微信小程序常用组件
官方文档入口
本篇简单讲解一下各个组件的功能
view
最基础的标签
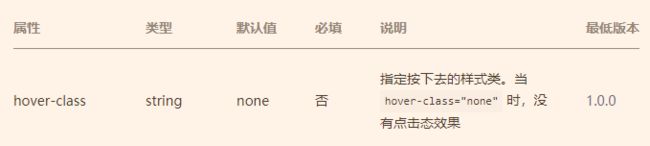
hover-class
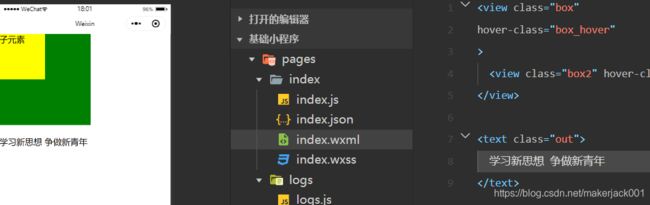
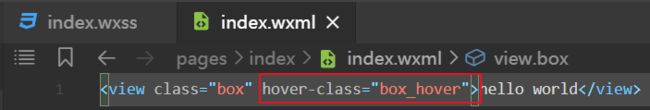
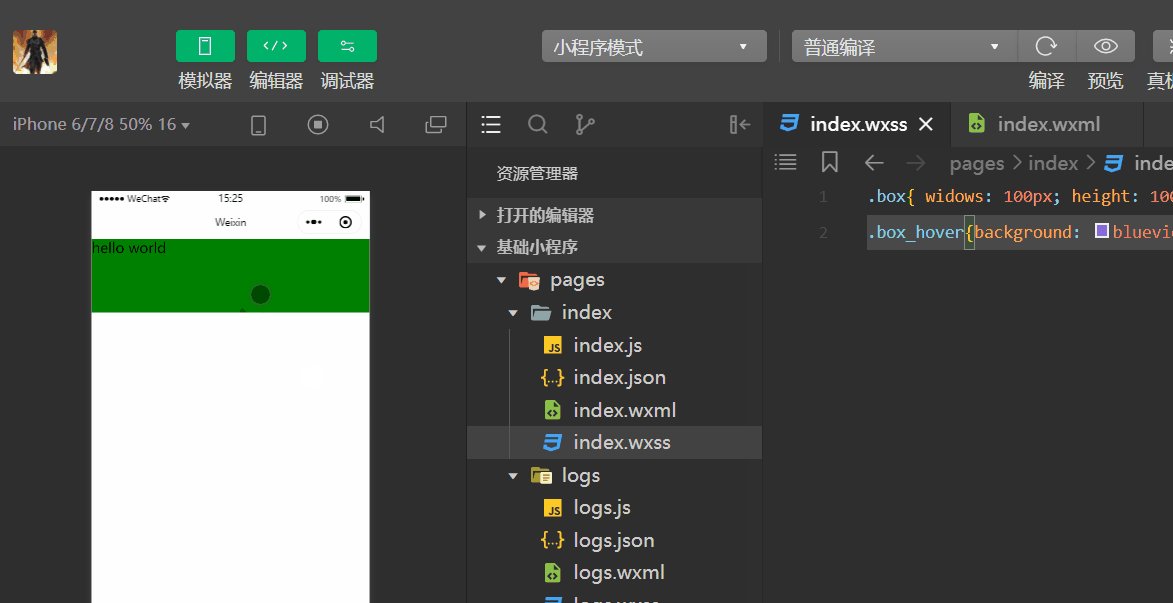
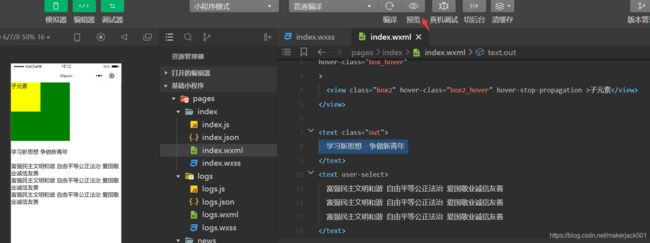
在view标签里面添加hover属性

