VUE项目学习(七):引用element-ui和进行简单页面布局
VUE项目学习(七):引用element-ui和进行简单页面布局
1、element-ui介绍
Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,目前广泛应用于vue应用之中 。
2、页面布局效果演示
本文使用的vue项目的GItHub地址为:https://github.com/CoderPlayer0/CsdnVue.git

3、引入element-ui
(1)在vue项目中安装element-ui,命令为:
npm i element-ui -S
安装完成之后为:

(2)在VUE项目中全局导入,在main.js中添加以下代码:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css' //引入样式文件
Vue.use(ElementUI)
4、在新页面中进行Container页面布局
(1)这里使用Container 布局容器,设置页面的顶部栏、主要区域和脚部
代码为:
<el-container>
<el-header>Headerel-header>
<el-main>Mainel-main>
<el-footer>Footerel-footer>
el-container>
element-ui默认样式为:
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
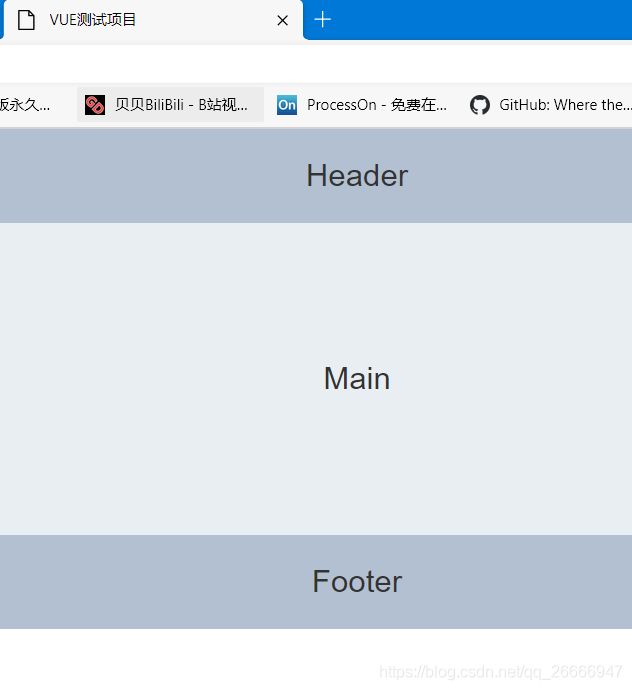
页面效果为:

(2)这里的页面并没有铺满整个屏幕,因此需要对样式进行调整,在对html、body、App和包裹的div添加一个高度设置,即可完成页面铺满屏幕,代码为:
