Vue + ElementUI 构建简单后台管理系统(登入首页+侧边菜单栏)
最近帮助一位学弟编写一套简单的后台管理系统,我在网上找的Vue模板发现需要改很多地方,而且那些模板也没有写代码的实现思路,对于我这种vue项目经验不是很足的人有些难以读懂,所以就按照自己的思路从零实现一遍,过程讲解基本算详细的,若是有不足之处还请指正。
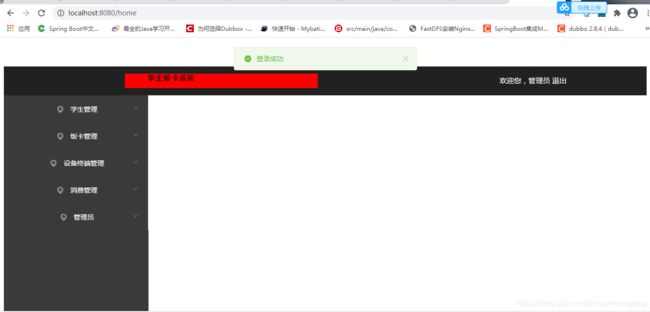
整体后台管理系统效果:
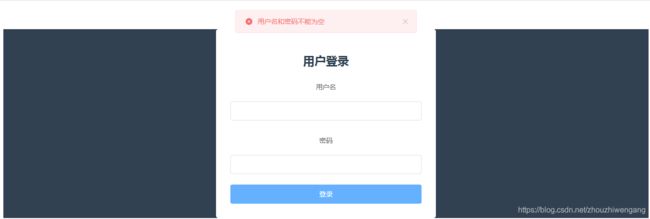
登入首页
菜单
Vue 项目
新建Vue 项目(seven)
#创建一个基于webpack模板的新项目
vue init webpack D:\node_workspace\seven
# 切换至项目路径
cd d:D:\node_workspace\seven
# 安装项目依赖文件
cnpm install
# 项目启动
cnpm run dev 安装element-ui
# 切换至项目路径
cd d:D:\node_workspace\seven
# 安装element-ui
cnpm i element-ui -S编辑Vue项目(seven)的main.js ,添加如下代码片段:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);安装axios
# 切换至项目路径
cd d:D:\node_workspace\seven
# 安装axios
cnpm i axios -S编辑Vue项目(seven)的main.js ,添加如下代码片段:
import axios from '../node_modules/axios'
# 设置后端请求地址
axios.defaults.baseURL='http://localhost:9097/api'
Vue.prototype.$axios = axiosVue项目(seven)的main.js 文件:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import axios from '../node_modules/axios'
Vue.config.productionTip = false
Vue.use(ElementUI);
// 设置后端请求地址
axios.defaults.baseURL='http://localhost:9091/api'
Vue.prototype.$axios = axios
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '编写登入组件Login.vue
在VUE项目(seven)中,新建views文件夹,新增Login.vue 组件
用户登录
登录
说明:1、登入页使用el-form表单进行布局,label-position="top"表示表单域标签的位置是上下对齐,:model="formdata"表示我们要绑定的数据。
2、当用户点击登录按钮的时候会触发handleclick事件,然后发送axios请求,如果登录成功就跳转到下一个页面,显示登录成功的提示消息,如果失败就抛出错误提示消息。
渲染效果:
 编写Home组件Home.vue
编写Home组件Home.vue
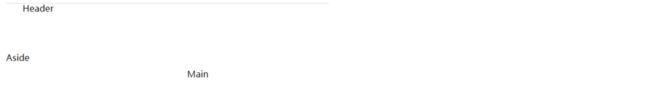
第一步:布局分为三部分,头部header,侧边栏aside,右边主体,用elementui布局如下
Header
Aside
Main
效果截图:
第二步:页面样式美好
header
aside
Main
效果截图:
第三步:头部样式布局
通过24分栏进行布局。将头部分为两部分,左边占16栏,右边占8栏el-row表示一行,el-col表示列。

欢迎您,管理员
退出
效果截图:
![]()
第三步:侧边栏菜单样式布局
在elementui中用el-menu标签实现侧边栏菜单布局。
其中el-menu定义了当前的导航菜单及属性,el-submenu定义了子菜单栏,el-menu-item-group定义了菜单分组,el-menu-item为具体的菜单项,组件从上到下分别是:el-menu, el-submenu, el-menu-item-group, el-menu-item。
下面这段代码拷贝之Element官网,https://element.eleme.cn/#/zh-CN/component/menu
导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
第四步:头部样式布局 + 侧边栏菜单样式布局 合并效果

欢迎您,管理员
退出
导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
Main
效果展示:
第五步:动态菜单渲染
v-for循环显示menuData
{
{item1.name}}
{
{item2.name}}
重点说明:
- el-submenu之 index属性: 这个index表示每一组的唯一标志,当我们定义了 unique-opened=true的时候会根据这个标识展示相应的选项。自己可以测试一下把所有的选项组的index都设置成同一个值得时候是什么效果就明白了这个标志得作用。
- el-menu-item 之index属性:这个index值会被作为跳转路径进行跳转,我们需要把这个值和页面路径对应起来。所以需要开启路由模式,点击那个页面的时候左侧就会显示哪个页面内容信息。
定义模拟动态渲染菜单数据:
data() {
return {
style: {
display: "block",
},
menuData: [
{
name: "学生管理",
order: "1",
path:'studentmanage',
children: [
{
path: "studentmanage",
name: "学生信息",
},
],
},
{
path: "mealcardmanage",
name: "饭卡管理",
order: "2",
children: [
{
path: "mealcardmanage",
name: "饭卡信息",
},
],
},
{
path: "devicemanage",
name: "设备终端管理",
order: "3",
children: [
{
path: "devicemanage",
name: "设备终端信息",
},
],
},
{
path: "customermanager",
name: "消费管理",
order: "4",
children: [
{
path: "customermanager",
name: "消费信息",
},
],
},
{
path: "adminmanager",
name: "管理员",
order: "5",
children: [
{
path: "adminmanager",
name: "管理员信息",
},
],
},
],
};
},注意,menuData中的path要和路由跳转的path相同,不然跳转的时候会找不到对应的页面。
第六步:路由地址绑定(route/index.js)
el-menu-item 中的index会替换成我们实际需要跳转的路径
import Vue from 'vue'
import VueRouter from 'vue-router'
const Home = () => import('../views/Home.vue')
const Login = () => import('../views/Login.vue')
const StudentManage = () => import('../views/StudentManage.vue')
const MealCardManage = () => import('../views/MealCardManage.vue')
const DeviceManage = () => import('../views/DeviceManage.vue')
const AdminManager = () => import('../views/AdminManager.vue')
const CustomerManager = () => import('../views/CustomerManager.vue')
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Login',
component: Login
},
{
path: '/home',
name: 'Home',
component: Home,
children:[
{
path: '/studentmanage',
name: '学生信息',
component: StudentManage,
},{
path: '/mealcardmanage',
name: '饭卡信息',
component: MealCardManage,
},{
path: '/devicemanage',
name: '设备终端信息',
component: DeviceManage,
},{
path: '/customermanager',
name: '消费信息',
component: CustomerManager,
},{
path: '/adminmanager',
name: '管理员信息',
component: AdminManager,
}]
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
第七步:其他组件编写
StudentManage.vue
学生信息页面
MealCardManage.vue
饭卡信息页面
DeviceManage.vue
终端设备信息页面
AdminManager.vue
管理员信息页面
CustomerManager.vue
消费记录信息页面
整体效果截图:
Vue项目结构图: