vue+高德地图 系列一 API总结
文章目录
- 高德地图
-
- 准备
-
- 注册账号并申请Key
- JS API 地图组成结构
- 基础
-
- 1.经纬度 AMap.LngLat
- 2.像素点 AMap.Pixel
- 3.像素尺寸 AMap.Size
- 4.经纬度矩形边界 AMap.Bounds
- 5.经纬度路径边界 AMap.ArrayBounds
- 覆盖物(围栏)
-
- 添加 / 获取 / 移除覆盖物
- 点标记 Marker
- 矢量图形 Polygon
-
- 多边形 Polygon
- 圆形 Circle
- 贝赛尔曲线 BesizerCurve ???
- 编辑矢量图形
-
- 鼠标工具 MouseTool
- 矢量图形编辑工具
- 信息窗体 InfoWindow
- 地图和覆盖物事件
- 几何计算
-
- 判断点是否在面内 AMap.GeometryUtil.isPointInRing
- 个人移动路径
- 总结
高德地图
-
高德地图 JS API
-
高德地图 Web服务 API
-
实例中心
准备
注册账号并申请Key
- 在页面添加 JS API 的入口脚本标签,并将其中「您申请的key值」替换为您刚刚申请的 key;
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值">script>
- 添加div标签作为地图容器,同时为该div指定id属性
<div id="container">div>
- 为地图容器指定高度、宽度;
#container {
width:300px; height: 180px; }
- 进行移动端开发时,请在head内添加viewport设置,以达到最佳的绘制性能;
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
- 在完成如上准备工作之后便可以开始进行开发工作了,查看快速入门。
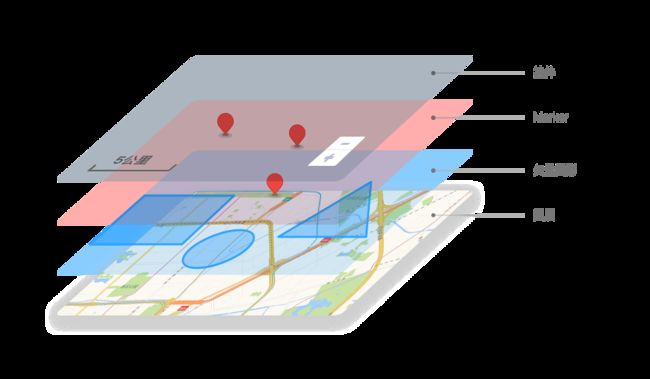
JS API 地图组成结构
基础
1.经纬度 AMap.LngLat
- 经纬度的有效范围为经度-180度到+180度,纬度大约-85度到+85度。
- 使用时
经度在前,纬度在后
var position = new AMap.LngLat(116, 39);//标准写法
var position = [116, 39]; //简写
- 经纬度数组
var path = [new AMap.LngLat(116,39), new AMap.LngLat(116,40), new AMap.LngLat(117,39)] //标准写法
var path = [ [116,39], [116,40], [117,39] ]; //简写
2.像素点 AMap.Pixel
3.像素尺寸 AMap.Size
4.经纬度矩形边界 AMap.Bounds
5.经纬度路径边界 AMap.ArrayBounds
覆盖物(围栏)
- 根据覆盖物调整地图范围
添加 / 获取 / 移除覆盖物
-
添加 / 获取 / 移除覆盖物
-
添加:覆盖物有多种类型,包括点标记、矢量图形、信息窗体等,均可以使用add方法添加。
-
获取:可以使用getAllOverlays(type)方法获取已经添加的覆盖物。其中type参数类型包括marker、circle、polyline、polygon,缺省是返回以上所有类型所有覆盖物。
-
删除:使用remove方法移除覆盖物,参数可以为单个覆盖物对象,也可以是一个包括多个覆盖物的数组
// 将以上覆盖物添加到地图上
// 单独将点标记添加到地图上
map.add(marker);
// add方法可以传入一个覆盖物数组,将点标记和矢量圆同时添加到地图上
map.add([marker,circle]);
// 获取已经添加的覆盖物
map.getAllOverlays();
// 获取已经添加的marker
map.getAllOverlays('marker');
// 单独移除点标记
map.remove(marker);
// 同时移除点标记和矢量圆形
map.remove([marker,circle]);
// 使用clearMap方法删除所有覆盖物
map.clearMap();
点标记 Marker
-
点标记
-
Marker类 API
-
覆盖群组添加
// 构造点标记
var marker = new AMap.Marker({
icon: "xx",
position: [116.405467, 39.907761],
title: '北京',
...
