- Pyqt5实现listwidget自定义右键菜单
Saudade957
pyqt5前端前端python编程语言
Pyqt5实现listwidget自定义右键菜单基于网上搜到的各种教程失败以后(ps:可能有的可以成功,但是我都没成功),组合了一下一些代码最终成功实现相关内容。首先在ui文件生成的py文件中添加self.listWidget.setContextMenuPolicy(Qt.CustomContextMenu)self.listWidget.customContextMenuRequested.c
- python做窗口软件界面绑定py程序_PyCharm GUI界面开发和exe文件生成的实现
weixin_39948442
一、安装Python二、安装PyQt5推荐使用pip安装:win+R调出cmd命令窗口pipinstallPyQt5等待片刻,继续安装PyQt5-toolspipinstallPyQt5-tools如果直接pip不成功的话,建议在python库这个网站上搜索相关库,下载相应的.whl文件,然后用以下方法进行安装:①pipwhl文件所在路径whl文件名②在cmd命令窗口先执行cdwhl文件所在路径到
- python pyqt5 设置控件随窗体拉伸
SkTj
2#--coding:utf-8--'''【简介】布局中用到的addStretch函数例子'''fromPyQt5.QtWidgetsimportQApplication,QWidget,QVBoxLayout,QHBoxLayout,QPushButtonimportsysclassWindowDemo(QWidget):definit(self):super().init()btn1=QPus
- QMessageBox使用方法
m0_45352606
pythonqt
提示:关于更多pyqt5内容请关注QMessage前言一、QMessageBox介绍?二、使用步骤1.引入库2.QMessageBox的枚举类型3.QMessageBox的对话框展示1critical消息对话框2question消息对话框3warining消息对话框前言Qt中的QMessage详解:QMessageBox是Qt框架中常用的一个类,可以生成各式各样、各种用途的消息对话框。提示:以下是
- python pyqt5界面开发调试技巧_python GUI库图形界面开发之PyQt5选项卡控件QTabWidget详细使用方法与实例...
weixin_39916479
pythonpyqt5界面开发调试技巧
PyQt5选项卡控件QTabWidget简介QTabWidget控件提供了一个选项卡和一个页面区域,默认显示第一个选项卡的页面,通过单击各选项卡可以查看对应的界面,如果在一个窗口中显示的输入字段很多,则可以对这些字段进行拆分,分别放置在不同界面的选项卡中QTabWidget类中常用的方法方法描述addTab()将一个控件添加到Tab控件的选项卡中insertTab()将一个Tab控件的选项卡插入到
- 【深度学习实战】行人检测追踪与双向流量计数系统【python源码+Pyqt5界面+数据集+训练代码】YOLOv8、ByteTrack、目标追踪、双向计数、行人检测追踪、过线计数
阿_旭
AI应用软件开发实战深度学习实战深度学习python行人检测行人追踪过线计数
《博主简介》小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~感谢小伙伴们点赞、关注!《------往期经典推荐------》一、AI应用软件开发实战专栏【链接】项目名称项目名称1.【人脸识别与管理系统开发】2.【车牌识别与自动收费管理系统开发】3.【手势识别系统开发】4.【人脸面部活体
- 探索PyQt:常用函数与代码示例
零 度°
pythonpython
引言PyQt是一个用于创建跨平台GUI应用程序的Python绑定库,它提供了对Qt库的全面访问。在本文中,我们将深入探讨PyQt中的一些常用函数,并通过参数解释和代码示例来帮助您更好地理解它们的用法。PyQt5简介PyQt5是Qtv5的Python绑定,它允许您使用Python语言来创建图形用户界面(GUI)。它包括了Qt的大部分模块,如核心功能、GUI组件、网络编程、多线程等。常用函数与参数解释
- pythongui 三维_PyQt5嵌入mayavi-python显示三维实体
weixin_39565910
pythongui三维
#First,andbeforeimportinganyEnthoughtpackages,settheETS_TOOLKIT#environmentvariabletoqt4,totellTraitsthatwewilluseQt.importos#os.environ['ETS_TOOLKIT']='qt4'#Bydefault,thePySidebindingwillbeused.Ifyou
- PyQt5 opencv-python
EQP Doctor
pythonqtopencv
importsysimportcv2importnumpyasnpfromPyQt5.QtWidgetsimportQApplication,QMainWindow,QPushButton,QVBoxLayout,QWidgetfromPyQt5.QtGuiimportQImage,QPixmapfromPyQt5.QtCoreimportQThread,pyqtSignalclassWorker
- PyQt5扩展API
EUNC
PyQt5
PyQt5(以及一般的SIP生成模块)的一个重要特性是能够在其上构建其他扩展模块。QScintilla就是这样一个例子。PyQt5提供了一个可供其他模块使用的扩展API。这具有共享代码并强制执行一致行为的优点。部分API可以从Python访问,部分可以从C++访问。Python的APIAPI的Python部分可以通过QtCore模块访问,并且通常由扩展模块的PyQt5的configure.py使用
