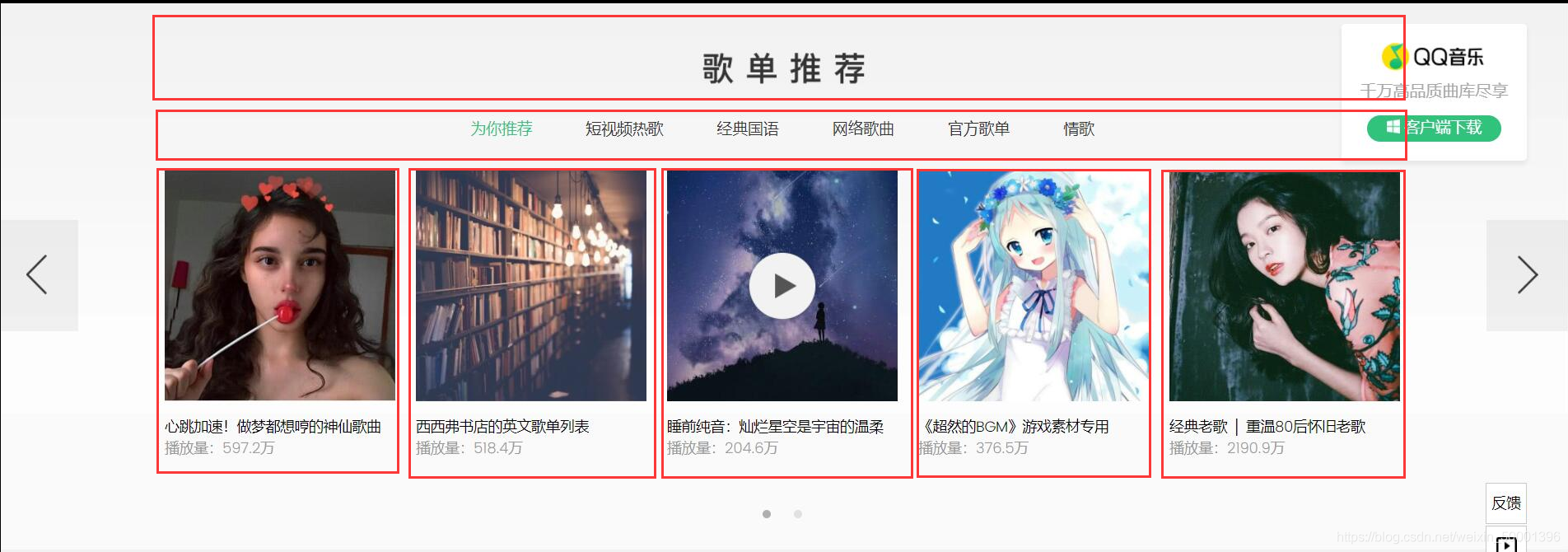
qq音乐 更新 (轮播图)
爱无路,恨无情。相思无缘,相爱无份。曾相识,恨离别。无风雨,无同舟,何结果。情远天边,心无挂碍,唯爱你独一。
QQ音乐出续集了啊 小伙伴们!!!
