一、CSS3 transition(过渡)
1. 基本概念
在 CSS3 还没 transitions 这个概念前,CSS 是没有时间轴,所有的状态变化,都是即时完成。通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
2. 如何使用
上图所示,鼠标移动到div时,div会瞬间变大,显得很突兀。
.demo {
width: 100px;
height: 100px;
background-color: #84a1c9;
}
.demo:hover {
width: 200px;
height: 200px;
background-color: #87d1f1;
} 加上 transition,指定状态变化所需要的时间。
.demo {
transition: all 1s;
} 可以看出,要实现这一点,必须规定两项内容:
- 希望把效果添加到哪个css属性上
- 效果的时长
注意:如果时长没规定,则不会有过渡效果,默认值为 0。
3. 过渡属性
- transition:简写属性,用于在一个属性中设置四个过渡属性。
transition-property:规定应用过渡的 CSS 属性的名称。
- none:没有属性会获得过渡效果。
- all:所有属性都将获得过渡效果。
- property:定义应用过渡效果的 CSS 属性名称列表,列表以逗号分隔。
transition-duration:定义过渡效果花费的时间。默认是 0。
- time:规定完成过渡效果需要花费的时间(以秒或毫秒计)。
transition-timing-function:规定过渡效果的时间曲线。默认是 "ease"。
- linear:规定以相同速度开始至结束的过渡效果。
- ease:规定慢速开始,然后变快,然后慢速结束的过渡效果。
- ease-in:规定以慢速开始的过渡效果。
- ease-out:规定以慢速结束的过渡效果。
- ease-in-out:规定以慢速开始和结束的过渡效果。
- cubic-bezier(n,n,n,n):在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。(贝塞尔曲线)
transition-delay:规定过渡效果何时开始。默认是 0。
- time:规定在过渡效果开始之前需要等待的时间,(以秒或毫秒计)。
(1)指定属性改变
我们还可以指定某个属性适用 transition,比如只指定 height,此时,height 有变化过程,其他依旧瞬间变化。
.demo {
transition: height 1s;
} (2)多项改变
如需向多个属性添加过渡效果,可以分别指定多个属性,由逗号隔开
.demo {
transition: height 1s, background-color 1s;
} (3)延迟改变
我们希望,等 width 先变化,等结束后,再让 heigh 发生变化,最后再背景发生变化,实现这点很容易,为 width 跟背景指定一个delay参数。
.demo {
transition: width 1s, height 1s 1s, background-color 1s 2s;
} (4)结束状态改变 transition 中的值
div 在 hover 态时,发生样式改变时,重新定义 transition 属性的值,会出现意想不到的情况:当鼠标移入时,以结束状态里的 transition 属性为准发生改变;当鼠标移出时,以开始状态的 transition 属性为准变回原来的样式。
.demo {
width: 100px;
height: 100px;
background-color: #84a1c9;
transition: height 1s;
}
.demo:hover {
width: 200px;
height: 200px;
background-color: #1a93e8;
transition: all 1s;
} 4. 使用注意事项
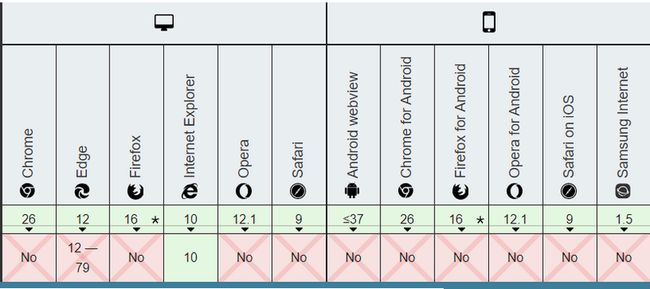
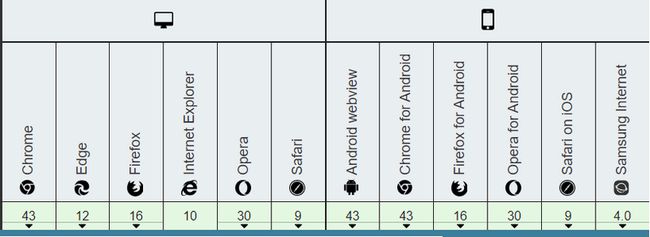
1.浏览器支持
2.不是所有的 CSS 属性都支持 transition,具体 请点击此处。
3.transition 需要明确知道,开始状态和结束状态的具体数值,才能计算出中间状态。比如,height 从0px变化到100px,transition 可以算出中间状态。但是,transition 没法算出0px到auto的中间状态,也就是说,如果开始或结束的设置是height: auto,那么就不会产生动画效果。类似的情况还有,display: none 到 block,background: url(foo.jpg)到url(bar.jpg)等等。
4.简写书写顺序
