Web前端 学习知识点总结(七)Css3动画animation
系列文章目录
Web前端 学习知识点总结(一)HTML基本标签.
Web前端 学习知识点总结(二)之Form和Css选择器.
Web前端 学习知识点总结(三)Css字体、文本样式以及盒子模型.
Web前端 学习知识点总结(四)之display 和 float.
Web前端 学习知识点总结(五)qq导航条案例,使用min-width解决留白.
Web前端 学习知识点总结(六)定位position.
Web前端 学习知识点总结(七)Css3动画animation.
Web前端 学习知识点总结(八)JavaScript的常用基础.
Web前端 学习知识点总结(九)JavaScript的BOM和DOM基础.
Web前端 学习知识点总结(十)jQuery基础 获取文本和选择器.
Web前端 学习知识点总结(十一)jQuery进阶 动画和节点操作.
Web前端 学习知识点总结(十二)jQuery进阶 表单验证和简单正则表达式.
Web前端 学习知识点总结(十三)学生管理系统案例.
文章目录
- 系列文章目录
- 前言
- 一、早期的动画
- 二、CSS3的动画效果
-
- 1.transform
- 2.transition
- 3.animation
- 三、侧边栏案例
前言
通过transform,transition和animation可以在页面中做出一些基本的动画效果。
一、早期的动画
- Gif
GIF是一种位图。GIF采用Lempel-Zev-Welch(LZW)压缩算法,最高支持256种颜色。由于这种特性,GIF比较适用于色彩较少的图片,比如卡通造型、公司标志等等。
如果碰到需要用真彩色的场合,GIF的表现力有限。
在Web运用中,图像的文件量的大小会影响到下载的速度,因此可以根据GIF带调色板的特性来优化调色板(GIF通常会自带一个调色板,里面存放需要用到的各种颜色。),减少图像使用的颜色数(有些图像用不到的颜色可以舍去),而不影响到图片的质量。
位图的大致原理是:图片由许多的像素组成,每一个像素都被指定了一种颜色,这些像素综合起来就构成了图片。
- Flash
由于HTML(标准通用标记语言下的一个应用)的功能十分有限,无法达到人们的预期设计,更需要一种既简单直观又有功能强大的动画设计工具,而Flash的出现正好满足了这种需求。
Flash特别适用于创建通过Internet提供的内容,因为它的文件非常小。Flash是通过广泛使用矢量图形做到这一点的。与位图图形相比,矢量图形需要的内存和存储空间小很多,因为它们是以数学公式而不是大型数据集来表示的。位图图形之所以更大,是因为图像中的每个像素都需要一组单独的数据来表示。
- JavaScript
JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
JavaScript是很重要的web内容 ,等后面会详细介绍。
二、CSS3的动画效果
-webkit- 浏览器的内核,很多的浏览器都不兼容动画效果,需要加上该语句。
1.transform
-webkit-transform: 只看结果没有过程,一般只做小效果,不用于整体的设计。一下为transform可以接的属性。
-
(1)translate(x,y)平移(x,y为实数)。 正值往右 正值往下。或者可以在某一个指定的方向上。如下:
在X方向 translateX(); 在Y方向 translateY();
相对于自身位置发生了偏移,原来的位置还在,没有脱离标准文档流,对周边元素没有影响(同前面的relative类似)
-
(2)scal(x,y)
-
当x,y=1 不变
-
当x,y >1 不变
-
当x,y<1 缩放
当只写一个值的时候,X,Y轴上的缩放量一致。
在X方向 scaleX(); 在Y方向 scaleY(); -
(3)skew()倾斜 单位deg。
skewY(y); y为正,Y轴不动,X轴逆时针倾斜 skewX(x); x为正,X轴不动,Y轴逆时针倾斜 -
(4)rotate()旋转 单位deg。
当数值大于零时 为顺时针旋转。 当数值小于零时 为逆时针旋转。
倾斜和旋转的区别:旋转自身不会变化 倾斜自身会进行改变。
代入的事例,webkit-tansform:+需要的内容。
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
div{
-webkit-transform: translate(30px,30px);
-webkit-transform: scale();
-webkit-transform: skew();
-webkit-transform: rotate();
}
style>
head>
<body>
<div>div>
body>
html>
2.transition
transition 过度,一般加在函数和触发机制之间。
-
有两个状态 起始–结束
-
过渡函数放在起始状态
transition 和 display:none冲突
触发机制:
- 1.伪类处罚 hover active(鼠标悬浮的时候) focused(鼠标获取焦点的时候 比如在 input 选中的时候) checked(一般用在check中)
- 2.@media 媒体查询
- 3.JavaScript
下面介绍一些transition的一些属性。
transition-property 需要显示过程的属性
transition-duration 过度持续时间 单位是S
transition-timing-function: ;时间函数
ease 快--慢
linear 匀速
ease-in 慢--快
ease-out 快--慢
ease-in -out 慢--快--慢
transition-delay: 2s; 推迟多久后过渡执行 防止误操作
有一些基本的用法如下html
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
div{
width: 100px;
height: 100px;
background-color: red;
/*必须有*/
transition-property:all;
transition-duration:2s ;
/*可选择*/
transition-timing-function: ;
transition-delay:0.4s;
/*混合属性*/
/*transition: all 2s; 符合属性直接没有顺序,某些数值可以省略*/
}
div:hover{
background-color:green;
margin: 50px;
width: 300px;
}
style>
head>
<body>
<div>div>
body>
html>
3.animation
一般用的是
-webkit-animation-name: change; 为调用的结构,调用设置好的函数。
keyframes 加 change(函数名){ }
括号的内部有from~to表示起始状态和最后的状态。
@-webkit-keyframes change{
from{background:orange;}
20%{background:yellow;}
40%{background:greenyellow;}
60%{background:dodgerblue;}
80%{background:blue;}
to{background: purple;}
}
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
div{
/*animation: ;动画
包含多个状态 ,借助关键帧
*/