之前咋们介绍了 qq音乐页面的上下侧三面 我发现好多小伙伴们都很喜欢
所以 来了个续集 嘿嘿
下面我来简单 介绍一下 它的基本布局


总共可以分为三大块 当然这是除去了 导航器
导航器 大家可以通过Swiper中轮播图的各种样式来简单设置一下即可
网址:https://www.swiper.com.cn/demo/index.html
注意:
设置用jQuery插件做的轮播图里面的导航器
在他的父级里设置
position: relative;
并把父级容器 宽度设为想要让
导航器和分页器相对应的值
下面说一下这三块分别是怎么设置的
第一块:
大家应该清楚的就能看到 qq音乐网页版的基本布局都是宽度一样的吧
所以第一块的宽度自然也就有了 ,小编这里用的1200 px 大家也可以适当做一些更改
其次就是插入一章雪碧图了 然后改一下对应位置即可
第二块:
小编用的是一个列表 开启浮动即可
注意:
设置div背景的时候
要用background: url(‘图片路径’);
background-size: 1520px 540px;
不能用background-repeat: no-repeat;
第三块:
先设置对应个数的div
首先插入图片 其次 先让图片浮动起来 调整图片之间的间距
然后插入文本 给文本设置一个向下浮动(放在图片下方)
注意:
设置图片img之间的间距
先用display : block
然后才可以设置 marger 或者padding
额外 一些细节的修改:
去掉a标签样式
text-decoration: none;
去掉input输入框
outline: none;
color: transparent;
border:none;
接下来 展示一下我的代码部分
这里是css样式
.con {
width: 1520px;
height: 10000px;
margin: 0 auto;
margin-top: 80px;
/* background-color: #ddd; */
}
/* 歌单推荐 */
.gedan {
width: 1520px;
height: 532px;
margin: 0 auto;
position: relative;
background: url('img/ia_100000635.jpg');
background-size: 1520px 532px;
}
.prev1,
.next1 {
display: none;
}
.gedan:hover>.con1>.prev1,
.gedan:hover>.con1>.next1 {
display: block;
}
.gedan .titlegedan {
width: 1200px;
height: 124px;
/* background-color: red; */
padding-top: 50px;
margin: 0 auto;
}
.gedan .titlegedan .title1 {
display: block;
margin: 0 auto;
width: 196px;
height: 40px;
background-image: url('img/ia_100000636.png');
background-position: 200px 7px;
}
.gedan .gedanlist {
width: 1200px;
height: 50px;
/* background-color: cyan; */
margin: 0 auto;
}
.gedan .gedanlist ul {
width: 640px;
height: 50px;
margin: 0 auto;
}
.gedan .gedanlist ul li {
float: left;
padding-right: 50px;
text-align: center;
line-height: 50px;
list-style: none;
margin: 0 0;
}
.gedan .gedanlist ul li a {
text-decoration: none;
color: #c1c1c1;
font-size: 15px;
}
.gedan .gedanlist ul li a:hover {
cursor: pointer;
color: #31c27c;
}
/* 歌单推荐轮播图 */
/* 歌单轮播图的div */
.gedan .swiper-container {
width: 1520px;
height: 340px;
}
/* 可视窗口 */
.gedan .swiper-container .swiper-wrapper {
width: 1200px;
height: 340px;
margin: 0 auto;
}
/* 图片容器 */
.gedan .swiper-container .swiper-wrapper .swiper-slide {
width: 1200px;
height: 340px;
float: left;
}
.gedan .swiper-container .swiper-wrapper .swiper-slide img {
width: 224px;
height: 224px;
float: left;
margin-right: 15px;
}
.gedan .swiper-container .swiper-wrapper .swiper-slide ul {
padding: 0;
}
.gedan .swiper-container .swiper-wrapper .swiper-slide ul li p {
font-size: 14px;
line-height: 20px;
color: #000;
text-decoration: none;
margin-bottom: 10px;
}
.gedan .swiper-container .swiper-wrapper .swiper-slide ul li p:hover {
color: #31c27c;
text-decoration: none;
cursor: pointer;
}
.gedan .swiper-container .swiper-wrapper .swiper-slide ul {
width: 1200px;
height: 310px;
float: left;
}
.gedan .swiper-container .swiper-wrapper .swiper-slide ul li {
list-style: none;
float: left;
}
.gedan .swiper-container .swiper-wrapper .swiper-slide ul li a {
color: #999;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
height: 22px;
padding-top: -20px;
}
.gedan .swiper-container .swiper-wrapper .swiper-slide ul li a:hover {
cursor: pointer;
}
/* 新歌首发 */
.newge {
width: 1520px;
height: 540px;
margin: 0px auto;
position: relative;
background: url('img/ia_100000635.jpg');
background-size: 1520px 540px;
/* background-color: aqua; */
/* margin-top: 20px; */
}
.prev2,
.next2 {
display: none;
}
.newge:hover>.con2>.prev2,
.newge:hover>.con2>.next2 {
display: block;
}
.newge .titlenewge {
width: 1200px;
height: 74px;
margin: 30px auto;
padding-top: 20px;
}
.newge .titlenewge .title2 {
