第一次vue实战项目记录
@1. Vue脚手架和Element-UI搭建项目。
(1)npm i -g @vue/cli下载Vue脚手架
cmd运行vue ui图形模式创建项目
(2)在图形模式配置Element-UI和axios库
组件化开发:
第一部分:用户列表功能开发:
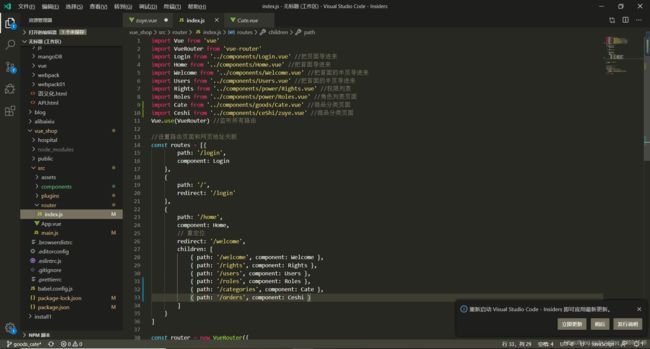
(one)路由文件部分:把每个要跳转的页面路径导进去,Vue.use监听所有路由,设置每个页面的路径。还有设置路由导航守卫
*(通过token存储在sessionStorage中)
路由当中也分为子*子路由children对象
知识点:
- type="index"是数字1.2.3······
- 作用域插槽 ,获取整列所有数据scope.row.哪一项引用
- 表格里的引用也是prop属性引用
- :class="[‘bdbottom’,i1===0?‘bdtop’:’’]" 类添加判断从而显示样式,同时赋值多个类,用逗号隔开
const{
data:res}=await this.$http.put(`users/${
this.userInfo.id}/role`,{
rid:this.selectedRoleId
})
//把值给后台
6. 作用域插槽:要加template。

7.时间过滤器
dateFormat

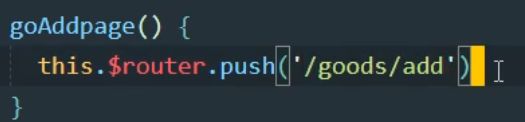
8.点击按钮跳转路由到指定页面。

9.表单的验证规则是看你的变量设置成数字型还是字符串,如果设置成数字就只能输入数字,不然焦点离开会报错。
分开!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
10.上传图片要自己设置请求头
11.深拷贝和浅拷贝
在JS中,数据类型分为基本数据类型和引用数据类型两种,对于基本数据类型来说,它的值直接存储在栈内存中,而对于引用类型来说,它在栈内存中仅仅存储了一个引用,而真正的数据存储在堆内存中。
一、 浅拷贝
对于浅拷贝而言,就是只拷贝对象的引用,而不深层次的拷贝对象的值,多个对象指向堆内存中的同一对象,任何一个修改都会使得所有对象的值修改,因为它们公用一条数据
var obj1 = {
a: 1,
b: 2,
c: 3
}
var obj2 = obj1;
obj2.a = 5;
console.log(obj1.a); // 5
console.log(obj2.a); // 5
二.深拷贝
深拷贝不会拷贝引用类型的引用,而是将引用类型的值全部拷贝一份,形成一个新的引用类型,这样就不会发生引用错乱的问题,使得我们可以多次使用同样的数据,而不用担心数据之间会起冲突
var obj1 = {
a: 1,
b: 2,
c: 3
}
var objString = JSON.stringify(obj1);
var obj2 = JSON.parse(objString);
obj2.a = 5;
console.log(obj1.a); // 1
console.log(obj2.a); // 5
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
属性说明:
(1)label(属性显示的名称)
(2)key(索引值)
(3)v-model(双向绑定的值)
属性!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!1!!!!!!!!
注意:(1)` users/${userinfo.id}/state/${userinfo.mg_state}```模板字符串反单引号
(2)表单的ref属性
最后
项目优化
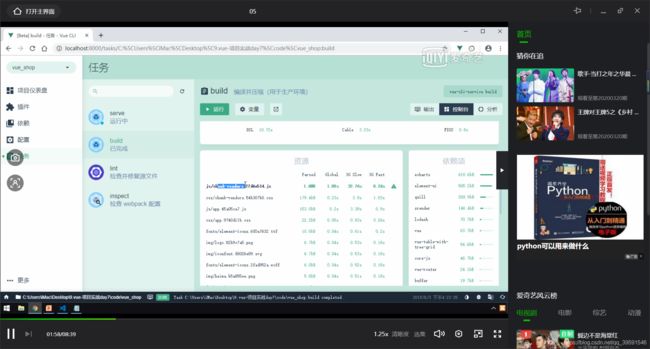
1.vue-cli-service build --report生成打包报告
2.通过可视化UI面板查看报告,在任务build中查看要项目的信息
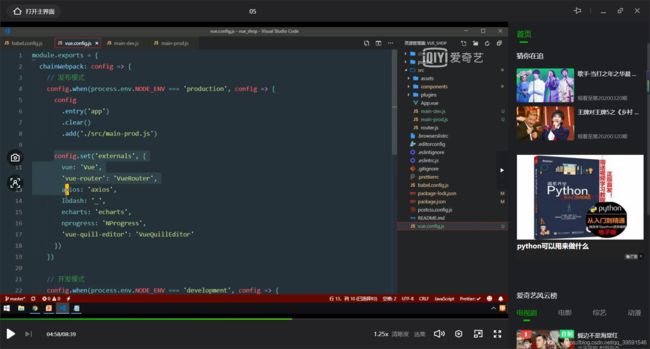
3.通过再根目录下创建vue.config.js修改webpack打包配置(默认隐藏了)
4.通过chainWebpack自定义打包入口(打包的是项目中的main)