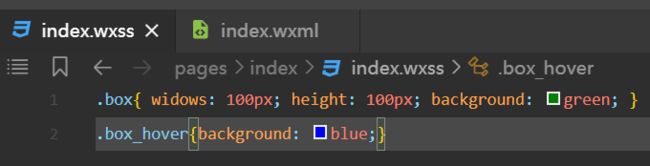
在wxss内配置该属性的样式,我选择此时box背景为蓝色

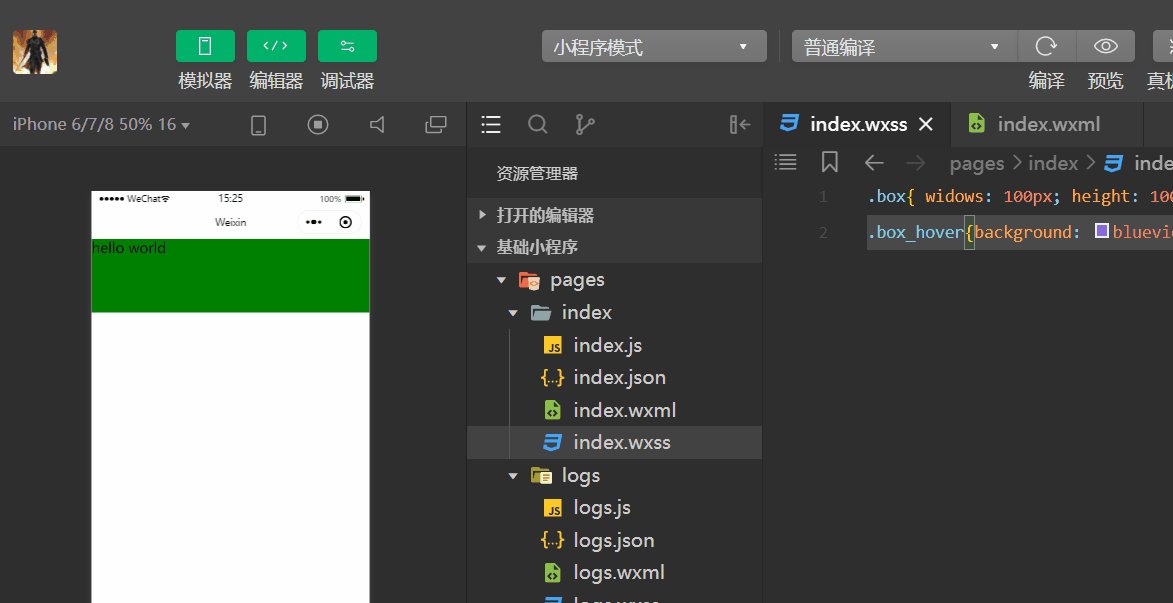
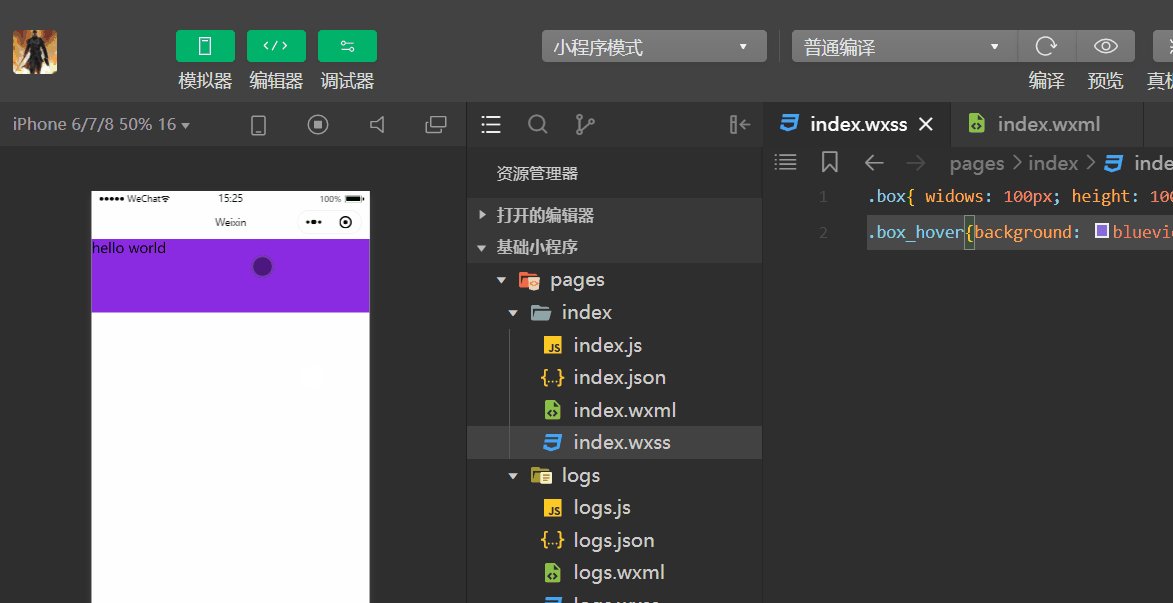
保存后,模拟器中按住box部分,其会变为蓝色,松开恢复原来的绿色
但可以看到,这按下去变色的速度是明显快于松开变色的速度