html,body,#app,.demo,.el-container {
height: 100%;
}
5 引用导航栏
(1)在el-header中引入导航栏代码
<el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect"
background-color="#545c64" text-color="#fff" active-text-color="#ffd04b">
<el-menu-item index="1">处理中心el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台template>
<el-menu-item index="2-1">选项1el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项2template>
<el-menu-item index="2-4-1">选项1el-menu-item>
el-submenu>
el-submenu>
<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理a>el-menu-item>
el-menu>
(2)在script中添加逻辑代码:
export default {
name: 'demo',
data() {
return {
activeIndex: '1',
activeIndex2: '1'
}
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath)
}
}
}
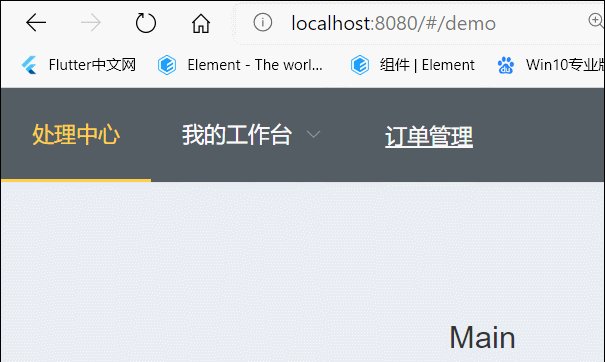
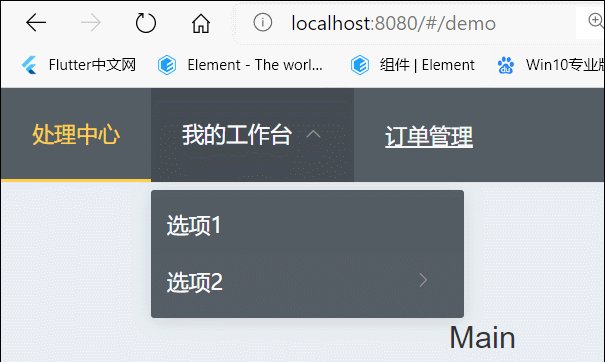
