搭建静态页面中必须要知道的知识
一、display:table的用法
1、父元素宽度固定,让若干个子元素平分宽度
.parent{
display: table; width: 1000px;}
.son{
display: table-cell;}
2、块级子元素垂直居中
.parent {
display: table;}
.son {
display: table-cell; vertical-align: middle;text-algin:center}
3、注意
(1)display: table时padding会失效
(2)display: table-row时margin、padding同时失效
(3)display: table-cell时margin会失效
二、vertical-align
1、定义
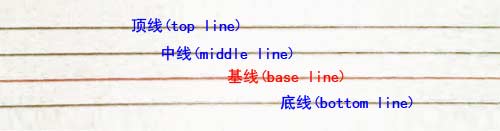
vertical-align 属性设置元素的垂直对齐方式。 该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表格中,这个属性会设置单元格框中的单元格内容的对齐方式。
2、用法
| 属性 | 说明 |
|---|---|
| vertical-align: baseline | 默认。元素放置在父元素的基线上 |
| vertical-align: sub; | 垂直对齐文本的下标 |
| vertical-align: super | 垂直对齐文本的上标 |
| vertical-align: text-top | 把元素的顶端与父元素字体的顶端对齐 |
| vertical-align: middle | 把此元素放置在父元素的中部 |
| vertical-align: top | 把元素的顶端与行中最高元素的顶端对齐 |
| vertical-align: bottom | 把元素的顶端与行中最低的元素的顶端对齐 |
| vertical-align: inherit | 规定应该从父元素继承 vertical-align 属性的值 |
| vertical-align: initial | 设置属性的初始值——浏览器的默认定义值 |
| vertical-align: unset | 如果有继承父级样式,则将该属性重新设置为继承的值,如果没有继承父级样式,则将该属性重新设置为初始值。 |
3、案例
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
background: blue;
}
style>
head>
<body>
<div>
<img src="./dog.jpg">
div>
body>
html>
3、解决方法
1、设置vertical-align的值,不使用baseline,使用bottom/middle/top都是可以。
2、我们知道vertical-align 的默认值是 baseline,它会和文字的基线对齐,我们直接去掉文字的高度也是可以了的,而文字的高度是由行高决定的,所以我们直接给div设置 line-height: 0; 也能解决问题。
3、说一下 line-height,它的默认值一般为1.2,当 line-height取值为数字或百分数时,它是基于当前字体尺寸来计算的,也就是font-size的大小,所以我们直接给div设置font-size: 0; 也是可以解决问题的。
4、我们最开始提到过,只有元素属于inline或是inline-block ,vertical-align属性才会起作用。所以我们直接让vertical-align属性失效也可以解决问题,那就直接给img 设置 display: block; 就可以了
三、伪元素的认识
1、何为伪元素
什么是伪元素(Pseudo element)?
伪元素不是真正的元素,不存在与文档之中,所以js无法操作他。那为什么叫他“元素”?因为我们可以对其进行跟元素几乎无差别的操作。
伪元素有哪些?
before,after,first-letter,first-line。
2、伪元素:before和:after用法
这个两个伪元素在真正页面元素内部之前和之后添加新内容(当然了,可以对伪元素应用定位可以置于任何位置)。可以用以下例子来说明:
3、:before和:after特点
伪元素是通过样式来达到元素效果的,也就是说伪元素不占用dom元素节点,引用:before,:after伪元素妙用里面总结的,:before和:after伪元素的主要特点如下:
(1)伪元素不属于文档,所以js无法操作它
(2)伪元素属于主元素的一部分,因此点击伪元素触发的是主元素的click事件
(2)原文说块级元素才能有:before, :after,其实是不妥的,大部分行级元素也可以设置伪元素,但是像img可替换元素,因为其外观和尺寸有外部资源决定,那么如果外部资源正确加载,就会替换掉其内部内容,这时伪元素也会被替换掉,但是当外部资源加载失败时,设置的伪元素是可以起作用的。
(3)基于伪元素的特点可以知道其优缺点,也引用别人文章的话:
4、利用伪元素清除浮动
div{
display:block;
content:"";
clear:both
}
5、伪类与伪元素的介绍和区别
-
伪类本质上是为了弥补常规CSS选择器的不足,以便获取到更多信息;
-
伪元素本质上是创建了一个有内容的虚拟容器;
-
CSS3中伪类和伪元素的语法不同; 伪类 :link :hover 伪元素 ::before ::after
-
可以同时使用多个伪类,而只能同时使用一个伪元素;
-
其中伪类和伪元素的根本区别在于:它们是否创造了新的元素, 这个新创造的元素就叫 “伪无素” 。
伪元素/伪对象:不存在在DOM文档中,是虚拟的元素,是创建新元素。 这个新元素(伪元素) 是某个元素的子元素,这个子元素虽然在逻辑上存在,但却并不实际存在于文档树中。
***伪类:***存在DOM文档中,(无标签,找不到, 只有符合触发条件时才能看到 ), 逻辑上存在但在文档树中却无须标识的“幽灵”分类。 -
因为伪类是类似于添加类所以可以是多个,而伪元素在一个选择器中只能出现一次,并且只能出现在末尾
-
W3C中对于二者应用的描述(描述太模糊, 不容易理解):
伪类:用于向某些选择器添加特殊的效果
伪元素:用于将特殊的效果添加到某些选择器(标签
6、:after/::after和:before/::before的异同
相同点
都可以用来表示伪类对象,用来设置对象前的内容
:before和::before写法是等效的; :after和::after写法是等效的
不同点
:before/:after是Css2的写法,
::before/::after是Css3的写法
所以css2的要比css3的兼容好 , :before/:after 的兼容性要比::before/::after好 ,
不过在H5开发中建议使用::before/::after比较好
注意:
伪对象要配合content属性一起使用
伪对象不会出现在DOM中,所以不能通过js来操作,仅仅是在 CSS 渲染层加入
伪对象的特效通常要使用:hover伪类样式来激活
eg:当鼠标移在span上时,span前插入”duang”
222