display: block;
margin: 0 auto;
width: 196px;
height: 40px;
background-image: url('img/ia_100000636.png');
background-position: 200px -44px;
margin-top: 20px;
}
.newge .newgelist {
width: 1200px;
height: 50px;
margin: 0 auto;
/* margin-top: -15px; */
}
.newge .newgelist input {
width: 13px;
height: 17px;
background-image: url('img/ia_100000900.png');
background-position: -59px -220px;
border: 1px solid #c9c9c9;
margin-top: 15px;
outline: none;
coLor: transparent;
}
.newge .newgelist a {
font-size: 19px;
text-decoration: none;
white-space: nowrap;
margin: 0 auto;
text-align: center;
position: absolute;
left: 160px;
border: 1px solid #c9c9c9;
color: #000;
margin-top: 11px;
padding-left: 16px;
}
.newge .newgelist ul {
width: 532px;
height: 50px;
margin: 0 auto;
margin-top: -15px;
}
.newge .newgelist ul li {
display: inline-block;
font-size: 15px;
margin: 0 24px;
color: #000;
text-decoration: none;
}
/* 新歌首发 轮播图 */
.newge .swiper-container {
width: 1520px;
height: 380px;
}
/* 可视窗口 */
.newge .swiper-container .swiper-wrapper {
width: 1200px;
height: 340px;
margin: 0 auto;
}
/* 图片容器 */
.newge .swiper-container .swiper-wrapper .swiper-slide {
height: 500px;
width: 1200px;
}
/* 每一行 */
.newge .swiper-container .swiper-wrapper .swiper-slide ul {
width: 1200px;
height: 111px;
margin: 0px;
/* margin-left: -40px; */
}
/* 图片 文字容器 */
.newge .swiper-container .swiper-wrapper .swiper-slide ul li {
width: 380px;
height: 111px;
list-style: none;
float: left;
}
/* 图片 */
.newge .swiper-container .swiper-wrapper .swiper-slide ul li img {
display: block;
margin-top: 14px;
width: 86px;
height: 86px;
padding-right: 10px;
float: left;
}
/* 文字 */
.newge .swiper-container .swiper-wrapper .swiper-slide ul li p:nth-child(1) {
color: #999;
font-size: 14px;
margin-left: 10px;
margin-top: 10px;
}
.newge .swiper-container .swiper-wrapper .swiper-slide ul li p:nth-child(2) {
color: #999;
font-size: 14px;
margin-left: 10px;
margin-top: 10px;
}
.newge .swiper-container .swiper-wrapper .swiper-slide ul li p:nth-child(3) {
color: #999;
font-size: 14px;
margin-left: 300px;
}
.newge .swiper-container .swiper-wrapper .swiper-slide ul li p {
font-size: 14px;
line-height: 20px;
color: #000;
text-decoration: none;
margin-bottom: 10px;
}
.newge .swiper-container .swiper-wrapper .swiper-slide ul li p:hover {
color: #31c27c;
text-decoration: none;
cursor: pointer;
}
.zhong3 {
width: 1520px;
height: 500px;
background: url('img/ia_100000635.jpg');
background-size: 1520px 520px;
}
/* 精彩推荐 */
.jing {
width: 1520px;
height: 430px;
margin: 0 auto;
position: relative;
background: url('img/ia_100000635.jpg');
background-size: 1520px 430px;
}
.jing .titlejing {
width: 1200px;
height: 114px;
margin: 0 auto;
padding-top: 4.16667%;
padding-bottom: 4%;
}
.jing .titlejing .title3 {
display: block;
margin: 0 auto;
width: 196px;
height: 40px;
background-image: url('img/ia_100000636.png');
background-position: 200px -96px;
}
.jing .swiper-container {
width: 1520px;
height: 300px;
position: relative;
}
.jing .swiper-container .swiper-wrapper {
width: 1200px;
height: 236px;
margin: 0 auto;
}
.jing .swiper-container .swiper-wrapper .swiper-slide {
width: 1200px;
height: 236px;
margin: 0 auto;
}
/* img是行内元素,margin和padding对img无效,必须先是display:block 再是 margin / padding */
.jing .swiper-container .swiper-wrapper .swiper-slide img {
display: block;
float: left;
margin-right: 20px;
}
.prev3,
.next3 {
display: none;
}
.jing:hover>.con3>.prev3,
.jing:hover>.con3>.next3 {
display: block;
}
/* 新碟首发 */
.xindie {
height: 770px;
margin: 0 auto;
width: 1520px;
position: relative;
