项目总结
项目总结
一:概述
1.项目名称–燃气安全检查
2.任务:添加季度考核统计页面
添加网格人员设置页面
添加网格员得分记录页面
3.功能实现:
季度考核统计页面功能:页面渲染指定区域的街道和社区,街道得分,街道网格员得分,社区网格员及其得分,点击网格员得分,可查看该网格员的得分详情记录,在弹出框内添加搜索框,虚假巡检按钮填写内容及上传附件。
网格人员设置页面功能:页面渲染街道和社区,街道网格员,商户总数,已分配商户数,未分配商户数,社区网格员,网格员已分配的商户数,社区未分配的商户数,在社区已分配的网格员列表中添加删除功能,在社区未分配的弹窗中添加关联功能,与已分配的列表形成关联。
网格积分记录页面功能:呈现积分记录列表,搜索框
4.项目技术栈:react + umi+antd+javascript
二:项目中技术分析,遇到的问题
1.网格员得分记录页面:
链接service 配置models ,在主页index.jsx文件中 query dispatch,渲染table。
1.1一般把table的columns 写在return 后面,规范代码的整洁。
1.2在每一列判断数据,为空时显示‘-’(组件isCorrectStr()),
同时可以做其他操作,可以限制每列的字段长度(组件 showStringByTip()),
复制每列的字段(组件
在render:(val)=>{} 中实现这些操作, 使用的组件是大佬同事写的
1.3需编写的组件:控制页面切换组件,控制搜索框组件,控制查看附件的弹出框组件
1.4在搜索组件中,要判断时间的类型,moment类型和数值类型转换,
1.5父组件向子组件传参,
2.网格人员设置页面:
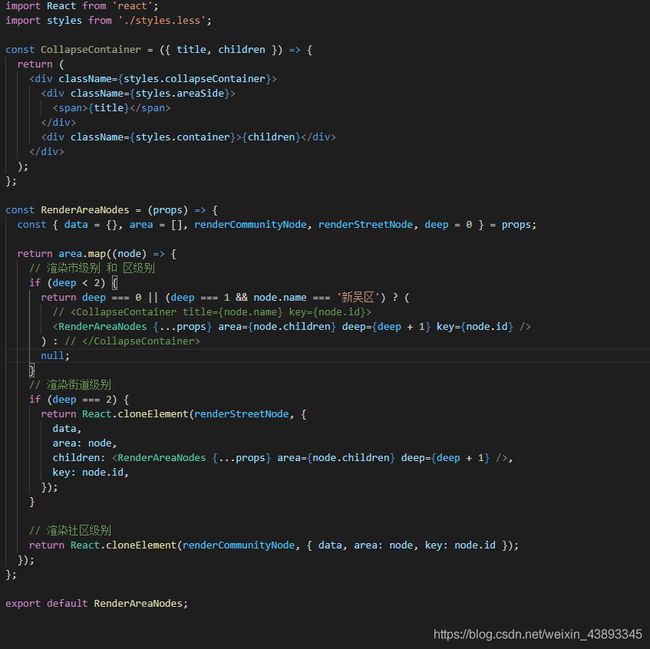
2.1 需要一个类似与树结点的 组件,遍历市,区,街道,社区

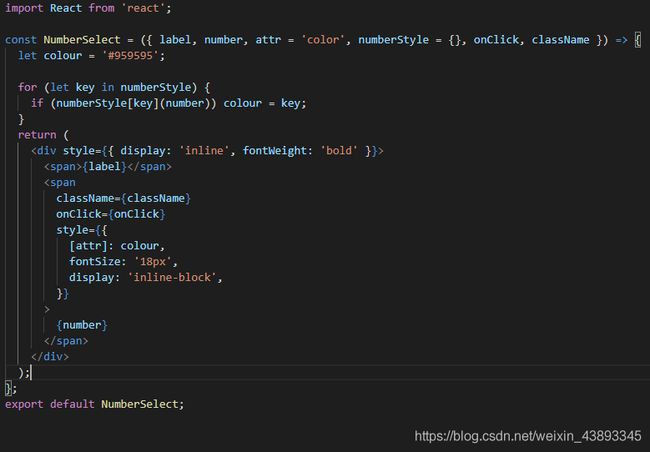
2.2 需要一个判断数值大小 并给不同范围的数值赋予不同的颜色,背景颜色等样式。

注意:自定义的组件 如果需要添加点击事件,设置相应的参数,传参,才能实现(我刚开始忘记了,所以没有实现)
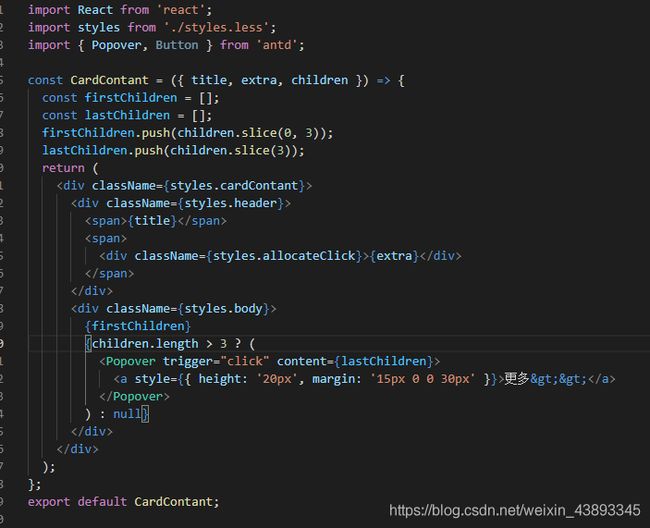
2.3需要一个控制卡片组件内容的组件,要在这个组件中判断社区网格员的个数,如果超过四个,就用PopOver组件(antd组件)显示“更多”

2.4父组件调用子组件的query
在父组件中,
调用的子组件中
需要的位置,this.list && this.list.query();
list 为参数名称可根据需要随意
在子组件中
componentDidMount(){
const { getInstance } = this.props;
if (typeof getInstance === ‘function’) {
getInstance(this);
}
}
3.季度考核统计页面:
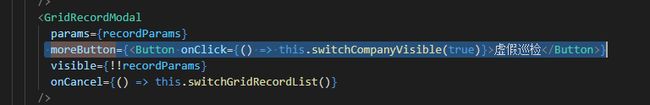
3.1有两处弹出框用的是用一个,但是需要在社区网格员弹出框添加“虚假巡检”按钮,这时需要给指定位置传参,
父组件传子组件,在调用的子组件中

子组件在this.props中获取

4.其他
4.1 transform 不支持行内元素
4.2 在model 中对service 进行增删改查的判断与配置,数据的保存
4.3 要注意控制每个弹出框的显示与关闭,执行完增删改查后要及时更新页面列表