微信invalid signature,微信IOS分享失效,微信刷新之后IOS不能分享,spa单页面微信分享,wx.ready不执行?
微信的坑,哭着也要填完。
小白选手刚接触微信公众号网页,产品出来个需求,要求h5网页在任何页面都可以分享,并且分享的内容是自定义的(B端配置),我一听这还不简单,微信官方文档里写的明明白白,好说。
我用的是vue2版本+微信的jssdk是npm安装的1.4.0的版本。使用的是vue-router的< history >模式。
大概有ABCD四个页面吧。自己想的很美好,也上网查阅了前辈们说的大概意思就是:
ios页面在根目录下执行一次config接口注入权限验证配置
Android页面每个页面都执行以下config接口注入权限验证配置
我也就照着办了,毕竟前辈们辛亏帮我们排雷总结出来的肯定差不了。
参考文献:
记录一次vue2.0(history模式)下微信自定义分享的坑
Vue项目history模式下微信分享爬坑总结
像这样的路由拦截一下:
router.afterEach((to, from) => {
let authUrl = `${
window.location.origin}${
to.fullPath}`;
let allowShare = !!to.meta.allowShare;
if (!!window.__wxjs_is_wkwebview) {
// IOS
if (window.entryUrl == "" || window.entryUrl == undefined) {
window.entryUrl = authUrl; // 将后面的参数去除
}
wechatAuth(authUrl, "ios", allowShare);
} else {
// 安卓
setTimeout(function () {
wechatAuth(authUrl, "android", allowShare);
}, 500);
}
});
可能是我抄的有问题,还有可能是我们的需求不一样,对我而言无效。
还有一个是我参考了这位大佬的微信 jssdk 签名错误invalid signature的解决方法
然后问题又出现了:
安卓没啥问题
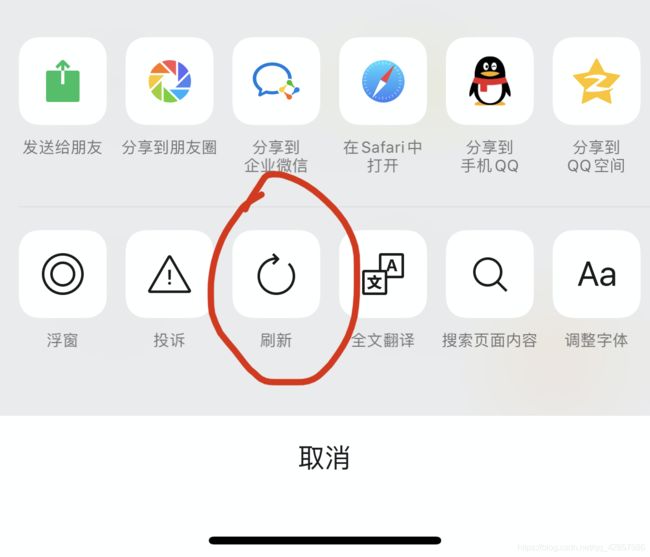
但是IOS问题又来了,当我进入页面正常浏览,理由跳转,分享都没问题,但是当我点击这个操作界面的刷新时,分享失效了!!我无论点击发送好友,还是点击朋友圈都无效,开始以为是整个界面都失效了,于是打开了debug,发现当我点击刷新后,wx的debug不管对错都没有弹窗,没反应!!!再刷新一次就又可以分享了,什么鬼。开始感觉不是我代码的问题,都是ios系统的问题了。但是用户我不能控制每个人都刷新2次吧。于是乎我就是各种面相百度编程,各种搜刮尝试。

吐槽了这么多,总结一下我的逻辑:
1.Android没啥特殊处理,就是每个页面都调用一下wx.config
2.IOS就是在首次也页面登录的时候给url做个小标记,方便记录第一次的url,拿着这个url去获取签名。
贴一下我ios和安卓可以分享的代码,有的是抄大佬们的。
//wxConfig.js
//获取微信签名
function getWxSignature(data,callback){
data = data || {
};
var noncestr = randomString(8);
var timestamp = '' + Date.now();
timestamp = timestamp.substr(0, timestamp.length - 3);
let wechaturl = window.location.href.split('#')[0];
//不知道wechaturl哪里来的点击一下面的wechaturl哪里来的这个链接进去看一下。
if (window.wechaturl !== undefined) {
wechaturl = window.wechaturl;
}
console.log("签名进去->" + wechaturl)
axios.post('你自己的获取WxSignature的接口',
qs.stringify({
noncestr: noncestr,
timestamp: timestamp,
url:wechaturl,
appid: APP_ID
//接口需要的参数,我们这里需要这4个,具体看你们自己的
})
).then(res => {
let signature = res.data.data.signature.toLowerCase();
wx.config({
debug:false,
appId: APP_ID,
timestamp: timestamp,
nonceStr: noncestr,
signature: signature,
jsApiList: [
'onMenuShareAppMessage',
'onMenuShareTimeline',
'updateAppMessageShareData',
'updateTimelineShareData',
'hideMenuItems',
'chooseImage'
]
});
//jsApilist里我们主要用到微信的相机,还隐藏了赋值链接具体看文档
wx.ready(function () {
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
//自定义分享
console.log("初始化成功");
setShare(data, callback);
wx.hideMenuItems({
// 要隐藏的菜单项,只能隐藏“传播类”和“保护类”按钮,所有menu项见附录3
menuList: ['menuItem:copyUrl','menuItem:favorite']
});
});
wx.error(function(res){
console.log(res)
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
}).catch(e => {
console.log(e)
})
}
//自定义分享内容
function setShare(data, callback) {
//console.log("分享函数执行成功")
data = data || {
};
let timelineTitle = ''
let appMessageTitle = ''
let shareIconUrl = ''
let messageDesc = ''
let shareUrl = ''
timelineTitle = data.timelineTitle || `默认内容`;
