Nginx+Tomcat负载均衡和动静分离理论实操详解来袭!
文章目录
-
- 一:关于动静分离和负载均衡介绍
-
- 1.1:Nginx+Tomcat的动静分离
- 1.2:Nginx+Tomcat的负载均衡
- 1.3:Nginx配置反向代理的主要参数
- 二:Nginx+Tomcat动静分离
-
- 2.1:配置nginx
- 2.2:节点服务器部署Tomcat
- 2.3:配置动静分离
- 2.4:Nginx处理静态图片,Tomcat处理动态页面
-
- 2.41:Tomcat服务操作
- 2.5:编辑Nginx配置文件
- 2.6:Nginx创建站点目录
- 2.7:客户机访问
- 三:如何配置nginx和tomcat负载均衡
-
- 3.1:什么是反向代理
- 3.2:配置Nginx反向代理
- 3.3:配置tomcat站点
- 3.4:修改tomcat02的配置文件便于识别创建的站点目录
- 3.5:nginx负载均衡配置
前言
想必大家对于Nginx和Tomcat都非常熟悉了,Nginx的应用非常广泛,不仅是对web静态资源非常友好,而且也是非常实用的反向代理和负载均衡软件。结合后端Tomcat的服务,从而搭建Nginx+Tomcat集群。
Tomcat简介
最初是由Sun的软件构架师詹姆斯-邓肯·戴维森开发 安装Tomcat后,安装路径下面的目录和文件,是使用 或者配置Tomcat的重要文件
Nginx应用
Nginx是一款非常优秀的HTTP服务器软件
支持高达50 000个并发连接数的响应
拥有强大的静态资源处理能力
运行稳定
内存、CPU等系统资源消耗非常低
目前很多大型网站都应用Nginx服务器作为后端网站程
序的反向代理及负载均衡器,提升整个站点的负载并发
能力
一:关于动静分离和负载均衡介绍
1.1:Nginx+Tomcat的动静分离
所谓的动静分离就是通过nginx(或apache等)来处理用户端请求的图片、html等静态的文件,tomcat(或weblogic)处理jsp、do等动态文件,从而达到动静页面访问时通过不同的容器来处理。nginx处理静态页面效率远高于tomcat,而tomcat擅长动态页面处理,这样一来就能更好的提高并发,处理性能。
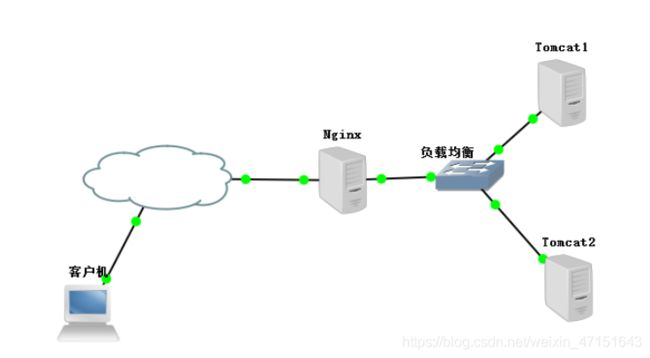
1.2:Nginx+Tomcat的负载均衡
在云服务器集群中,Nginx起到一个代理服务器的角色(即反向代理),为了避免单独一个服务器压力过大,将来自用户的请求转发给不同的服务器,tomcat负责处理nginx转发的用户请求
1.3:Nginx配置反向代理的主要参数
-
upstream 服务池名 { }
-
配置后端服务池,以提供响应数据
-
proxy_pass http:// 服务池名
-
配置将访问请求转发给后端服务器池的服务器处理
二:Nginx+Tomcat动静分离
环境介绍
| 名称 | 角色 | 地址 |
|---|---|---|
| centos7-1 | nginx | 20.0.0.41 |
| centos7-2 | Tomcat01 | 20.0.0.42 |
| centos7-3 | Tomcat02 | 20.0.0.43 |
| win10 | 客户端 | 不重要(同一网段即可) |
目的:
当访问服务器时,静态页面由nginx服务器处理,动态页面由tomcat处理
2.1:配置nginx
#关闭防火墙
[root@naginx ~]# systemctl stop firewalld.service
[root@naginx ~]# setenforce 0
#安装依赖环境包
yum -y install \
gcc \
gcc-c++ \
pcre-devel \
zlib-devel
#解压
[root@localhost ~]# tar zxvf nginx-1.12.2.tar.gz
#编译及安装
cd nginx-1.12.2/
./configure \
--prefix=/usr/local/nginx \
--user=nginx \
--group=nginx \
--with-http_stub_status_module
make
make install
#创建管理用户
useradd -M -s /sbin/nologin nginx
#路径优化便于优化
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/
#开启服务