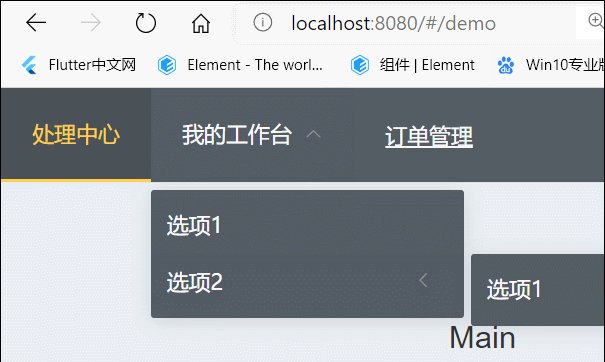
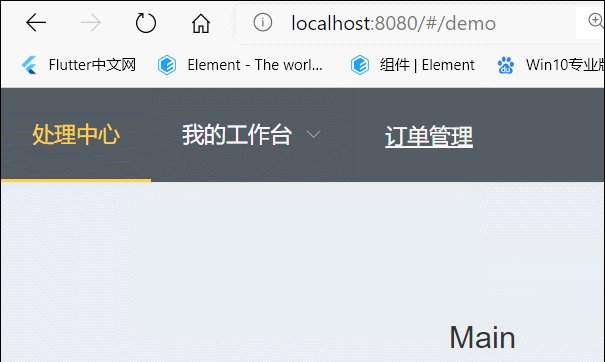
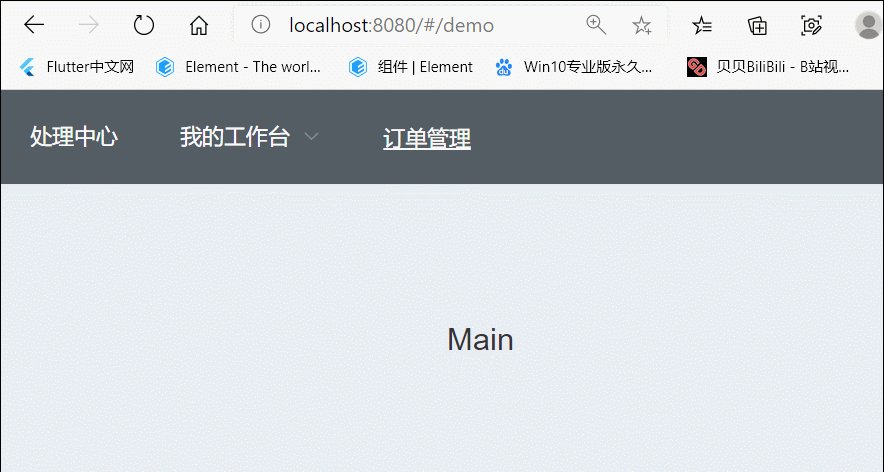
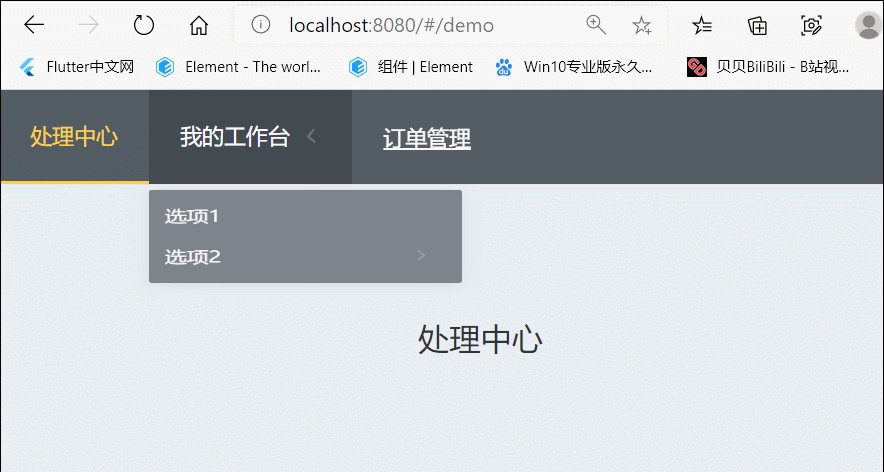
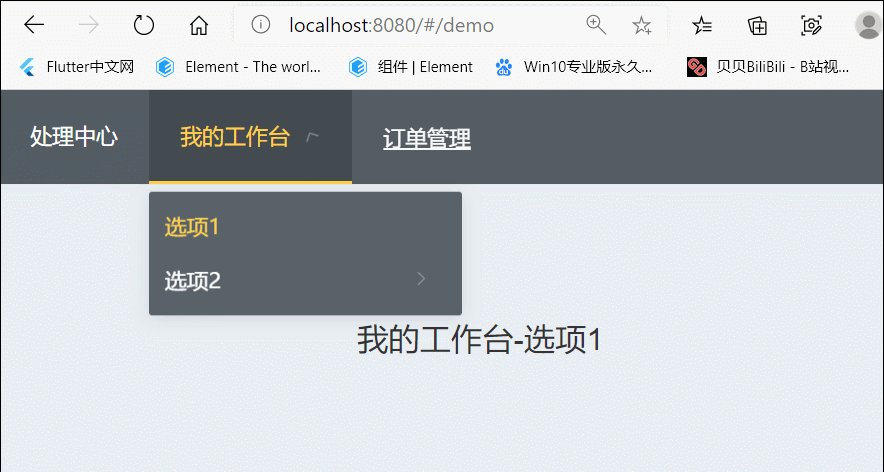
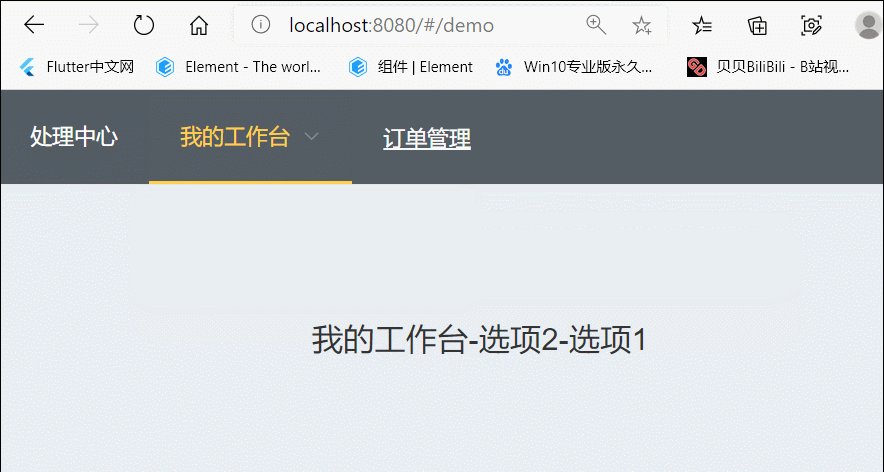
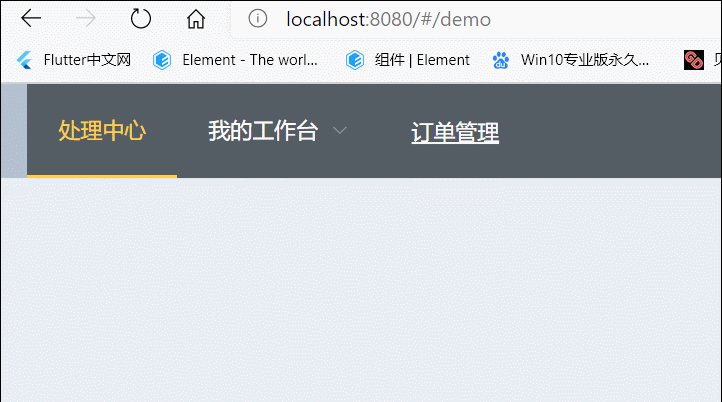
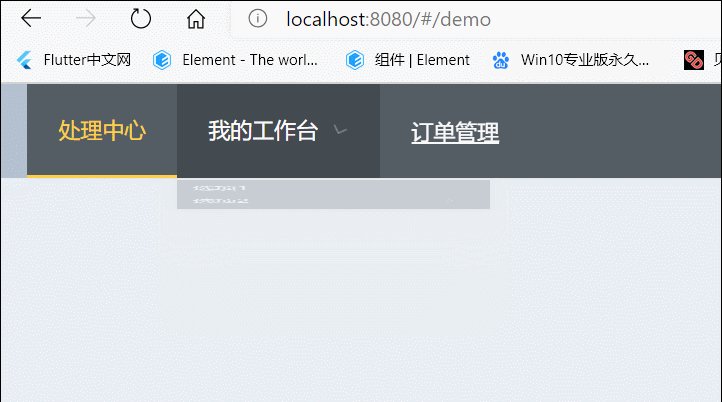
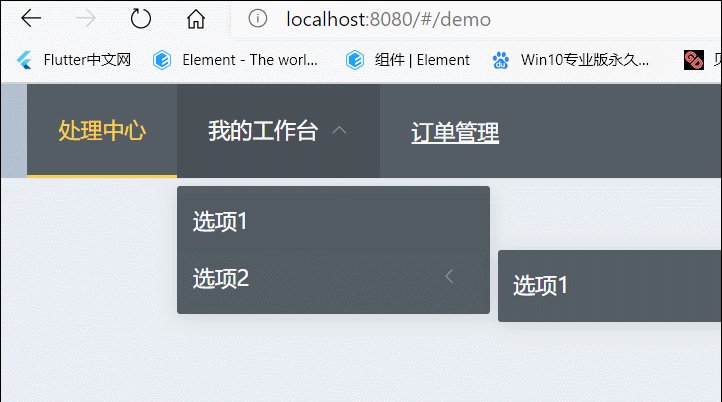
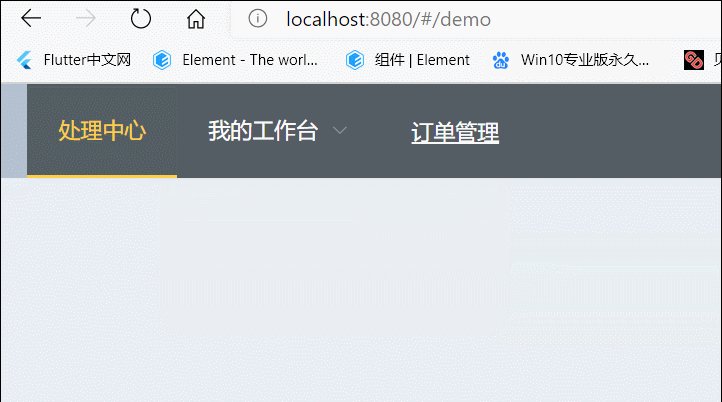
(3)导航栏效果为:

(4)但是这个导航栏两边还存在空隙,需要去除空隙
主要原因是:el-header中存在默认样式:padding:0 20px;
解决办法:在el-header样式代码中重新设置padding,更改后的样式代码为:
.el-header,
.el-footer {
padding: 0;
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
6当前页面vue代码:
<template>
<div class="demo">
<el-container>
<el-header>
<el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect"
background-color="#545c64" text-color="#fff" active-text-color="#ffd04b">
<el-menu-item index="处理中心">处理中心el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台template>
<el-menu-item index="我的工作台-选项1">选项1el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项2template>
<el-menu-item index="我的工作台-选项2-选项1">选项1el-menu-item>
el-submenu>
el-submenu>
<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理a>el-menu-item>
el-menu>
el-header>
<el-main>{
{value}}el-main>
<el-footer>Footerel-footer>
el-container>
div>
template>
<script>
export default {
name: 'demo',
data() {
return {
activeIndex: '1',
activeIndex2: '1',
value: 'Main'
}
},
methods: {
handleSelect(key, keyPath) {
this.value = key
}
}
}
script>
<style>
html,
body,
#app,
.demo,
.el-container {
height: 100%;
}
.el-header,
.el-footer {
padding: 0;
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
style>