IOSアプリケーション開発環境の要求
1) IOSシステムの構造はそのようになっています:
2) ハードウエアの方の要求:
- コンピューター
a) デュアルコアCPU
b) 8 gメモリ(開発環境は非常にメモリを消耗します)
を勧め:mac book pro
- スマートフォン
を勧め:iphone 5+
3) ソフトウェアの方の要求:
- OS X 10.9.3+
- Xcode 6.0+
iOSアプリ開発は、Xcodeという開発環境上で行います。Xcode上でプログラミング言語を用いてコードを記述することにより、アプリを作製することができます。
4) 開発言語:Swift
開発に用いられるプログラミング言語ですが、これまではObjective-Cという言語が用いられてきました。Objective-Cは30年前に開発された言語で、本格的なオブジェクト指向言語なのですが独特の記述が多く、プログラミング初心者はかなりの苦戦を強いられました。
ここで取り扱うのはSwiftですが、これは6月にAppleで発表されたばかりのとても新しい言語です。SwiftではObjective-Cで長い記述が必要であった処理がより短い記述で可能になり、他の言語の優れた機能が数々導入されています。今後Objective-Cは次第にSwiftに置き換わっていくものと考えられます。
XCODE開発環境構築の流れ
1. XCodeをインストール
Mac App StoreでXcode6.0.1をダウンロードし、インストールします。 https://itunes.apple.com/jp/app/xcode
初回起動時に確認ポップアップが表示されました。Installボタンをクリックしたらすぐ完了しました。
2. Create a new Xcode projectを選択
新規プロジェクトを作成したいときはCreate a new Xcode projectを選択するみたいです。
これでプロジェクト作成画面が表示されます。
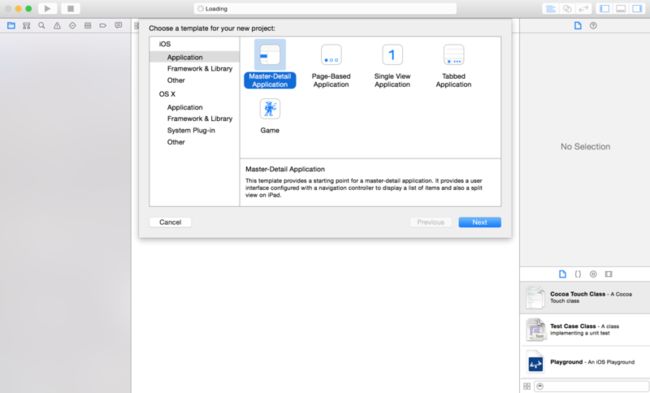
3. プロジェクトのテンプレートを選択
対象のテンプレートを選択してNextボタンをクリックします。
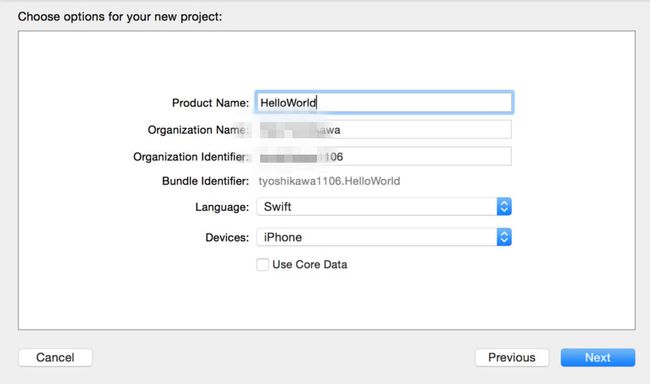
4. プロジェクト情報を入力
プロジェクト名などを入力します。Object-CかSwiftかの選択もここでできます。
5. 作業ディレクトリを指定
プロジェクトを作成するディレクトリを指定します。
Createボタンをクリックすると指定したディレクトリにファイル一式が作成されます。
6. プロジェクト作成完了
Xcodeの方はこのように表示されます。
7. Xcodeの操作方法
ViewController.swift
画面に関するソースコードが記述されているファイルでクリックすると内容を表示できます。ダブルクリックするとポップアップで表示されます。
Main.storyboard
ストーリーボードという機能でボタンや画像などを配置してアプリのインターフェースを作れるみたいです。
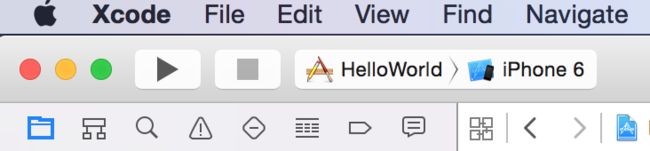
iOSシミュレータの起動
▶のアイコンを選択するとiOSシミュレータを起動できます。
想像していたよりサクサク動作しました。
8. Hello Worldの表示
画面サイズの指定
View Controllerを選択します。
右側にあるタブを切り替えます。Sizeという選択リストでデバイスのサイズを変更できます。『iPhone 4.7 inch』というのがiPhone6のサイズみたいです。
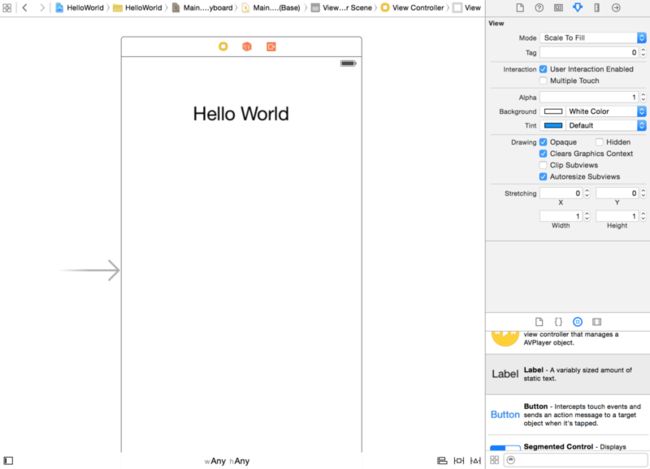
オブジェクトの配置
Xcodeの右下の方にあるタブを切り替えると設置できるオブジェクト一覧が表示されます。
スクロールしていくとラベルやボタンなどの部品を確認できます。試しにラベルを設置して内容を『Hello World』にフォントサイズや配置位置を設定してみました。
これで先程のiOSシミュレータを起動すると次のように表示されます。
ひとまずHello Worldを表示することができました。
参照:
はじめてのSwift開発 - 環境構築とHello World - http://t.cn/R2Hxh2M