边框内圆角
边框内圆角
文章目录
- 边框内圆角
- 背景知识
- 问题
- 解决方法
- 注意点
- 总结
不要老叹息过去,它是不再回来的;要明智地改善现在。要以不忧不惧的坚决意志投入扑朔迷离的未来。
背景知识
box-shadow,outline,“多重边框”
有时我们需要一个容器,只在
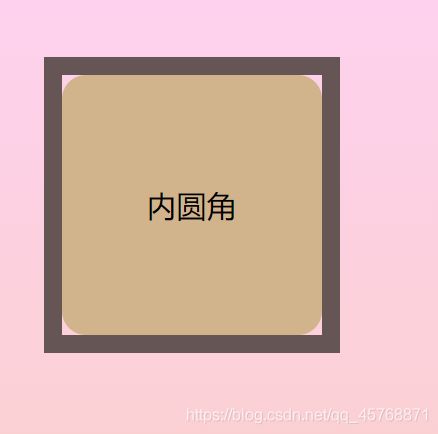
内侧有圆角,而边框或描边的四个角在外部仍然保持直角的形状,如图 2-15 所示。这是一个有趣的效果,目前还没有被滥用。用两个元素可以实现这个效果,这并没有什么特别的:
<style>
.something-meaningful {
background: #655;
padding: .8em;
}
.something-meaningful > div {
background: tan;
border-radius: .8em;
padding: 1em;
}
style>
<div class="something-meaningful">
<div>
I have a nice subtle inner rounding,
don't I look pretty?
div>
div>
问题
这个方法很好,但要求我们使用两个元素,
而我们只需要一个元素。有
没有办法可以只用一个元素达成同样的效果呢?
解决方法
其实上述方案要更加灵活一些,因为它允许我们充分运用背景的能力。举个例子,如果我们希望这一圈“边框”不只是纯色的,而是要加一层淡淡的纹理,它也可以很容易地做到。不过,如果只需要达成简单的实色效果,那我们就还有另一条路可走,只需用到一个元素(但这个办法有一些 hack的味道)。我们来看看以下 CSS 代码:
background: tan;
border-radius: .8em;
padding: 1em;
box-shadow: 0 0 0 .6em #655;
outline: .6em solid #655;
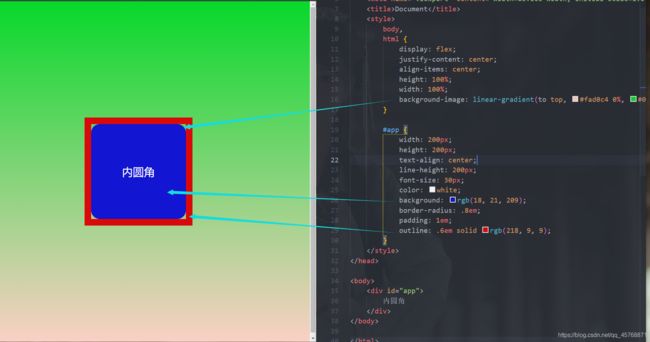
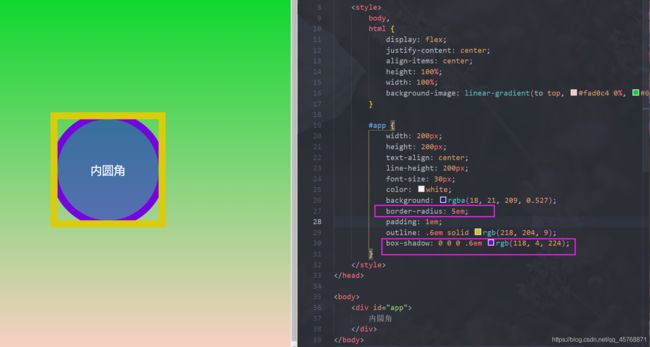
你能猜到视觉效果是怎样的吗?它产生的效果正如图 2-15 所示。
我们基本上受益于两个事实:描边并不会跟着元素的圆角走(因而显示出直角,参见图 2-16),
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
body,
html {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
width: 100%;
background-image: linear-gradient(to top, #fad0c4 0%, #07d82a 100%);
}
#app {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
font-size: 30px;
color: white;
background: rgb(18, 21, 209);
border-radius: .8em;
padding: 1em;
outline: .6em solid rgb(218, 9, 9);
}
style>
head>
<body>
<div id="app">
内圆角
div>
body>
html>
但
box-shadow 却是会的。
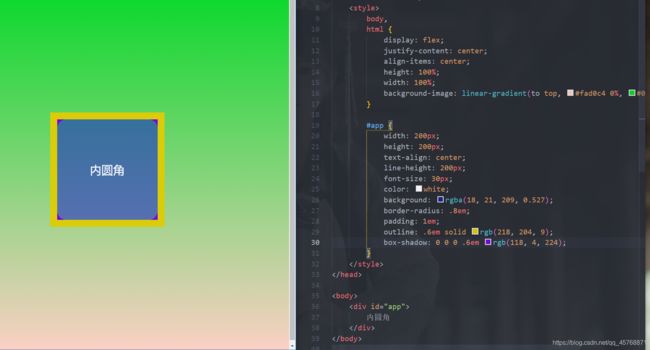
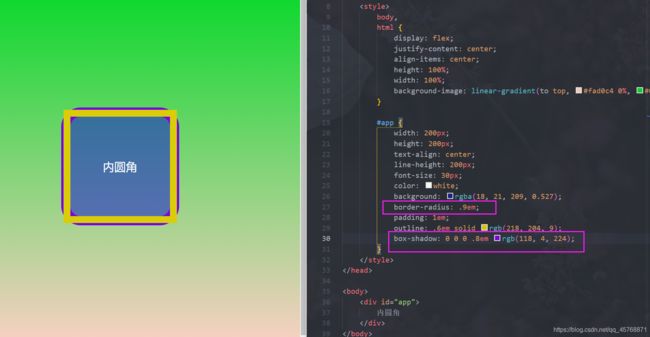
因此,如果我们把这两者叠加到一起,box-shadow 会刚好填补描边和容器圆角之间的空隙,这两者的组合达成了我们想要的效果。图 2-18 把投影和描边显示为不同的颜色,从而在视觉上提供了更清晰的解释。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
body,
html {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
width: 100%;
background-image: linear-gradient(to top, #fad0c4 0%, #07d82a 100%);
}
#app {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
font-size: 30px;
color: white;
background: rgba(18, 21, 209, 0.527);
border-radius: .8em;
padding: 1em;
outline: .6em solid rgb(218, 204, 9);
box-shadow: 0 0 0 .6em rgb(118, 4, 224);
}
style>
head>
<body>
<div id="app">
内圆角
div>
body>
html>
注意点
请注意,我们为 box-shadow 属性指定的扩张值并不一定等于描边的宽度,我们只需要指定一个足够填补“空隙”的扩张值就可以了。事实上,指定一个等于描边宽度的扩张值在某些浏览器中可能会得到渲染异常,因此我推荐一个稍小些的值。这又引出了另一个问题:到底多大的投影扩张值可以 填补这些空隙呢?
总结
背景知识 box-shadow,outline,“多重边框”