appMessageTitle = data.appMessageTitle || `默认内容`;
shareIconUrl = data.shareIconUrl || `默认的iconurl`;
messageDesc = data.messageDesc || '默认内容';
shareUrl = data.shareUrl || '默认链接,这里注意一下如果url里面中文,记得encodeURIComponent编码记得编码记得编码(大佬那里学到的)'
//下面这个老的废弃的接口和新的我都写死了,确保万无一失,因为我看大佬说这里也有坑,记得看一下jssdk的版本,我的是1.4 有的版本过高或者过低可能没有某些api使用的时候再查一下
//朋友圈 获取“分享到朋友圈”按钮点击状态及自定义分享内容接口(即将废弃)
wx.onMenuShareTimeline({
title: timelineTitle, // 分享标题
link: shareUrl , // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: shareIconUrl, // 分享图标
success: success
});
//发给朋友 获取“分享给朋友”按钮点击状态及自定义分享内容接口(即将废弃
wx.onMenuShareAppMessage({
title: appMessageTitle, // 分享标题
desc: messageDesc, // 分享描述
link: shareUrl, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: shareIconUrl, // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: success
});
//自定义“分享给朋友”及“分享到QQ”按钮的分享内容(1.4.0)
wx.updateAppMessageShareData({
title:appMessageTitle, // 分享标题
desc: messageDesc, // 分享描述
link: shareUrl, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: shareIconUrl, // 分享图标
success: success
})
//自定义“分享到朋友圈”及“分享到QQ空间”按钮的分享内容(1.4.0)
wx.updateTimelineShareData({
title:timelineTitle, // 分享标题
link: shareUrl, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: shareIconUrl, // 分享图标
success: success
})
function success() {
callback && callback();
}
}
//取随机数的
function randomString(len) {
len = len || 5;
var text = "";
var possible = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
for (var i = 0; i < len; i++)
text += possible.charAt(Math.floor(Math.random() * possible.length));
return text;
}
微信获取签名和自定义分享封装完成。具体看需求,如果没有自定义分享我觉得也不用封装这么多。
wechaturl哪里来的?
//路由拦截
router.beforeEach((to, from, next) => {
//UA()==2我这里2表示ios 1是安卓 判断机器代码可以自行百度
if (UA() == 2) {
//是ios的情况下
if (to.query.wechat !== undefined && to.query.wechat === '1') {
//判断是不是首次进入 记录一下url
window.wechaturl = window.location + '';
//然后去获取签名
getWxSignature();
} else {
//不是首次进入,那说明就是url没有小标识 不知道wechaturl哪里来的点击一下这个上面的wechaturl哪里来的这个链接进去看一下。
if(window.wechaturl){
//我们的需求是/a页面是活动页面,要求分享出去带上当前用户的信息,自定义分享的链接我在/a页面下的mounted调用了一下setShare里面写上了就懒得贴了。
if(from.path == "/a"){
//其他页面自定义分享内容设置成初始化,如果不执行这一步的话,那么只要进过a页面,以后的链接分享出去就都是a页面设置的内容了。如果没有这个需求可以直接省略,不重要。
setShare();
}
}else{
//这一步!最!最!最!重要
//当页面被点击刷新后wechaturl是null,这个时候就要把当前的页面再做上小标记。记录一下。
let url = location.href;
if (url.indexOf('?') >= 0) {
url += "&wechat=1";
}else{
url += "?wechat=1";
}
window.wechaturl = url;
setTimeout(function () {
//这一步很救命 试了location.assign(url)和location.replace(url),最终选择用location.replace(url)
//相当于加载一下当前界面,如果不执行这一步的话,微信只是重新渲染了dom,而不重新执行wx.config;
//之前我就getWxSignature()发现wx.ready根本不执行。只有重新加载一下才会执行。太重要了。
location.replace(url);
}, 300);
}
}
} else {
//是安卓的情况下
setTimeout(function () {
getWxSignature();
}, 300);
}
//不要忘了不然不执行了
next();
})
如果刷新后分享自定义内容失效,或者分享无法唤起,或者签名错误invalid signature,记得更新一下url再获取一下签名,更新的话记得用 location.replace(url)重载当前页面,不然不生效。
代码写的不是很好,如果错误请指出,或者可以优化的地方也可以告诉我哦~
记录一下自己的填坑之路,希望可以帮到大家,谢谢前辈大佬们。