这是由于这两个属性的控制

hover(悬停)指令是存在的
不同于鼠标操作,触屏操作是不存在“悬停”这个说法,毕竟手机屏幕目前无法识别未触及屏幕的手指
但这里hover是存在的,可以理解为最后一次点击的位置就是悬停位置
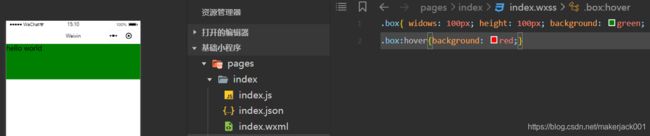
删除原来的hover-class内容,在wxss中直接添加

这句话,点击box后,会永久保留为红色,直到点击box外的内容,才会恢复原来的状况
这个标签可以运用到超链接的时候,毕竟那时候直接超链接出去了,不必再考虑要点击其他地方恢复状态
hover-stop-propagation
如果在一个盒内嵌套另一个,当外部被点击时,内部不会触发,但内部被点击时,外部也会有响应
如果想把两个按钮完全区分开来,就需要添加hover-stop-propagation属性来实现

值得注意的是,这个属性是阻止本节点的祖先节点出现点击状态
所以应该在内层节点添加该属性,保存后就不会影响祖先节点的状态
text
user-select属性
这个用于控制该文本能否被选中,默认是不可以被选中,当添加user-select属性后,就可以被选中

点击预览即可在手机上进行具体操作测试
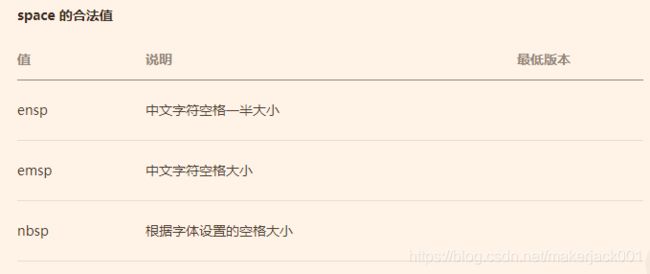
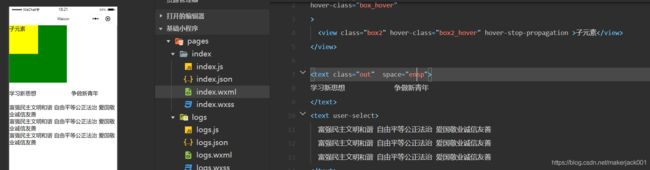
space属性
确定该文段是否能显示连续空格,默认不允许,其不是boolean值,在添加后需要指定的合法值才能奏效

