前端CSS基础知识
文章目录
-
-
- 内联定义方式:在标签里面使用
- 定义内部样式块对象
-
- css常见的选择器包括
-
- 标签选择器
- id选择器
- class选择器
- 链入外部样式表文件
- 导入样式(不建议使用直接在html中使用)
-
- 盒子模型
- 定位
-
- 静态定位
- 相对定位(relative)
- 绝对定位(absolute)
- 粘性定位
- 固定定位
- 弹性盒子布局
- 样式装饰
-
- 列表隐藏样式
- 设置鼠标悬停效果
- 浮动样式
- 光标样式
- 补充
## 层叠样式表语言(Cascading style sheet)
内联定义方式:在标签里面使用
内联语法格式:<标签 style(style:风格,样式的意思)="样式名:样式值;
样式名:样式值;
样式名:样式值;">
<div id="div1" style="样式名:样式值;
样式名:样式值;
样式名:样式值;">
div>
定义内部样式块对象
在css地盘里,注释就跟Java相同
样式语法格式:选择器{
样式名:样式值;
样式名:样式值;
}
css常见的选择器包括
(最常用的三种选择器,每个选择器对应不同元素)
标签选择器
id选择器
class选择器
标签选择器
会适用于所有div标签
标签选择器格式
标签选择器{
}
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>定义内部样式块对象title>
<style type="text/css">
/*
这是css的注释
*/
div(div是标签选择器){
background-color: aqua;
width:100px;
height:100px;
border-style:solid;
border-width: 1px;
}
style>
head>
<body>
<div>
div>
body>
id选择器
只作用于id这个元素
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>title>
<style type="text/css">
#usename{
width:100px;
height:5px;
border-style:double;
border-width:1px;
}
style>
head>
<body style="">
<div>
div>
<input type="text" id="usename"/>
body>
html>
class选择器
任何标签都有class属性,class相同的可以看作同一类标签,修饰某一类元素
类选择器格式
.class{
}
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>title>
<style type="text/css">
.study{
font-size: 15px;
color: green;
}
style>
head>
<body>
<div>
div>
<span class="study">文本spanspan>
<p class="study">文本段落p>
body>
html>
链入外部样式表文件
需要的时候从另一个文件引入
#div1{
background-color: red;
width: 100px;
height:100px;
border: aqua;
}
<html>
<head>
<meta charset="utf-8">
<title>链入外部样式表文件title>
<link rel="stylesheet" type="text/css" href="1.css"/>
head>
<body>
<div id="div1">
div>
body>
html>
注意:标签选择器优先级最低、其次是类的选择器、最高级是id选择器
导入样式(不建议使用直接在html中使用)
导入样式和链接样式比较相似,采用@import样式导入CSS样式表,在HTML初始化时,会被导入到HTML或者CSS文件中,成为文件的一部分,可以在外部样式、style标签中使用。
@import "hd.css"
@import url("hd.css")
<style>
@import url("hdcms.css");
body {
background: red;
}
style1>
盒子模型
添加元素的时候定义:上右下左
| padding(内间距)-top | padding-right | padding-bottom | padding-left |
| border(边框区域)-top | border-right | border-bottom | border-left |
| margin(外边距的区域)-top | margin-right | margin-bottom | margin-left |
注意
- 加了
box-sizing:border-box;这个属性后,这个容器的大小就只有width和height不会受到padding或者border或者滚动条影响,你给多大它就多大 - *{ margin:0; padding:0;} 这样 可以很好的避免标签的默认内外补丁所产生的差异。
