Android学习记录(五)
Android学习目录
- 相对布局
-
- 相对布局核心属性
- 案例演示(一)
-
- 实现步骤
- 案例演示(二)
- 案例演示(三)
相对布局
昨天,我进行了帧形布局的学习,进行我将进行常用布局中的相对布局的学习。
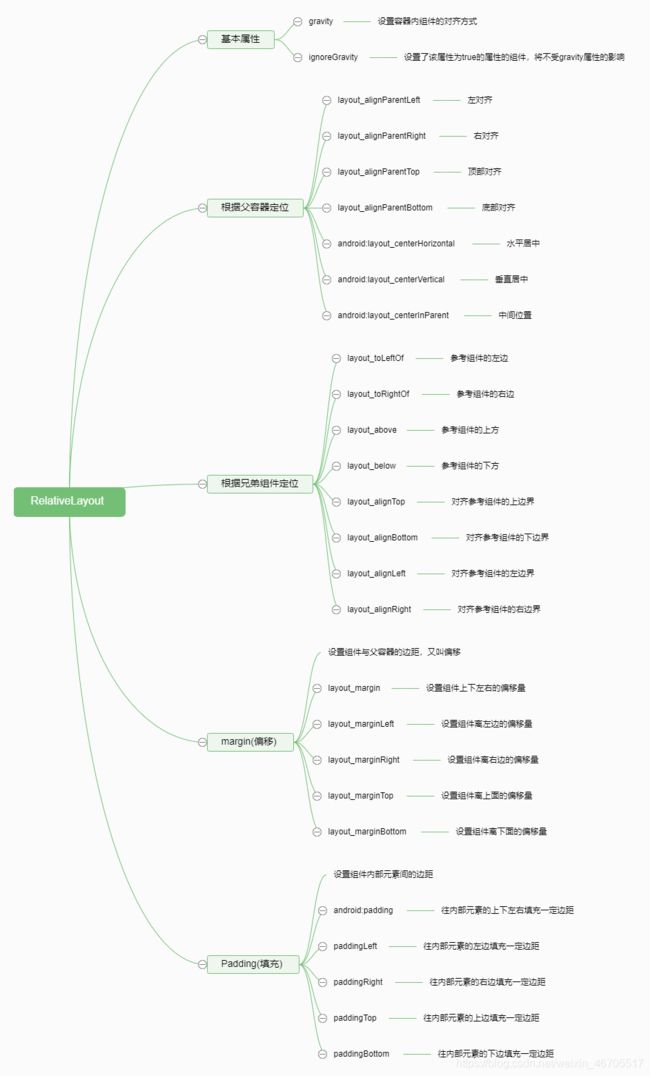
相对布局核心属性
案例演示(一)
实现步骤
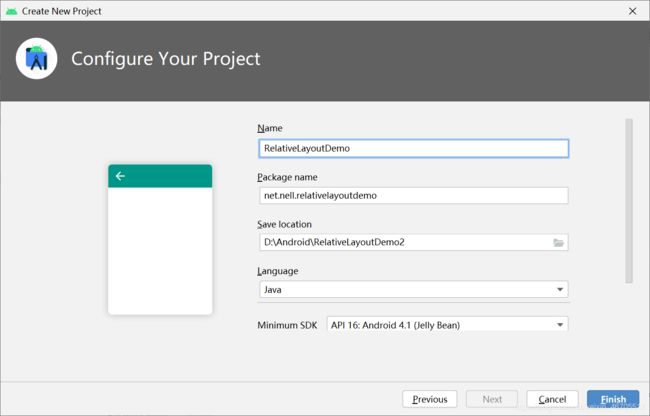
(一)创建安卓应用(RelativeLayoutDemo)


(二)进行activity_main.xml文件的编写
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--中间按钮-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnCenter"
android:layout_centerInParent="true"
android:text="中央"/>
<!--左上按钮-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnUpperLeft"
android:layout_toLeftOf="@id/btnCenter"
android:layout_above="@+id/btnCenter"
android:text="左上"/>
<!--右上按钮-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnUpperRight"
android:layout_toRightOf="@id/btnCenter"
android:layout_above="@+id/btnCenter"
android:text="右上"/>
<!--左下按钮-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnLowerLeft"
android:layout_toLeftOf="@+id/btnCenter"
android:layout_below="@+id/btnCenter"
android:text="左下"/>
<!--右下按钮-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnLowerRight"
android:layout_toRightOf="@+id/btnCenter"
android:layout_below="@+id/btnCenter"
android:text="右下"/>
<!--确定按钮-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnOK"
android:layout_below="@+id/btnLowerLeft"
android:layout_alignLeft="@+id/btnLowerLeft"
android:layout_marginTop="15dp"
android:text="确定"/>
<!--撤销按钮-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnCancel"
android:layout_below="@+id/btnLowerRight"
android:layout_alignLeft="@+id/btnLowerRight"
android:layout_marginTop="15dp"
android:text="取消"/>
<!--左上角按钮-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnUpperLeftCorner"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:text="左上角"/>
<!--右上角按钮-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnUpperRightCorner"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="右上角"/>