在具体添加后效果如下

image
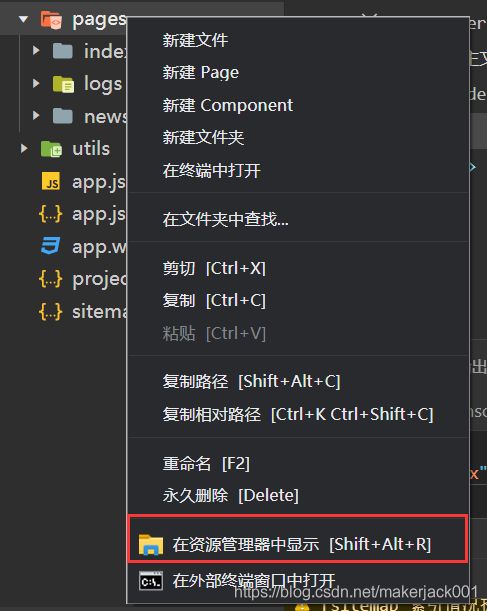
右击pages,选择

然后创建images文件(不能随意命名)

在里面存入需要的图片(总共大小不能超过2M)
图片名一定要是英文,否则真机调试会无法显示图片
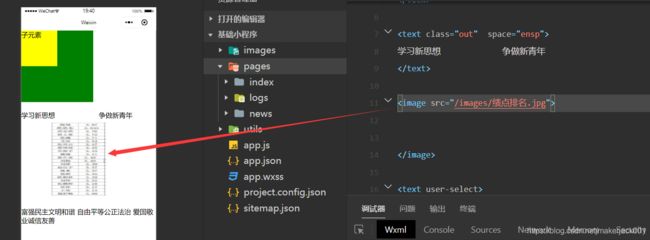
src属性
指向文件地址(这里可以是网络图片)
/ 代表退回到根目录
/images/图片名即可

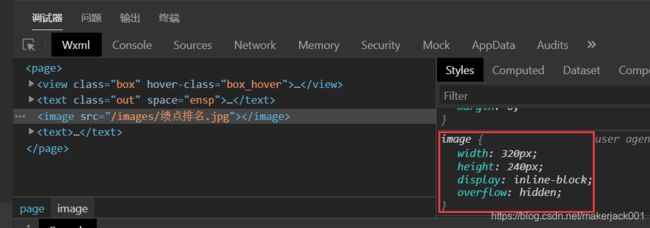
但这里明显可以看到,图片是被压缩的,通过调试器选定该图片,可以看到其给图片加了预设

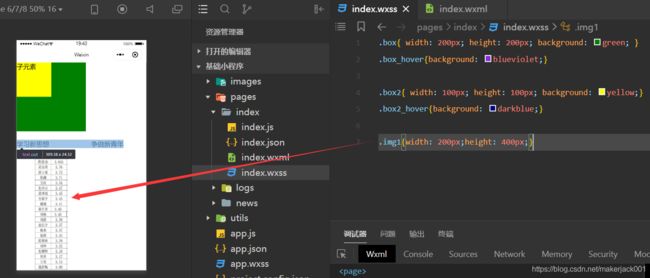
如果预设不满意,可以自己添加格式

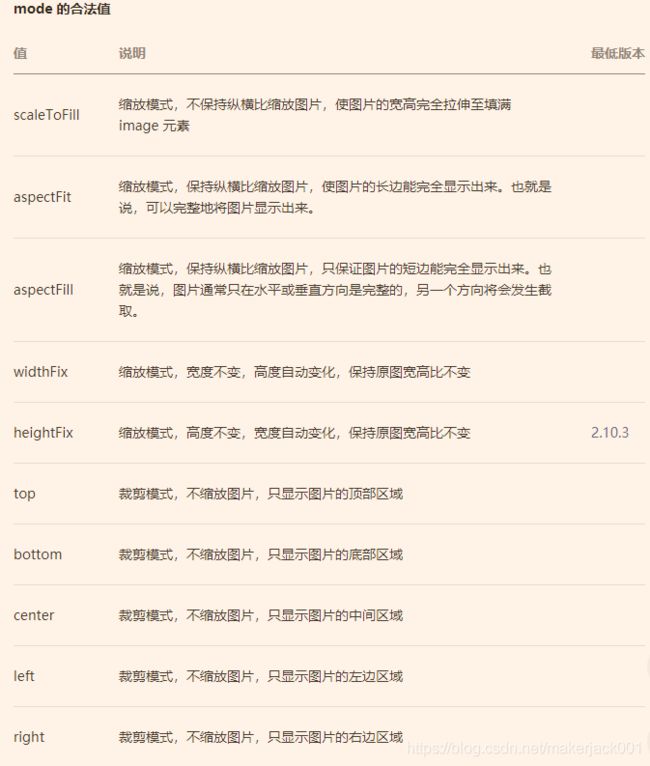
mode属性
show-menu-by-longpress
对于含有小程序码的图片(不支持扫描二维码)
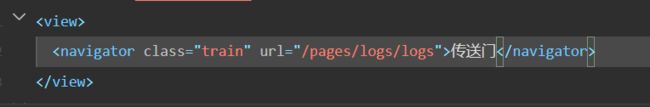
navigator
open-type属性
其可以确定跳转方式
默认的方式为 navigate 保留当前页面,跳转到应用内的某个页面