- background-clip:content-box(填充内容区域)
替换元素
<ifame/><img/><video/>
定位
文档标准流
简单来说标准流就是浏览器按照各种元素标签排版布局中默认的状态,浏览器在渲染代码的时候是从左往右、从上到下开始渲染,元素也是从左往右、从上往下的流式排列。也就是没有被其他排版浮动和定位相关的CSS属性干扰的就叫标准流。
脱离文档流
脱离文档流就是元素像飞起来一样,或者理解为元素在文本流中会占用空间,脱离文本流以后,会在z轴的另外一层显示,原先的空间被其他元素占据
浏览器默认的排版方式就是文档流(或者叫标准流)排版方式。脱离文档流就是不按照文档流的排版方式
定位可以分为:静态定位,相对定位,绝对定位,固定定位这四种,定位有不同的参数,例如:left、right、top、bottom、z-index等。
静态定位
标签内不加任何定位属性
相对定位(relative)
对当前位置修改,相对定位元素不可层叠,left、right、top、bottom等属性在正常文档流中偏移自身位置。同样可以用z-index分层设计
position:relative;
绝对定位(absolute)
position:absolute;
- 使用
left、right、top、bottom等属性相对于其最接近的一个最有定位设置的父级元素进行绝对定位 - 如果元素的父级没有设置定位属性,则参靠着文档
- 如果父级元素设置了
relative | fixed | sticky,绝对定位子元素将参数此父元素进行定位 - 对定位元素可层叠,层叠顺序可通过
z-index属性控制,z-index值为无单位的整数,大的在上面,可以有负值,z-index属性指定一个元素的堆叠顺序。 - 绝对定义不受文档流影响,就像漂浮在页面中的精灵,绝对定位元素拥有行内块特性
- 如果没有宽高定位,移动的是边界
- 如果父级设置有滚动
overflow:scroll的时候,且设置有相对定位,那么绝对定位会根据滚动条发生移动,而不会像初始一样定在那里 - 后出现的定位权重较高
粘性定位
设置position:sticky同时给一个(top,bottom,right,left)之一即可
- 父元素不能
overflow:hidden或者overflow:auto属性。 - 必须指定
top、bottom、left、right4个值之一,否则只会处于相对定位 - 父元素的高度不能低于
sticky元素的高度 sticky元素仅在其父元素内生效- 粘性定位还有另一个小特性:如果是同级关系,互相叠加;非同级的时候,另一个元素会把其他粘性定位顶走
- 粘性定位的元素是依赖于用户的滚动,在
position:relative与position:fixed定位之间切换。
position:sticky
固定定位
固定定位是将某个元素固定在浏览器的某个确定的位置,不随滚动条的移动而变化(它参考的是浏览器窗口)
position:fixed;
弹性盒子布局
概念
虽然可以使用其他CSS样式属性来实现页面布局处理,但是如果使用CSS Flexible Box模块中定义的弹性盒布局技术,可以根据屏幕尺寸或浏览器窗口尺寸自动调整页面中各局部区域的显示方式,即实现非常灵活的布局处理
弹性盒子(块级元素)
-
定义:
display: flex -
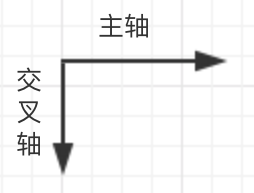
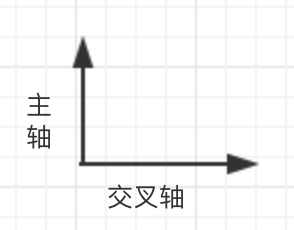
flex-flex-direction(flex-direction属性决定了主轴和交叉轴的方向):
row | row-reverse | column | column-reverse -
flex-flow属性是flex-direction和flex-wrap(一行排不下时换行)属性的复合属性(
flex-flow属性用于设置或检索弹性盒模型对象的子元素排列方式) -
定义:flex-flow: flex-direction flex-wrap -
order属性 设置或检索弹性盒模型对象的子元素出现的順序(数值越大越靠后)
row(主轴默认是水平的)
row-reverse
column
column-reverse
主轴元素对齐方式
justify-content(设置内容对齐方式):flex-start;开始位置
justify-content:flex-end;靠后位置
justify-content:flex-center;居中位置
justify-content:space-between;(平均分布)
justify-content:space-around;(两边元素的间距是成倍间距)
justify-content:space-evenly(均匀);(完全平均分布)
交叉轴元素对齐方式(属性来设置)
align-items(侧轴对齐方式):flex-start;
align-items:flex-end;
align-items:center;