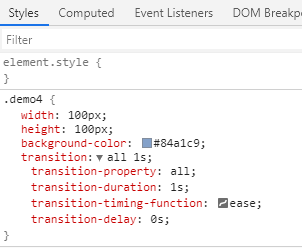
a. 单项属性改变时,当只有一个时间设置时,默认是 transition-duration。
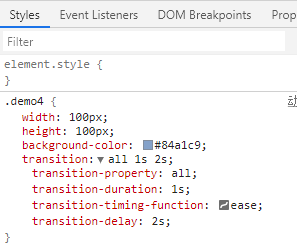
b. 当有两个时间时,第一个为 transition-duration,第二个为 transition-delay。
c. 多项属性改变时,不管书写前后,一切发生改变顺序,都由每个属性设置 transition-delay 的延迟时间而定。
.demo4 {
transition: width 1s, height 1s 1s, background-color 1s 2s;
} .demo4 {
transition: height 1s 1s, background-color 1s 2s, width 1s;
} 以上两种写法,最终实现效果都一样。
5. transition 的局限
transition 的优点在于简单易用,但是它有几个很大的局限。
(1)需要事件触发,所以没法在网页加载时自动发生。
(2)一次性的,不能重复发生,除非一再触发。
(3)只能定义开始状态和结束状态,不能定义中间状态,也就是说只有两个状态。
CSS animation 就是为了解决这些问题而提出的。
三、CSS3 animation(动画)
首先,要实现动画,必须规定三项内容:
- 指定动画一个周期持续的时间
- 动画效果的名称
- 用 @keyframes 关键字,定义动画效果
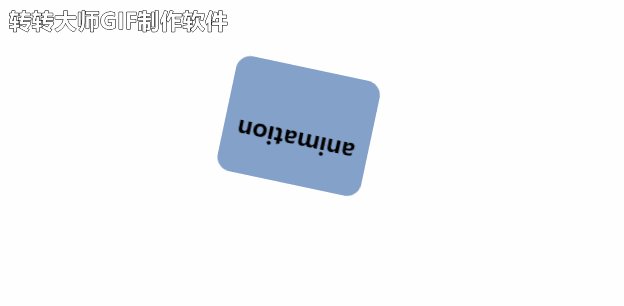
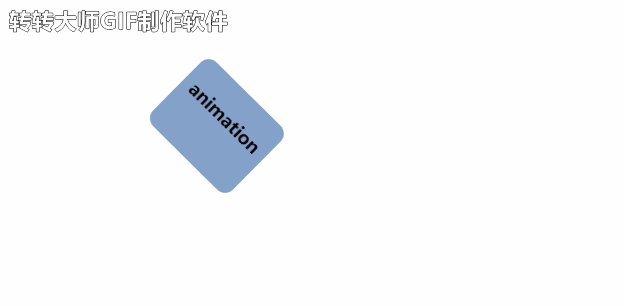
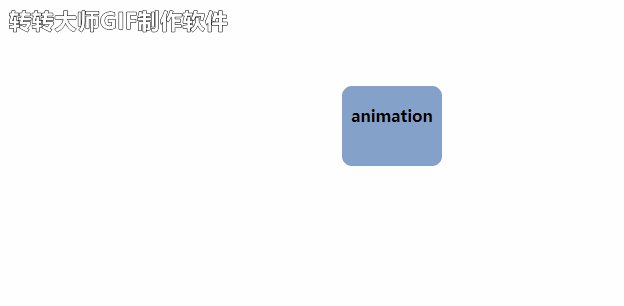
.demo {
animation: myAn 2s linear 3 alternate both;
}
@keyframes myAn {
0% {
transform: translateX(0) scale(1) rotate(0);
}
50% {
transform: translateX(100px) scale(1.5) rotate(180deg);
}
100% {
transform: translateX(200px) scale(1) rotate(360deg);
}
} 1. @keyframes
先说说 @keyframes,也称关键帧动画,不需要给出每一帧的定义,只需要定义一些关键的帧即可,其余的帧,浏览器会根据计时函数插值计算出来。
0% 可以用 from 代表,100% 可以用 to 代表,因此上面的代码等同于下面的形式。
@keyframes myAn {
from {
transform: translateX(0) scale(1) rotate(0);
}
50% {
transform: translateX(100px) scale(1.5) rotate(180deg);
}
to {
transform: translateX(200px) scale(1) rotate(360deg);
}
} 如果省略某个状态,浏览器会自动推算中间状态,所以下面都是合法的写法。
@keyframes myAn {
50% {
transform: translateX(100px) scale(1.5) rotate(180deg);
}
to {
transform: translateX(200px) scale(1) rotate(360deg);
}
}
@keyframes myAn {
to {
transform: translateX(200px) scale(1) rotate(360deg);
}
} 多个状态有重复时,可写在一行,用逗号隔开。
@keyframes pound {
from,to { transform: none; }
50% { transform: scale(1.2); }
} 浏览器支持
2. animation 动画
当使用 @keyframes 创建动画后,得去调用它,否则不会产生动画效果。用 JS 理解,相当于只有变量声明还不够,还得使用它。
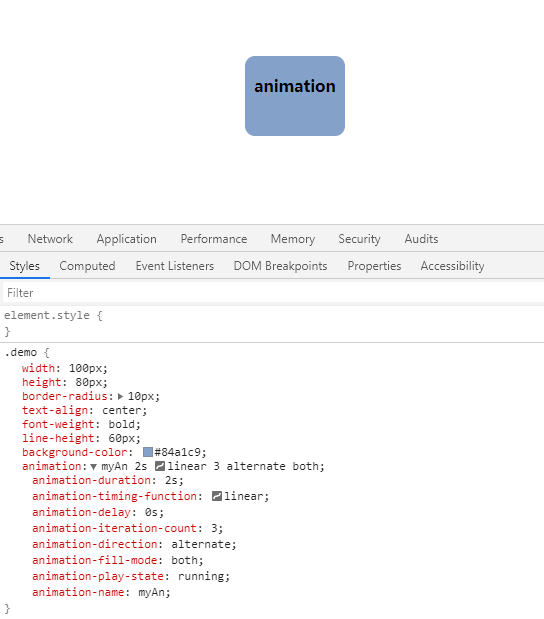
(1)动画属性
通过开发者工具可以发现,animation 属性是8个属性的简写。
具体含义如下:
animation-duration:规定动画完成一个周期所花费的秒或毫秒。默认是 0。
- time:规定完成动画所花费的时间。默认值是 0,意味着没有动画效果。
animation-timing-function:规定动画的速度曲线。默认是 "ease"。
- linear:动画从头到尾的速度是相同的。
- ease:默认。动画以低速开始,然后加快,在结束前变慢。
- ease-in:动画以低速开始。
- ease-out:动画以低速结束。