- GUI编程之PyQt5入门详解(01)
八秒记忆的老男孩
PythonGUIqt开发语言pythonui
GUI是GraphicalUserInterface的英文简称,即图形用户界面,准确地说,GUI就是屏幕产品的视觉体验和互动操作部分。GUI是一种结合计算机科学、美学、心理学、行为学及各商业领域需求分析的人机系统工程,强调人一机一环境三者作为一个系统进行总体设计。⛄认识PyQt5PyQt5框架简介Python最初是作为一门脚本语言开发的,并不具备GUI功能,但由于其本身具有良好的可扩展性,能够不断
- 【python】懂车帝字体反爬逐层解密案例(附完整代码)
景天科技苑
爬虫副业实战零基础进阶教学python开发语言字体反爬懂车帝python字体反爬
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面应用开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,l
- python--pyQt5中QLineEdit -- (单行文本框) 文本行编辑
星寂樱易李
pyside6pythonqt开发语言
一、获取、提示、设置文本displayText获取除NoEcho以外的文本text获取所有文本,包括NoEchosetPlaceholderText设置占位文本,无法被text或者displayText获取setText设置文本#-*-coding:utf-8-*-fromPySide6.QtWidgetsimportQApplication,QWidget,QLineEdit,QPushButt
- PyQt5——QLineEdit(单行文本框控件)
weixin_41881387
qt开发语言
一、简介QLineEdit:单行文本框控件二、常用方法方法描述text()返回文本框的内容setText()设置文本框的内容setReadOnly()设置文本为只读setMaxLength()设置文本框所允许输入的最大字符数setDragEnable()设置文本框是否接受拖动setValidator()设置文本框的验证器(验证规则),将限制任意可能输入的文本,可用的校验器为QIntValidato
- QTreeWidget实现复选框的全选/部分选择/半选择状态
死嗑到底
QtPythonPyQt(pythongui编程)ui
importsysfromPyQt5.QtCoreimportQtfromPyQt5.QtWidgetsimportQApplication,QWidget,QTreeWidget,QTreeWidgetItem,QLabel,QHBoxLayoutclassDemo(QWidget):def__init__(self):super(Demo,self).__init__()self.resize
- 基于PYQT5的表格控件类QTableWidget的扩展子类QTableWidgetEx(可实现各种单元格为各种控件类型,图象,动画,按纽组合框,复选框等)
mr_LuoWei2009
PYTHON+PYQT学习心得qt开发语言python
刚完成了一个基于PYQT5的表格控件类QTableWidget的扩展子类QTableWidgetEx,扩展类可以实现自定义表格头类型,表格中的单元格可以是标签、复选框、按纽、组合框、有掩码的编辑框、多行文本编辑等任意窗体类控件(读者可继续扩展)在编写此扩展子类的过程中的相关总结如下:1、QTableWidget控件刚被初始化后(虽然界面上有表格,也可以在表格中录入数据),这时每个单元格不能直接被使
- RK3588 Debian11进行源码编译安装Pyqt5
不做签到员
debianrknnrk3588编译安装pyqt5sip
RK3588Debian11进行源码编译安装Pyqt5参考链接https://blog.csdn.net/qq_38184409/article/details/137047584?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171808774816800222841743%2522%252C%2522scm%2522%253A%
- PyQt5 如何给QLabel设置边框颜色
Nin7a
软件开发pythonpyqtgui
在使用PyQt5制作GUI时,一般是通过QLabel控件来显示图片的,如果需要给图片设置边框的颜色应该怎么做呢?以下是解决方案:#定义QLabeltemp_label=QtWidgets.QLabel()#设置边框样式可选样式有BoxPanel等temp_label.setFrameShape(QtWidgets.QFrame.Box)#设置阴影只有加了这步才能设置边框颜色#可选样式有Raised
- 【python】Python实现XGBoost算法的详细理论讲解与应用实战
景天科技苑
python轻松入门基础语法到高阶实战教学python算法开发语言XGBoost算法XGBoostpython实现XGBoost人工智能
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
- 源码安装pyqt5
嵌入梦想
闲来无事Qtqtpython开发语言
安装pyqt5失败直接使用pip安装pyqt5,第一次装知道时间可能不短,运行pipinstallpyqt5-ihttps://pypi.tuna.tsinghua.edu.cn/simple就没管,几分钟后再看,发现安装挂掉了,再次安装,开启top,发现内存一直在涨,重试了几次都是这样,于是放弃手动编译下载源码https://riverbankcomputing.com/pypi/simple/
- python输出文本框_python GUI库图形界面开发之PyQt5多行文本框控件QTextEdit详细使用方...