align-items:stretch;(拉撑对齐)
多行元素在交叉轴排列方式
align-content:flex-start;
align-content:flex-end;
align-content:center;
align-content:space-between;
align-content:space-around;
align-content:space-evenly;
单个元素交叉轴进行控制
article:nth-child(n){
align-self:center;
}
弹性元素规则
flex-grow:1;
(控制剩余空间是否放大,默认0,剩余也不放大,适合不确定文字数量自适应宽度)
flex-shrink:1;
(flex-shrink的默认值为1,如果没有显示定义该属性,将会自动按照默认值1在所有因子相加之后计算比率来进行空间收缩)
flex-basis:100px;
注意:以上三种定义的复合属性是flex:flex-grow|flex-shrink|flex-basis;如:flex:1 2 100px
样式装饰
列表隐藏样式
<html>
<head>
<meta charset="utf-8">
<title>链入外部样式表文件title>
<style type="text/css">
#stealth{
display: none;
}
style>
head>
<body>
<ul>
<li>水
<ul id="stealth">
<li>二氧化氮li>
<li>锂离子li>
ul>
li>
<li>炸鸡li>
<li>火腿li>
<li>鸡翅li>
ul>
body>
html>
设置鼠标悬停效果
hover是专门设置鼠标悬停效果的(在使用hover的时候,左右两边不许有空格)
<html>
<head>
<meta charset="utf-8">
<title>链入外部样式表文件title>
<style type="text/css">
p:hover{
color: #FF0000;
font-size: 10px;
}
style>
head>
<body>
<p>氯化钠p>
<p>氧化酶p>
<p>氨基酸p>
body>
html>
浮动样式
<html>
<head>
<meta charset="utf-8">
<title>链入外部样式表文件title>
<style type="text/css">
img{
float: left;
}
style>
head>
<body>
<article>
 恶意》是日本作家东野圭吾挑战悬疑小说写作极限的佳作,是以加贺恭一郎为主人公的系列作品的第四部,该系列的上一部作品是《谁杀了她》,该系列的下一部作品是《我杀了他》。《恶意》于1996年由日本讲谈社出版发行单行本,文库本由讲谈社于2001年出版发行。《恶意》被媒体和读者列为东野圭吾的巅峰之作,与《白夜行》同享光辉与荣耀,这两部作品恰似两生花——《白夜行》为了爱粉身碎骨,《恶意》因为恨万劫不复。
article>
body>
html>
恶意》是日本作家东野圭吾挑战悬疑小说写作极限的佳作,是以加贺恭一郎为主人公的系列作品的第四部,该系列的上一部作品是《谁杀了她》,该系列的下一部作品是《我杀了他》。《恶意》于1996年由日本讲谈社出版发行单行本,文库本由讲谈社于2001年出版发行。《恶意》被媒体和读者列为东野圭吾的巅峰之作,与《白夜行》同享光辉与荣耀,这两部作品恰似两生花——《白夜行》为了爱粉身碎骨,《恶意》因为恨万劫不复。
article>
body>
html>
光标样式
使用pointer,不要使用hand因为有浏览器兼容问题
<html>
<head>
<meta charset="utf-8">
<title>链入外部样式表文件title>
<style type="text/css">
img{
float: left;
}
#div1{
background-color: #FF0000;
border: solid 1px blue;
width: 100px;
height: 100px;
position: absolute;
top: 200px;
left: 101px;
}
#become:hover{
cursor: pointer;
text-decoration: underline;
color: yellow;
}
style>
head>
<body>
<div id="div1">
<span id="become">百度span>
div>
body>
html>
补充
html不区分大小写*通配符,意思是所有的标签都有的属性。>元素选择器中选择子元素,不包括孙级及以下元素(后面的元素)+紧挨着的同级兄弟元素。~*后面所有兄弟元素^=只要标签里面的属性值和style设置属性值前面相同元素都会被应用(以指定值开头的元素)$=以指定值结尾的元素|=以指定值开头或以属性连接破折号的元素~=指定值是独立值或者以空格隔开的独立值:nth-child()选择器,:nth-of-type(n)选择器(简单理解:有of是第n个某个元素;没有of是第n个元素)list-style:none去除样式