background: url('img/ia_100000635.jpg');
background-size: 1520px 770px;
}
.xindie .titlexindie {
width: 1200px;
height: 114px;
padding-top: 35px;
margin: 0 auto;
}
.xindie .titlexindie .title4 {
display: block;
margin: 0 auto;
width: 196px;
height: 40px;
background-image: url('img/ia_100000636.png');
background-position: 200px -141px;
}
.xindie .titlexindie p {
margin-top: -10px;
float: right;
cursor: pointer;
}
.xindie .titlexindie p:hover {
color: #31c27c;
}
.xindie .titlexindie input {
width: 5px;
height: 15px;
background: url('img/ia_100000900.png');
position: 0 0;
border: none;
margin-left: 3px;
outline: none;
cursor: pointer;
color: transparent;
}
.xindie .xindielist {
width: 1200px;
height: 50px;
margin: 0 auto;
}
.xindie .xindielist ul {
width: 430px;
height: 50px;
margin: 0 auto;
}
.xindie .xindielist ul li {
list-style: none;
float: left;
text-align: center;
line-height: 50px;
font-size: 15px;
margin: 0 24px;
color: #333;
}
/* 新碟首发轮播图 */
/* 歌单轮播图的div */
.xindie .swiper-container {
width: 1520px;
height: 630px;
position: relative;
}
/* 可视窗口 */
.xindie .swiper-container .swiper-wrapper {
width: 1200px;
height: 700px;
margin: 0 auto;
}
/* 图片容器 */
.xindie .swiper-container .swiper-wrapper .swiper-slide {
width: 1200px;
height: 700px;
float: left;
}
.xindie .swiper-container .swiper-wrapper .swiper-slide ul {
width: 1220px;
height: 310px;
float: left;
margin: 0;
padding: 0;
}
.xindie .swiper-container .swiper-wrapper .swiper-slide ul li {
height: 310px;
width: 244px;
list-style: none;
float: left;
}
.xindie .swiper-container .swiper-wrapper .swiper-slide ul li img {
width: 224px;
height: 224px;
float: left;
margin-right: 10px;
}
.xindie .swiper-container .swiper-wrapper .swiper-slide ul li p {
font-size: 14px;
line-height: 20px;
color: #000;
text-decoration: none;
margin-bottom: 10px;
}
.xindie .swiper-container .swiper-wrapper .swiper-slide ul li p:hover {
color: #31c27c;
text-decoration: none;
cursor: pointer;
}
下面是html代码
<div class="con">
<div class="zhong1">
<div class="gedan">
<div class="titlegedan">
<div class="title1">div>
div>
<div class="gedanlist">
<ul>
<li><a href="#">为你推荐a>li>
<li><a href="#">网络歌曲a>li>
<li><a href="#">节奏控a>li>
<li><a href="#">轻音乐a>li>
<li><a href="#">官方歌单a>li>
<li><a href="#">情歌a>li>
ul>
div>
<div class="swiper-container con1">
<div class="swiper-wrapper">
<div class="swiper-slide">
<ul>
<li> <img src="img/ia_100000013.jpg" style="width:224px">
<p style="width:224px">流行中文DJ串烧p>
<a>播放量:1789.7万a>
li>
<li><img src=" img/ia_100000014.jpg" style="width:224px">
<p style="width:224px">伤感片段 | 识歌人背后都有故事p>
<a>播放量:1789.7万a>
li>
<li><img src=" img/ia_100000015.jpg" style="width:224px">
<p style="width:224px">新的一年新的Flag,我先立了p>
<a>播放量:1.2万a>
li>
<li><img src=" img/ia_100000016.jpg" style="width:224px">
<p style="width:224px">( ੭ ˙ᗜ˙ )੭ 该换手机铃声了~p>
<a>播放量:30.0万a>
li>
<li><img src=" img/ia_100000017.jpg" style="width:224px">
<p style="width:224px">『熬夜』学习时间不能浪费p>
<a>播放量:31.0万a>
li>
ul>
div>
<div class="swiper-slide">
<ul>
<li> <img src="img/ia_100000018.jpg" style="width:224px">
<p style="width:224px">流行经典 | 致80后的青春岁月p>
<a>播放量:1480.0万a>
li>
<li><img src=" img/ia_100000019.jpg" style="width:224px">
<p style="width:224px">丧/想不完的夜,哭不完的泪p>
<a>播放量:30.7万a>
li>
<li><img src=" img/ia_100000020.jpg" style="width:224px">
<p style="width:224px">〖爆燃BGM〗引领队友走向胜利p>
<a>播放量:804.8万a>
li>
<li><img src=" img/ia_100000021.jpg" style="width:224px">
<p style="width:224px">怀旧粤语:时光流逝 流金岁月p>
<a>播放量:284.8万a>
li>
<li><img src=" img/ia_100000022.jpg" style="width:224px">
<p style="width:224px">既然青春留不住,不如听懂李宗盛p>