<!--左下角按钮-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnLowerLeftCorner"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:text="左下角"/>
<!--右下角按钮-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnLowerRightCorner"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:text="右下角"/>
</RelativeLayout>
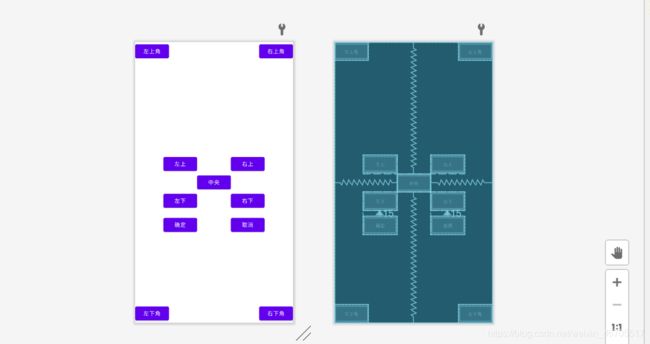
代码所示的按钮布局,如图所示:

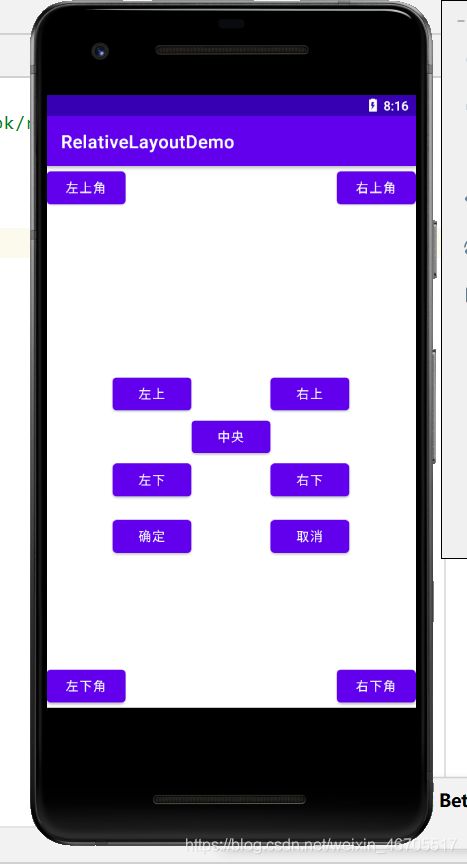
运行代码,所得结果如下图所示:

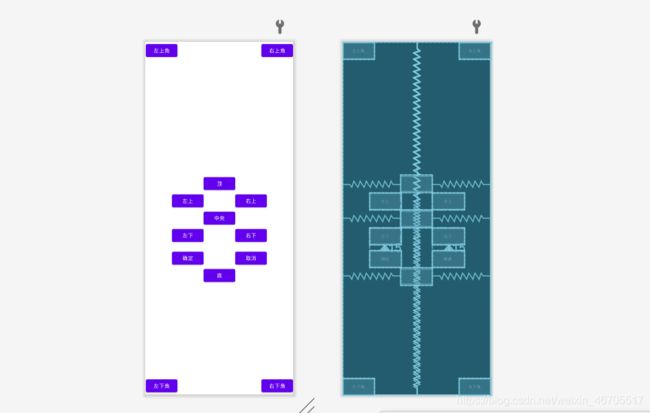
为实现如下图所示的按钮分布图,我们可以在上面所述案例的代码中添加如下所示代码即可。

<!--顶按钮-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnUpperCenter"
android:layout_above="@+id/btnUpperLeft"
android:layout_centerInParent="true"
android:text="顶"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnLowerCenter"
android:layout_below="@+id/btnOK"
android:layout_centerInParent="true"
android:text="底"/>
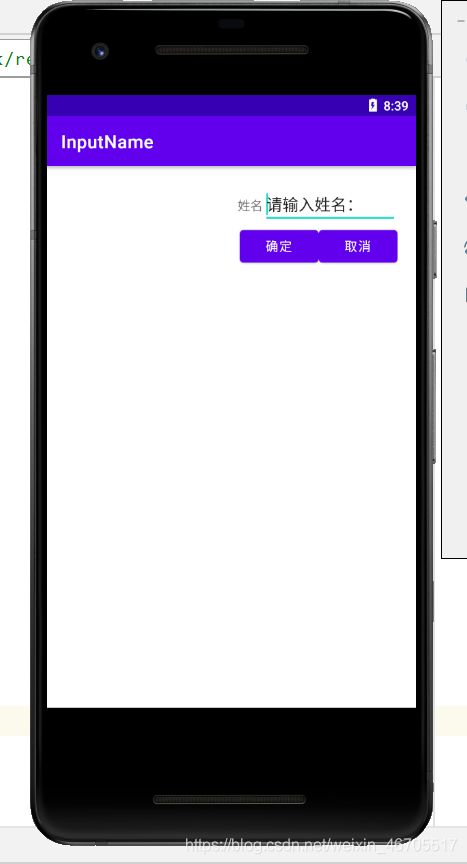
案例演示(二)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp"
tools:context=".MainActivity">
<EditText
android:id="@+id/edtName"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:text="请输入姓名:"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tvName"
android:layout_alignBaseline="@+id/edtName"
android:layout_toLeftOf="@+id/edtName"
android:text="姓名"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnCancel"
android:layout_alignParentRight="true"
android:layout_below="@id/edtName"
android:text="取消"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnOK"
android:layout_alignBaseline="@id/btnCancel"
android:layout_toLeftOf="@+id/btnCancel"
android:text="确定"/>
</RelativeLayout>
案例演示(三)
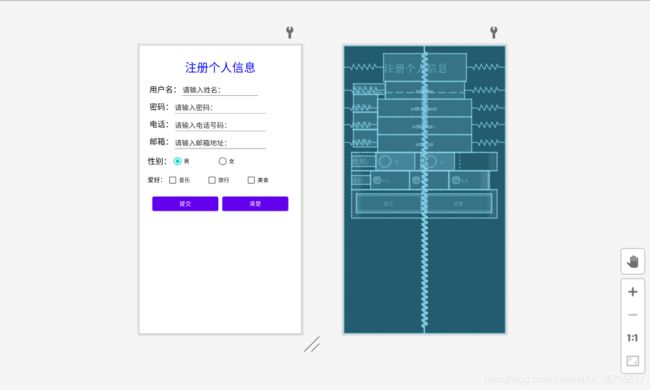
效果如图所示:

详细代码如下(activity_main.xml):
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp"
android:orientation="vertical"
tools:context=".MainActivity">
<!--输入框-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_alignParentTop="true"
android:text="注册个人信息"
android:padding="15dp"
android:textSize="30dp"
android:id="@+id/Tilte"
android:textColor="#0000ff"/>
<EditText
android:id="@+id/edtName"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_below="@+id/Tilte"
android:layout_centerInParent="true"
android:text="请输入姓名:"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tvName"
android:layout_alignBaseline="@+id/edtName"
android:layout_toLeftOf="@+id/edtName"
android:textSize="20dp"
android:textColor="@color/black"
android:text="用户名:"/>
<EditText
android:id="@+id/edtPassword"
android:layout_width="240dp"
android:layout_height="wrap_content"
android:layout_below="@+id/edtName"
android:layout_centerInParent="true"
android:text="请输入密码:" />
<TextView
android:id="@+id/tvPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tvName"
android:paddingTop="17dp"
android:layout_toLeftOf="@+id/edtPassword"
android:text="密码:"
android:textColor="@color/black"
android:textSize="20dp" />
<EditText
android:id="@+id/edtNumber"
android:layout_width="240dp"
android:layout_height="wrap_content"
android:layout_below="@+id/edtPassword"
android:layout_centerInParent="true"
android:text="请输入电话号码:" />
<TextView
android:id="@+id/tvNumber"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tvPassword"
android:paddingTop="17dp"
android:layout_toLeftOf="@+id/edtNumber"
android:text="电话:"
android:textColor="@color/black"
android:textSize="20dp" />
<EditText
android:id="@+id/edtEmail"
android:layout_width="240dp"
android:layout_height="wrap_content"
android:layout_below="@+id/edtNumber"
android:layout_centerInParent="true"
android:text="请输入邮箱地址:" />
<TextView
android:id="@+id/tvEmail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tvNumber"
android:paddingTop="17dp"
android:layout_toLeftOf="@+id/edtEmail"
android:text="邮箱:"
android:textColor="@color/black"
android:textSize="20dp" />
<!--单选框-->
<!--单选按钮-->
<LinearLayout