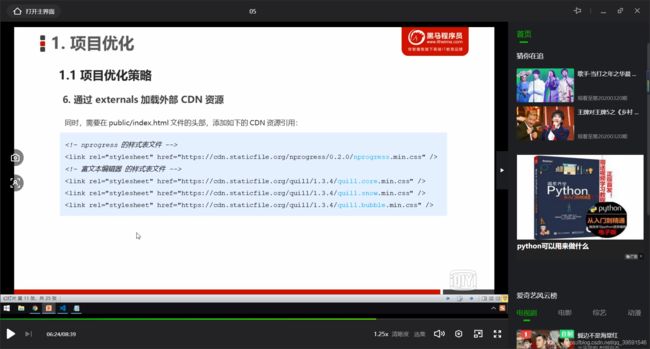
5.通过externals加载外部CDN资源(第三方依赖包不会被打包,不然太大)
浏览器从服务器上下载CSS、js和图片等文件时都要和服务器连接,而大部分服务器的带宽有限,如果超过限制,网页就半天反应不过来。而CDN可以通过不同的域名来加载文件,从而使下载文件的并发连接数大大增加。
> 在开发阶段如果处在断网环境下,CDN文件是无法加载的
什么是CDN网络? CDN(Content Delivery
Network),即内容分发网络。它是指在现有互联网络中增加一层新的网络架构,其基本思路是尽可能避开互联网中可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输更快。换句话说,CDN网络可以实时根据网络流量和各节点的链接、负载状况以及用户距离和响应时间等信息将用户的请求重新导向到离用户最近的服务节点,降低网络的拥塞,提高内容传递的速度和效率,加快用户访问的响应速度。其实,CDN就像是网络中的"物流转运中心",比如一个网站服务器在北京,用户人在广州,远距离使得用户访问体验不佳,而通过CDN,用户就可以从就近的深圳等地的网络节点获取数据信息。下图就是使用CDN和不使用CDN的一张对比图。
为什么要在网站中应用CDN网络?
- 网页加载速度更快 在网站中使用CDN技术最直接的一个好处就是它可以加快网页的加载速度。首先,CDN网络的内容分发是基于服务器缓存的,由于CDN中缓存了不少数据,它能够给用户提供更快的页面响应速度。目前,CDN网络中可存储的文件形式很多,比如图片、模板、Javascript、视频、音频文件、网页字体以及其他形式的文件(HTML、PDF、PPT、ZIP等)。简单来说,任何可以存储在WP中的内容及文件夹都能存储在CDN中。其次,CDN网络善于优化数据传输路径。它可以收集节点与周围环境的信息,避免单一节点压力过高,保证每个节点的工作效率,优化用户访问路线,提高数据从源站到客户端的传输速度。最后,CDN网络不受运营商相互访问较慢的限制。比如某个企业的服务器是电信宽带,联通用户访问时速度一般较慢,而CDN的使用就可以有效避免这一情况,因为CDN几乎涵盖所有的线路,可以自动帮助用户选择最快的访问路径。