weixin_39558521
python输出文本框
PyQt5多行文本框控件QTextEdit简介QTextEdit类是一个多行文本框控件,可以显示多行文本内容,当文本内容超出控件显示范围时,可以显示水平个垂直滚动条,Qtextedit不仅可以用来显示文本还可以用来显示HTML文档QTextEdit类中常用的方法方法描述setPlainText()设置多行文本框的内容toPlainText()返回多行文本框的文本内容setHtml()设置多行文本框
- PyQt6 / PySide 6 实现可拖拽的多标签页 web 浏览器【1】(有 Bug)
阳子926
PythonPyQtPySidepythonpyqt
声明:本项目代码来自以下两个项目PyQt5/PySide2实现QTabWidget的拖入拖出功能https://github.com/akihito-takeuchi/qt-draggable-tab-widgetSimPyWebX——使用PyQt5以及QWebEngineView构建网页浏览器Bug:存在很多问题:1.新拖拽的窗口无法新建标签页;2.旧窗口无法关闭;......代码:main.p
- 【python】python代码打包工具cx_Freeze的介绍、原理、用法及实战案例分析
景天科技苑
python轻松入门基础语法到高阶实战教学python开发语言cx_Freezepython代码打包python打包成exe
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
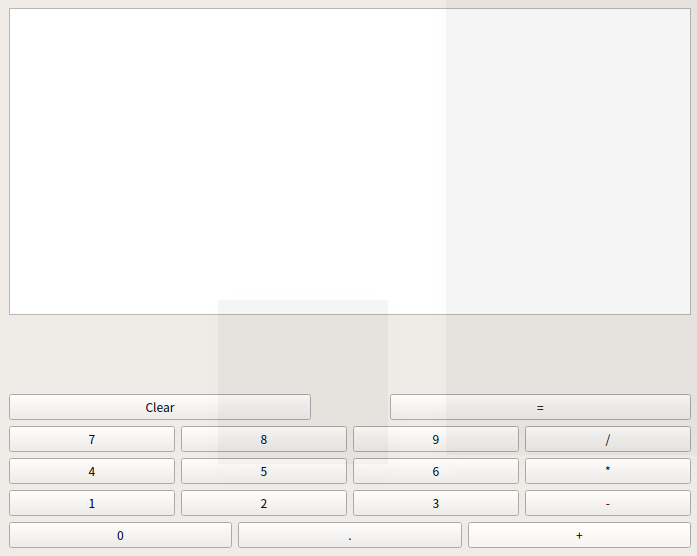
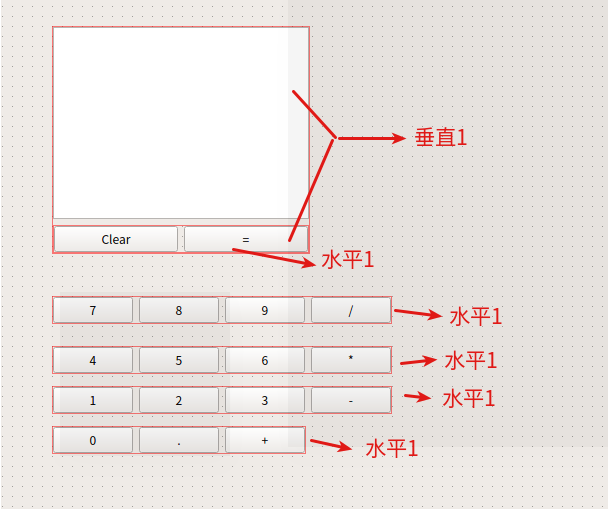
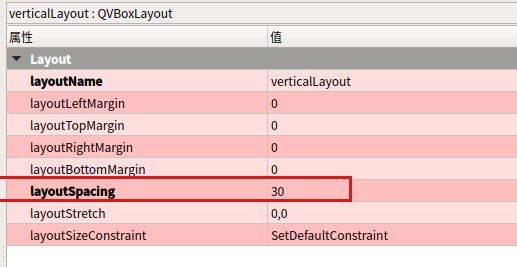
- Python简易IDE工作界面制作
urhero
Python编程儿童编程python开发语言学习简易程序界面编程
、休闲一下,学习编程还是要学习一些界面编程,能够根据需要制作图形操作界面,这样我们开发的程序才能方便操作和使用,同时获得更友好的人机交互体验。下面是一个用PyQt5制作的简易界面,供大学参考。如下图所示:以下为程序代码,较为简陋,制作简单的IDE程序可在此基础上做更复杂的设计完善。importsysfromPyQt5.QtWidgetsimportQApplication,QMainWindow,
- Yololov5+Pyqt5+Opencv 实时城市积水报警系统
机器懒得学习
opencv人工智能计算机视觉
在现代城市生活中,积水问题不仅影响交通和人们的日常生活,还可能对城市基础设施造成潜在的威胁。为了快速、准确地识别和应对积水问题,使用计算机视觉技术进行智能积水检测成为一个重要的解决方案。在这篇博客中,我将带你一步步实现一个基于YOLOv5的积水检测系统,帮助你轻松应对城市积水挑战。完整代码:PyQt5+YoloV5实现积水检测系统目录积水检测的挑战使用YOLOv5的解决方案代码实现:从加载模型到检