});
- 自定义内容标记 – Marker类 的 content 属性
- 如果用户自定义点标记内容,无论是自定义 Icon 还是 自定义内容,都需要为定义的图片重新设置锚点位置
- 设置 anchor
- 设置 offset
矢量图形 Polygon
- 矢量地图图面覆盖物类型。包括:
- 折线覆盖物 Polyline 、 多边形覆盖物 Polygon 、圆形覆盖物 Circle 、矩形覆盖物 Rectangle 、 椭圆形覆盖物 Ellipse、贝赛尔曲线 BesizerCurve
多边形 Polygon
- Polygon类 API
- AMap.Polygon 对象为用户提供在地图图面绘制多边形的能力。可以为多边形设置填充颜色、描边颜色、轮廓线样式等属性。
// 多边形轮廓线的节点坐标数组
var path = [
new AMap.LngLat(116.368904,39.913423),
new AMap.LngLat(116.382122,39.901176),
new AMap.LngLat(116.387271,39.912501),
new AMap.LngLat(116.398258,39.904600)
];
var polygon = new AMap.Polygon({
path: path,
fillColor: '#fff', // 多边形填充颜色
borderWeight: 2, // 线条宽度,默认为 1
strokeColor: 'red', // 线条颜色
zIndex:''
});
map.add(polygon);
圆形 Circle
- Circle类 API
- AMap.Circle 为矢量图形类,随地图的缩放会改变大小;
- AMap.Circle 对象为用户提供在地图图面绘制圆形覆盖物的能力。可以为圆形覆盖物设置填充颜色、描边颜色、轮廓线样式等属性。
var circle = new AMap.Circle({
center: new AMap.LngLat(116.39,39.9), // 圆心位置
radius: 1000, // 圆半径
fillColor: 'red', // 圆形填充颜色
strokeColor: '#fff', // 描边颜色
strokeWeight: 2, // 描边宽度
});
map.add(circle);
贝赛尔曲线 BesizerCurve ???
编辑矢量图形
鼠标工具 MouseTool
-
鼠标工具-绘制覆盖物
-
使用MouseTool可以在地图上绘制Marker、Polyline、Polygon和Circle。
-
圆和矩形通过拖拽来绘制,其他覆盖物通过点击来绘制
map.plugin(["AMap.MouseTool"],function(){
var mouseTool = new AMap.MouseTool(map);
//使用鼠标工具,在地图上画标记点
mouseTool.marker();
});
- 获取通过 AMap.MouseTool 绘制的点、线、面覆盖物的位置/范围/路径。
//通过插件方式引入 AMap.MouseTool 工具
map.plugin(["AMap.MouseTool"],function(){
//在地图中添加MouseTool插件
var mouseTool = new AMap.MouseTool(map);
//用鼠标工具画多边形
var drawPolygon = mouseTool.polygon();
//添加事件
AMap.event.addListener( mouseTool,'draw',function(e){
console.log(e.obj.getPath());//获取路径/范围
});
});
矢量图形编辑工具
-
多边形的绘制和编辑
-
圆的绘制和编辑
-
绘制矢量图形
信息窗体 InfoWindow
-
同一个地图实例每次只能打开一个信息窗体。
-
默认信息窗体封装了关闭按钮,使用 API 默认的信息窗体样式,这个时候只需要对 InfoWindow 设定 content 属性即可,content 可以是 dom 对象,也可以是 html 识别的字符串:
-
通过 anchor 可以方便的设置锚点方位
-
给多个点添加信息窗体
// 信息窗体的内容
var content = [
" "" http:="" webapi.amap.com="" images="" autonavi.png="" \"=""> ",
""padding:0px" 0px="" 4px;\"="">高德软件有限公司",
"电话 : 010-84107000 邮编 : 100102",
"地址 : 北京市望京阜通东大街方恒国际中心A座16层"
];
// 创建 infoWindow 实例
var infoWindow = new AMap.InfoWindow({
anchor: 'top-left',
content: content.join("
"" http:="" webapi.amap.com="" images="" autonavi.png="" \"=""> ",
""padding:0px" 0px="" 4px;\"="">高德软件有限公司",
"电话 : 010-84107000 邮编 : 100102",
"地址 : 北京市望京阜通东大街方恒国际中心A座16层"
];
// 创建 infoWindow 实例
var infoWindow = new AMap.InfoWindow({
anchor: 'top-left',
content: content.join("
"), //传入 dom 对象,或者 html 字符串
isCustom: true, //使用自定义窗体
});
// 打开信息窗体
infoWindow.open(map);
console.log(that.map.getCenter());
infoWindow.open(that.map, e.lnglat);
infoWindow.open(that.map, e.target.getPosition());
infoWindow.open(map, marker.getPosition());
infoWindow.setContent(e.target.content);
地图和覆盖物事件
-
覆盖物事件
-
DOM和自定义事件
几何计算
判断点是否在面内 AMap.GeometryUtil.isPointInRing
-
点是否在多边形内
-
当需要计算指定点是否在某闭合区域内,可以使用静态方法 AMap.GeometryUtil.isPointInRing,返回布尔值。
var p0 = [116.450378, 39.947585];
var p1 = [116.434027, 39.941037];
var p2 = [116.461665, 39.941564];
var p3 = [116.466171, 39.937977];
// 判断 p0 是否在 p1-p2-p3 围成的封闭区域内
var inRing = AMap.GeometryUtil.isPointInRing(p0, [p1, p2, p3]);
个人移动路径
- 轨迹回放
总结
本章是做项目之前,初步对高歌地图API的了解和总结,新项目主要用到覆盖物和信息窗体,所以,上述总结,基本属于这一块儿。但其实,真正做项目,还是直接看API能更快找到答案,这章属于写都写了,不要浪费系列