学习笔记:ES6、箭头函数、class继承、promise
ES6
在ES5中,声明变量只有var和function两种形式。但是因为var声明的变量会有一定的缺点(内层变量可能覆盖外层变量的问题以及用来计数的循环变量泄露为全局变量,下面有介绍),ES6提出了使用let和const声明变量,弥补了ES5中var的缺点。
1.let、const和var的区别
let、const不可以重复声明,var 可以重复声明
let、const不可以变量提升,var 可以
常量const,在创建必须要有初始值,并且不可以改变
块级作用域
在for循环中,条件的let相当于块级作用域
for(let i=0;i<10;i++){
// 循环体是子作用域
let i = hello
}
2.是否存在变量提升?
var声明的变量存在变量提升(将变量提升到当前作用域的顶部)。即变量可以在声明之前调用,值为undefined。
let和const不存在变量提升。即它们所声明的变量一定要在声明后使用,否则报ReferenceError错。
3.否存在暂时性死区?
let和const存在暂时性死区。即只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响。
在代码块内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”(temporal dead zone,简称 TDZ)。
总之,暂时性死区的本质就是,只要一进入当前作用域,所要使用的变量就已经存在了,但是不可获取,只有等到声明变量的那一行代码出现,才可以获取和使用该变量。
4.是否允许重复声明变量?
var允许重复声明变量。
let和const在同一作用域不允许重复声明变量。
5.是否存在块级作用域?
var不存在块级作用域。
let和const存在块级作用域。
6.什么是块级作用域
ES5中作用域有:全局作用域、函数作用域。没有块作用域的概念。因此也有一系列的问题。
ECMAScript 6(简称ES6)中新增了块级作用域。块作用域由{ }包括,if语句和for语句里面的{ }也属于块作用域。
7.是否能修改声明的变量?
var和let可以。
const声明一个只读的常量。一旦声明,常量的值就不能改变。const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值。
es6解构赋值
定义:
解构赋值语法是一种 Javascript 表达式。通过解构赋值, 可以将属性/值从对象/数组中取出,赋值给其他变量。
ES6 允许按照一定的模式 从数组和对象中提取值,对变量进行赋值,这被称为结构
解构赋值 左右结构必须一样 使用左边定义的值 快速的取出数据中对应的值,而且定义和赋值必须放到一起,不然就会报错 而且左边必须是一个js存在的数据结构 不然也会报错 解构赋值主要还是 快速的让我们在数据中抓取我们想要的数据
数组解构赋值:let [a,b,c] = [1,2,3],在声明较多变量时,不用再写很多let(var),且映射关系清晰,且支持赋默认值。
8.箭头函数
箭头函数里没有自己的this,这改变了以往JS函数中最让人难以理解的this运行机制。
箭头函数内的this指向的是函数定义时所在的对象,而不是函数执行时所在的对象。
箭头函数是匿名函数,不能作为构造函数,不能使用new
箭头函数相当于匿名函数,并且简化了函数定义。箭头函数有两种格式:一种只包含一个表达式,{...}和return都省略掉。还有一种可以包含多条语句,这个时候就不能省略{...}和return。
箭头函数内没有arguments,可以用展开运算符…解决
箭头函数的this,始终指向父级上下文(箭头函数的this取决于定义位置父级的上下文,跟使用位置没关系,普通函数this指向调用的那个对象)
箭头函数不能通过call() 、 apply() 、bind()方法直接修改它的this指向。(call、aaply、bind会默认忽略第一个参数,但是可以正常传参)
箭头函数没有原型属性
ES5中的继承 (组合继承:原型链继承 + 借用构造函数)
原型链继承:
父类的实例作为子类的原型
借用构造函数继承:
在子类内,使用call()调用父类方法,并将父类的this修改为子类的this.相当于是把父类的实例属性复制了一份放到子类的函数内.
组合继承:
既能调用父类实例属性,又能调用父类原型属性
解决方法,组合是继承,把子类的原型变成父类的实例
es6中的class与继承
父类(基类)
子类
extends 关键字
class相当于es5中构造函数,定义方法时前后不能加 function,全部定义在class的prototype属性中,class中定义的所有方法都是不可枚举的,class中只能定义方法,不能定义对象,变量等class和方法内默认都是严格模式,es5中constructior为隐式属性。
this总结 (重要)
普通函数中调用,this指向window
对象方法中调用,this指向当前对象
call apply bind中调用, this指向被传入的对象
class中的方法中调用, this指向实例对象
箭头函数,this就是父级上下文中的this
类
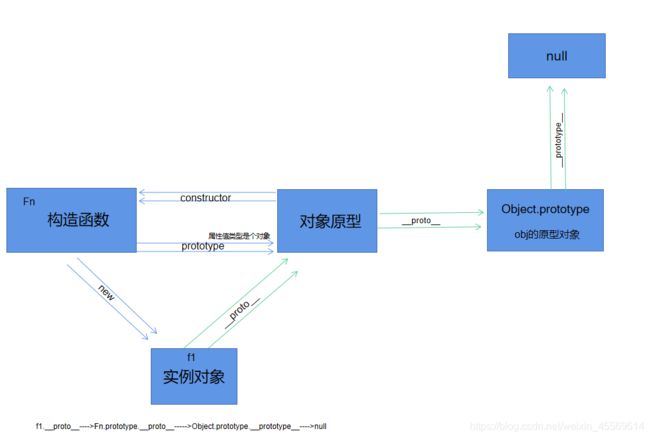
es5中如果要生成一个对象实例,需要先定义一个构造函数,然后通过new操作符来完成
ES6引入了class(类)这个概念,通过class关键字可以定义类。该关键字的出现使得javascript在对象写法上更加清晰,更像是一种面向对象的语言。
9.class
ES6提供了更接近传统语言的写法,引入了Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。
Promise
promise
Promise是ES6引入的一个新的对象,他的主要作用是用来解决JS异步机制里,回调机制产生的“回调地狱”。
.then()是promise的回调,接受两个参数,第一个参数是promise的resolve回调,第二个参数是reject回调;如果不写,只会执行失败回调(reject);另外,它还有另外一个作用:在执行resolve的回调(也就是上面then中的第一个参数)时,如果抛出异常了(代码出错了),那么并不会报错卡死js,而是会进到这个catch方法中。
名词约定
一般来讲,有以下的名词约定:
promise(首字母小写)对象指的是“Promise实例对象”
Promise首字母大写且单数形式,表示“Promise构造函数”
Promises首字母大写且复数形式,用于指代“Promises规范”
10.什么是Promise?
Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。
从语法上说,promise 是一个对象,从它可以获取异步操作的的最终状态(成功或失败)。
Promise是一个构造函数,对外提供统一的 API,自己身上有all、reject、resolve等方法,原型上有then、catch等方法。
11.Promise的两个特点
Promise对象的状态不受外界影响
1.pending 初始状态
2.fulfilled 成功状态
3.rejected 失败状态
Promise 有以上三种状态,只有异步操作的结果可以决定当前是哪一种状态,其他任何操作都无法改变这个状态
Promise的状态一旦改变,就不会再变,任何时候都可以得到这个结果,状态不可以逆,只能由 pending变成fulfilled或者由pending变成rejected