(1)在打包配置文件里添加

(2)外部样式表删除引用删除,全局添加

(3)js文件

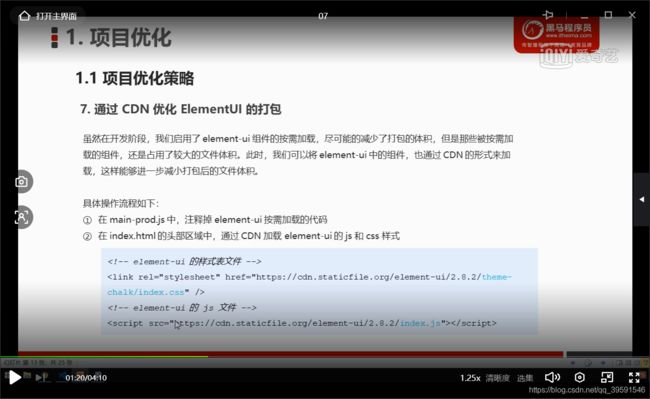
(4)elementUI包

6.首页内容定制
开发模式情况下,无需加载cnd外链资源;值为true
发布模式,要加载。值为false

判断…

**
7.路由懒加载(按需加载路由,加快速度)
**
一、为什么要使用路由懒加载
为给客户更好的客户体验,首屏组件加载速度更快一些,解决白屏问题。
二、定义
懒加载简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载。
注意:
require是运行时调用,所以require理论上可以运用在代码的任何地方
import是编译时调用,所以必须放在文件开头
**
上线部分
**
1.服务器部分。
(1)初始化包管理文件。(npm init -y)
(2)下载npm i express -S(安装express)
(3)创建Web服务器并托管资源
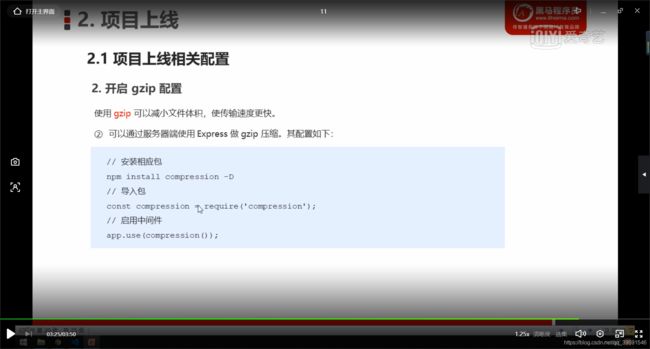
2.开启gzip配置压缩文件体积,使传输速度更快
注意:要在静态文件之前。
3.使用pm2管理应用
在服务器安装pm2:npm i pm2 -g
作用:当后台服务器终端关闭时,服务器还在不会下线。
也可以添加多个,ls列表查看。
vue面试点
1.主页面布局:
el-container(布局)
左侧菜单:获取数据。进行数据绑定。for循环。(开启路由模式)
右侧页面:子路由(在主页面放一个路由占位符(router-view))
实现分页:通过标签里面的函数绑定进行相应的数据设置。
2.表单
验证规则,数据绑定,
Ajax五个步骤:
1.创建XMLHttpRequest()异步对象
2.设置请求方式和地址
3.设置请求头(post)
4.设置请求体send()发送请求
5.对请求进行处理
promise:
promise是一个对象,对象和函数的区别就是对象可以保存状态,函数不可以(闭包除外)
重要-------------------------------------
选项卡实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<style>
#nav ul {
display: flex;
width: 100%;
flex-grow: 1;
}
#nav ul li {
flex-grow: 1;
text-align: center;
}
#nav ul li:hover {
background-color: blue;
}
.sec {
width: 100%;
height: 300px;
}
#container div {
display: none;
}
</style>
</head>
<body>
<div id="nav">
<ul>
<li class="act">选项1</li>
<li>选项1</li>
<li>选项1</li>
<li>选项1</li>
</ul>
</div>
<div id="container">
<div class="sec" style="background-color:aliceblue; display: block;"></div>
<div class="sec" style="background-color:antiquewhite"></div>
<div class="sec" style="background-color:aquamarine"></div>
<div class="sec" style="background-color:black"></div>
</div>
</body>
<script>
$("ul li").on("click", function() {
//获取索引值
var index = $(this).index()
console.log(index)
//eq第几个,o开始
//siblings()兄弟
$("#container div").eq(index).show().siblings().hide()
})
</script>
<!-- 先把全部隐藏然后把第一个给弄出来/ -->
</html>