- ease-in-out:动画以低速开始和结束。
- cubic-bezier(n,n,n,n):在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。
animation-delay:规定动画何时开始。默认是 0。
- time:可选。定义动画开始前等待的时间,以秒或毫秒计。默认值是 0。
animation-iteration-count:规定动画被播放的次数。默认是 1。
- n:定义动画播放次数的数值。
- infinite:规定动画应该无限次播放。
animation-direction:规定动画是否在下一周期逆向地播放。默认是 "normal"。
- normal:默认值。动画应该正常播放。
- reverse: 表示动画反向播放。
- alternate: 表示正向和反向交叉进行。
- alternate-reverse: 表示反向和正向交叉进行。
animation-fill-mode:规定对象动画时间之外的状态。
- none:不改变默认行为。
- forwards:当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)。
- backwards:在 animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)。
- both:向前和向后填充模式都被应用。
animation-play-state:规定动画是否正在运行或暂停。默认是 "running"。
- paused:规定动画已暂停。
- running:规定动画正在播放。
animation-name: 规定 @keyframes 动画的名称。
- keyframename:规定需要绑定到选择器的 keyframe 的名称。
- none:规定无动画效果。
(2)属性详解
注意 animation: myAn 2s linear 3 alternate both; 声明中的 both。它是属性 animation-fill-mode 的一个值。这个属性容易被忽略,却是 css 动画比较重要的一个属性。直译为动画填充模式,具体说的是什么事情呢?
@keyframes 只是定义了动画过程中每一帧的值,然而在动画开始前和动画结束后,元素该处于什么状态呢?animation-fill-mode 说的就是这个事情。除了默认值 none 外,还有另外 3 个值:
forwards,表示,动画完成后,元素状态保持为最后一帧的状态。
backwards,表示,有动画延迟时,动画开始前,元素状态保持为第一帧的状态。
both,表示上述二者效果都有。
举个例子,div 从 100px 处移动到 200px 处的关键帧定义为:
@keyframes move{
0%{
transform: translate(100px,0);
}
100%{
transform: translate(200px,0);
}
} 设置填充模式为 forwards 时,动画最后停留在 200px 处:
设置动画延迟 1s 后执行,且填充模式为 backwards 时,可以看到动画在开始前是处于 100px 处,动画结束后回到 0px 处:
最后设置填充模式为 both 时:
动画结束后,保持动画最后一帧的状态,比如我们可以实现一个进度条:
div{
width: 400px;
height: 10px;
border: 1px solid #e4e4e4;
background: linear-gradient(to right, #30f3ed, #1a93e8);
background-repeat: no-repeat;
background-size: 0;
border-radius: 5px;
animation: move 2s linear forwards;
}
@keyframes move{
100%{
background-size: 100%;
}
} 上面提到了可以使用 animation-delay 设置延迟时间。值得注意的是,延迟可以为负数。负延迟表示动画仿佛开始前就已经运行过了那么长时间。
拿上述进度条为例子,原动画用了 2s 是从 0% 加载到 100% 的。如果设置延迟为 -1s。这动画会从 50% 加载到 100% 。就像已经运行了 1s 一样:
css 动画是可以暂停的。属性 animation-play-state 表示动画播放状态,默认值 running 表示播放, paused 表示暂停。
浏览器支持
三、 Animate.css的使用方法
animate.css 是一个使用 CSS3 的 animation 制作的动画效果的 CSS 集合,里面预设了很多种常用的动画,且使用非常简单。
1. 引用
通过npm安装
npm install animate.css --save 或者,使用在线cdn
2. 使用