width: 100px;
height: 100px;
background-color: red;
-webkit-animation-name: change;
-webkit-animation-duration:3s ;
/*direction方向*/
-webkit-animation-direction: reverse;
/*奇数次是正方向 偶数次是反方向的*/
-webkit-animation-direction: alternate;
/*动画执行的次数*/
/*无穷次*/
/*-moz-animation-iteration-count:infinite;*/
/*会停在最后一帧的位置*/
animation-fill-mode:forwards;
/*从下一个状态开始等待,等待期间显示关键帧的起始状态*/
animation-fill-mode:backwards;
}
/*播放状态 可以让动画暂停*/
-webkit-animation-play-state:paused;
/*对动画的定义*/
@-webkit-keyframes change{
from{
background:orange;}
20%{
background:yellow;}
40%{
background:greenyellow;}
60%{
background:dodgerblue;}
80%{
background:blue;}
to{
background: purple;}
}
style>
head>
<body>
<div>div>
body>
html>
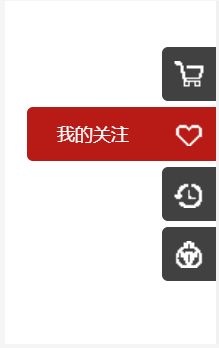
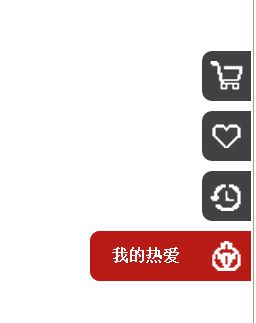
三、侧边栏案例
用下面一个侧边栏的案例来总结,以上的知识点,因为侧边栏和display:block冲突,只能用动画去解决问题。
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
*{
margin: 0;
padding: 0;
}
.side{
position: relative;
}
/*开始设置为灰色状态,不设置width*/
/*第一个插件 我的关注*/
.side #img:nth-of-type(1){
/*width:150px;*/
height:50px;
/*text-align:center;*/
/*不让盒子增加*/
border-bottom-left-radius: 10px;
border-top-left-radius: 10px;
background-color:#414141;
position: absolute;
right:0;
bottom: -360px;
transition: all 0.3s;
/*background-color: #B81B16;*/
}
/*第二个插件 我的收藏*/
.side #img:nth-of-type(2){
/*width:150px;*/
height:50px;
/*text-align:center;*/
/*不让盒子增加*/
border-bottom-left-radius: 10px;
border-top-left-radius: 10px;
background-color:#414141;
position: absolute;
right:0;
bottom: -420px;
transition: all 0.3s;
/*background-color: #B81B16;*/
}
/*第三个插件 我的订单*/
.side #img:nth-of-type(3){
/*width:150px;*/
height:50px;
/*text-align:center;*/
/*不让盒子增加*/
border-bottom-left-radius: 10px;
border-top-left-radius: 10px;
background-color:#414141;
position: absolute;
right:0;
bottom: -480px;
transition: all 0.3s;
/*background-color: #B81B16;*/
}
/*第四个插件 我的热爱*/
.side #img:nth-of-type(4){
/*width:150px;*/
height:50px;
/*text-align:center;*/
/*不让盒子增加*/
border-bottom-left-radius: 10px;
border-top-left-radius: 10px;
background-color:#414141;
position: absolute;
right:0;
bottom: -540px;
transition: all 0.3s;
/*background-color: #B81B16;*/
}
/*p的标签 a中的内容 先隐藏*/
.side #img p {
display: none;
line-height: 50px;
color: white;
padding-left:22px ;
font-weight: bold;
float:left;
-webkit-animation-name: change;
-webkit-animation-duration:1.5s ;
}
.side #img p a{
text-decoration: none;
color: white;
}
.side #img img{
margin:8px 5px 5px;
padding: 2px;
width:35px;
float: right;
}
/*显示p的内容*/
.side #img:hover p{
/*width:100px;
height:50px;*/
display: block;
background-color:#B81B16;
border-bottom-left-radius: 10px;
border-top-left-radius: 10px;
}
/*显示内容后也更改图标的颜色*/
.side #img:hover {
background-color:#B81B16;
}
/*display和动画效果冲突*/
@-webkit-keyframes change{
from{
width: 75px;}
to{
width:90px;}
}
.clear:after{
content: "";
display: block;
clear: both;
}
style>
head>
<body>
<div class="side">
<div id="img" class="clear">
<p><a href="#">我的关注a>p>
<img src="img/微信图片_20201019204900.png"/>
div>
<div id="img" class="clear">
<p><a href="#">我的收藏a>p>
<img src="img/微信图片_20201019204903.png"/>
div>
<div id="img" class="clear">
<p><a href="#">我的订单a>p>
<img src="img/微信图片_20201019204905.png"/>
div>
<div id="img" class="clear">
<p><a href="#">我的热爱a>p>
<img src="img/微信图片_20201019204907.png"/>
div>
div>
body>
html>