[root@nginx nginx-1.12.2]# nginx
#语法检查
nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
- 使用service控制管理
[root@nginx nginx-1.12.2]# cd /etc/init.d/
[root@nginx init.d]# vim nginx
//编写以下内容
#!/bin/bash
# chkconfig: - 99 20
# description: Nginx Service Control Script
PROG="/usr/local/nginx/sbin/nginx"
PIDF="/usr/local/nginx/logs/nginx.pid"
case "$1" in
start)
$PROG
;;
stop)
kill -s QUIT $(cat $PIDF)
;;
restart)
$0 stop
$0 start
;;
reload)
kill -s HUP $(cat $PIDF)
;;
*)
echo "Usage: $0 {start|stop|restart|reload}"
exit 1
esac
exit 0
#增加执行权限
[root@localhost init.d]# chmod +x nginx
[root@localhost init.d]# chkconfig --add nginx
[root@localhost init.d]# chkconfig --level 35 nginx on
[root@localhost init.d]# netstat -anpt | grep nginx
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 22379/nginx: master
2.2:节点服务器部署Tomcat
[root@tomcat01 ~]# iptables -F
[root@tomcat01 ~]# setenforce 0
#解压
[root@tomcat01 ~]# tar zxvf jdk-8u91-linux-x64.tar.gz -C /usr/local/
#修改全局配置文件 设置环境变量
vim /etc/profile
#末行添加
//
export JAVA_HOME=/usr/local/jdk1.8.0_91
export JRE_HOME=${
JAVA_HOME}/jre
export PATH=$JAVA_HOME/bin:$PATH
export CLASSPATH=.:${
JAVA_HOME}/lib:${
JRE_HOME}/lib
使环境变量生效
[root@tomcat01 ~]# source /etc/profile
#安装Tomcat软件本体
[root@tomcat01 ~]# tar zxvf apache-tomcat-8.5.16.tar.gz -C /usr/local/
#重命名为tomcat
[root@tomcat01 ~]# cd /usr/local/
[root@tomcat01 local]# mv apache-tomcat-8.5.16/ tomcat
启动tomcat
/usr/local/tomcat/bin
shutdown.s:控制服务关闭
startup.sh:控制服务开启
#设置服务开启关闭的超链接 便于管理
[root@tomcat01 local]# ln -s /usr/local/tomcat/bin/startup.sh /usr/local/bin/
[root@tomcat01 local]# ln -s /usr/local/tomcat/bin/shutdown.sh /usr/local/bin/
#启动程序
[root@tomcat01 local]# startup.sh
Using CATALINA_BASE: /usr/local/tomcat
Using CATALINA_HOME: /usr/local/tomcat
Using CATALINA_TMPDIR: /usr/local/tomcat/temp
Using JRE_HOME: /usr/local/jdk1.8.0_91/jre
Using CLASSPATH: /usr/local/tomcat/bin/bootstrap.jar:/usr/local/tomcat/bin/tomcat-juli.jar
Tomcat started.