<a>播放量:208.0万a>
li>
ul>
div>
div>
<div class="swiper-pagination fen1">div>
<div class="swiper-button-prev prev1">div>
<div class="swiper-button-next next1">div>
div>
div>
div>
<div id="zhong2">
<div class="newge">
<div class="titlenewge">
<div class="title2">div>
div>
<div class="newgelist">
<input type="text">
<a href="#"> 播放全部a>
<ul>
<li>最新li>
<li>内地li>
<li>港台li>
<li>欧美li>
<li>韩国li>
<li>日本li>
ul>
div>
<div class="swiper-container con2">
<div class="swiper-wrapper">
<div class="swiper-slide">
<ul>
<li>
<img src="img/ia_100000013.jpg">
<p>Freep>
<p>03:31p>
li>
<li><img src=" img/ia_100000014.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000015.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
ul>
<ul>
<li>
<img src="img/ia_100000013.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000014.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000015.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
ul>
<ul>
<li>
<img src="img/ia_100000013.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000014.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000015.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
ul>
div>
<div class="swiper-slide">
<ul>
<li>
<img src="img/ia_100000013.jpg">
<p>Freep>
<p>03:31p>
li>
<li><img src=" img/ia_100000014.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000015.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
ul>
<ul>
<li>
<img src="img/ia_100000013.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000014.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000015.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
ul>
<ul>
<li>
<img src="img/ia_100000013.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000014.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000015.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
ul>
div>
<div class="swiper-slide">
<ul>
<li>
<img src="img/ia_100000013.jpg">
<p>Freep>
<p>03:31p>
li>
<li><img src=" img/ia_100000014.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000015.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
ul>
<ul>
<li>
<img src="img/ia_100000013.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000014.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000015.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
ul>
<ul>
<li>
<img src="img/ia_100000013.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000014.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000015.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
ul>
div>
<div class="swiper-slide">
<ul>
<li>
<img src="img/ia_100000013.jpg">
<p>Freep>
<p>03:31p>
li>
<li><img src=" img/ia_100000014.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000015.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
ul>
<ul>
<li>
<img src="img/ia_100000013.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000014.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000015.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
ul>
<ul>
<li>
<img src="img/ia_100000013.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000014.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000015.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
ul>
div>
<div class="swiper-slide">
<ul>
<li>
<img src="img/ia_100000013.jpg">
<p>Freep>
<p>03:31p>
li>
<li><img src=" img/ia_100000014.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000015.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
ul>
<ul>
<li>
<img src="img/ia_100000013.jpg">
<p>Freep>
<p>RISE刘也p>
<p>03:31p>
li>
<li><img src=" img/ia_100000014.jpg">
<p>Freep>