android:layout_width="380dp"
android:id="@+id/tvChoose01"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:layout_below="@+id/edtEmail"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tvGender"
android:textColor="@color/black"
android:text="@string/gender1"
android:textSize="20dp"/>
<RadioGroup
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/rgGender"
android:orientation="horizontal">
<RadioButton
android:layout_width="100dp"
android:layout_height="wrap_content"
android:id="@+id/rbMale"
android:checked="true"
android:text="@string/gender1_1"/>
<RadioButton
android:layout_width="100dp"
android:layout_height="wrap_content"
android:id="@+id/rbFemale"
android:layout_marginLeft="15dp"
android:text="@string/gender1_2"/>
</RadioGroup>
</LinearLayout>
<!--复选框-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tvChoose02"
android:layout_below="@+id/tvChoose01">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tvHobby"
android:text="@string/hobby"
android:textColor="#000000"
android:textSize="16dp"/>
<CheckBox
android:layout_width="100dp"
android:layout_height="wrap_content"
android:id="@+id/cbMusic"
android:text="@string/music" />
<CheckBox
android:layout_width="100dp"
android:layout_height="wrap_content"
android:id="@+id/cbTravel"
android:text="@string/travel"/>
<CheckBox
android:layout_width="100dp"
android:layout_height="wrap_content"
android:id="@+id/cdFood"
android:text="@string/food"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tvChoose02"
android:padding="12dp">
<Button
android:layout_width="40dp"
android:layout_height="wrap_content"
android:id="@+id/btnOK"
android:layout_weight="1"
android:text="提交"
/>
<Button
android:layout_width="40dp"
android:layout_height="wrap_content"
android:id="@+id/btnClear"
android:layout_weight="1"
android:text="清楚"
android:layout_marginLeft="10dp" />
</LinearLayout>
</RelativeLayout>