本地数据
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经
常性在本地存储大量的数据, HTML5规范提出了相关解决方案。
本地存储特性
1、数据存储在用户浏览器中
2、设置、读取方便、甚至页面刷新不失数据
3、容量较大, sessionStorage约5M、localStorage约20M
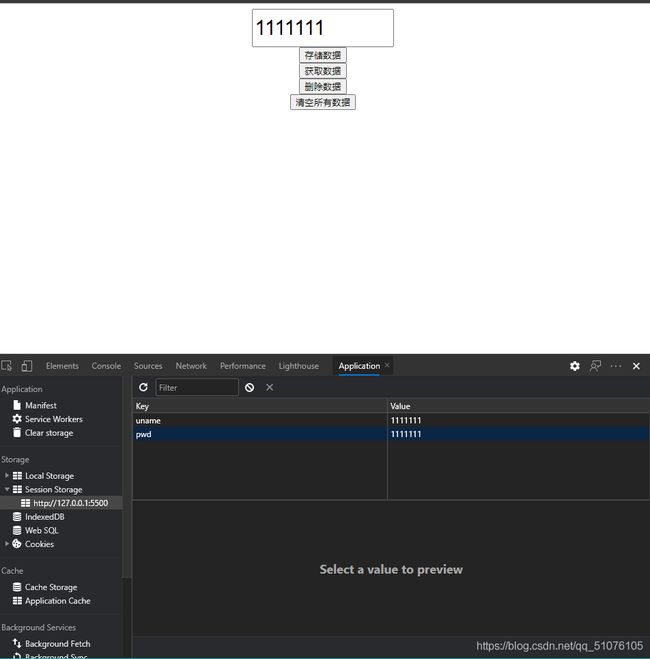
window.sessionStorage
1.生命周期为关闭浏览器窗口
2.在同一个窗口(页面)下数据可以共享
3.以键值对的形式储存使用
存储数据:window.sessionStorage(key,value)
html>