- 纯前端导入导出txt文件
今天吃了嘛o
前端导入导出txt文件javascripthtmlhtml5
1.html部分导入导出{{alone}}2.js部分导出的时候我尝试了很多次改变编码格式为gb2312的,但是无果,所以我再读取的时候先读取文件判断了文件编码格式,然后再去根据编码格式读取文件并展示页面。exportdefault{data(){return{works:[],};},methods:{handleBeforeUpload(file){this.fileList=[file];c
- vue中使用ueditor上传到服务器_vue+Ueditor集成 [前后端分离项目][图片、文件上传][富文本编辑]...
小西超人
写在最前面的话:鉴于近期很多的博友讨论,说我按照文章的一步一步来,弄好之后,怎么会提示后端配置项http错误,文件上传会提示上传错误。这里提别申明一点,ueditor在前端配置好后,需要与后端部分配合进行,后端部分的项目代码git地址:https://github.com/coderliguoqing/UeditorSpringboot,然后将配置ueditor.config.js里的server
- 国产编辑器EverEdit - 独门暗器:自动监视剪贴板内容
编辑器爱好者
妙用编辑器编辑器EverEditEmEditorNotepad
1监视剪贴板1.1应用场景 如果需要对剪贴板的所有历史进行记录,并进行分析和回顾,则可以使用监视剪贴板功能,不仅在EverEdit中的复制会记录,在其他应用的复制也会记录。1.2使用方法 新建一个空文档(重要:防止扰乱正常文件),单击主菜单文档->监视剪贴板即可。该功能打开后,当前系统所有的复制内容,都会追加到用户指定的文档中。说明:监视剪贴板只会监控文本内容,图片、文档等非文本信息,不会追加
- vuecli项目实战--管理系统
团团kobebryant
项目前端框架javajavascript前端vue.js
一、项目搭建HBuider直接:新建--项目--填项目名称、选地址、下拉选vue项目(2.6.10)项目结构这个样子:二、前端配置1.路由配置(地址)在src文件夹下创建router文件夹在router文件夹下面创建js文件index.js---配置组件的地址还有导航守卫、路由嵌套也配在这里1.组件路由2.组件路由嵌套3.路由导航记得跟vue对象关联还有导出路由嗷importVuefrom'vue
- 若依前后端分离集成CAS详细教程
Roc-xb
单点登录前后端分离CAS
目录一、后端配置1、添加cas依赖2、修改配置文件3、修改LoginUser.java4、修改Constants.java5、添加CasProperties.java6、添加CasUserDetailsService.java7、添加CasAuthenticationSuccessHandler.java8、修改SecurityConfig9、启动后端二、前端配置1、修改settings.js2、
- 基于Transformer的YOLOv8检测头架构改进:提升目标检测精度的全新突破(YOLOv8)
步入烟尘
transformerYOLO目标检测
本专栏专为AI视觉领域的爱好者和从业者打造。涵盖分类、检测、分割、追踪等多项技术,带你从入门到精通!后续更有实战项目,助你轻松应对面试挑战!立即订阅,开启你的YOLOv8之旅!专栏订阅地址:https://blog.csdn.net/mrdeam/category_12804295.html文章目录基于Transformer的YOLOv8检测头架构改进:提升目标检测精度的全新突破什么是DAtten
- 图片粘贴上传实现
SarinaDu
javascripthtml5
图片上传htmldemo直接粘贴本地运行查看效果即可,有看不懂的直接喂给deepseek会解释的很清晰粘贴图片上传示例-使用场景,粘贴桌面图片上传、粘贴word文档中图片上传、直接截图上传等body{font-family:Arial,sans-serif;padding:20px;}.upload-area{width:100%;height:200px;border:2pxdashed#ccc
- CSS flex布局 列表单个元素点击 本行下插入详情独占一行
Cxiaomu
CSS3UI设计css前端
技术栈:Vue2+javaScript简介在实际开发过程中有遇到一个场景:一个list,每行个数固定,点击单个元素后,在当前行与下一行之间插入一行元素详情,便于更直观的查看到对应的数据详情。这种情形,在移动端比较常见,比如用户列表,点击单个列表展示详情,可以考虑flex布局+positionrelative定位。实现思路对于需求重点和实现拆解列表元素:for遍历每行固定(3)个元素:flex布局、
- 详细介绍:封装简易的 Axios 函数获取省份列表
还是鼠鼠
javascriptvscodeajax前端前端框架
目录关键步骤:完整代码(html):代码解析:程序运行结果:本示例展示了如何通过封装一个简易的myAxios函数来模拟axios的功能,使用原生的XMLHttpRequest(XHR)对象来发起HTTP请求。我们将实现一个简单的功能,通过该封装函数从服务器获取省份列表数据,并在网页上显示这些省份。关键步骤:封装myAxios函数:myAxios函数接收一个配置对象(如请求的URL和方法),并返回一
- 使用vue3框架vue-next-admin导出列表数据
乐多_L
vue.js前端javascript
在Vue3中实现Excel导出功能可以通过以下步骤完成,这里使用xlsx库来实现前端Excel导出:1.安装依赖npminstallxlsxfile-saver#或yarnaddxlsxfile-saver2.实现代码示例需要在当前页引入import*asXLSXfrom"xlsx";注释:我导出的数据为列表的全部数据(datum);自定义我需要的表头,大家可以根据自己的需要进行替换。还可以只导出
- spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计
QQ1963288475
springboot知识图谱旅游pythonvue.jsdjangoflask
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- 【OpenTiny调研征集】共创技术未来,分享您的声音!