#查看端口
[root@tomcat01 local]# netstat -ntap | grep 8080
tcp6 0 0 :::8080 :::* LISTEN 19537/java
2.3:配置动静分离
基于动态分离
我们知道对于Nginx而言,其对静态资源的支持是非常友好的,而Tomcat对于Java的动态web页面的支持非常好。所以需要实现动态分离就是将静态请求给予nginx服务器运行,Tomcat负责处理类似jsp文件的动态请求。
本次案例使用nginx服务器和一台Tomcat服务器做动态分离。最终将结合静态图片让nginx负责处理,而使用Tomcat处理动态页面。
[root@nginx ~]# vim /usr/local/nginx/conf/nginx.conf
#access_log logs/host.access.log main;
//添加
location ~.*.jsp$ {
#匹配的jsp页面跳转代理服务器
proxy_pass http://20.0.0.42:8080;
proxy_set_header Host $host;
}
#检查语法
[root@nginx init.d]# nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
- 创建静态页面
[root@nginx init.d]# vim /usr/local/nginx/html/index.html
//编辑网页信息
<!DOCTYPE html>
<html>
<head>
<meat http-equiv="content-type" content="text/html;charset=utf-8">
<title>静态小页面</title>
<style>
body {
width:35em;
margin:0 auto;
font-family:Tahoma,Verdana,Arial,sans-serif;
}
</style>
</head>
<body>
<h1>静态小页面</h1>
<p>这是个静态页面</p>
</body>
</html>
----------------------------------------------------------------------------------------
#开启服务
[root@nginx init.d]# service nginx stop
[root@nginx init.d]# service nginx start
- toamca节点服务器配置动态页面
[root@tomcat01 ~]# cd /usr/local/tomcat/webapps/
[root@tomcat01 webapps]# mkdir test
[root@tomcat01 webapps]# cd test/
[root@tomcat01 test]# vim index.jsp
//编写动态页面
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.util.Date" %>
<%@ page import="java.text.SimpleDateFormat" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/ htm14/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content"text/thml; charaset=YTF-8">
<title>动态小页面</title>
</head>
<body>
<div>动态小页面</div>
</body>
</html>
#启动服务
[root@tomcat01 test]# startup.sh
Using CATALINA_BASE: /usr/local/tomcat
Using CATALINA_HOME: /usr/local/tomcat
Using CATALINA_TMPDIR: /usr/local/tomcat/temp
Using JRE_HOME: /usr/local/jdk1.8.0_91/jre
Using CLASSPATH: /usr/local/tomcat/bin/bootstrap.jar:/usr/local/tomcat/bin/tomcat-juli.jar
Tomcat started.
客户机访问测试
2.4:Nginx处理静态图片,Tomcat处理动态页面
2.41:Tomcat服务操作
- 在Tomcat上的动态页面插入一张图片
[root@tomcat01 test]# vim /usr/local/tomcat/webapps/test/index.jsp
<div>动态小页面</div>
//下面
<img src="shuai.jpg"/> //插入一张图片
引用一张图片,图片按理来说会放到index.jsp的同级别目录test下,但是其实可以是放在nginx下
2.5:编辑Nginx配置文件
#access_log logs/host.access.log main;
//下面插入内容
location ~.*\.(gif|jpg|jpeg|png|bmp|swf|scc)$ {
//扩展名结尾
root html; //在自己站点找到相应资源
expires 30d; //客户浏览器缓存30天
}Nginx创建站点目录并并上传图片
2.6:Nginx创建站点目录
[root@nginx ~]# cd /usr/local/nginx/html/
[root@nginx html]# mkdir test
[root@nginx html]# cd test/
[root@nginx test]# rz -E