点击右上角会返回上一个页面
如果 open-type=“redirect” 关闭当前页面,跳转到应用内的某个页面
右上角是直接返回主页

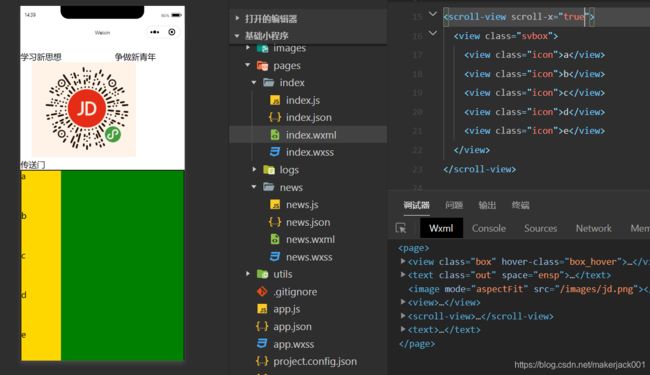
scroll-view

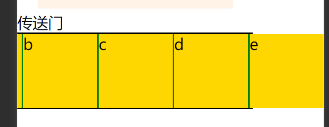
即可变成横着的

原本是默认放缩以便在一个屏幕显示

在每个格子中设置不放缩

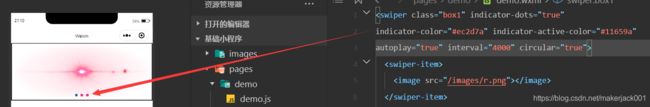
swiper
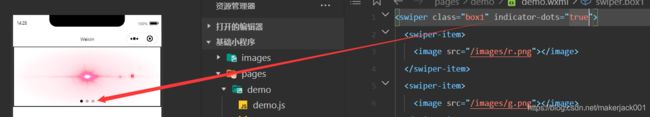
添加即可实现很基础的滑动形式

导入图片效果如下

可以看到这里图片是被压缩了(高度与整个盒子相等)
这样更直观

子元素中添加
即可

indicator-dots
indicator-color
indicator-active-color
interval
不同滑块之间的间隔时间,默认是5000毫秒
duration
滑动动画时长
rpx
px是绝对像素,rpx就会根据手机分辨率,显示相对像素
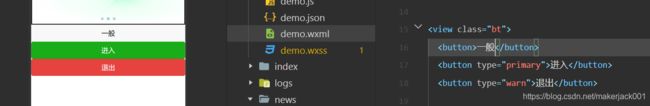
button
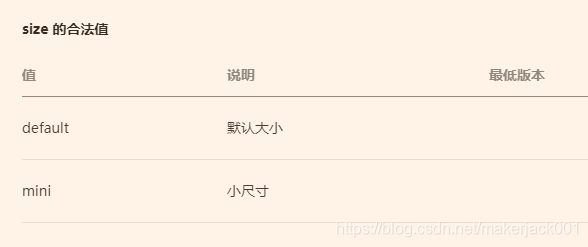
size属性
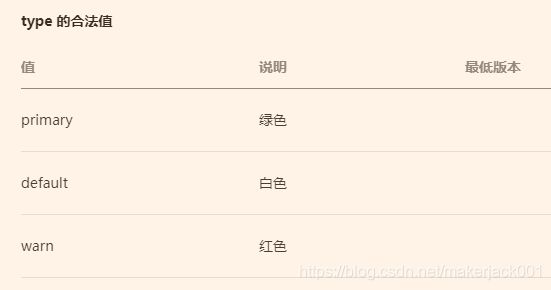
type属性
plain属性
disable属性
loading属性
美化
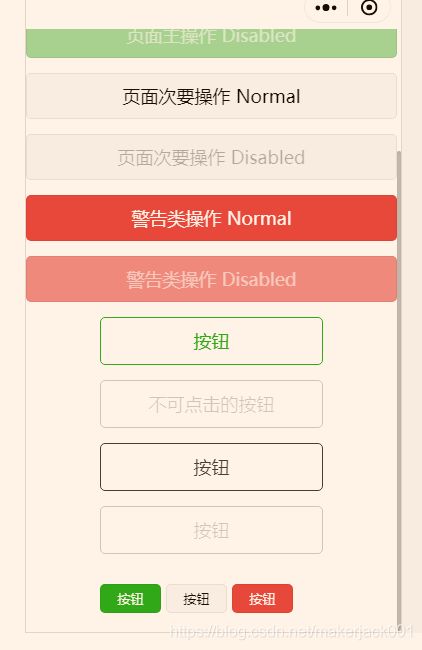
鬼知道为什么我的按钮不能是中等大小的