前端vue.js开源
欢迎参与2025年OpenTiny开源社区用户调研征集调研背景随着OpenTiny开源项目的不断发展,我们一直致力于为开发者提供高质量的Web前端开发解决方案。为了更好地满足用户需求,提升项目的实用性和易用性,我们决定发起一项用户调研活动,诚挚邀请您参与。调研目的了解用户需求:收集您在使用OpenTiny开源项目过程中的需求、问题和建议,以便我们更好地改进和优化。提升用户体验:通过您的反馈,我们将
- cocos creator从零开发简单框架(12)-代码生成单色Sprite
cocos
在写Panel前,先写个方法生成单色Sprite,这样当碰到需要单色Sprite的时候不需要在编辑器拖拽和代码动态加载资源。编辑framework/scripts/AppUtil.ts,添加newSpriteNode方法。//生成默认白色100x100大小Sprite(单色)节点publicstaticnewSpriteNode(name:string='newSpriteNode'):cc.No
- Android arcgis加载在线底图
Angie洛林
androidarcgis
我整理的一些关于【信息系统】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://edu.51cto.com/mic-position/757.html在Android中使用ArcGIS加载在线底图ArcGIS是Esri提供的一套强大的地理信息系统(GIS)解决方案,支持多种平台,包括Android。本文将介绍如何在Android应用中使用ArcGIS加载在线底图,并配有相关代码示
- cesium(vue)一些面试问题(包含Three.js)
GIS瞧葩菜
vue.jsjavascriptcesium
1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优
- CSS中五种定位方式(position)对比分析
七公子77
csscss前端
在CSS中,定位方式(position)决定了元素如何相对于其参照物进行定位,同时影响文档流的布局。以下是五种定位方式的对比、参照物说明及代码示例:1.position:static(默认定位)参照物:无,元素位于默认文档流中。文档流:元素按照HTML顺序自然排列。特点:top、right、bottom、left和z-index属性无效。示例:Box1Box2.box{width:100px;he
- 【vue】Mammoth.js的使用:将.docx转换成HTML
暴富暴富暴富啦啦啦
1024程序员节
mammoth.convertToHtml(input,options):把源文档转换为HTML文档mammoth.convertToMarkdown(input,options):把源文档转换为Markdown文档。mammoth.extractRawText(input):提取文档的原始文本。这将忽略文档中的所有格式。每个段落后跟两个换行符。npminstallelement-uimammot
- 探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
- 探索HeidiSQL:一款强大的数据库管理工具
夏庭彭Maxine
探索HeidiSQL:一款强大的数据库管理工具HeidiSQLHeidiSQL:是一个免费且强大的SQL编辑器和数据库管理工具,支持MySQL、PostgreSQL、SQLite等多种数据库。适合数据库管理员和开发者使用HeidiSQL管理数据库和查询数据。项目地址:https://gitcode.com/gh_mirrors/he/HeidiSQL项目介绍HeidiSQL是一款开源的图形化数据库
- 单细胞轨迹分析-monocle包的使用
探序基因
r语言
探序基因肿瘤研究院整理安装:monocle源码下载:https://www.bioconductor.org/packages/release/bioc/html/monocle.htmlR版本,4.2.0BiocManager::install("monocle")不过在安装过程中还是报错了:Warning:无法在https://bioconductor.org/packages/3.15/bi
- 前端导出word文件—包含canvas(echarts图表)
Liuer_Qin
jscanvasechartsecharts前端javascript
一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM
- 揭秘 CSS Houdini:用浏览器魔法解锁 CSS 的终极潜力
寒鸦xxx
csshoudini前端