- PyQt5 基础入门之基本组件运用
at_yaya
qt开发语言pyqt前端
QtWidgets是Qt框架中的一个模块,提供了创建桌面应用程序的基础控件和窗口部件。这些控件包括按钮、标签、文本框等,帮助开发者快速构建用户界面。通过学习和使用这些基础组件,你可以轻松创建功能丰富且直观的应用程序界面。下面我就来介绍这些基本的组件运用常用组件#常用部件QWidget-所有窗口部件的基类。QMainWindow-主窗口,支持菜单栏、工具栏和状态栏。QDialog-对话框,用于输入和
- 【python】如何通过Python中的http.server搭建文件上传下载服务
景天科技苑
python轻松入门基础语法到高阶实战教学pythonhttp开发语言python文件上传下载http.server
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
- PyQt5信号与槽的简单使用记录
arriettyandray
PyQt5qt开发语言
PyQt5信号与槽的简单使用记录前言信号与槽总结前言最近开发项目,使用PyQt5学习了一些知识,简单记录一下!信号与槽使用Qt设计好界面,再通过PyUic转化成py,就可以通过其他python来调用设计好的界面控件。在调用界面控件时,我们使用到信号与槽。举个例子:我前端设计采用了一个按钮。按钮有对应的Click事件,那这个点击事件要如何和后台沟通。那么就需要连接。这个连接的方式有好几种。我简单介绍
- Pyqt5:多线程任务、窗体打开、常用控件介绍(含基础Demo)
我是苏苏
qt开发语言
一、多线程任务和第二窗体打开demo【main】importuntitledimportsysfromPyQt5.QtWidgetsimportQApplication,QMainWindow,QMessageBoxif__name__=='__main__':app=QApplication(sys.argv)MainWindow=QMainWindow()ui=untitled.Ui_Main
- 【PyQt5 应用程序】PyQt基础组件:表格视图
Mr数据杨
Python实用程序qtpyqt开发语言
在深入了解PyQt的基础组件时,表格视图(QTableView)是一个非常强大且灵活的组件,用于显示和编辑二维数据。本部分将逐一讲解表格视图的关键概念、如何使用它,以及一些具体的参数应用实例。文章目录表格视图数据排序和筛选自定义单元格编辑器总结表格视图表格视图是基于模型-视图(Model-View)框架的一部分,这意味着它从一个模型(Model)中获取数据,并将其以表格的形式呈现给用户。这种设计使
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?