这是开发者文档里的样例,我只能最大或最小,所以只能自己美化了
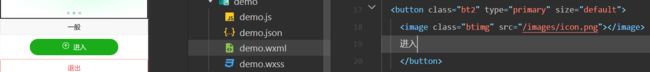
以这个进入按钮为例,以下属性设置了宽度大小,上下间距,圆角大小
.bt2{
width: 60%; margin-top: 20rpx;margin-bottom:20rpx;border-radius: 98rpx;}
想进一步美化可以考虑在按钮中加入小图标

但明显这图标和文字不在一条线上(强迫症犯了)给图标以名字,文字封装进view标签内,方便统一管理

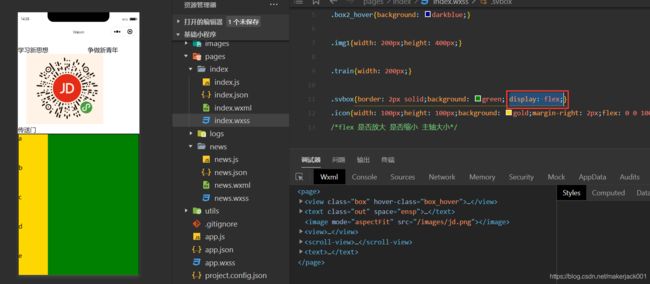
在总的按钮wxss中设置柔性布局、 横向布局、项目摆放居中(纵向居中)、对其内容为中心(横向居中)
.bt2{
width: 60%; margin-top: 20rpx;margin-bottom:20rpx;border-radius: 98rpx;
display: flex;flex-direction: row;align-items: center;justify-content: center;}
.btimg{
width: 40rpx;height: 40rpx;margin-right: 10rpx;}
open-type属性
checkbox
input
placeholder属性
输入框为空的时候占位符
auto-focus属性
进入页面自动准备对文本框输入
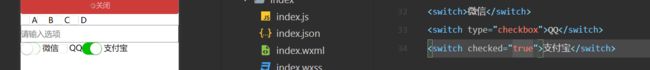
switch
checked属性
是否开启,默认关闭
disabled属性
是否禁用,默认禁用
type属性
color属性
icon
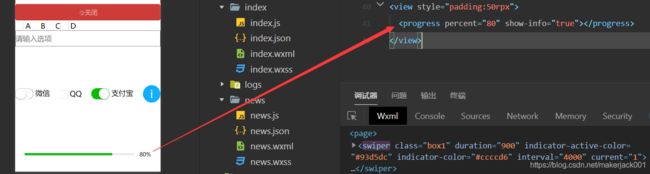
progress
percent属性
合法值是0~100,可以让进度条显示对应的百分比值
show-info属性
font-size属性
字体大小
border-radius属性
需要和font-size一起使用
圆角大小
activeColor属性
进度条颜色
backgroundColor属性
进度条背景色
active属性
动态加载(从0~percent值)