rz waiting to receive.
[root@nginx test]# ls
shuai.jpg
#重启nginx服务
[root@nginx test]# service nginx stop
[root@nginx test]# service nginx start
注意:目录名称需要和java项目名称相同
2.7:客户机访问
http://20.0.0.41/test/index.jsp
文字部分为tomcat提供资源 图片部分是为静态资源由nginx服务器提供
三:如何配置nginx和tomcat负载均衡
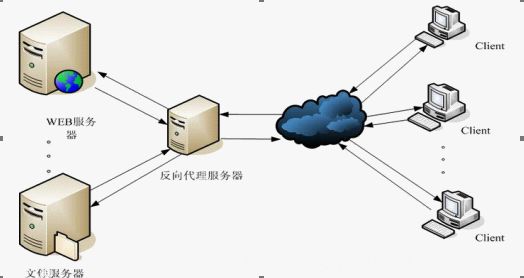
3.1:什么是反向代理
通常的代理服务器,只用于代理内部网络对Internet的连接请求,客户机必须指定代理服务器,并将本来要直接发送到Web服务器上的http请求发送到代理服务器中由代理服务器向Internet上的web服务器发起请求,最终达到客户机上网的目的。这就是所谓的正向代理,一般就直接叫代理。
反向代理(Reverse Proxy)则是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
Nginx 只做请求的转发,后台有多个http服务器提供服务,nginx的作用就是把请求转发给后面的服务器,决定吧请求转发给谁处理。
3.2:配置Nginx反向代理
应用场景
两个tomcat服务通过Nginx反向代理
| 服务器 | IP地址 |
|---|---|
| nginx服务器 | 20.0.0.41 |
| tomcat01服务器 | 20.0.0.42 |
| tomcat02服务器 | 20.0.0.43 |
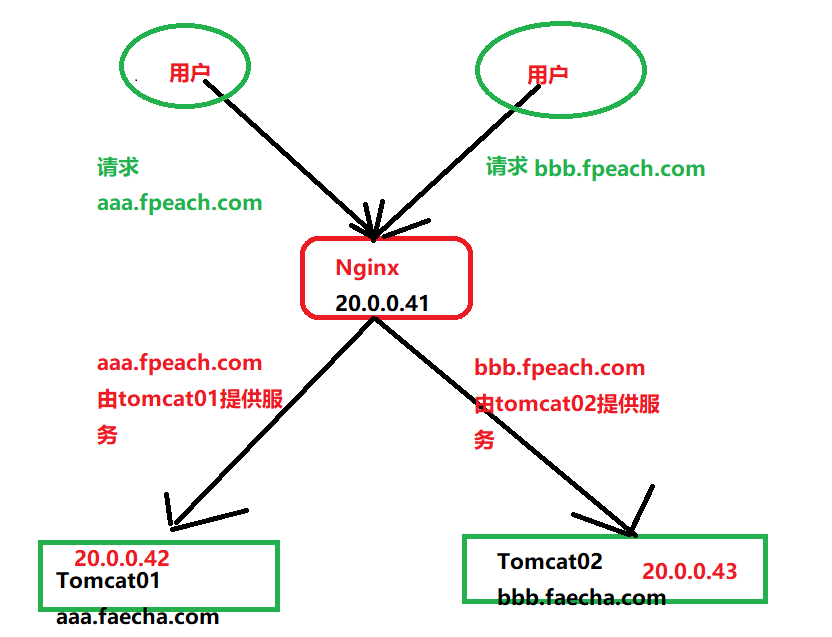
如下图所示
我们接着上面的配置就行
tomcat02的部署跟tomcat01的部署步骤一样
3.3:配置tomcat站点
[root@tomcat02 tomcat]# pwd
/usr/local/tomcat
//创建目录 -p:递归 -v详细信息
[root@tomcat02 tomcat]# mkdir -pv /web/webapp1
mkdir: 已创建目录 "/web"
mkdir: 已创建目录 "/web/webapp1"
//配置站点
[root@tomcat02 tomcat]# vim /web/webapp1/index.jsp
//插入以下内容
<%@ page language="java" import="jave.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test1 page</title>
</head>
<body>
<% out.println("Test 1 Web");%>:
</body>
</html>
3.4:修改tomcat02的配置文件便于识别创建的站点目录
[root@tomcat02 tomcat]# vim /usr/local/tomcat/conf/server.xml
//150行插入
<Context docBase="/web/webapp1" path="" reloadable="false">
151 </Context>
docBase:web应用的文档基准目录
reloadable:设置监视“类”是否变化
path=“”设置默认“类”
- 重启服务
[root@tomcat02 tomcat]# shutdown.sh
[root@tomcat02 tomcat]# startup.sh
- tomcat01同样的配置
<Context docBase="/web/webapp1" path="" //主页名称换个即可:
3.5:nginx负载均衡配置
[root@nginx ~]# vim /usr/local/nginx/conf/nginx.conf
#gzip on;
//下面添加
upstream tomcat_server {
//服务器池子名称
server 20.0.0.42:8080 weight=1; //指向Tomcat地址,采用轮询,权重相同
server 20.0.0.43:8080 weight=1;
}
#找到location段
location / {
root html;
index index.html index.htm;
//添加词句 代理指向Tomcat地址池(上面指定的)
proxy_pass http://tomcat_server;
}
访问nginx的服务器地址,可以轮询访问后端的两台真实的Tomcat服务器
------------------------------------------------------------------------------------------------------------------------------
#检查语法是否正确
[root@nginx test]# nginx -t
#重启nginx服务
[root@nginx test]# service nginx stop
[root@nginx test]# service nginx start
测试
访问nginx服务器地址会出现tomcat01和tomcat02的信息【刷新】
反向代理实验完成
简单总结
其实结合此次实践,可以理解如何将动静分离和负载均衡结合起来,从而搭建nginx+tomcat集群服务了。如果说最后实现动态文字所代表的动态资源,加上这个可爱的兰博基尼代表的静态资源(理解动静分离),结合前面的负载均衡完善tomcat2服务器配置就可以根据算法实现负载均衡了。
总之,我们需要对配置文件非常熟悉,了解其功能模块,最后需要明白是如何基于各种模块或指令上下文进行访问跳转的,匹配的关系需要理清楚(逻辑关系)。