react native 环境搭建的问题总结复盘
前言
本文首发于作者的公众号——小猫没有鱼。
第一次学习使用react native开发,但搭建react native的开发环境的过程并不太顺利,大概花了五六个小时,中途遇到不少问题,现趁热总结复盘。
React Native是编写原生移动应用的框架,它可以让前端开发者直接使用 React 来创建 Android 和 iOS 的原生应用,因此对于前端开发人员来说学习成本是比较低的。
本次开发笔者拟采用react native + typeScript的技术栈。环境搭建过程中选取的开发环境是macOS,目标平台是Android。
搭建步骤
一、安装Node、watchman
brew install node
brew install watchman
说明:
- node版本需在v12以上。
- Watchman是由 Facebook 提供的监视文件系统变更的工具,RN官网推荐安装,否则可能会遇到Node.js监视文件系统的BUG。
- 要想使用brew命令,请确保电脑已安装HomeBrew,HomeBrew是用来在 Mac OS X 安装 Linux 工具包的包管理器,需要注意的是HomeBrew官网提供的安装命令不适合国内用户,可以网上寻找国内的镜像源或者科学上网工具。
二、安装JDK(Java Development Kit)
React Native 需要 Java Development Kit [JDK] 1.8,暂不支持 1.9 及更高版本,官网推荐使用HomeBrew安装,给出的命令是:
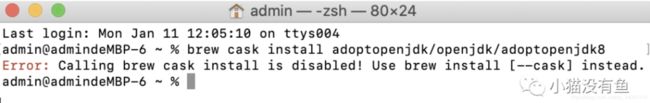
brew cask install adoptopenjdk/openjdk/adoptopenjdk8
但是报错了,遇到第一个坑——

我按照提示改成以下命令便成功了——
brew install cask adoptopenjdk/openjdk/adoptopenjdk8
安装好后可使用javac -version查看JDK版本。
三、搭建android开发环境
在搭建前需注意——国内用户必须必须必须有稳定的科学上网工具。
1、首先去官网下载android studio,体积较大,下载需要一段时间https://developer.android.google.cn/studio/
2、安装 Android SDK
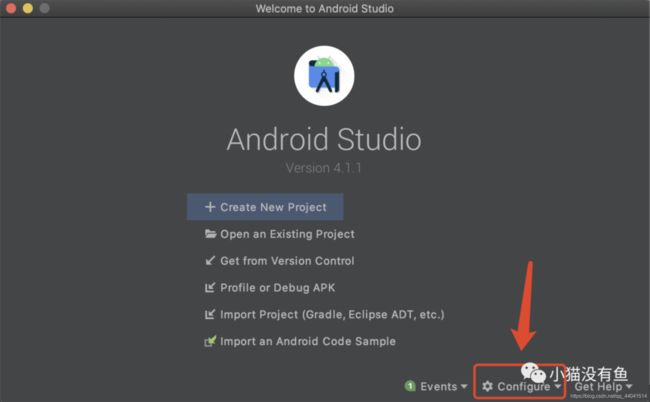
打开Android studio,在右下角选择Configure->SDK manager,然后右下角选择Show Package Details,显示详细信息。

在"SDK Platforms"选项卡中选择Android 10 (Q)下面的Android SDK Platform 29 和 Intel x86 Atom_64 System Image,这是官网当下推荐的Android 版本,具体版本会随着时间变换,请关注RN官网最新推荐版本,笔者当时选择的是Android 9.0 (Pie)的版本。
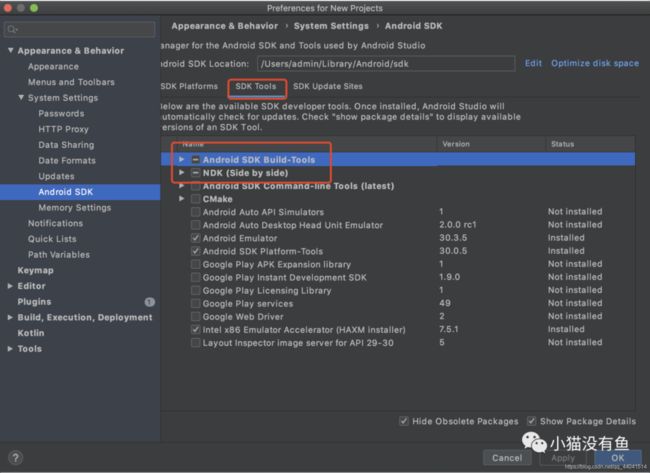
3、安装SDK tools
- 在"SDK Tools"选项卡,选择右下角的"Show Package Details"
- 展开"Android SDK Build-Tools"选项,选中了 React Native 所必须的29.0.2版本
- 展开"NDK (Side by side)"选项,选择20.1.5948944版本
- 点击apply开始安装