一、为什么我们需要CSSHoudini?1.1传统CSS的困境当我们试图用CSS实现一个波浪形边框时,通常会经历这样的挣扎:/*传统实现方案*/.wave-border{position:relative;overflow:hidden;}.wave-border::after{content:'';position:absolute;/*需要复杂计算和多个伪元素拼接*/}这种实现方式存在三个致命
- 动态蛇形卷积(DySnakeConv)在YOLOv8检测头中的应用与优化-分割性能的提升【YOLOv8】
步入烟尘
YOLO动态蛇形卷积DySnakeConv
本专栏专为AI视觉领域的爱好者和从业者打造。涵盖分类、检测、分割、追踪等多项技术,带你从入门到精通!后续更有实战项目,助你轻松应对面试挑战!立即订阅,开启你的YOLOv8之旅!专栏订阅地址:https://blog.csdn.net/mrdeam/category_12804295.html文章目录动态蛇形卷积(DySnakeConv)在YOLOv8检测头中的应用与优化-分割性能的提升【YOLOv
- 微信支付-扫码支付全流程
自娱自乐22
thinkphpphp微信扫码支付
微信支付官方文档:`https://pay.weixin.qq.com/wiki/doc/api/index.html`微信支付分为2种模式:【模式一】:商户后台系统根据微信支付规则链接生成二维码,链接中带固定参数productid(可定义为产品标识或订单号)。用户扫码后,微信支付系统将productid和用户唯一标识(openid)回调商户后台系统(需要设置支付回调URL),商户后台系统根据pr
- mac+php5.3的docker-compose.yml分享
自娱自乐22
docker
version:'3'services:nginx:image:nginx:latestcontainer_name:nginx-composevolumes:-./wwwroot:/usr/share/nginx/html:rw-./nginx/nginx/:/etc/nginx/:rw-./log/nginx:/var/log/nginx:rwrestart:alwayslinks:-phpp
- Python+Playwright常用元素定位方法
HAMYHF
python功能测试
CSSselector选择器在CSS中,定位元素主要通过选择器完成,以下是几种常见的CSS选择器定位方法:标签选择器(element):直接使用HTML元素名称来定位,例如p会选择所有段落元素。属性选择器(attribute):选择所有具有指定属性的元素,无论该属性的值是什么。例如,[title]会选择所有包含title属性的元素。选择具有指定属性,并且该属性值完全等于给定值的元素。例如,[typ
- JavaScript网页设计案例:打造交互式个人简历网站
程序媛小果
前端javascript开发语言ecmascript
在当今数字化时代,个人简历不再局限于纸质文档,而是越来越多地以网页形式呈现。JavaScript作为一种强大的客户端脚本语言,为网页设计提供了无限可能,使得网页不仅仅是静态的信息展示,而是具有丰富交互性的平台。本文将通过一个案例,展示如何使用HTML、CSS和JavaScript来设计一个交互式的个人简历网站。1.项目概述本案例的目标是创建一个个人简历网站,它不仅展示个人信息、工作经历、教育背景和
- CSS 滚动条样式修改(详细)
mr_cmx
csscss3html
1、滚动条整体部分使用::-webkit-scrollbar示例:.container::-webkit-scrollbar{width:20px;//修改滚动条宽度}2、滚动条中的滑块使用::-webkit-scrollbar-thumb示例:.container::-webkit-scrollbar-thumb{border-radius:8px;box-shadow:inset005pxrg
- 使用Odoo Shell卸载模块
odoo中国
odooodoo开源软件erp
使用OdooShell卸载模块我们在Odoo使用过程中,因为模块安装错误或者前端错误等导致odoo无法通过界面登录,这时候你可以使用OdooShell来卸载模块。OdooShell是一个交互式Pythonshell,允许你直接与Odoo数据库和模型进行交互。以下是使用OdooShell卸载模块的详细步骤:步骤1:启动OdooShell要启动OdooShell,你需要在终端中运行以下命令。确保你已经
- 基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文springboot后端java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,



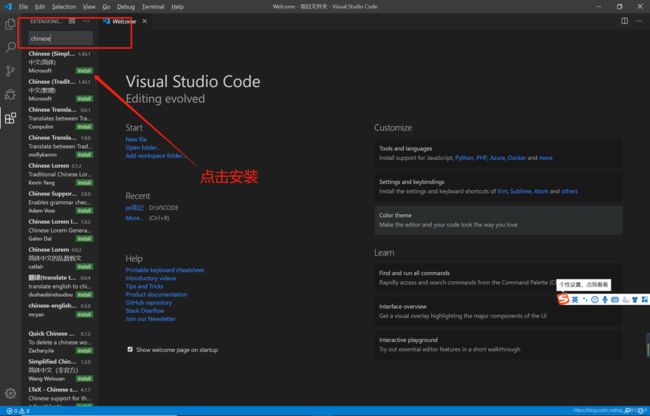
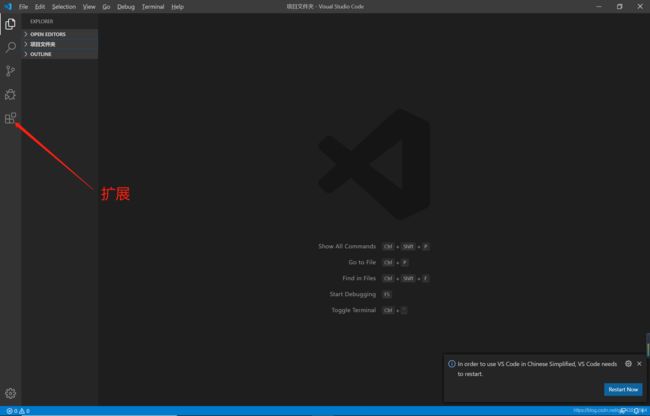
 ②在搜索框输入chinese,点击安装,重新启动VS code后生效:
②在搜索框输入chinese,点击安装,重新启动VS code后生效: