echo"打开三号宝藏";
break;
default: echo"谢谢惠顾" ;
break
}
3.for循环语句
for(var $i=0;$i<10;$i++){
echo $i."br"
}
- while循环语句
$num=0; while($num<10){
echo $num." ";
$num++
}
13.使用过哪些数据库? 数据库的大中小是按照什么分类的?
- MS SQL数据库
MS指的是bai微软Microsoft,SQL是结构化查询语言du.结合起来就zhi是说:MS SQL是指微软的SQL Server数据库服务器,它是一dao个数据库平台,提供数据库的从服务器到终端的完整的解决方案,其中数据库服务器部分,是一个数据库管理系统,用于建立、使用和维护数据库。 - ACCESS数据库
美国Microsoft公司于1994年推出的微机数据库管理系统。它具有界面友好、易学易用、开发简单、接口灵活等特点,是典型的新一代桌面数据库管理系统。其主要特点如下:
(1)完善地管理各种数据库对象,具有强大的数据组织、用户管理、安全检查等功能。
(2)强大的数据处理功能,在一个工作组级别的网络环境中,使用Access开发的多用户数据库管理系统具有传统的XBASE(DBASE、FoxBASE的统称)数据库系统所无法实现的客户服务器(Cient/Server)结构和相应的数据库安全机制,Access具备了许多先进的大型数据库管理系统所具备的特征,如事务处理/出错回滚能力等。
(3)可以方便地生成各种数据对象,利用存储的数据建立窗体和报表,可视性好。
(4)作为Office套件的一部分,可以与Office集成,实现无缝连接。
(5)能够利用Web检索和发布数据,实现与Internet的连接。 Access主要适用于中小型应用系统,或作为客户机/服务器系统中的客户端数据库。
提示:只有你的空间支持ASP,一般都支持ACCESS,ACCESS数据库一般免费,适合中小型网站。 - My SQL数据库
My SQL是一个多用户、多线程的SQL数据库,是一个客户机/服务器结构的应用,它由一个服务器守护程序mysqld和很多不同的客户程序和库组成。 - Oracle数据库
Oracle Database,又名Oracle RDBMS,或简称Oracle。是甲骨文公司的一款关系数据库管理系统。到目前仍在数据库市场上占有主要份额。劳伦斯•埃里森和他的朋友,之前的同事Bob Miner和Ed Oates在1977年建立了软件开发实验室咨询公司(SDL,Software Development Laboratories) - DB2
IBM公司研制的一种关系型数据库系统。DB2主要应用于大型应用系统,具有较好的可伸缩性,可支持从大型机到单用户环境,应用于OS/2、Windows等平台下。 DB2提供了高层次的数据利用性、完整性、安全性、可恢复性,以及小规模到大规模应用程序的执行能力,具有与平台无关的基本功能和SQL命令。
DB2采用了数据分级技术,能够使大型机数据很方便地下载到LAN数据库服务器,使得客户机/服务器用户和基于LAN的应用程序可以访问大型机数据,并使数据库本地化及远程连接透明化。它以拥有一个非常完备的查询优化器而著称,其外部连接改善了查询性能,并支持多任务并行查询。 DB2具有很好的网络支持能力,每个子系统可以连接十几万个分布式用户,可同时激活上千个活动线程,对大型分布式应用系统尤为适用。
区分:
小型数据库一般都是一些单机版软件使用的;比如office里面的一个套件ACCES,VFP,mysql等
数据库的大型、中型、大型是这样来区的:
主要是使用的范围,如果用在大型的商业软件中,那么他一处理数据能力也是非常强的。这里有分为十万级数据处理,百万级的数据,千万级,亿万级的数据处理能力来划分。
这个标准还一直在不断被刷新。不过一般大型的数据库常见的有;mysql ,Oracle,Sybase等。
14.请简单描述几个sql语句,以及作用
- 创建一个表
create table 表名(列名 列类型(大小),列名 列类型(大小))
列类型分为 :1.varchar 字符串 2.整数:int
例如: create table user(name varchar(20),age int(10)); - 增加一个数据
insert into 表名(列名,列名) value(值1,值2)
但是如果值是字符串那么就要用’'单引号
例:insert into user(name,age) value(‘小黑’,12)
insert into user(name,age) value(‘小白’,15) - 删除一个数据
delete from 表名 where 条件
如:delete from user1 where age=16;
delete from user1 where age!=16 - 修改数据
update 表名 set 列名=新值 where 条件;
例如:update user1 set name=‘小红’ where age=41; - 查询表里的所有数据
- select * from 表名
- select 列名,列名 from 表名
15.PHP中数组有哪些类型? 分别如何创建?
- 简单型(数值型)数组:
有角标索引值
(1).创建一个数值型的数组
$arr=array("关羽","刘备","张飞");
(2).获取数组的长度
count($arr);
(3).对简单型的数组进行遍历
for($i=0;i<$count($arr);$i++){
$arr[i]
}
- 关系型(复杂型)数组(键值对的形式);
- 格式
$arr=array(键=>值,键=>z值);
$arr=$array("name"=>"张飞","age"=>16,"length"=>2.3); - 取值
根据键取值
$arr["name"];$["age"]; - 遍历数组
foreach(数组名 as 自定义键=>自定义值);
- 格式
16.什么是MD5加密?实际开发中,你是如何使用 MD5的?
将用户上传的需要被保护的信息进行加密处理,利用jqurey的插件,生成md5的密码,然后再对生成的密码进行二次加工,封装一个自己的算法的函数,再进行调用
17.伪数组如何转换成数组?
var arr=[]; for(var k in o){ if(k!=length){ arr.push(o[k]) } };var arr=Array.protype.concat.apply([],o)
其实就相当于[].concat.apply(o[0],o[1],o[2],o[3]);
18.开发中,前端页面的安全性方面你做过哪些处理?
1.md5加密
2.页面加密构建,对代码进行加密混淆