4、安装android虚拟机
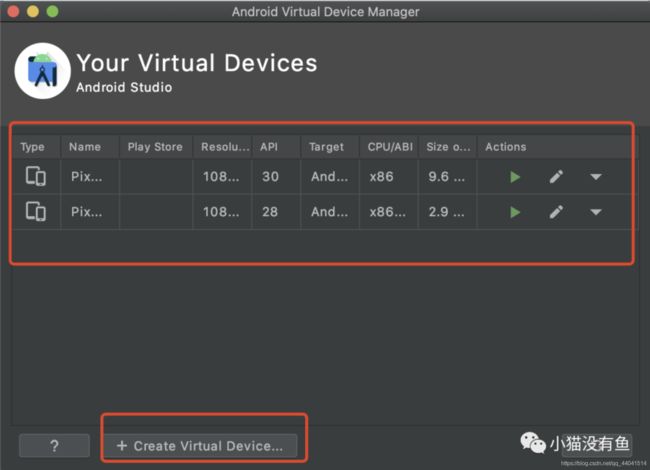
你可以选择在Configure->AVD manager查看是否有虚拟设备,方便开发时使用虚拟机调试,没有的话可以选择Create Virtual Device创建一个你的虚拟设备,创建时选择默认配置就好。


5、配置 ANDROID_HOME 环境变量
笔者的shell命令是bash,依次执行如下命令
## 没有.bash_profile会创建.bash_profile文件
touch ~/.bash_profile
## 打开.bash_profile
open ~/.bash_profile
## 复制粘贴这段配置
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
## 使环境变量设置立即生效(否则重启后才生效)
source $HOME/.bash_profile
之后可以使用echo $ANDROID_HOME检查是否正确设置。

四、创建项目
执行如下命令:
npx react-native init MyProjectName --template react-native-template-typescript
因为笔者想在项目中使用TS,因此在创建项目时使用了typescript模版,如果不需要,也可以直接使用命令:
npx react-native init MyProjectName
从这里开始,原以为胜利在望,但后面遇到了两个大坑,大概60%的时间都用在这后面的步骤。
坑1:Xcode问题
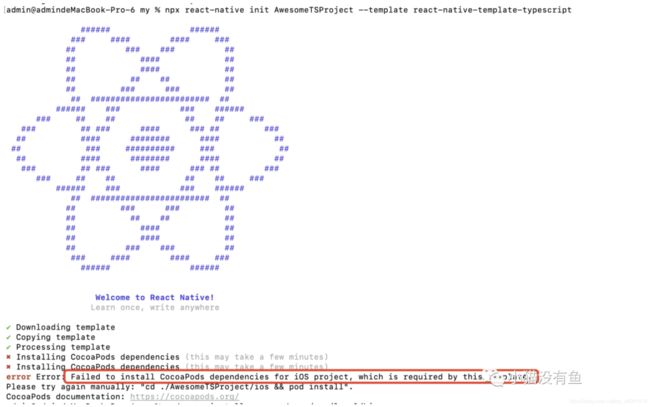
执行上面的命令后,遇到如下报错,Failed to install CocoaPods dependencies for iOS project, which is required by this template.

后来笔者也按照下一行的提示执行cd ./AwesomeTSProject/ios && pod install,执行后也报错。
网上这种问题的回答大多是说因为安装了两个版本Xcode,或者路径错误。但是笔者尝试帖子中的方法许久也并未解决问题。

笔者发现电脑中并未没有Xcode。。。笔者之前没有接触过iOS开发,不了解Xcode。后来百度到Xcode 是运行在操作系统Mac OS X上的集成开发工具(IDE),是开发 macOS 和 iOS 应用程序的最快捷的方式。之前从一个教程中看到说mac电脑自带Xcode,RN官网选择目标平台为Android时,也没有Xcode相关步骤,几番操作后才考虑到是否是电脑没有Xcode,后来发现确实如此。。。
后来开始安装Xcode,(这个IDE体积好大。。11G左右吧,下载安装的过程至少20分钟左右),安装好后,CocoaPods dependencies 安装失败的问题解决了。不过笔者不太明白RN目标平台选择的Android,为什么也需要安装iOS的环境,也许RN项目必须要支持iOS吧(一个遗留问题)。
坑2: 时间等待问题
安装好xcode后,再执行创建项目的命令就成功创建项目了。
按照提示,iOS启动执行——
cd "/Users/admin/Documents/my/AwesomeTSProject" && npx react-native run-ios
Android启动执行——
cd "/Users/admin/Documents/my/AwesomeTSProject" && npx react-native run-android
笔者执行Android的启动命令时,在弹出的终端中很长一段时间一直显示如下状态:

warn No apps connected. 仔细阅读后面英文,笔者以为项目启动安卓虚拟机失败,是不是虚拟机安装失败或者路径配置错误,检查了很久,也没有发现问题,在android studio中也能正常启动虚拟机,但每次用RN 的android命令启动项目,依旧一直停在上面的状态,百思不得其解。
不知道多少次尝试后,笔者发现并不是项目启动不了android的虚拟机,而是这个过程需要等很久,终端中的warn No apps connected警告有一定迷惑性,耐心等待,等进程执行结束其实是能够正常启动的,这个乌龙有点无语。
最后,React Native 环境终于搭好了

笔者是北漂职场菜鸟,正在学习成长的路上,文中有不当之处,欢迎指正,同时欢迎关注笔者的公众号——小猫没有鱼,一起学习进步。